- HTML 语言代码
HTML语言代码引言HTML,即超文本标记语言(HyperTextMarkupLanguage),是构建网页和互联网应用的基础。自1990年发明以来,HTML一直是网页设计和开发的核心技术。本文将详细介绍HTML语言的起源、发展、基本结构、常用标签以及在实际应用中的重要性。HTML语言的起源与发展起源HTML的发明者是蒂姆·伯纳斯-李(TimBerners-Lee),他在1989年发明了万维网(W
- Day.js 基础用法全方位详解
超级土豆粉
前端技术沉淀指南javascript开发语言ecmascript
Day.js基础用法全方位详解目录Day.js基础用法全方位详解一、Day.js简介二、安装与引入1.NPM/Yarn安装2.CDN引入三、创建日期对象四、格式化日期五、解析日期(字符串转日期)六、日期运算1.加法`.add()`2.减法`.subtract()`3.支持的单位七、获取日期信息八、设置日期信息九、日期比较十、获取时间戳与原生Date十一、判断有效性与闰年十二、获取月初、月末、年初、
- pip方式安装MindSpore Ascend版本
pip方式安装MindSporeAscend版本参考:https://www.mindspore.cn/install/本文档介绍如何在Ascend环境的Linux系统上,使用pip方式快速安装MindSpore。安装MindSpore与依赖软件下表列出了安装MindSpore所需的系统环境和第三方依赖。软件名称版本作用Ubuntu18.04/CentOS7.6/EulerOS2.8/openEu
- Tesla的FSD 架构设计
WSSWWWSSW
智能驾驶汽车人工智能FSD
特斯拉的FSD(完全自动驾驶)架构设计以端到端神经网络为核心,结合专用硬件加速、海量数据训练和持续OTA迭代,形成了一套高度集成的系统。以下从硬件、软件、算法、数据处理和安全机制五个维度展开分析:一、硬件架构:从HW3.0到AI5的算力跃迁HW3.0基础设计采用三星14nm工艺的定制SoC,包含12个Cortex-A72CPU核心、2个NPU(合计73.7TOPS算力)和Mali-G71GPU,支
- 汇编语言:基于x86处理器第一章习题解答
「已注销」
Linux内核资深专家arm
汇编语言习题解答习题解答1.1.3本节回顾习题解答1.1.3本节回顾1、汇编器和链接器是如何一起工作的?汇编程序要转化为可执行程序,需要先译码后组合。这是因为一个完整的汇编程序常常是由多个文件构成,先用汇编器将每一个文件中的汇编代码转化为机器语言后,链接器再把这些文件组合成一个可执行程序。2、学习汇编语言如何能提高你对操作系统的理解?可用汇编语言验证操作系统的理论知识,从而更深刻的掌握操作系统3、
- 汇编语言:基于x86处理器(原书第7版)所有课后习题答案
Up to the mountain
汇编masm
包含3-13章所有习题答案,覆盖率95%以上,除了意义不大和重复的,高难度题目我全做了包含vs2015工程,使用时将对应的习题拖到vs工程的源码底下,一次编译一个,如果莫名报错,请将文件名改成简单英文或数字名,如a31.asm---引用请注明出处---下载地址:汇编语言:基于x86处理器(原书第7版)所有课后习题答案_汇编语言基于x86处理器第七版课后答案-其它文档类资源-CSDN下载
- Docker后端部署
cui_hao_nan
后端技术总结docker容器运维
1、构建Docker容器首先编写Dockerfile,将后端项目打包为Docker容器镜像。Dockerfile是一个文本配置文件,包含一系列指令,用干自动化构建Docker容器镜像。我们需要在Dockerfile中定义:基础环境(比如预装JDK的Linux系统)有哪些原始文件?(比如项目源代码)如何构建项目?(比如mavenpackage命令打包)如何启动项目?(比如java-jar命令).2、
- 12.组件的实现原理
青阳流月
vue3前端javascriptvue.js
将一个大的页面分为多个组件,每个组件都可以完成独立的功能并且可以被复用。1.渲染组件从用户角度,是一个描述对象constmyComponent1={name:'myComponent1',data(){return{name:'wjt'}}}从渲染器角度,是一个特殊的虚拟DOMconstmyComponent2={//type:Fragment,//描述片段type:Text,//描述节点prop
- C#配置全面详解:从传统方式到现代配置系统
阿蒙Armon
C#工作中的应用c#网络数据库
C#配置全面详解:从传统方式到现代配置系统在软件开发中,配置是指应用程序运行时可调整的参数集合,如数据库连接字符串、API地址、日志级别等。将这些参数从代码中分离出来,便于在不修改代码的情况下调整应用行为。C#提供了多种配置管理方式,从传统的XML配置文件到现代的多源配置系统,每种方式都有其适用场景。本文将全面介绍C#中的配置技术,帮助开发者根据项目需求选择合适的配置方案。一、配置基础与核心概念1
- 豆瓣8.6分神作:这本《JavaScript DOM编程艺术》,凭什么让前端人读了12年仍奉为圭臬?
阿蒙Armon
前端javascript开发语言
豆瓣8.6分神作:这本《JavaScriptDOM编程艺术》,凭什么让前端人读了12年仍奉为圭臬?如果你是Web开发者,一定听过这样的困惑:“学了一堆JavaScript语法,却还是写不出流畅的动态交互?”“懂HTML和CSS,可面对DOM操作总觉得隔层纱?”别急,有一本豆瓣8.6分、5星好评占比47.4%的经典,早就为这些问题准备好了答案——它就是《JavaScriptDOM编程艺术(第2版)》
- C#读取文件夹和文件列表:全面指南
阿蒙Armon
C#工作中的应用c#开发语言服务器
C#读取文件夹和文件列表:全面指南在C#开发中,经常需要获取文件夹中的文件列表或子文件夹结构,例如文件管理器、批量处理工具、备份程序等场景。本文将详细介绍C#中读取文件夹和文件列表的各种方法,包括基础操作、递归遍历、过滤搜索、高级属性获取等,帮助开发者根据实际需求选择最合适的实现方式。一、基础方法:使用Directory类的静态方法System.IO.Directory类提供了一系列静态方法,可快
- Web-API-day1 DOM 文档对象模型
码哥DFS
前端javascript
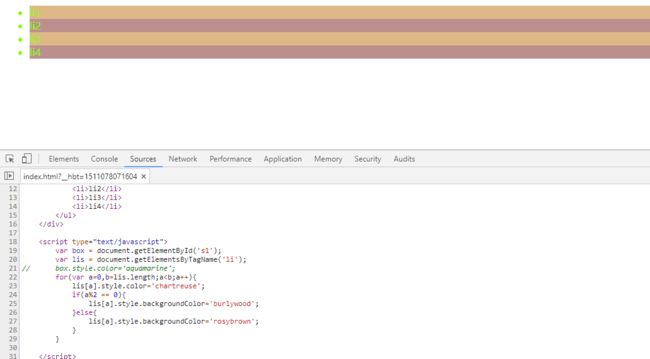
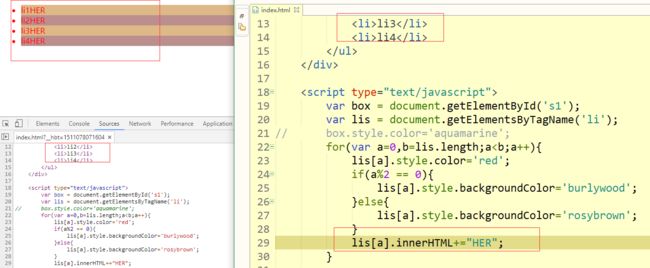
获取DOM对象1.querySelector(")满足条件第一个元素2.querySelectorAll(")满足条件的元素集合返回伪数组3.了解其他方式1)getElementById2)getElementByTagname操作元素内容修改DOM文本内容1)innerText将文本内容添加/更细到任意标签位置,文本包含的标签不会被解析2)innerHTML将文本内容添加/更细到任意标签位置,文
- C# Console 全面详解:从基础到高级的控制台应用开发
阿蒙Armon
C#工作中的应用c#microsoft开发语言
C#Console全面详解:从基础到高级的控制台应用开发控制台应用程序是C#开发中最基础也最常用的应用类型之一,它不需要图形界面,通过命令行与用户交互,广泛用于工具类程序、后台服务、自动化脚本等场景。本文将全面介绍C#Console的各种功能和使用方法,从基础的输入输出到高级的控制台控制,帮助开发者掌握控制台应用开发的精髓。一、控制台应用基础1.控制台应用的创建与结构在VisualStudio中创
- ubuntu20.04自建代码托管平台-Gitlab
HuangFJ-
VMware虚拟机ubuntulinux服务器git
介绍由于gitlab需要在linux操作系统部署,因此这篇文章涉及以下关键点1.虚拟机VMware安装ubuntu2.ubuntu修改下载源问题3.openssh、vim、net-tools等插件下载4.ubuntu下载gitlab免费版:5.gitlab相关命令6.使用浏览器访问gitlab7.初始密码/修改密码8.如何新增用户并发送邮件环境ubuntu-20.04.1-desktop-amd6
- 技术支持工程师
OS与云桌面一、核心概念解析操作系统(OS)定义:管理硬件资源(CPU、内存、存储等)并为应用程序提供运行环境的系统软件,如Windows、Linux、UOS、银河麒麟等。作用:承担进程调度、文件管理、设备驱动等基础功能,是任何计算设备的“大脑”。云桌面定义:基于云计算技术的虚拟桌面服务,将传统PC的桌面环境(操作系统、应用、数据)集中部署在远端服务器,用户通过终端设备(如瘦客户机、PC、手机)远
- 解决 ECharts 组件中多个 ID 重复问题
啃火龙果的兔子
开发DEMOjavascript开发语言
在封装ECharts组件时,如果多个组件实例使用相同的id="myChart"会导致DOM冲突,ECharts无法正确渲染。以下是几种解决方案:方案1:使用动态ID(推荐)//React示例functionMyChartComponent(){constchartId=useRef(`chart-${Math.random().toString(36).substr(2,9)}`);useEffe
- Ubuntu 20.04 搭建gitlab
更新apt源sudoaptupdate安装依赖项#PostfixConfiguration选择Noconfiguration就好sudoapt-getinstallcurlopenssh-serverca-certificatespostfix下载gitlab-ce软件包sudowgethttps://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/ubuntu/po
- 什么是DO、DTO、VO、BO、AO,还在傻傻分不清?今天一文带你了解这些概率
Gq.xxu
java系统架构
在分层架构的Java应用中,DO、DTO、VO、BO、AO等概念用于解耦不同层级的数据传递和业务逻辑。它们分别承担不同职责,以下是对这些概念的详细解释:1.DO(DataObject/DomainObject)定义:与数据库表结构直接映射的对象,通常由DAO层操作。用途:在数据访问层(DAO)中承载数据库查询结果,如UserDO对应user表字段。特点:属性与数据库字段一一对应。仅包含数据,不包含
- 护照阅读器在医疗行业的应用
2401_83623586
科技
随着医疗全球化程度加深和患者流动性增加,护照阅读器在医疗行业的应用价值将愈发凸显。这项技术不仅解决了医疗机构的效率和安全问题,也为患者提供了更加顺畅、安全的就医体验,成为现代医疗信息化基础设施中不可或缺的一环。护照阅读器在医疗旅游中的革新应用跨境医疗旅游作为全球增长最快的健康产业分支之一,正经历着前所未有的扩张。据市场研究数据显示,全球医疗旅游产业规模预计在2025年达到惊人的1,250亿美元,年
- 大带宽服务器中冗余技术的功能
wanhengidc
服务器运维
随着企业对于网络流量需求的逐渐激增,在业务运行的稳定性要求也在不断提高,大带宽服务器作为支撑高负载应用的基础设施,为了能够保障业务的正常运行,大带宽服务器中的冗余设计起着关键的作用,合理的冗余机制,能够在发生网络故障的情况下,依旧确保业务的可用性。下面,我们就来共同了解一下大带宽服务器中冗余技术的功能都有哪些吧!大带宽服务器中的冗余设计是指通过配置多个物理或者逻辑网络连接,保证待单一链路发生故障时
- ubuntu 在线安装中文输入法一键安装脚本
三希
ubuntulinux运维
脚本#!/bin/bash#Ubuntu中文输入法一键安装脚本(fcitx5+搜狗拼音)#支持Ubuntu20.04/22.04/23.04等主流版本#检查是否为root用户if["$(id-u)"-eq0];thenecho"请不要使用root用户运行此脚本!"echo"请使用普通用户并在需要时输入sudo密码。"exit1fiecho"===开始安装中文输入法==="echo"警告:脚本将自动
- LSTM 论文(Hochreiter & Schmidhuber, 1997)精读(三)
文章:SeppHochreiter,JürgenSchmidhuber;LongShort-TermMemory.NeuralComput1997;9(8):1735–1780.doi:https://doi.org/10.1162/neco.1997.9.8.1735第2节PreviousWork(已有研究),这是论文对以往方法的一个评述,总结了已有递归神经网络在面对时间序列学习、尤其是长时依赖
- Ubuntu 25.04安装搜狗输入法
不喝水的鱼儿
ubuntulinux运维
0x00安装思路1.卸载ibus和fcitx5。#更新系统软件包sudoaptupdate#卸载Fcitx5和IBus(如果存在)sudoaptremove--purgefcitx5*ibus*#清理系统残留sudoaptautoremove&&sudoaptautoclean2.安装fcitx4。#安装Fcitx4输入法框架sudoaptinstallfcitx#设置Fcitx开机自启动sudo
- ubuntu上编译fastDDS库源码并运行hellworld示例程序的流程
1.介绍1.1.目的本文是关于自己了解、学习、并使用fastDDS中间件的文章,描述了在ubuntu18.04上从下载源码到安装运行hellworld的整个流程,本文章为亲身实践,有问题请私信沟通1.2.FastDDS介绍eProsimaFastDDS是一个独立的cpp中间件实现,提供OMGDDS1.4和OMGRTPS2.2可互操作的有线协议标准,是一款免费和开源软件(ApacheLicense2
- AI初学者如何对大模型进行微调?——零基础保姆级实战指南
仅需8GB显存,三步完成个人专属大模型训练四步实战:从环境配置到模型发布步骤1:云端环境搭建(10分钟)推荐使用阿里魔塔ModelScope免费GPU资源:#注册后执行环境初始化pip3install--upgradepippip3installbitsandbytes>=0.39.0gitclone--depth1https://github.com/hiyouga/LLaMA-Factory.
- 深入浅出JavaScript定时器:掌握异步编程的核心工具
coding随想
JavaScriptjavascript开发语言ecmascript
深入浅出JavaScript定时器:掌握异步编程的核心工具在前端开发中,JavaScript定时器是一个看似简单却功能强大的工具。它不仅是实现延时操作和周期性任务的基础,更是理解JavaScript事件循环机制的关键。本文将带你全面了解JavaScript定时器的原理、用法以及最佳实践。一、什么是JavaScript定时器?JavaScript定时器是通过setTimeout和setInterva
- Flutter-完整开发实战详解(一、Dart-语言和-Flutter-基础)
2401_85122662
flutter
《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》完整开源地址:https://docs.qq.com/doc/DSkNLaERkbnFoS0ZF基本类型var可以定义变量,如vartag=“666”,这和JS、Kotlin等语言类似,同时Dart属于动态类型语言,支持闭包。Dart中number类型分为int和double,其中java中的long对应的也是Da
- GO语言中二次插值算法 实现预测
基础介绍:给定给定区间,函数连续且,那么根据介值定理,函数必然在区间内有根。二分法:将区间不断二分,使端点不断逼近零点。下一次迭代的区间为或,其中。割线法(线性插值):基本思想是用弦的斜率近似代替目标函数的切线斜率,并用割线与横轴交点的横坐标作为方程式的根的近似。即给定两个点,。其割线方程为,那么令,x的值即为下一次迭代的结果。逆二次插值法:为割线法的进化版本。使用三个点确定一个二次函数,二次函数
- 为什么在 macOS 中运行 Python 项目必须使用虚拟环境?
coding随想
Pythonmacospython开发语言
为什么在macOS中运行Python项目必须使用虚拟环境?在macOS上开发Python项目时,虚拟环境(VirtualEnvironment)是一个不可或缺的工具。无论你是初学者还是资深开发者,理解虚拟环境的意义和使用方法,都是提升开发效率和项目稳定性的关键。本文将从macOS的特殊性出发,深入浅出地解释为什么在macOS中运行Python项目必须使用虚拟环境。一、macOS系统Python的局
- UniApp的学习
xuzhihuan焕
uni-app学习
一.Vue.js基础基本概念:总之,Vue.js是一个简洁、灵活、高效的前端JavaScript框架,具有响应式数据绑定、组件化开发、虚拟DOM等特点,适用于构建各种类型的Web应用。Vue.js介绍:了解Vue.js的起源、特点以及基本概念。特点:简洁易用:Vue.js的API简洁明了,学习曲线较为平缓,使得开发者能够快速上手。响应式数据绑定:Vue.js提供了响应式的数据绑定机制,当数据发生变
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl