好了,多余的话不过多解释,下面咋们大家一起来看看微信的SDK接入文档
可能介入的不是太好,重在学习,学习哈,跟着我的思路来,一定要有耐心,微信坑很多,先看下参数(重要)
如果哥们急的话请点击:https://www.jianshu.com/p/1015841aae48(直接下载Demo填写正确信息直接调起支付)
更新第二版Demo:https://www.jianshu.com/p/1015841aae48
排版1:http://www.jianshu.com/p/4ea5cb20abe7
Demo:链接:链接: https://pan.baidu.com/s/1eS1tyWM 密码: 3xih
WRNING!!!!
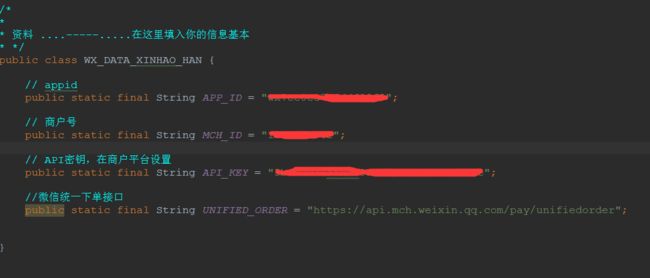
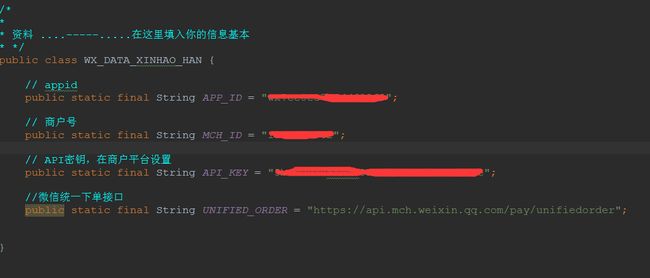
在类:WX_DATA_XINHAO_HAN设置微信信息
在类AliPay_XINHAO_HAN_DATA设置支付宝信息
给一个获取IP的地址: http://pv.sohu.com/cityjson?ie=utf-8
测试微信数据接口 : https://pay.weixin.qq.com/wiki/tools/signverify/
微信参数
appid: 你的APPID
mch_id : 商户号
nonce_str : 生成的随机字符串
body : 商品详情
out_trade_no : 时间
total_fee : 金额
spbill_create_ip : IP地址
notify_url : 回调成功后调用的地址
trade_type : 支持类型(写死 "APP")
步骤1:你先去注册微信官网的一些信息然后获取以下这3个东西
1.APPID 2.你的商户号 3.秘钥
就这几个东西
基础信息 nonce_str : 生成的随机字符串
随机字符串生成:
一般都是固定的,自己也懒得写所以找了一个,如果要自己写的话给你提供一些思路
首先把 A-Z 0-9 写到一个String数组中,然后通过Random取索引 for 32次即可
我们看下网上的吧
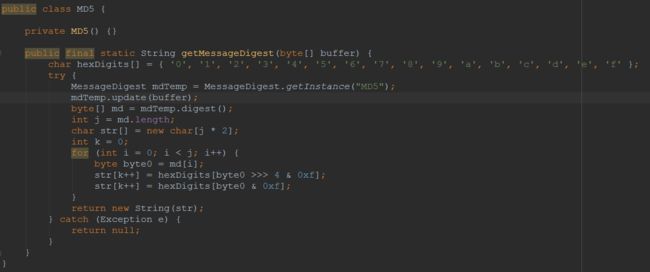
MD5
MD5方法
代码复制
排版真难受,这玩意连个代码引用都没有??????
这个使用方法是这样的
信息
代码复制
//生成随机字符串
public staticStringgenNonceStr() {
Random random =newRandom();
returnMD5.getMessageDigest(String.valueOf(random.nextInt(10000)).getBytes());
}
public final staticStringgetMessageDigest(byte[] buffer) {
charhexDigits[] = {'0','1','2','3','4','5','6','7','8','9','a','b','c','d','e','f'};
try{
MessageDigest mdTemp = MessageDigest.getInstance("MD5");
mdTemp.update(buffer);
byte[] md = mdTemp.digest();
intj = md.length;
charstr[] =new char[j *2];
intk =0;
for(inti =0;i < j;i++) {
bytebyte0 = md[i];
str[k++] = hexDigits[byte0 >>>4&0xf];
str[k++] = hexDigits[byte0 &0xf];
}
return newString(str);
}catch(Exception e) {
return null;
}
}
基础信息 out_trade_no : 时间
这个应该都会把,就是使用JAVA获取你自己当前的时间格式为
比如:2017年7月17日就写成2017717
基础信息 spbill_create_ip : IP地址
使用网路访问:http://pv.sohu.com/cityjson?ie=utf-8
会给你返回 var returnCitySN = {"cip": "219.144.202.177", "cid": "610100", "cname": "陕西省西安市"};
你自己截取一下就OK了
基础信息 notify_url : 回调成功后调用的地址
后台暂时没有提供接口的话就随便写
基础信息 mch_id : 商户号
你的商户号
基础信息 body : 商品详情
随意写
基础信息 total_fee : 金额
随意写
好了基本的功能数据都介绍完了
导入微信的Sdk
Android Studio适用
compile'com.tencent.mm.opensdk:wechat-sdk-android-with-mta:+'
把刚才的几个参数生成一下sign
[图片上传中。。。(4)]签名生成
到这里了,你会问OrederSendInfo info是个什么鬼??????
记住:WX_DATA_XINHAO_HAN.API_KEY 是你自己的秘钥
别急老规矩先复制代码
//生成预支付随机签名
public staticStringgenSign(OrederSendInfo info) {
StringBuffer sb =newStringBuffer(info.toString());
if(WX_DATA_XINHAO_HAN.API_KEY.equals("")) {
Toast.makeText(UIUtils.getContext(),"APP_ID为空",Toast.LENGTH_LONG).show();
}
//拼接密钥
sb.append("key=");
sb.append(WX_DATA_XINHAO_HAN.API_KEY);
String appSign = MD5.getMessageDigest(sb.toString().getBytes());
Log.e("Sign-------------","genSign: "+ appSign.toUpperCase());
returnappSign.toUpperCase();
}
好了现在给你解释一下这个是个什么鬼OrederSendInfo info方法参数
这个其实就是一个Bean
看代码
public classOrederSendInfo {
privateStringappid;
privateStringmch_id;
privateStringnonce_str;
privateStringbody;
privateStringout_trade_no;
privateStringtotal_fee;
privateStringspbill_create_ip;
privateStringnotify_url;
privateStringtrade_type;
privateStringsign;
publicOrederSendInfo(String appid,String mch_id,String nonce_str,String body,String out_trade_no,String total_fee,String spbill_create_ip,String notify_url,String trade_type) {
this.appid= appid;
this.mch_id= mch_id;
this.nonce_str= nonce_str;
this.body= body;
this.out_trade_no= out_trade_no;
this.total_fee= total_fee;
this.spbill_create_ip= spbill_create_ip;
this.notify_url= notify_url;
this.trade_type= trade_type;
}
publicStringgetAppid() {
returnappid;
}
public voidsetAppid(String appid) {
this.appid= appid;
}
publicStringgetMch_id() {
returnmch_id;
}
public voidsetMch_id(String mch_id) {
this.mch_id= mch_id;
}
publicStringgetNonce_str() {
returnnonce_str;
}
public voidsetNonce_str(String nonce_str) {
this.nonce_str= nonce_str;
}
publicStringgetBody() {
returnbody;
}
public voidsetBody(String body) {
this.body= body;
}
publicStringgetOut_trade_no() {
returnout_trade_no;
}
public voidsetOut_trade_no(String out_trade_no) {
this.out_trade_no= out_trade_no;
}
publicStringgetTotal_fee() {
returntotal_fee;
}
public voidsetTotal_fee(String total_fee) {
this.total_fee= total_fee;
}
publicStringgetSpbill_create_ip() {
returnspbill_create_ip;
}
public voidsetSpbill_create_ip(String spbill_create_ip) {
this.spbill_create_ip= spbill_create_ip;
}
publicStringgetNotify_url() {
returnnotify_url;
}
public voidsetNotify_url(String notify_url) {
this.notify_url= notify_url;
}
publicStringgetTrade_type() {
returntrade_type;
}
public voidsetTrade_type(String trade_type) {
this.trade_type= trade_type;
}
publicStringgetSign() {
returnsign;
}
public voidsetSign(String sign) {
this.sign= sign;
}
//注意排序规则ASCII排序(一般按照A-Z,a-z)就行
@Override
publicStringtoString() {
return"appid="+appid+'&'+
"body="+body+'&'+
"mch_id="+mch_id+'&'+
"nonce_str="+nonce_str+'&'+
"notify_url="+notify_url+'&'+
"out_trade_no="+out_trade_no+'&'+
"spbill_create_ip="+spbill_create_ip+'&'+
"total_fee="+total_fee+'&'+
"trade_type="+trade_type+'&';
}
}
//记住在你调用的时候一定要在这个Bean里边赋值,明白不,然后传递给sign的方法签名就生成成功了
签名生成完成了
开始上传数据获取预支付接口
这里边有个XStream你可能找不到
在Studio里边加入这段
compile ('com.thoughtworks.xstream:xstream:1.4.7') {
excludegroup:'xmlpull',module:'xmlpull'
}
重新编译一下
代码复制
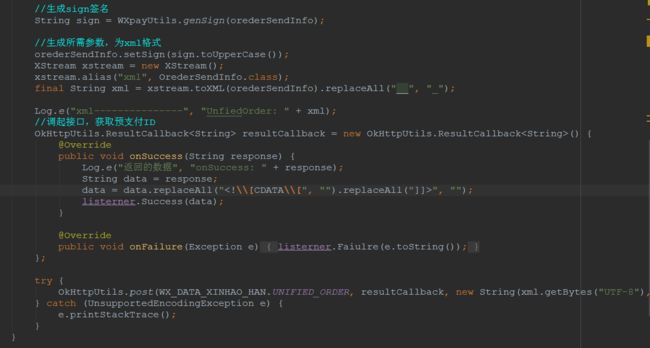
public static voidUnfiedOrder(OrederSendInfo orederSendInfo, finalListerner listerner) {
//生成sign签名
String sign = WXpayUtils.genSign(orederSendInfo);
//生成所需参数,为xml格式
orederSendInfo.setSign(sign.toUpperCase());
XStream xstream =newXStream();
xstream.alias("xml",OrederSendInfo.class);
finalString xml = xstream.toXML(orederSendInfo).replaceAll("__","_");
Log.e("xml---------------","UnfiedOrder: "+ xml);
//调起接口,获取预支付ID
OkHttpUtils.ResultCallback resultCallback =newOkHttpUtils.ResultCallback() {
@Override
public voidonSuccess(String response) {
Log.e("返回的数据","onSuccess: "+ response);
String data = response;
data = data.replaceAll("","");
listerner.Success(data);
}
@Override
public voidonFailure(Exception e) {
listerner.Faiulre(e.toString());
}
};
try{
OkHttpUtils.post(WX_DATA_XINHAO_HAN.UNIFIED_ORDER,resultCallback, newString(xml.getBytes("UTF-8"),"ISO8859-1"));
}catch(UnsupportedEncodingException e) {
e.printStackTrace();
}
}
至于里边的Listnener
在这里
代码复制
public interfaceListerner {
voidSuccess(String data);
voidFaiulre(String data);
}
拿到微信端的数据之后,直接掉起微信支付
[图片上传中。。。(7)]调起微信支付
开始填充数据
[图片上传中。。。(8)]填充数据
特别感谢:掘墓人
博客地址:http://www.jianshu.com/p/9a3127cfda4d
我通过他所给的DEMO集成出了一套及简单的Demo
下载地址: 链接: https://pan.baidu.com/s/1c2zURjq 密码: jpr5
使用方法:你的这几个部位可能会报错注意,注意!!!!!!!!!!
[图片上传中。。。(9)]WXActivity
因为微信很吊,你必须按照人家的来,直接在我那个工具包下创建一个Activity名字叫WXEntryActivity
你在你自己创建的Activity-->WXEntryActivity的这个方法下
[图片上传中。。。(10)]
直接复制这段代码
WxMain.setStringOnListener(WXEntryActivity.this);
//如果是支付
WxMain.WXMessage wxMessage;
if(baseResp.getType() == ConstantsAPI.COMMAND_PAY_BY_WX) {
intcode = baseResp.errCode;
switch(code) {
case0:
if(wxMessage!=null)
wxMessage.message("支付成功",0,"0.0");
//支付成功
break;
case-1:
if(wxMessage!=null)
wxMessage.message("支付失败",-1,"0.0");
//支付失败
finish();
break;
case-2:
if(wxMessage!=null)
wxMessage.message("支付取消",-2,"0.0");
//支付取消
finish();
break;
default:
if(wxMessage!=null)
wxMessage.message("支付失败",-3,"0.0");
//支付失败
setResult(RESULT_OK);
finish();
break;
}
return;
}
使用是这样的:
[图片上传中。。。(11)]使用
第一个为你的商品描述,第二个为金额,回调只有0是成功的
0 成功
-1 支付失败
-2 支付取消
-3 支付失败
使用的话直接复制进去就可以了
总而言之微信相比之下还要比支付宝麻烦
说白了就是加密数据发送再给你解析一下数据然后在调起支付,大致就这两个步骤
工具可能会用到的东西
compile'com.tencent.mm.opensdk:wechat-sdk-android-with-mta:+'
compile ('com.thoughtworks.xstream:xstream:1.4.7') {
excludegroup:'xmlpull',module:'xmlpull'
}
compile'com.zhy:okhttputils:2.4.1'
第二个如果你自己想拼的话就不用了,工具里边是XML的解析器生成的XML
有时间会给大家讲解一些OKHttp底层RXJAVA ,Kotlin,Android源码,
一起加油,0.0哈哈.
现推出豪华午餐,微信+支付宝
链接:http://pan.baidu.com/s/1sldR6O1 密码:ggzg
使用方法:
PayMain.AliPayAndWxPay(type, OrderSettlementActivity.this, "红红火火恍恍惚惚哈哈", "0.01", requestBean.order.orderId, new WxMain.WXMessage() {
@Override
public void message(String str, int code, String error) {
switch (code) {
case 1:
UIUtils.runOnUIToast("支付成功");
finish();
break;
case 2:
case 3:
case -11:
case 4:
UIUtils.runOnUIToast(str);
break;
}
}
});
type = PayMain.WX_PAY//微信支付
type = PayMain.ALI_PAY//支付宝支付
[图片上传中。。。(12)]0.0
![2BXPQ4P[35Z7VW6]N)WN$8.png
Demo中的东西可能很多,是我自定义的一些控件,如果不需要全部删除即可.
下载Demo