系统的知识来源于对碎片的整理和思考,为了更好的输出系统知识,我决定每周更新一篇周报,激励自己定期更新,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
华为 mate 30 智能自动旋转屏幕
我看到不少人都将手机的自动旋转屏幕方向关掉,究其原因是晚上侧卧着玩手机时,重力感应切换横屏和人眼方向成直角,使得阅读不便。华为 mate 30 使用前置 3D 深感摄像头识别人眼方向, 智能调整横竖屏幕,无论什么样的姿势都能顺畅阅读。
华为 mate 30 智能隐私保护
前置 3D 深感摄像头识别手机的主人。每当陌生人试图在旁窥视收到的消息时,它将会隐藏收到的消息。
Pinterest 缩小底部导航样式
Pinterest 减小 Tabbar 的占用面积,使得核心图片内容展示更为突出。
微信读书 App 怼小编动效
文章反对功能叫做“怼小编”,小编的头像是根据性别有区分,配上拳头揍飞小编的动效,非常有趣。
体验槽点
美团和点评的数据打通做得仍然不够好
美团和大众点评合并已经好几年了,数据整合方面做了不少工作,比如大众点评 App 提供美团外卖入口,美团外卖 App 内展示大众点评的内容,但是这还做得不够。
我好几次按照大众点评的信息去找商家不是倒闭就是位置不对,后来学会了一个 Hack 技巧——根据美团外卖商家是否营业和位置来判断商家是否已倒闭或换了位置,比如大众点评展示当前正在营业中,却发现外卖现在没开,多半是商家已经倒闭。如果发现大众点评和美团外卖的商家地址不一致,优先信任美团外卖的,因为外卖骑手取外卖必须要正确的地址。
为什么会产生这样的结果?因为大众点评的小商家没有利益驱动去维护信息,主要靠用户自发补充,这里有时间差。而美团外卖的信息如果错误骑手没法取货、用户没法点菜,所以维护靠商家自己,信息更新及时。
这就说明美团和点评合并后,对商家的数据没有打通,各自维护一套,结果对用户造成了困扰。
相关资讯
自从 iPhone X 增加了一个丑陋的额头放置增加 3D 深感摄像头,除了每天用 Face ID 解锁、支付并没有什么其他作用,非常可惜。前文介绍 mate 30 的 2 个新特性做得不错,下面给大家推荐 4 个 iOS App 能利用 3D 深感摄像头发挥更大的作用。
Blink —— 做眼保健操
App Store 下载链接:https://apps.apple.com/cn/app/id1472574128
二维码:
利用 3D 深感摄像头追踪的人眼运动,通过转动眼球做眼保健操。
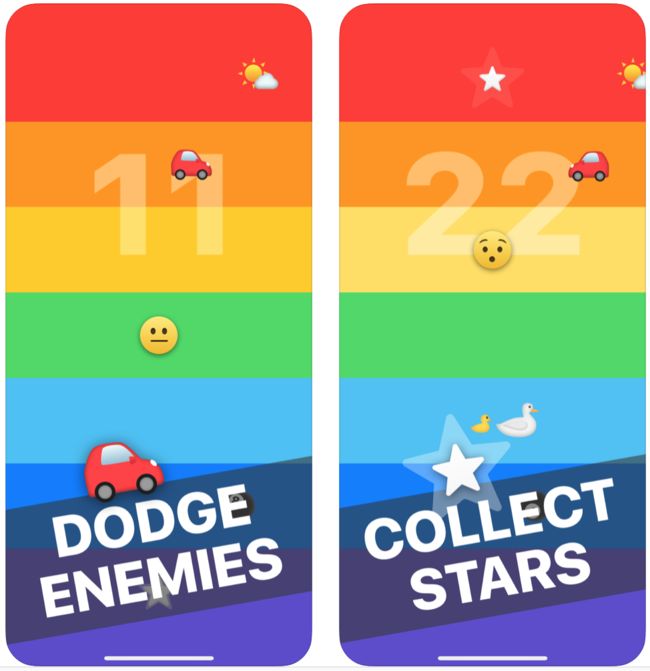
Rainbrow —— 用眉毛玩游戏
App Store 下载链接:https://apps.apple.com/cn/app/rainbrow/id1312458558
二维码:
当你皱起眉头时,Emoji 瞬间变为生气 ,并从阶梯上逐级下降;当你抬起眉毛时,则 Emoji 变为惊讶 ,并不断上升。通过上升和下降躲避阶梯上移动的汽车 、云朵 、鸭子 等等障碍物,然后获得分数。
Hawkeye —— 做眼动用户研究
App Store 下载链接:https://apps.apple.com/cn/app/hawkeye-user-testing/id1445341875
二维码:
眼动仪是非常昂贵的设备,通过眼动仪分析用户的眼动路线,能帮助我们优化设计,减少不必要的视线回扫,聚焦核心内容。Hawkeye 利用 3D 深感摄像头检测眼动曲线,不用买昂贵的眼动仪也能进行一些简单的眼动测试了。
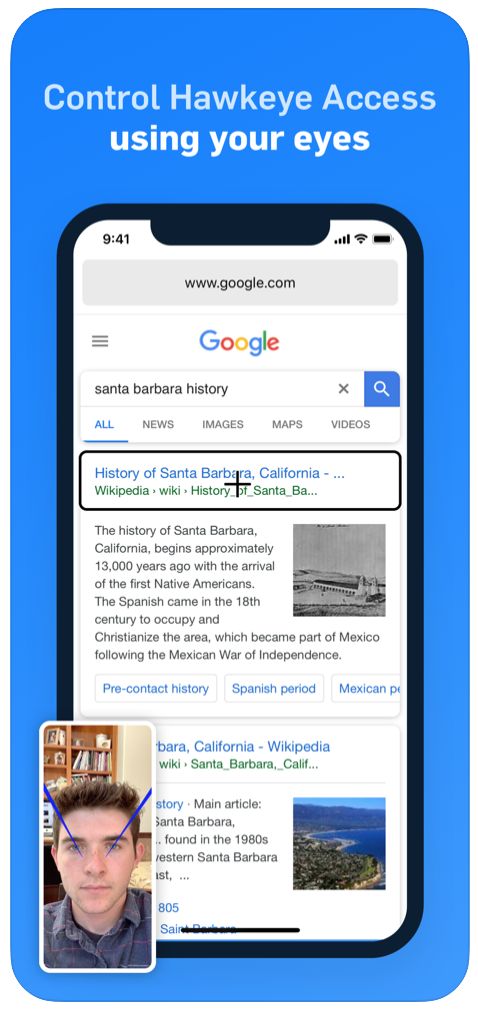
Hawkeye Access —— 用眼睛控制浏览器
App Store 下载链接:https://apps.apple.com/cn/app/hawkeye-access/id1439231627
二维码:
和上一个 App 是同一个公司出品。可以用视线锁定某个链接,然后微笑、眨眼、或凝视,就能进入你想要的页面。想要上下拖动页面或者左右翻页的话,可以将视线停在想要滚动的方向上的屏幕边缘。视线停留在画面右下角,可以返回主屏幕。也许对于残疾人来说非常实用。
推荐阅读
我一直很好奇游戏交互设计,也了解游戏页面跳转比较少,更关注心流等知识,但是不知道具体是怎么进行设计的,接下来推荐一些游戏交互设计相关的资料供大家阅读。即使不做游戏交互学习一下也有作用,比如拼多多在做电商之前其实是做游戏的,所以才能弄出砍一刀、种果树这种玩法风靡全国,借鉴游戏思路用在刺激用户使用方面可能有大作用。
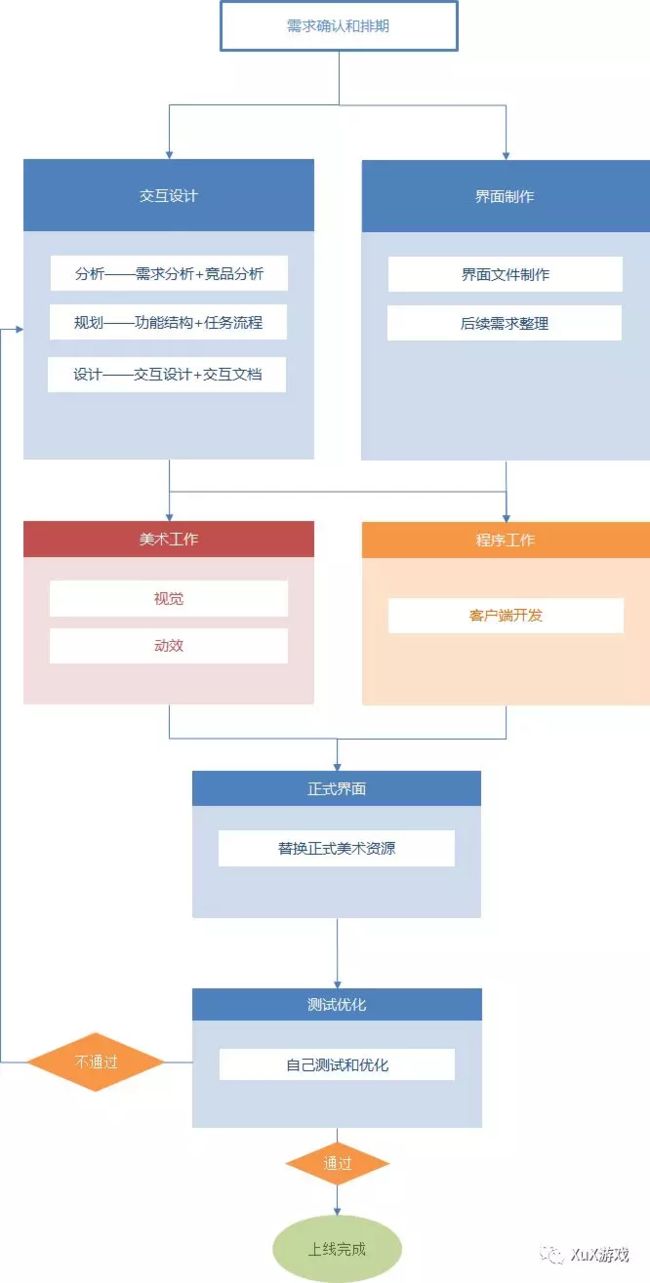
《一步一步完成游戏交互——设计流程和方法工具》
链接:https://mp.weixin.qq.com/s/4rHM1NPBCG7LR2JqXSJr5A
二维码:
本文介绍游戏交互设计的具体工作流程和设计思路,和普通产品相比,游戏交互设计更注重信息架构、多窗口交互还有和游戏引擎美术资源配合等过程。
《游戏化实战》
豆瓣链接:https://book.douban.com/subject/26942707/
二维码:
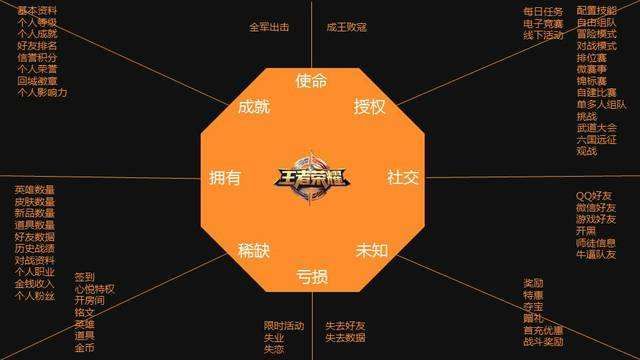
虽然每个产品经理和设计师几乎都听过马斯洛层次理论,这个理论能解释一些现实中发生的事情,但是对指导设计来说没有什么作用。本书可以看作是马斯洛层次理论的一种实用化延伸,提供八角行为分析法框架(如下图所示),将人的社交、尊重和自我实现需求进行拆分细化,帮你用最简单的模型分析出产品需要的核心驱动力,逐步设计出具有吸引力的游戏化产品。
UXplayer 的 Design Thinking 系列文章
链接:https://www.jianshu.com/nb/5223164
二维码:
UXplayer 是一位游戏策划,这是他写在工作中总结的一系列游戏设计相关文章,包含具体的设计思考案例、常用软件、评审撕逼等等,值得一读。