1、深拷贝:
基本数据类型:number,string,boolean,null,undefined
引用数据类型:Object类:数组、对象、函数
基本数据类型直接复制便可实现深拷贝,而引用数据类型不能,利用等号只能实现浅拷贝,即修改拷贝后的数据会影响被拷贝的数据。
深拷贝:
数组:
1、Array.from(); :let a = [1,2]; let b = Array.from(a);
2、...操作符:let a = [1,2]; let b = [...a];
对象:
function deepClone(obj){
let objClone = Array.isArray(obj)?[]:{};
if(obj && typeof obj==="object"){
for(key in obj){
if(obj.hasOwnProperty(key)){
//判断ojb子元素是否为对象,如果是,递归复制
if(obj[key]&&typeof obj[key] ==="object"){
objClone[key] = deepClone(obj[key]);
}else{
//如果不是,简单复制
objClone[key] = obj[key];
}
}
}
}
return objClone;
}
不断判断对象的属性进行递归拷贝,最终实现每个值都实现到基本数据类型的拷贝环节。
2、javascript 中数组的处理方法 : some 、 every 、find 、filter 、map 、reduce
some: 只要找到数组中存在满足条件的值即返回true : let flag = arr.some(item ={return '测试条件' });
every:数组中全部的数据都满足条件才会返回true,否则false : let flag = arr.every(item ={return '测试条件' });
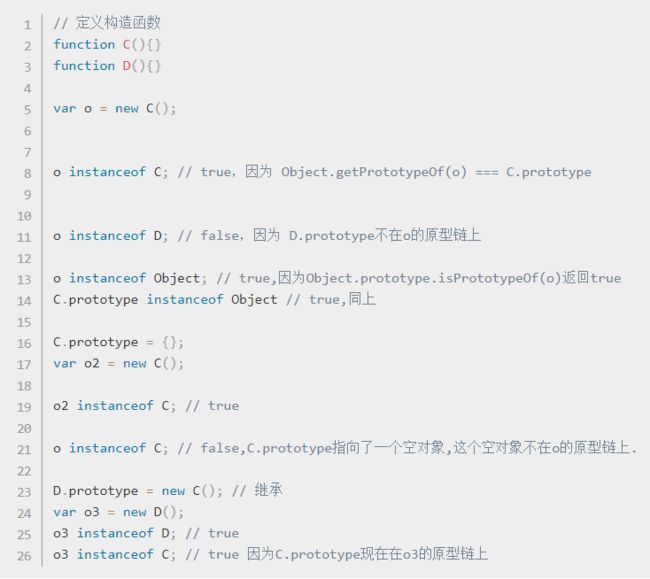
3、instanceof
instanceof 运算符用来检测 constructor.prototype 是否存在于参数 object 的原型链上。引用mdn上的一段例子。
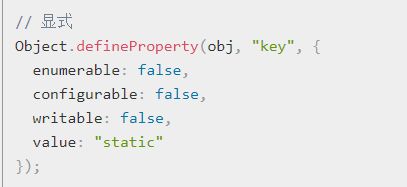
3、 Object.defineProperty() 与 Object.defineProperties()
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。
当writable属性设置为false时,该属性被称为“不可写”。它不能被重新分配。
enumerable定义了对象的属性是否可以在 for...in 循环和Object.keys() 中被枚举。
configurable特性表示对象的属性是否可以被删除,以及除writable特性外的其他特性是否可以被修改。
value特性表示对象的值。
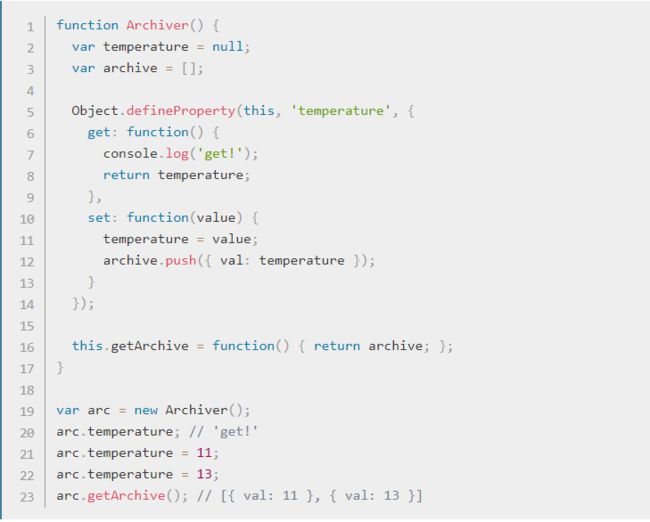
get 和 set :
Object.defineProperties()方法直接在一个对象上定义新的属性或修改现有属性,并返回该对象。
4、for(var p in obj) 与 Object.keys(obj)
Object.keys(obj)返回一个表示给定对象的所有可枚举属性的字符串数组。
for(var p in obj) 每次迭代对象obj中的键名;
注意两个两个方法都是遍历对象的可枚举属性;
如果你只要考虑对象本身的属性,而不是它的原型,那么使用 getOwnPropertyNames() 或执行hasOwnProperty() 来确定某属性是否是对象本身的属性(也能使用propertyIsEnumerable)。
5、setTimeout和setInterval第一个参数可以传函数参数,但是传参只能是函数名fun,不能是立即执行fun(),即不能再函数参数后面加()