view 自定义一般情况下需要重写onDraw()方法进行绘制,onMeasure()对子view进行测量,
onLayout()方法来确定view的位置onFinishInflate(): 从xml加载组建后回调onSizeChanged(): 组件大小改变时回调,列如:给绘制view实现动态效果,最后再在onDraw()方法中调用invalidate()方法通知view进行重绘,postInvalidateDelayed(300);这里进行view的延迟重绘。onMeasure(): 回调该方法对view进行测量onLayout(): 回调该方法来确定显示的位置onTouchEvent():监听到触摸事件是回调通常情况下,有以下三种方法来实现自定义控件一。对现有的控件进行拓展二。通过组合来实现新的控件三。重写view来实现新的控件
public class Myview extends View {
Paint paint1;
LinearGradient linearGradient;
private int [] colors={Color.BLUE,Color.GREEN,Color.YELLOW};
public Myview(Context context) {
super(context);
}

public Myview(Context context, AttributeSet attrs) {
super(context, attrs);
}
public Myview(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 移动画笔位置
/* canvas.translate(10,0); 画笔向前平移10像素
*
* */
RectF Rectf;
Paint paint;
int mRectWidth=100; //每一个矩形的宽度
int offset=5; //每一个矩形之间的空隙
int left= getLeft();
int right=getRight();
int top=getTop();
int boottom=getBottom();
int width=right-left;
int heig=boottom-top;
int height=getHeight();
int wid=getWidth();
float currentHeight;
Log.d("------right-left----->",""+width);
Log.d("------boottom-top----->",""+heig);
Log.d("------getHeight----->",""+height);
Log.d("------getWidth----->",""+wid);
paint=new Paint();
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.BLUE);
Rectf=new RectF((float)20,(float)20,(float)200,(float)200);
// canvas.drawCircle(100,100,50,paint);
// canvas.drawArc(Rectf,270,2,false,paint);
// 绘制正方形
// canvas.drawRect(10,10,100,100,paint);
//绘制三角形
Path path=new Path();
path.moveTo(400,400);
path.lineTo(200,700);
path.lineTo(600,700);
// canvas.drawPath(path,paint);
//绘制文字
String text="hello";
paint.setTextSize(50);
// canvas.drawText(text,400,300,paint);
RectF RectF=new RectF(200,200,400,500);
// canvas.drawRoundRect(Rectf,70,78,paint);
//绘制音乐的动态矩形
//设置渐变的效果
linearGradient=new LinearGradient(
0,//渐变起始x坐标
0,//渐变起始y坐标
100,//渐变结束x坐标
getHeight(),//渐变结束y坐标
colors,
null,//渐变色数组
Shader.TileMode.MIRROR);//渲染器平铺模式
paint1=new Paint();
paint1.setShader(linearGradient);
paint1.setColor(Color.BLUE);
paint1.setStyle(Paint.Style.FILL);
for (int i = 0; i < 10; i++) {
currentHeight= (float) (Math.random()*1000+50);
canvas.drawRect((float) (i * mRectWidth) + offset, //left 距离顶部的像素
currentHeight, //top 距离左边的像素
(float) ((i + 1) * mRectWidth),//right 距离矩形右边的像素
height, //bottom 就是矩形距离底部的像素
paint1 //画笔
);
}
// invalidate();//通知view进行重绘
postInvalidateDelayed(500);//设置view重绘延迟300ms
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
// paint1.setShader(linearGradient);
}
}
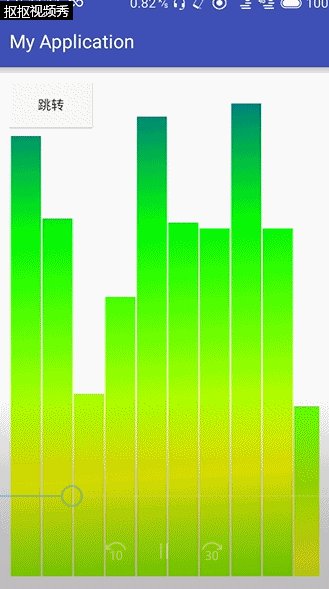
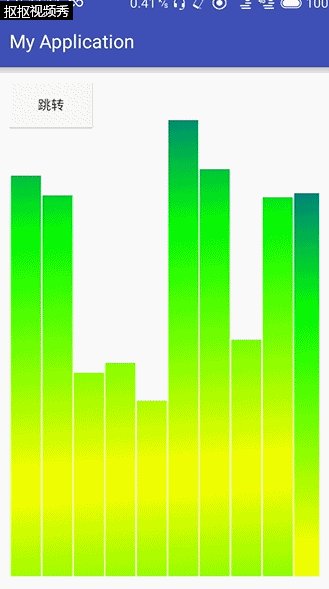
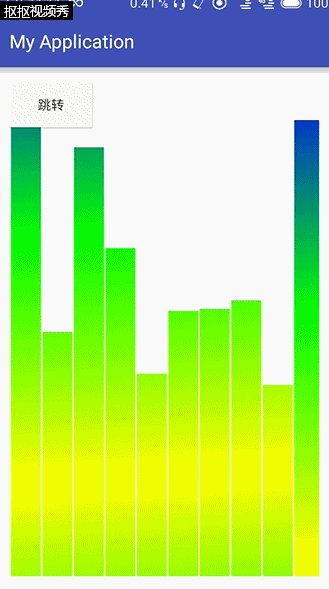
结果如图: