- 2023-10-22
奥雷里亚诺第n
昨天在B站看到关于猫喜欢挠人的视频,视频教导说猫挠人的话就抓住它的后脖颈然后用手打打挠人的那个爪子。视频本身没什么,但评论区却炸开了锅(真是符合挑食者厌食心理)。令我印象最深刻的一个甚至上升到了关于我是谁这种终极问题。它说,猫就是畜生,它挠人就打它别惯着它,反正我六道轮回成了人就应该保持人的高贵,谁都别想来打破。我顿时汗颜,但看到下面全是类似的言论只不过后面的理由各有不同,本来想骂人的心都凉了一半
- Xinference如何注册自定义模型
玩人工智能的辣条哥
人工智能AI大模型Xinference
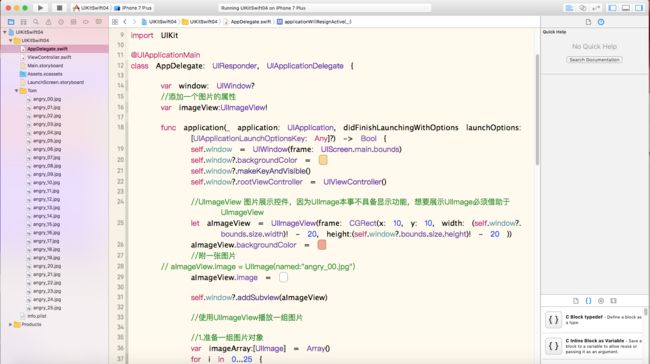
环境:Xinference问题描述:Xinference如何注册自定义模型解决方案:1.写个model_config.json,内容如下{"version":1,"context_length":2048,"model_name":"custom-llama-3","model_lang":["en","ch"],"model_ability":["generate","chat"],"model
- 大雄的新恐龙:养育生命,的确不易
沧浪先生
哆啦A梦这个动画片,我小时候没有看过,长大了之后似乎对这种充满童真童趣的动画片也没有太多的喜爱,所以结果很明显,我并没有看过哆啦A梦这个动画片。但是近年来大屏幕的兴起,让各家影视剧制作者发现了电影化的好处,没错,电影不仅影响力更大,钱赚得也多。《哆啦A梦·大雄的新恐龙》是最新的一部大屏幕电影,大雄和柯南一样,都永远长不大,而且他和他的小伙伴日复一日、年复一年地和机器猫哆啦A梦在一起玩耍,永远的神奇
- 可以赚钱的app,你们都在用哪些?
配音新手圈
1.七猫免费小说2.有柿3.番茄小说兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。4.速读免费小说5.得间免费小说6.快手7.快手极速8.抖音火山版(可提0.2,可能我懒赚的慢,但真不推荐)9.拼多多10.淘宝11.点淘12.美
- matlab mle 优化,MLE+: Matlab Toolbox for Integrated Modeling, Control and Optimization for Buildings...
Simon Zhong
matlabmle优化
摘要:FollowingunilateralopticnervesectioninadultPVGhoodedrat,theaxonguidancecueephrin-A2isup-regulatedincaudalbutnotrostralsuperiorcolliculus(SC)andtheEphA5receptorisdown-regulatedinaxotomisedretinalgan
- 男人口中的渣女是怎样炼成的
小白的火龙果
A与A先生纠缠了也有大半年了,是时候该给他一个答复了。A先生刚毕业三年,而我恰好又是他的师妹,糊里糊涂的就在群里认识,剧情和狗血段子一样,一见如故?一见钟情?这或许更适合用来形容A先生,A先生有着大多数年轻人都有的特质,阳光、开朗、热爱生活,也爱猫。你问我他有多爱猫?一整个月在猫身上的花费比自己吃饭和房租都多,不过这也只是以前。我很讨厌猫,上一次搬家是因为小区里不知道什么时候多出了一只黑猫,它的眼
- 03-Cesium自定义着色器完整代码以及注释
fxshy
着色器javascript
1.效果展示2.完整代码自定义着色器完整代码#map{position:absolute;width:100%;height:100%;top:0;left:0;right:0;bottom:0;}Cesium.Ion.defaultAccessToken='eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJhZjZkZDAwZC1mNTFhLTRhO
- 《不要轻易就说男人没有一个好东西》民间作家: 新疆田远仁 写现实生活,看人间百态
哥若征服世界老子一统天下
但凡一个思维正常健全的人,都不会轻易对任何男人说:“男人没有一个好东西”!俗话说,物以类聚,人以群分,因为你自己不是什么好东西,所以遇到的才不是什么好东西。如果一个人离一次婚,有可能是别人的错,离二次婚还是别人的错,我遇到一个离婚已经超过四次的人,这就得想想到底是谁的错了!不从自己身上找原因,老是从别人身上找原因,这样的人人品已经有了问题,交往都要躲远点儿了。所谓苍蝇不叮无缝的蛋,猫不吃发臭的腥。
- 白龙落凡
鬼少箫笛工作室
七星猫、穿山甲和血蝙蝠在魔君的法力护持下,痊愈地很快,十几日的时间,功力就恢复了七八成,穿山甲和血蝙蝠与龚菊珍大战,两人又惊又惧,知晓对方法力在己之上,已经不敢对她有任何不敬之言,几人朝会上却是相安无事,七星猫因不外传的至宝“七星连冰珠”被近身侍女芳菲偷去,心头愤懑,派出人手入阳间追杀,却无意巧遇善恶二使,二使将上龙元剑交给了杀手,并求其带话到魔都,希望能救白发少年一命。杀手知晓其中厉害,连夜返回
- LeetCode 673. Number of Longest Increasing Subsequence (Java版; Meidum)
littlehaes
字符串动态规划算法leetcode数据结构
welcometomyblogLeetCode673.NumberofLongestIncreasingSubsequence(Java版;Meidum)题目描述Givenanunsortedarrayofintegers,findthenumberoflongestincreasingsubsequence.Example1:Input:[1,3,5,4,7]Output:2Explanatio
- 【剽悍一只猫的剽悍行动营】不忘初心,砥砺前行
财务自由的社群运营人苏宝
作者/梅子我在第15期剽悍行动营奇迹四连四排的同桌叫Tony。今天,我来讲一讲他的故事。Tony出生在湖北恩施的一个贫困的小山村,因为家里很穷,他很想通过自己的努力改变家庭的命运,所以他中途辍了学,过早的步入了社会。一开始的时候他也很迷茫,不知道到自己到底该干什么?能干什么?后来经同学介绍进入了一家鞋厂,从事搬运工作,开启了他人生中的第一次独立自主的打工之路。可是,现实与理想的差距,让他在鞋厂只干
- 前端知识点
ZhangTao_zata
前端javascriptcss
下面是一个最基本的html代码body{font-family:Arial,sans-serif;margin:20px;}//JavaScriptfunctionthatdisplaysanalertwhencalledfunctionshowMessage(){alert("Hello!Youclickedthebutton.");}MyFirstHTMLPageWelcometoMyPage
- 我是一只猫 第一章
静默_dbc2
在一条大街上,上小学的熊孩子姚成安背着书包往家走。今天弄了几只毛毛虫放在班里几个漂亮女声的铅笔盒里。一想到那几个女生在打开铅笔盒时惊慌失措的表情,姚成安就感觉倍儿爽!喵呜~走着走着的姚成安,在街角看到了一只流浪的猫。猫咪正在垃圾桶里不断地翻动着,似乎在找吃的。这只猫身上的毛很长,但是因为长时间的流浪,身上的毛全都黏在一块,打了结,还脏兮兮的,满是灰尘。但是,这只猫咪,那双异色的双瞳,却十分的明亮。
- 跟剽悍一只猫学习收获之成为领域专家
财务自由的社群运营人苏宝
001找到这个领域内权威的书籍。002按照书的脉络(章节目录)记录书中的重要内容(对自己认知系统造成冲击的,以前没有学过的,觉得有用的,暂时还不太理解的)记录下来。003读完第一遍以后,接着读第二遍。这一遍记录书里对你有用的方法论,并尝试依据这些方法论实战。004再读一遍,这一遍记录尝试梳理整个书的认知框架和内在逻辑。005之后,可以多朗读几遍全书。你会发现,你对这些知识的理解会越来越全面,越有深
- 单线程执行器(`SingleThreadedExecutor`)来处理节点的任务
课堂随想
moveit2机器人
intmain(intargc,char**argv){rclcpp::init(argc,argv);rclcpp::NodeOptionsnode_options;node_options.automatically_declare_parameters_from_overrides(true);automove_group_node=rclcpp::Node::make_shared("mo
- 无畏孤独
蔚蓝以北
孤独这两个字拆开来看,有孩童,有瓜果,有小犬,有蚊蝇,足以撑起一个盛夏傍晚间的巷子口,人情味十足。稚儿擎瓜柳棚下,细犬逐蝶窄巷中,人间繁华多笑语,惟我空余两鬓风。——孩童水果猫狗飞蝇当然热闹,可都和你无关,这就叫孤独。——林语堂人生中,哪个时刻,让你感觉自己是孤独的?看到这个问题,脑海画面犹如影片一般快速的翻动,一段段闪亮的时刻仿佛就在眼前,模糊又清晰。也许是在医院吧,从14年开始,因为甲状腺的问
- Tomcat 中 catalina.out、catalina.log、localhost.log 和 access_log 的区别
金色888
打开Tomcat安装目录中的log文件夹,我们可以看到很多日志文件,这篇文章就来介绍下这些日记文件的具体区别。catalina.out日志#catalina.out日志文件是Tomcat的标准输出(stdout)和标准出错(stderr)输出的“目的地”。我们在应用里使用System.out打印的内容都会输出到这个日志文件中。另外,如果我们在应用里使用其他的日志框架,配置了向Console输出日志
- 猫叔分享课有感
我是可乐姐呢
一、发心利他,利他还是利他,只能利他才能让自己的内心变的强大;你的成就有多大取决于你成就多少人,帮助别人成就自己。二、金钱的作用钱可以解决掉大部的烦恼,有足够的钱才有足够的底气,努力赚钱很重要;三、卖的重要性卖是最好的学,卖的过程中,自己提升是非常快的,内心也会因此而变的强大;四、独处和自我反省爱自己,每个月给自己一个独自的时间,发发呆,静静的喝杯茶,听听音乐,神游一下;复盘一下自己近期所做的事情
- 大家是不是都懂得理财?
AnonymousD
上周在家整理卫生,被我从某个犄角旮旯里面翻出来了十几块现金。当时的第一反应就是:Wow!这下好了!终于又可以用现金去买菜了!为什么我会这么兴奋?因为自从有了支付宝、微信等支付工具之后,人们使用现金支付的频率真的越来越低了。但是家里还有猫要养啊,所以终于又能使用现金真的太棒了!去市场要找零我都会大声地说:“有硬币就给我硬币吧,谢谢~”这样的猫,家里一共四只,嗷嗷待哺啊,害~其实我人生中的第一个存钱罐
- 影刀RPA与WPS文档协同办公:实现高效自动化处理的策略与实践
enter回车键
影刀RPA
摘要随着数字化转型的深入,企业对于办公自动化的需求日益增长。影刀RPA(RoboticProcessAutomation)与WPS文档的协同办公提供了一种高效、自动化的解决方案。本文旨在探讨影刀RPA与WPS文档如何配合使用,以实现工作流程的自动化,提高办公效率,并为企业带来实际效益。引言影刀RPA作为一种自动化工具,能够模拟人类用户的行为,执行重复性高、规则性强的工作任务。而WPS文档作为办公软
- 剽悍一只猫:关于打广告的生意经
洛柒姑娘
今天这篇文章的关键词是打广告。先问大家一个问题:假如你家门口有一家理发店,平时都是开着门的,门口总是被收拾得干干净净的。突然有一天,你发现他们关门了,门口的垃圾也没人收拾。这时候,你会怎么想?过了两天,你发现他们还是没有开门,门口的垃圾也还是没人收拾。这时候,你会怎么想?会不会觉得他们不干了?我到底想说什么呢?我想说的是,请保持营业状态,并让人持续感知,不然,你的品牌会被减分。就像打广告一样,你经
- 10- 【JavaWeb】Tomcat、Servlet基础
weixin_44329069
JavaWebtomcatservletjava
1.MacOS配置Tomcat服务器教程MacOS配置Tomcat服务器教程2.Servlet基础1.创建ServletServlet是一个扩展服务器功能的Java类,主要用于处理HTTP请求。以下是一个简单的Servlet示例:importjava.io.IOException;importjavax.servlet.ServletException;importjavax.servlet.an
- 如何运用SCRM系统做好客户管理?
腾迹
bigdata产品运营大数据
随着互联网的更新迭代发展,大部分的企业都是有在应用SCRM系统来进行客户关系管理,丰富、完善用户标签,从而更加了解消费者所需要的产品和服务。SCRM的全称是SocialCustomerRelationshipManagement,是社会化客户关系管理的简称,主打的是以客户互动为中心,增加参与体验、互动了解,创造双向价值的工具。SCRM更加以消费者为中心,并且重点关注充分发挥每个消费者的社交价值,实
- CV、NLP、数据控掘推荐、量化
海的那边-
AI算法自然语言处理人工智能
下面是对CV(计算机视觉)、NLP(自然语言处理)、数据挖掘推荐和量化的简要概述及其应用领域的介绍:1.CV(计算机视觉,ComputerVision)定义:计算机视觉是一门让计算机能够从图像或视频中提取有用信息,并做出决策的学科。它通过模拟人类的视觉系统来识别、处理和理解视觉信息。主要任务:图像分类:识别图像中的物体并分类,比如猫、狗、车等。目标检测:在图像或视频中定位并识别多个对象,如人脸检测
- 11.20晨间感恩日记
夜宁
1.今天周六,但是其实也没有什么周末的概念了,无非是早上起来冥想,洗漱,喂猫,吃饭,刷碗,扫地墩地,顺便看看最近热播的电视剧,然后就10点钟了。虽然日常流程是这个样子,仿若每天都是一个样子,但是生活还是可以觉得很有意思。比如冥想的时候,虽然断了一阵子,但是再度开始的时候会清晰的发现冥想会让自己静下来,也更能明了自己想要的是什么,不至于浑浑噩噩,什么都想抓到。早上的空气很是清凉,出了院子,不自觉的就
- 日艺 | 18.11.12 《圣三位一体》
Artademie艺术派
《圣三位一体》,1428年,马萨乔,湿壁画,佛罗伦萨新圣母大教堂马萨乔(TommasodiSerGiovannidiSimone,Masaccio)文艺复兴时期最重要的人文主义画家之一,他是艺术史上第一位使用透视法的艺术家。在古希腊时期,就有艺术家在陶罐上使用“短缩法”绘制物体,这种方法让希腊人得以通过缩短所画对象的尺寸,而将三维空间转移到平面上。然而却始终是通过对自然细致入微的观察而得到的经验主
- 因在船上做噩梦,他坚持中途下船,结果船上211人只有他幸存!
三晋风云客
大家都知道,现代社会是讲究科学和逻辑的理性社会。不过依旧有一些科学无法解释的情况存在,比如英国一位神秘的巫婆,据悉她从小便有预言能力,在长大后更是预言了美国总统的人选。但是医学和科学方面并不能解释这种奇怪的现象。今天要向大家介绍的这个神秘事件,也是一个至今未能得到科学解释的谜题,它就是瓦拉塔赫失踪之谜。正文事情发生在英国,1908年,蓝猫航运公司将造船的任务委托给巴克利与柯尔公司。经过这家造船公司
- 如何利用兼职群微信二维码进群做副业?(兼职群微信二维码进群副业途径)
幸运副业
如何利用兼职群微信二维码进群做副业?(兼职群微信二维码进群副业途径)而兼职成为了许多人选择的一种方式。而在寻找兼职机会的过程中,利用兼职群微信二维码进群成为了一种常见的途径。在本文中,我们将探讨如何有效地利用兼职群微信二维码进群做副业,并介绍一款微信小程序——多职猫兼职平台,为您提供更多的兼职选择。推荐一篇找兼职必看的免费教程:《手机兼职,300-500/天,一单一结,大量要人》在这里可以找到各种
- Pyqt5实现listwidget自定义右键菜单
Saudade957
pyqt5前端前端python编程语言
Pyqt5实现listwidget自定义右键菜单基于网上搜到的各种教程失败以后(ps:可能有的可以成功,但是我都没成功),组合了一下一些代码最终成功实现相关内容。首先在ui文件生成的py文件中添加self.listWidget.setContextMenuPolicy(Qt.CustomContextMenu)self.listWidget.customContextMenuRequested.c
- 这些年我的无限循环歌曲
泽绒拥吉
这几年霉霉Taylorswift除了一养了两只猫,还发行了六张专辑,成为历史上唯一拥有四张百万销售量专辑的歌手外,她还从2008年北京奥运那年开始。纷纷扬扬,开展了大大小小六段恋爱,有人说霉霉换男朋友的速度=换衣服的速度?但不如更直接点说霉霉好眼光一如既往,跟着时间轴来看一下她的恋情,而如今霉霉更是爆出与男友JoeAlwyn已经交往历史上最长的20个月,并在爆出八月考虑结婚,连婚纱款式都已挑选堵妥
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found