摘自https://www.w3cschool.cn/css3/css3-selector.html
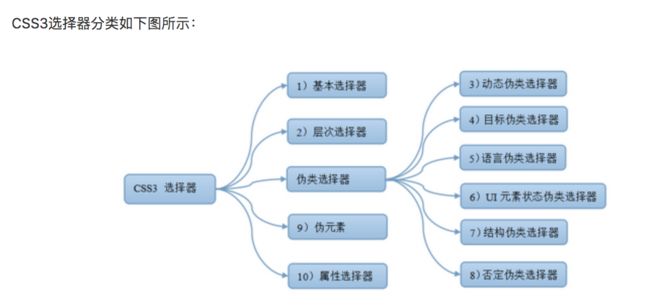
css3选择器基本分类
伪元素是一个附加至选择器末的关键词,允许你对被选择元素的特定部分修改样式。下例中的 ::first-line 伪元素可改变段落首行文字的样式。
/* 每一个 元素的第一行。 */
p::first-line {
color: blue;
text-transform: uppercase;
}
//其他
* [`::after (:after)`](https://developer.mozilla.org/zh-CN/docs/Web/CSS/::after "此页面仍未被本地化, 期待您的翻译!")
* [`::backdrop`](https://developer.mozilla.org/zh-CN/docs/Web/CSS/::backdrop "::backdrop CSS 伪元素 是在任何处于全屏模式的元素下的即刻渲染的盒子(并且在所有其他在堆中的层级更低的元素之上)。")
* [`::before (:before)`](https://developer.mozilla.org/zh-CN/docs/Web/CSS/::before "此页面仍未被本地化, 期待您的翻译!")
* [`::cue (:cue)`](https://developer.mozilla.org/zh-CN/docs/Web/CSS/::cue "此页面仍未被本地化, 期待您的翻译!")
* [`::first-letter (:first-letter)`](https://developer.mozilla.org/zh-CN/docs/Web/CSS/::first-letter "此页面仍未被本地化, 期待您的翻译!")
* [`::first-line (:first-line)`](https://developer.mozilla.org/zh-CN/docs/Web/CSS/::first-line "此页面仍未被本地化, 期待您的翻译!")
* [`::grammar-error`](https://developer.mozilla.org/zh-CN/docs/Web/CSS/::grammar-error "::grammar-error伪元素应用于浏览器标识为语法错误的文本段")
优先级算法
https://juejin.im/post/5be3d07be51d457d4932b043
浏览器具体的优先级算法是怎样的?可能还有些人不知道 。《CSS REFACTORING》 中提到了算法的过程 。
A specificity is determined by plugging numbers into (a, b, c, d):
If the styles are applied via the style attribute, a=1; otherwise, a=0.
b is equal to the number of ID selectors present.
c is equal to the number of class selectors, attribute selectors, and pseudoclasses present.
d is equal to the number of type selectors and pseudoelements present.
翻译如下
优先级是由 A 、B、C、D 的值来决定的,其中它们的值计算规则如下:
如果存在内联样式,那么 A = 1, 否则 A = 0;
B 的值等于 ID选择器 出现的次数;
C 的值等于 类选择器 和 属性选择器 和 伪类 出现的总次数;
D 的值等于 标签选择器 和 伪元素 出现的总次数 。
示例
#nav-global > ul > li > a.nav-link
套用上面的算法,依次求出 A B C D 的值:
因为没有内联样式 ,所以 A = 0;
ID选择器总共出现了1次, B = 1;
类选择器出现了1次, 属性选择器出现了0次,伪类选择器出现0次,所以 C = (1 + 0 + 0) = 1;
标签选择器出现了3次, 伪元素出现了0次,所以 D = (3 + 0) = 3;
上面算出的A 、 B、C、D 可以简记作:(0, 1, 1, 3)。
练习
li /* (0, 0, 0, 1) */
ul li /* (0, 0, 0, 2) */
ul ol+li /* (0, 0, 0, 3) */
ul ol+li /* (0, 0, 0, 3) */
h1 + *[REL=up] /* (0, 0, 1, 1) */
ul ol li.red /* (0, 0, 1, 3) */
li.red.level /* (0, 0, 2, 1) */
a1.a2.a3.a4.a5.a6.a7.a8.a9.a10.a11 /* (0, 0, 11,0) */
#x34y /* (0, 1, 0, 0) */
li:first-child h2 .title /* (0, 0, 2, 2) */
#nav .selected > a:hover /* (0, 1, 2, 1) */
html body #nav .selected > a:hover /* (0, 1, 2, 3) */
怎么比较两个优先级的高低呢? 比较规则是: 从左往右依次进行比较 ,较大者胜出,如果相等,则继续往右移动一位进行比较 。如果4位全部相等,则后面的会覆盖前面的