ckeditor是一个老牌的编辑器,GitHub上有一个第三方模块django-ckeditor封装了所有功能,把import到我们的项目里,然后设置一下参数,就可轻松使用了
github地址: https://github.com/django-ckeditor/django-ckeditor
开发环境: Python 3.5、Django 1.10
安装
使用pip安装 django-ckeditor 和 pillow,pillow用于生成缩略图,用来在编辑器里浏览上传的图片
pip install django-ckeditor
pip install pillow
QUICK START
在 project/settings.py 里进行如下设置:
INSTALLED_APPS = [
'ckeditor',
'ckeditor_uploader',
]
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
MEDIA_URL = '/media/'
CKEDITOR_UPLOAD_PATH = 'upload/'
CKEDITOR_IMAGE_BACKEND = 'pillow'
- 首先将
'ckeditor'和'ckeditor_uploader'加入到INSTALLED_APPS中 - 设置
MEDIA_ROOT和MEDIA_URL,CKEDITOR_UPLOAD_PATH = 'upload/',图片将上传到项目下的media/upload路径下,图片的url是/media/upload/ - 设置
CKEDITOR_IMAGE_BACKEND = 'pillow', 用于生成图片缩略图,在编辑器里浏览上传的图片
- 在project/urls.py里,加入 ckeditor_uploader.url
from django.conf.urls import url,include
from django.conf.urls.static import static
from django.conf import settings
from django.contrib import admin
urlpatterns = [
url(r'', include('ckeditor_uploader.urls')),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) #没有这一句无法显示上传的图片
NOTICE:在开发环境里debug模式下,static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
这句是必不可少了,没有的话,你上传的图片将无法显示。将这段代码Python shell里运行一下,会发现其实就是解析了media_url
当我们在服务器部署时,需要用nginx来配置静态资源,在nginx的配置文件里
location /media {
alias /path-to/media;
}
- 在blog/models.py的Post类,让正文字段使用
RichTextUploadingField()
from ckeditor_uploader.fields import RichTextUploadingField
class Post(models.Model):
content = RichTextUploadingField(verbose_name='正文')
- 最后还是不要忘了迁移数据库
pyhton manage.py makemigrations
python manage.py migrate
进入admin后台去添加文章,就会发现编辑器已经在那里了,是不是很开心啊
其他可选配置
CKEDITOR_ALLOW_NONIMAGE_FILES = False 不允许非图片文件上传,默认为True
CKEDITOR_BROWSE_SHOW_DIRS = True 在编辑器里浏览上传的图片时,图片会以路径分组,日期排序
CKEDITOR_RESTRICT_BY_USER = True 限制用户浏览图片的权限,只能浏览自己上传的图片,图片会传到以用户名命名的文件夹下,超级管理员依旧可以看所有图片
NOTICE:django-ckeditor默认的只允许管理员(staff member)上传图片,当普通用户使用编辑器时(比如评论区、留言板、发帖子),如果要使他们上传图片的话,需要对django-ckeditor的源码进行修改
在ckeditor_uploader/urls.py里,它的upload 和 browse方法用了staff_member_required装饰器,把它换成login_required装饰器即可
if django.VERSION >= (1, 8):
urlpatterns = [
url(r'^upload/', login_required(views.upload), name='ckeditor_upload'),
url(r'^browse/', never_cache(login_required(views.browse)), name='ckeditor_browse'),
]
自定义编辑器
如果想要自定义编辑器,添加或删除一些按钮的话,需要在settings.py里设置 CKEDITOR_CONFIGS
CKEDITOR_CONFIGS = {
# 配置名是default时,django-ckeditor默认使用这个配置
'default': {
# 使用简体中文
'language':'zh-cn',
# 编辑器的宽高请根据你的页面自行设置
'width':'730px',
'height':'150px',
'image_previewText':' ',
'tabSpaces': 4,
'toolbar': 'Custom',
# 添加按钮在这里
'toolbar_Custom': [
['Bold', 'Italic', 'Underline', 'Format', 'RemoveFormat'],
['NumberedList', 'BulletedList'],
['Blockquote', 'CodeSnippet'],
['Image', 'Link', 'Unlink'],
['Maximize']
],
# 插件
'extraPlugins': ','.join(['codesnippet','uploadimage','widget','lineutils',]),
}
}
当配置名称是 'default',django-ckeditor会默认使用这个配置,CKEDITOR_CONFIGS里可以添加多个配置,比如
CKEDITOR_CONFIGS = {
# 配置名是default时,django-ckeditor默认使用这个配置
'default': {
}
# 名为custom的配置
'custom': {
}
}
当需要使用非默认配置是,需要在 RichTextUploadingField() 里指定该配置名称
class Post(models.Model):
content = RichTextUploadingField(config_name='custom')
添加代码功能
写技术博客的话,我们的编辑器自然需要添加代码块的功能。需要用到插件codesnippet,ckeditor的插件放在了ckeditor/static/ckeditor/ckeditor/plugins/路径下。
当我们添加一个功能插件时,需要在CKEDITOR_CONFIGS里的extraPlugins对应的value里添加该插件的名字(名字字母小写),如果该插件还有相对应的按钮,则在toolbar对应的value里添加名字(首字母大写),以codesnippet为例,在下面代码的第16行和21行分别添加了 'CodeSnippet' 和 'codesnippet'
NOTICE:在21行的extraPlugins里还添加了 'uploadimage',这个插件的作用是允许用户直接在编辑器里粘贴(ctrl + v)图片
CKEDITOR_CONFIGS = {
# 配置名是default时,django-ckeditor默认使用这个配置
'default': {
# 使用简体中文
'language':'zh-cn',
# 编辑器的宽高请根据你的页面自行设置
'width':'730px',
'height':'150px',
'image_previewText':' ',
'tabSpaces': 4,
'toolbar': 'Custom',
# 添加按钮在这里
'toolbar_Custom': [
['Bold', 'Italic', 'Underline', 'Format', 'RemoveFormat'],
['NumberedList', 'BulletedList'],
['Blockquote', 'CodeSnippet'],
['Image', 'Link', 'Unlink'],
['Maximize']
],
# 插件
'extraPlugins': ','.join(['codesnippet','uploadimage','widget','lineutils',]),
}
}
代码高亮、代码行数
从ckeditor官网下载 插件prism(点这里直接下载),然后将其解压到ckeditor/static/ckeditor/ckeditor/plugins路径下,同样的我们需要在CKEDITOR_CONFIGS里将extraPlugins对应的value里加入插件 'prism' 和另外两个插件'lineutils','widget',这两个插件无须下载,在django-ckeditor中已经有了
'extraPlugins': ','.join(['codesnippet','uploadimage','prism','widget','lineutils',]),
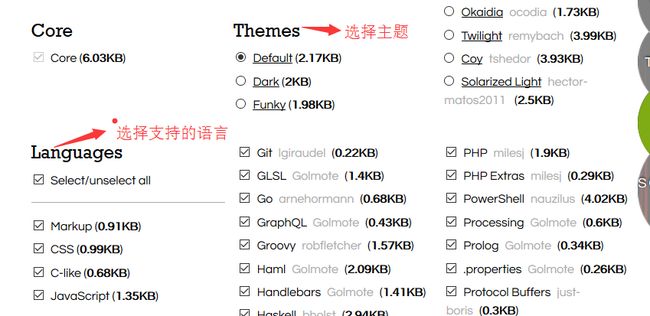
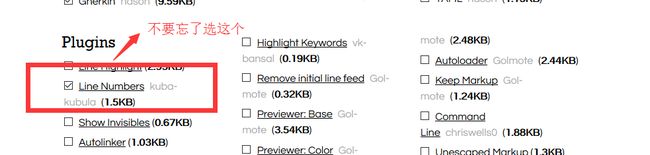
去prismjs官网下载css文件http://prismjs.com/download.html,选择你喜欢的主题,勾选支持的语言,以及别忘选择line-numbers功能,下载后把他解压到static/blog/css下
然后在模板中引用静态文件
在admin以外的地方使用django-ckeditor
如果在admin以外的地方使用django-ckeditor,比如添加评论功能,在渲染表单的那个页面需要引入ckeditor-init.js 和 ckeditor.js两个文件,否则编辑器无法显示
{% load static %}
原文链接:http://www.aaron-zhao.com/post/1/