Toolbar 是在 Android5.0 推出的一款 MD 风格的导航控件,主要是为了替换 Actionbar 的。与 Actionbar 相比,Toolbar 非常灵活,我们可以自由地在 Toolbar 内添加子控件。
使用 Toolbar
由于 Toolbar 是在 Android5.0 才开始加上的,低版本要使用的话,需要引入 support-v7 兼容包,使用 android.support.v7.widget.Toolbar 进行开发。
compile 'com.android.support:appcompat-v7:25.3.1'
修改 style
打开 res/values/styles.xml,默认配置如下:
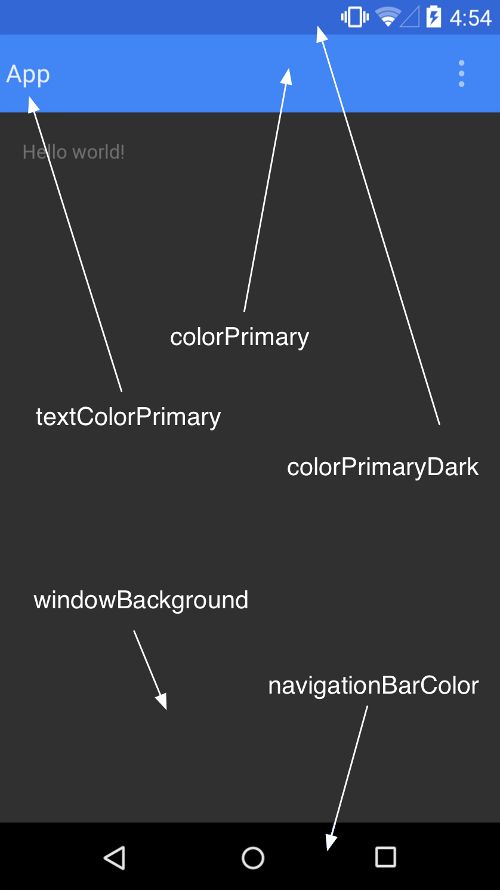
来看一下 style 属性所对应的涵义
隐藏默认的 Toolbar
- 方式1
改成其他没有 Toolbar 的主题
parent="Theme.AppCompat.Light.NoActionBar"
- 方式2
自己建立一个主题,并在属性中设置无 Toolbar
如果不隐藏默认 Toolbar,在代码中对 Toolbar 进行 setSupportActionBar 操作时,会报错:
Caused by: java.lang.IllegalStateException: This Activity already has an action bar
supplied by the window decor. Do not request Window.FEATURE_SUPPORT_ACTION_BAR and set
windowActionBar to false in your theme to use a Toolbar instead.
在布局文件中添加 Toolbar 控件
?attr/actionBarSize : 表示根据屏幕的分辨率采用系统默认的高度 如果低版本也要使用的话,则需要使用v7包的,否则只有api21上才能有效
Java 文件中调用
Toolbar 的一些属常用属性也在代码中使用并写明作用了。
public class MainActivity extends AppCompatActivity {
private Toolbar mTbMain;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mTbMain = (Toolbar) findViewById(R.id.tb_main);
//设置 APP logo
mTbMain.setLogo(R.mipmap.ic_logo);
//设置主标题,默认为 app_label
mTbMain.setTitle("标题");
//设置主标题文字颜色
mTbMain.setTitleTextColor(getResources().getColor(R.color.colorWhiteOne));
//设置副标题
mTbMain.setSubtitle("副标题");
//设置副标题颜色
mTbMain.setSubtitleTextColor(getResources().getColor(R.color.colorWhiteTwo));
//设置侧边栏(抽屉)的按钮
mTbMain.setNavigationIcon(R.mipmap.ic_navigation);
//取代原本的 Actionbar
setSupportActionBar(mTbMain);
}
}
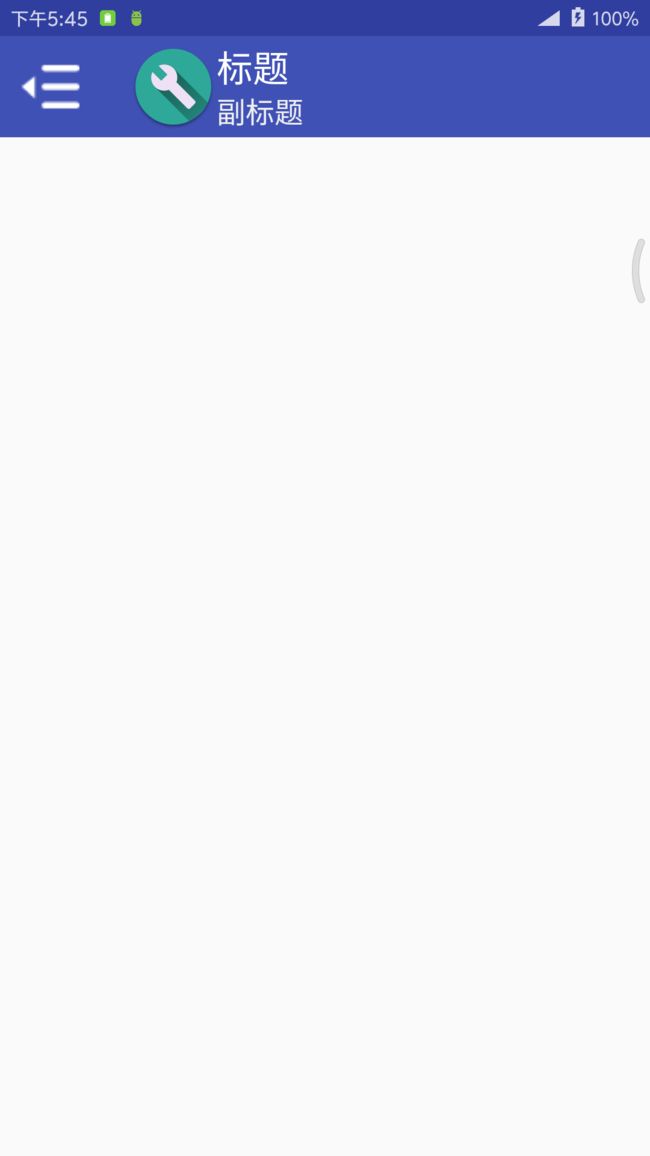
效果图:
Toolbar 的高级用法
NavigationIcon 点击事件
设置 NavigationIcon 的点击事件,需要放在 setSupportActionBar 之后设置才会生效,因为setSupportActionBar 里面也会 setNavigationOnClickListener()
setSupportActionBar(mTbMain);
//设置NavigationIcon的点击事件,需要放在setSupportActionBar之后设置才会生效,
//因为setSupportActionBar里面也会setNavigationOnClickListener
mTbMain.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View pView) {
// TODO: 2017/5/5 添加抽屉
}
});
添加菜单 Menu
- 菜单布局
其中,
android:orderInCategory 属性代表 actionbar 里每个item的优先级,值越大优先级越低
app:showAsAction 属性表示是否在 ToolBar 上显示按钮,属性值有如下几种:
always:使菜单项一直显示在ToolBar上
ifRoom:如果有足够的空间,这个值会使菜单项显示在ToolBar上
never:使菜单项永远都不出现在ToolBar上,在…的子项中显示
withText:使菜单项和它的图标,菜单文本一起显示
由于showAsAction属性是在支持包中定义的,所以需要添加命名空间:
xmlns:app="http://schemas.android.com/apk/res-auto"
Java 代码中添加 Menu 监听
- 方法一
重写onCreateOptionsMenu(Menu menu)、onOptionsItemSelected(MenuItem item)
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.menu_item_share:
Toast.makeText(MainActivity.this, "分享", Toast.LENGTH_LONG).show();
break;
case R.id.menu_item_about:
Toast.makeText(MainActivity.this, "关于", Toast.LENGTH_LONG).show();
break;
case R.id.menu_item_more:
Toast.makeText(MainActivity.this, "更多", Toast.LENGTH_LONG).show();
break;
}
return true;
}
- 方法二
重写onCreateOptionsMenu(Menu menu),通过toolbar.setOnMenuItemClickListener()监听
mTbMain.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.menu_item_share:
Toast.makeText(MainActivity.this, "分享", Toast.LENGTH_LONG).show();
break;
case R.id.menu_item_about:
Toast.makeText(MainActivity.this, "关于", Toast.LENGTH_LONG).show();
break;
case R.id.menu_item_more:
Toast.makeText(MainActivity.this, "更多", Toast.LENGTH_LONG).show();
break;
}
return true;
}
});
跟 NavigationIcon 监听事件一样,都是要设置在 setSupportActionBar 之后才会生效。
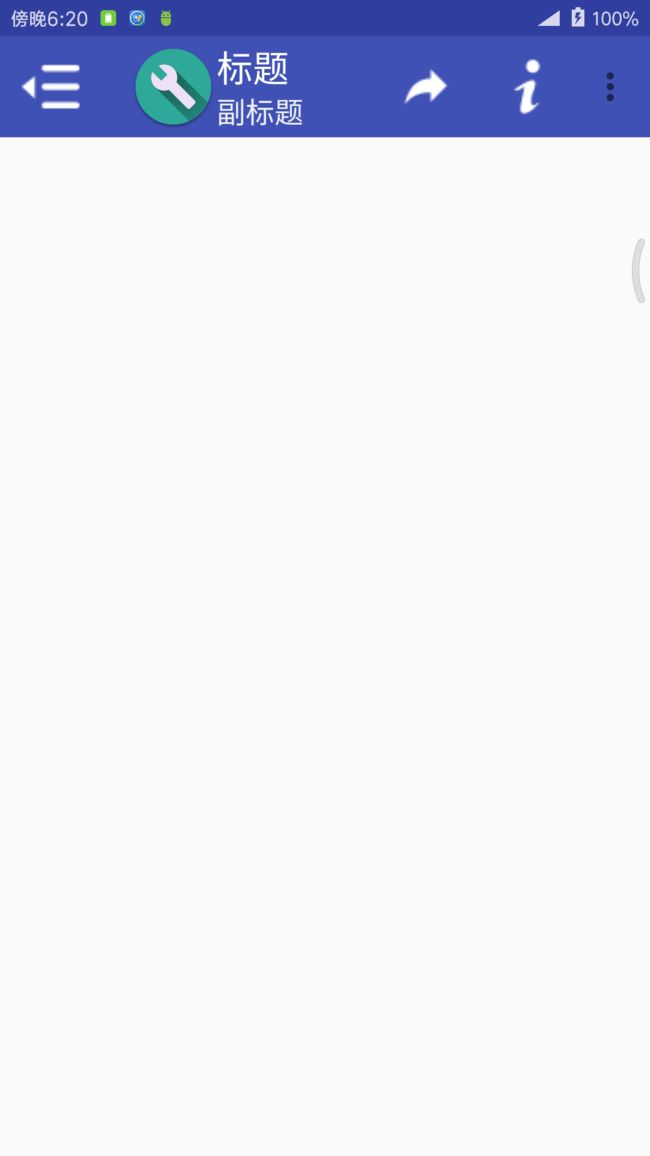
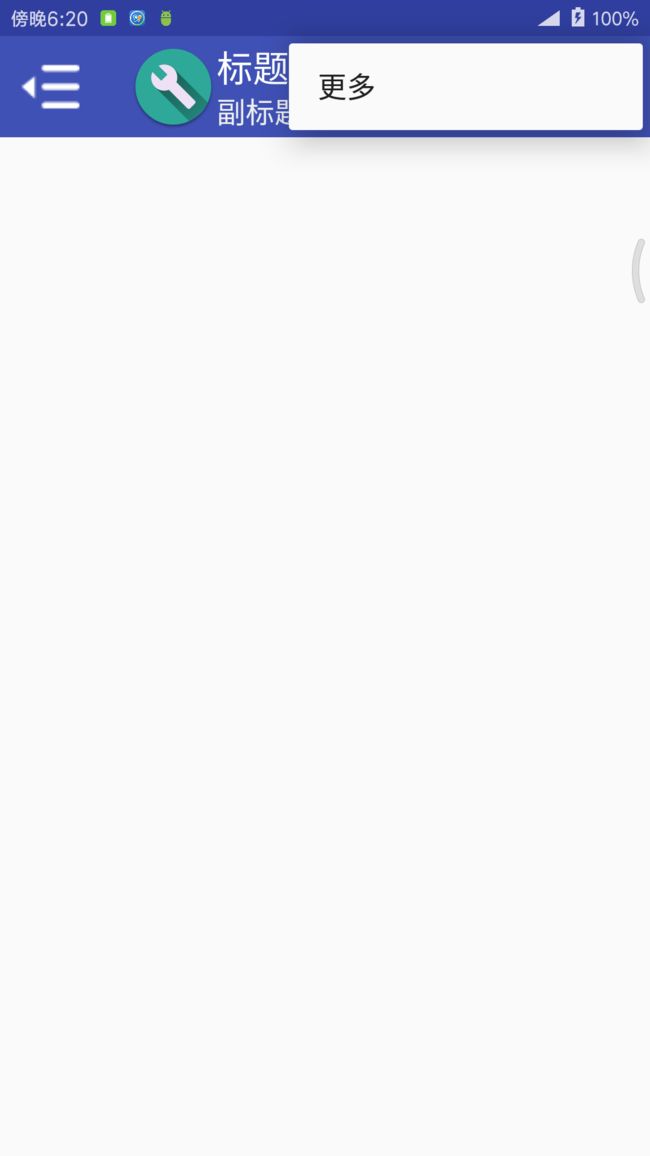
效果图
参考
Android开发:最详细的 Toolbar 开发实践总结
ToolBar的使用