—
| 创意无极限
小伙伴们好,又到了分享的日子,今天来聊一聊创意二维码的一二三四。
在大数据掌控全局的当今,二维码已经成为生活中密不可分的一种元素,尤其是在支付领域,无现金社会没有二维码可咋整呢。
第一次了解到创意二维码是在去年大四时候学姐的讲解,那个时候可能是创意二维码最火热的时期,第一次领略到二维码原来有这么多种玩法。
我原本印象中的二维码,是这样的,
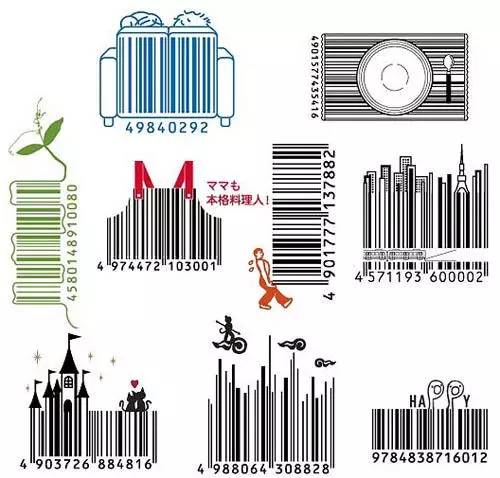
顶多也就这样的,
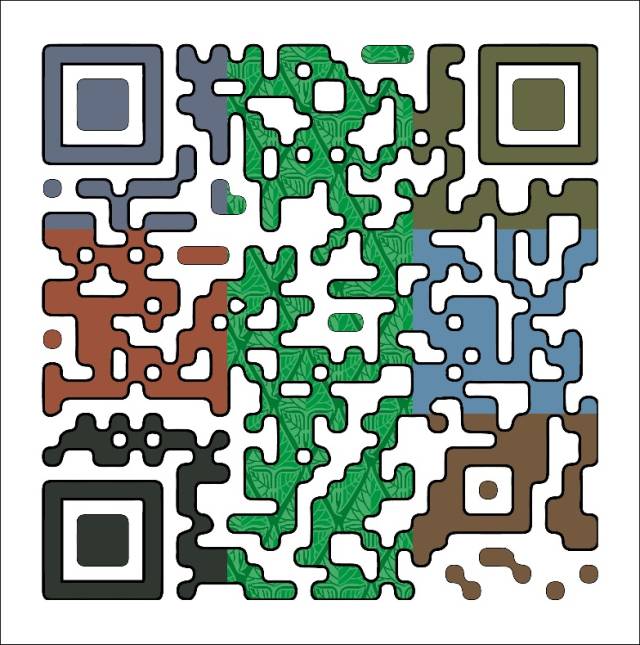
NO! 还是眼界小,too young too simple!在大神的手下二维码简直玩开了花。不仅有动效,还有立体等形式。以下简单欣赏一组创意二维码的设计。
草料网标价
(二维码致富)
创意二维码是很早些年就从国外开始流传,在二维码中加入不同的元素使其变得趣味更足,抓人眼球,不仅好看同时实用性没有降低。试问小年轻谁不想要有一个属于自己的个性二维码。
在了解创意二维码如何制作之前,先让我们来了解一下何为二维码,二维码的工作原理是什么?
(来源:囧知道-科普:二维码是什么原理?)
何为二维码?
—
为什么叫它二维码?
二维码的哥哥“一维码”就是我们常说的条形码,在商品包装上能看见,扫一扫就能读取商品的信息。
之所以叫“一维码”,是因为它只能在一个维度,也就是X轴上存储信息。
巴特!一维码只能存储阿拉伯数字0-9的信息,不够用。所以机智的发明者增加了一个维度,在Y轴上也能存储信息,二维码由此诞生!
很久以前,二维码一直应用于产品追踪、物品识别、存货管理等工业用途。直到智能手机和微信的普及,二维码才变成一个可以被大众随时“扫一扫”的工具,换句话讲,人人手里都有了一个“二维码扫描器?”
二维码是如何实现存储数据的?
—
通过神奇百度现学的知识:二维码存储数据的方式是二进制,二进制在初中计算机课程上有学习过。其实二维码并不存储数据,它只表示数据,分布的黑白相见的图形记录数据符号信息,在代码编制上巧妙地利用构成计算机内部逻辑基础的“0”、“1”比特流的概念。在二维码中白色的方块代表0,黑色的方块代表1。
在制作物料的过程中,有些时候想要替换二维码的颜色,使得整体配色更加协调,但是将二维码反白以后发现扫不出来了。这是因为在计算机会默认深色为前景色,浅色为背景色。
那么怎样可以实现反白且能被扫呢?
需要转换一下思维。不信你扫一扫就明白了。
二维码的结构?
—
二维码中部分元素又有什么作用呢?
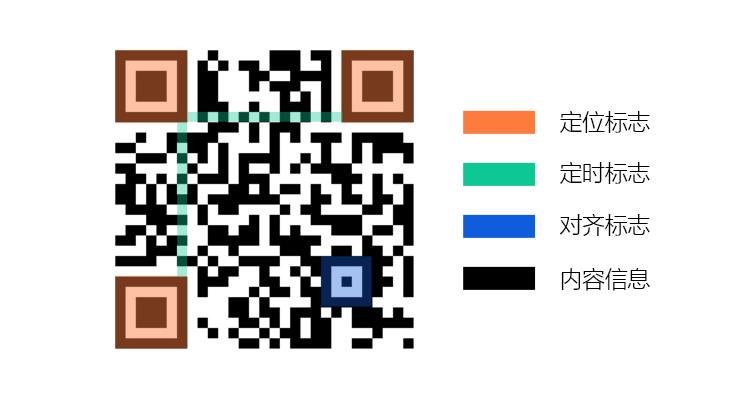
一个二维码基本由这四个部分组成,容错率更高的二维码还有其它部分的专门含义,容错率越高越精确,二维码容错率即是指二维码图标被遮挡多少后,仍可以被扫描出来的能力。容错率越高,则二维码图片能被遮挡的部分越多。
1.定位标志:按字面理解,这是用来定位的,无论你正着扫还是反着扫,扫出的结果都是一致的,属于重要元素。
2.定时标志:起到确定坐标的作用,在大型二维码中比较有用。
3.对齐标志:当这个标志存在的时候,用手机倾斜着扫码,差不多角度超过45°之后就扫不到了,但是把这个标志删除,就只能正面扫码。
4.内容信息:这部分是二维码包含的内容,容错率高的二维码可适当遮挡一小部分,例如中间放置头像的位置等。
开始制作创意二维码
—
首先需要用到第三方软件二维码生成器,生成一个更适合造型的二维码,常用的有草料二维码。
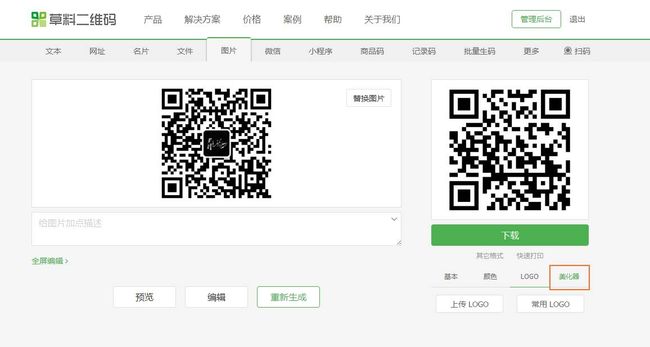
第一步:导入你想要生成二维码的网址或图片等等,点击生成二维码,以一张图片示意。
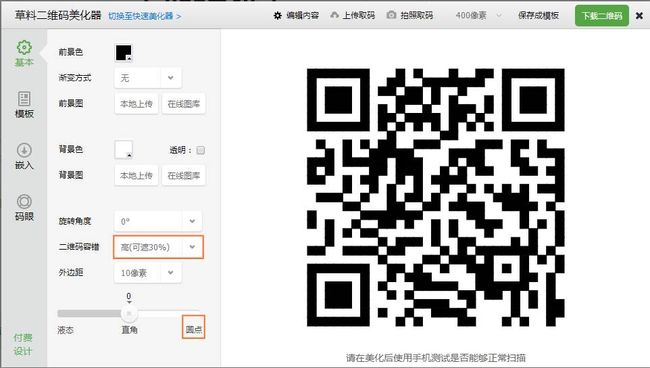
第二步:进入美化器 - 高级美化,对二维码的参数及样式进行改变。
第三步:调整二维码的容差,与圆角,按个人的喜好来调,圆圆的感觉可爱一点,容差小一点后期替换的步骤少一点。
第四步:完成设置。
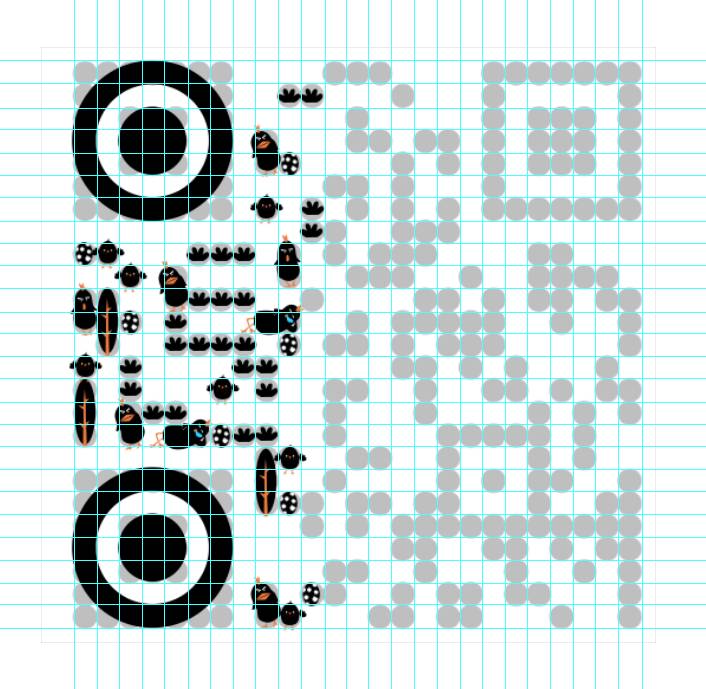
将设置好的二维码导入PS中,拉辅助线方便对齐(可拉可不拉)。
设计一些自己喜欢的小元素,用来替换二维码的“点”。这里我简单画了几个“小污鸡”,没错就是本号的吉祥物,就是这么草率地决定了。形式可以再丰富一些,这里制作的比较简单,还可以有其它组合的形式。将元素一一替换,在此,并没有更加简便的形式,手动替换。
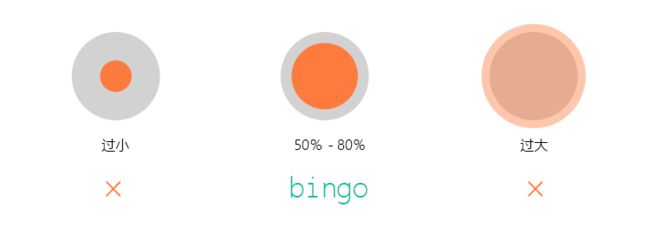
替换的元素其实并不是越满越容易识别,最佳的替换面积在80%左右。
在替换的过程中,可以每做几步就扫一扫,避免做完才发现不可识别的问题。从站酷高手的分享中获取的经验:
1.定位框的颜色和信息区域分开会更容易识别。
2.信息区域的颜色不能太浅,和背景色对比要强一些。
3.绘制的元素不适合过于多
4.颜色的采集最好不要相差太大。
制作中
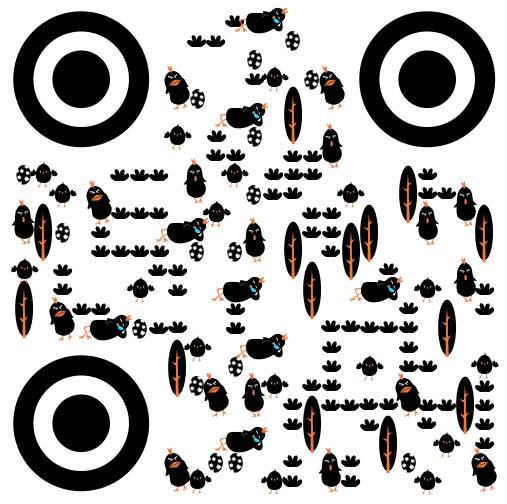
看一下最终的效果:
我们还可以用PS的时间轴做一些简单的小动画,让画面更加生动。