本文的分析基于glide 3.7.0源码
glide是google官方推荐的图片加载框架,github地址为bumptech/glide 。glide的强大在于它的生命周期管理(glide可以根据Activity的生命周期自动加载或者暂停图片任务);glide使用了三级缓存(一级活跃缓存、二级内存缓存、三级磁盘缓存);gilide使用了BitmapTool机制对图片内存进行复用,可以防止界面快速滑动时的内存不断申请、释放造成的内存抖动;glide可以使用Thumbnail预览图的方式提高加载速率和加载体验。
glide的最基本的使用方法如下,Glide文件提供了一系列的静态方法供外部调用:
当然,glide的提供的接口远不止这些,Google推荐——Glide使用详解 ,Glide 一个专注于平滑滚动的图片加载和缓存库 ;其余的使用请自行百度。
glide的源码主包分为load(图片加载主包)、manager(生命周期管理)、module(glide配置)、provider(内容提供方,提供ModelLoader、Encoder、Decoder)、request(定义请求、animation、target)以及其余一些帮助类。
loader包
loader包最重要,定义了图片加载的主要功能。包含了model(数据来源:File、Url、Uri、ResourceId、AssectPath);resource(显示在View中的资源);data(图片加载器,根据model:Url 加载原始数据:InputStream);engine(图片加载引擎)。
loader-model包
model包是loader的子包,定义了数据的来源,例如File、Url、Uri、ResourceId、AssetPath等。通过ModelLoader定义了model的输出,例如stream包下定义了model到InputStream的转化,举个例子:当需要显示网络图片时,调用Glide的时候传入Http Url链接,ModelLoder负责将Url转为InputStream,这中间借助了DataFetcher(HttpUrlFetcher)。
loader-data
loader包的data子包定义了一系列DataFetcher,例如HttpUrlFetcher(获取网络数据,输出InputStream)、StreamAssetPathFetcher(获取Asset文件,输出InputStream)、StreamLocalUriFetcher
(获取本地Uri文件,输出InputStream)等。
loader-resource
DataFetcher加载出data后,需要转化为resource,这个过程需要借助ResourceDecoder,例如StreamBitmapDecoder将InputStream转为BitmapResource;FileDecoder将File转为FileResource等。resource目录还定义了transformation和transcode,transformation实现图片的转换,例如图片加圆角。加阴影等;transcode实现诸如BitmapResource到DrawableResource的转换等。
loader-engine
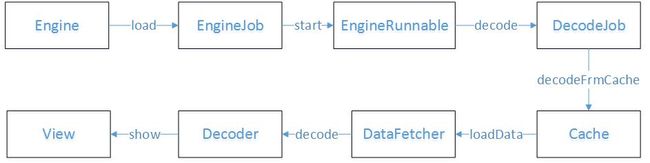
engine子包下定义了图片加载引擎,包括三级缓存的接口;BitmapPool图片复用池;Engine、EngineJob、DecoderJob、EnginRunable为主要的加载接口,它们之间的关系如下:
manager包
manager包实现了Activity生命周期的监控,LifeCycle、LifeCycleListener、RequestTracker、ActivityFragmentLifecycle等类实现了request的监控;ConnectivityMonitor实现了网络的监听。后面会有详细的一个章节进行描述。
module包
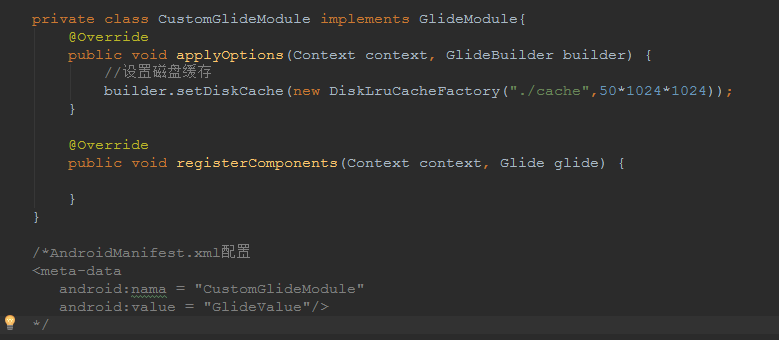
GlideModule可用于自定义glide配置,如SD卡缓存大小和位置,配置方法如下:
provider包
作为内容提供方,可以当成一个工厂,只不过里面所有的数据在Glide初始化的时候都填写进去了。DataLoadProvider提供Encoder(诸如InputStream与Bitmap间的转换)和Decoder(诸如Bitmap和OutputStream)实现;DataLoadProviderRegistry记录了glide用到的所有DataLoadProvider,在Glide初始化时,调用register方法注册完成。
request包
定义了一系列Target,例如BitmapImageViewTarget,封装了ImageView,并显示Bitmap;request包还定义了一些animation;除此之外还有一个组主要的GenericRequest类和GenericRequestBuilder类,该类定义了加载请求,每个Terget展示图片都会对应一个Request,并有begin、pause、cancel、clear、releaseResource等接口。
besides
除了以上这些包外,glide源码里面还有一些主要的类,BitmapRequestBuilder和DrawableRequestBuilder分别定义Bitmap和Drawable请求;Glide类是对外公开的接口,是客户端发起请求的起点;RequestManager是request生命周期管理器,对request在不同生命周期场景下做对应的处理。
OK,到这里已经描述了glide源码里面主要的几个模块,下图展示了glide代码架构的全貌:
自上而下可以按照如下步骤描述,当通过Glide.with().load(url).into(target)加载一个图片时:
1、首先生成一个GlideUrl的model;
2、然后RequestManager产生一个request;
3、调用Engine模块加载图片
3.1、首先查看三级缓存:活跃内存 -- 内存缓存 -- 磁盘缓存
3.2、三级缓存查找不到就去网络获取
4、找到Model类型为GlideUrl的ModelLoader,拿到HttpUrlFetcher,下载图片返回InputStream;
5、使用ResourceDecoder将InputStream转为Bitmap;
6、使用Transformation、Transcode进行转换
7、存到cache
8、展示图片
ActiveCache、MemoryCache、BitmapPool
三者的缓存关系如下:
1、在加载图片时,先去MemoryCache中查找图片,找到缓存后,将它移入ActiveCache,并将引用数量加1。
2、当View复用的时候,如果原先的ImageView已经绑定了EngineResource,就需要调用EnginerResource的release方法,该方法会判断该Resource的引用数量是否为0,如果为0,就对资源进行释放。
3、第2步Resource引用数量为0时,将Resource从ActiveResource中移除,并加入MemoryCache中,以供下次使用。
4、当MemoryCache达到上限的时候,将里面最近未使用的Bitmap移除到BitmapPool中,用来做Bitmap复用,防止内存抖动。
5、当ActiveCache或者MemoryCache中都没有指定图片时,就从磁盘缓存或者网络加载。
6、内存缓存没有时,先从磁盘缓存加载,加载到原始数据后利用BitmapPool中可以复用的Bitmap进行图片复用,加载成功后回调ResourceCallback的onResourceReady进行回调,回调里面将原始资源组装成EngineResource,并将Resource加入ActiveResource。
7、从网络获取的时候,会将网络数据缓存到本地,其余过程和6一样