相信很多盆友们都想搭建属于自己的博客,但是想要拥有自己独立的服务器和域名还是蛮麻烦的,既要进行网站备案(还不一定能通过)还要自己搞网页的样式等等。 有了gihub就可以轻松搭建自己的博客。
gihub+hexo搭建博客的原理大致是这样的: hexo生成本地静态博客文件,在git的时候将文件解析成静态网页, 通过hexo与自己的gihub相关联,将自己的静态博客git到自己的gihub中。通过gihub就可以轻松的查看自己的博客。下面就让我们详细的了解下搭建的步骤:
一:准备工作
安装node node的官方网址为:http://nodejs.cn/download/
安装git git的官方网址:https://git-scm.com/downloads
将node和git下载下来 无脑下一步即可实现安装
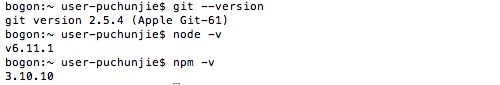
测试电脑中node和git是否安装成功在控制台输入以下命令:
git –version
node -v
npm -v
二:创建gihub page博客
在自己的gihub创建一个以自己账户名相同的 repository 创建完毕点击setting 设置page的样式 并且发布
此时我们得到了一个默认的gihub博客页面(图片就不出啦,点击自己的gihub网址就能看到)
三:下载安装hexo
在命令行输入
npm install hexo-cli -g
等待安装成功 如果出现warn 可尝试
sudo npm install -g hexo-cli
在user下新建一个名为MyBlog的文件(这里以MyBlog为例)利用命令行切换到刚才新建的MyBlog
cd ~/MyBlog
hexo init MyBlog
npm install
这时等待hexo初始化到MyBlog文件中
此时 ls 我们可以看到文件中有这样的结构
|– _config.yml
|– package.json
|– scaffolds
|– source
| |– _drafts
| |– _posts
|– themes
安装hexo server 输入以下命令:
sudo npm install hexo-server
hexo g
hexo server
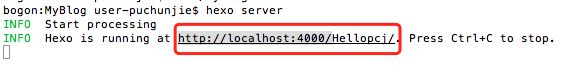
可以看到下图
将链接复制到Safari可以看到默认的hexo主题页面
四:Hexo与gihub相关联
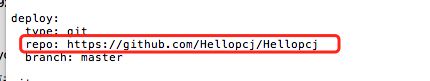
打开MyBlog文件夹 在主目录中可以找到_config.yml文件 用文本编辑器打开,在文件的最底修改deploy repo换成自己博客的gihub仓库地址
输入命令行
npm install hexo-deployer-git –save
将生成静态页面并部署到github的仓库中,执行:
hexo g
hexo deploy
或者
hexo d -g
** INFO Deploy done: git 即上传成功,这时就可以通过gihub仓库 看到本地上传的资源
五:Hexo的基本配置和Hexo主题样式
hexo支持多种主题样式,大家可以从https://hexo.io/themes/寻找自己喜欢的主题样式
或者从这里找到自己心仪的主题https://www.zhihu.com/question/24422335
博主这里用到的是(litten/hexo-theme-yilia)的主题, 以此为例
控制台切换到MyBlog文件夹下 输入命令行安装主题:
git clonehttps://github.com/litten/hexo-theme-yilia.gitthemes/yilia
安装less,主题使用less作为css预处理工具:
npm install hexo-renderer-less –save
安装feed生成RSS:
npm install hexo-generator-feed –save
安装json-content,用于生成静态站点数据,提供搜索功能的数据源:
npm install hexo-generator-json-content –save
开启标签页:
hexo new page tags
修改MyBlog/source/tags/index.md的源数据:
layout: tags
noDate: true
comments: false
—保存
修改MyBlog文件夹下(主目录)_Config.yml文件 theme: yilia
——注意 修改_Config.yml 文件 :后面都必须有一个空格 不然会报错!每个key后面都有一个空格然后再加value——
输入命令行
hexo clean
hexo g
hexo deploy
将本地修改的文件 上传到gihub上
也可以先 hexo server本地查看网站 确认无误后再上传
六:需要注意的事
需要注意的事
1:修改_Config.yml 文件 :后面都必须有一个空格 不然会报错(重要的事情说三遍)
2:发布到gihub发现自己的网页样式缺失 这时候99%的原因是_config.yml 的url和root的路径有问题
除了修改主目录下的——config.yml文件 此外在themes文件夹下 你用到的 样式里面的_config.yml 的root 和url也需要修改
[具体如图](/Hellopcj/assets/blogimg/configroot.png)
这里面的url是你自己博客的地址 root是在自己项目gihub上存放网页的目录
如果还是改不好 可以在Safair调出控制台 查看自己gihub网页的具体结构
调出Safari控制台的步骤(在启动Safari的基础上) 点击左侧系统偏好设置>高级 勾选最下方 在菜单栏中显示“开发”菜单
回到Gihub blog页面 右键鼠标点击 检查元素 即可查看具体内容