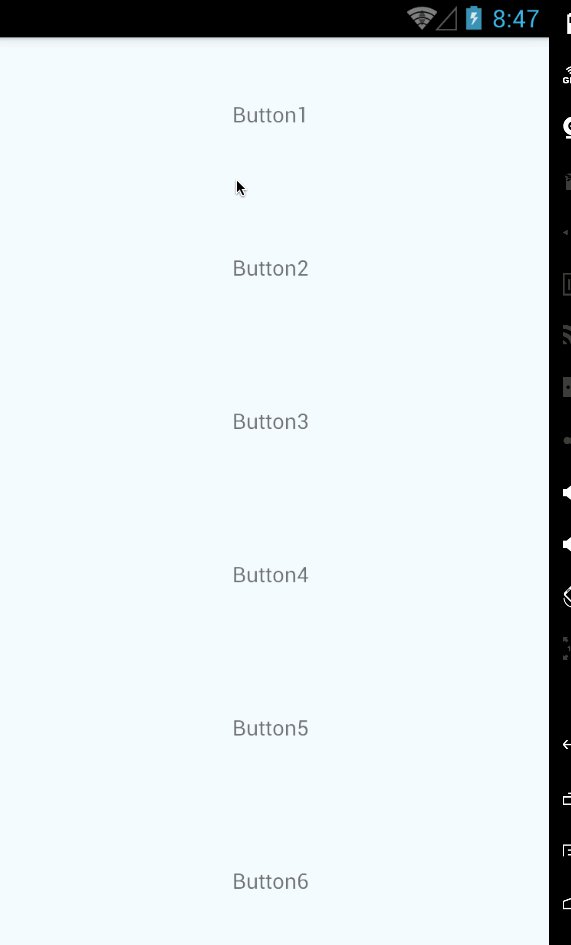
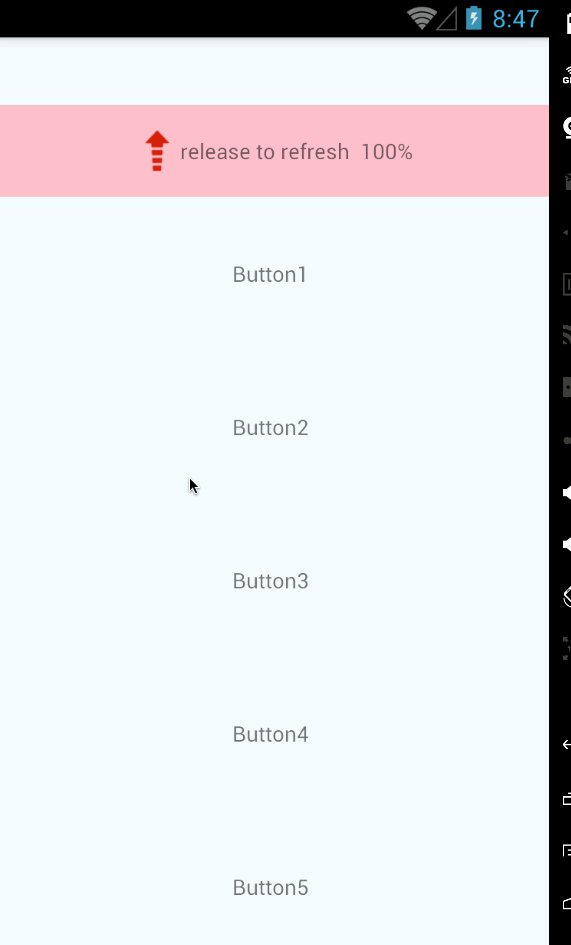
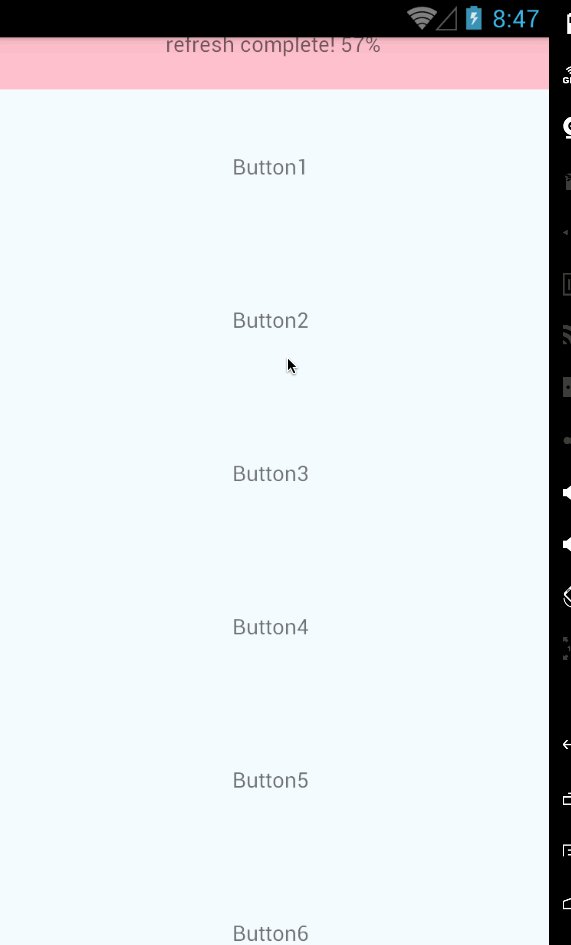
- 如何解决react-native RefreshListView react-native-refresh-list-view渲染过多白屏的情况
城东那个小丑
只需要加入windowSize={300}这个属性即可
- Weex Extend
while1love
扩展Weex提供了扩展机制,可以根据自己的业务进行定制自己的功能。主要分为两类扩展:Module扩展非UI的特定功能。例如sendHttp、openURL等。Component扩展实现特别功能的Native控件。例如:RichTextview,RefreshListview等。Adapter扩展Weex对一些基础功能实现了统一的接口,可实现这些接口来定制自己的业务。例如:图片下载等。1.Modul
- flutter 上拉刷新,下拉加载更多
郭文武
flutter
拉刷新页面内容,下拉加载更多功能import'package:flutter/material.dart';import'package:zetc_app/constants.dart';/***带上拉刷新和下拉加载的listView*/classRefreshListViewextendsStatefulWidget{RefreshListView({//重新加载函数this.reload,//
- react-native 模仿原生 实现下拉刷新/上拉加载更多(RefreshListView)
weixin_34406061
1.下拉刷新/上拉加载更多组件(RefreshListView)src/components/RefreshListView/index.js/***下拉刷新/上拉加载更多组件(RefreshListView)*/importReact,{PureComponent}from'react';importPropTypesfrom'prop-types';import{View,Text,Style
- 实现任意View的圆角化
AndrewLu_BB
android
前言:通常我们实现某一特殊功能的View控件的时候,都会在当前View上动刀子,比如想要实现一个圆角矩形边框的图片控件,好,在ImageView上动动手,改一个RoundImageView;想要实现一个下拉刷新的列表控件,好,在ListView上动动刀,改一个RefreshListView.以上思路不能说有问题,但动违反了任何事务应该抽象化的一般思想.问题不能只看眼前,要有更长远的规划.近来研究A
- Android列表分页功能的实现,往下拉时刷新数据(显示正在加载中)
Api - 小柒
Android
1、需要在AndroidManifest.xml清单文件中获取InterNet权限2、重写ListView控件(创建RefreshListView.java,继承自ListView)packagecom.t20.weather.view;importcom.t20.weather.R;importandroid.content.Context;importandroid.util.Attribut
- 二.自定义View之ListView下拉刷新,添加头脚布局,观察者模式
kim_liu
本章属于第三种自定义控件,继承已有控件,扩展其功能。注意:1.ListView的addHeaderView(view)/addFooterView(view)需要在ListView的setAdapter之前执行。2.在onTouchEvent中,如果返回值为true,说明当前事件被消费,返回值false,说明不消费该事件。步骤:1.自定义RefreshListView继承ListView,重写其构
- RefreshListView
AranHu
RefreshFlatList&RefreshVirtualizedListAsimplesupportiosandandroidplatformcustomheaderrefreshcomponents;currentlyonlysupportsFlatList(RN>=0.43)npmireact-native-refreshflatlist--savereact-native-refresh
- 禁止PullToRefreshListView(下拉刷新)禁止快速滑动时显示刷新的提示UI
初夏的麦子
Android-PullToRefresh是一个下拉刷新库,github地址https://github.com/chrisbanes/Android-PullToRefresh使用PullToRefreshListView,快速滑动列表时,滑到列表顶部或者底部时,默认情况下,会滑出顶部的UI布局,个人感觉很不舒服,那么我们如何禁止呢直接看代码:refreshListView.setPullToR
- React Native(一)资源整理-持续更新
二木又土
RN资源网站ReactNative中文网RN第三方控件英文汇总RN推荐文章编程风格ReactJS原理Webapp的性能瓶颈RN真机调试WebStorm配置RN打包:1,2,3第三方插件react-native-scrollable-tab-view:5k+支持多页Tab页面RefreshListView基于FlatList的上拉、下拉刷新组件react-native-easy-toastRN实现的
- # Weex应用Android扩展 module compontent
依然fantac
官方Android扩展文档Weex提供了扩展机制,可以根据自己的业务进行定制自己的功能。主要分为两类扩展:Module扩展非UI的特定功能。例如sendHttp、openURL等。Component扩展实现特别功能的Native控件。例如:RichTextview,RefreshListview等。Adapter扩展Weex对一些基础功能实现了统一的接口,可实现这些接口来定制自己的业务。例如:图片
- RN -RefreshListView下拉刷新上啦加载
K_H_J_S
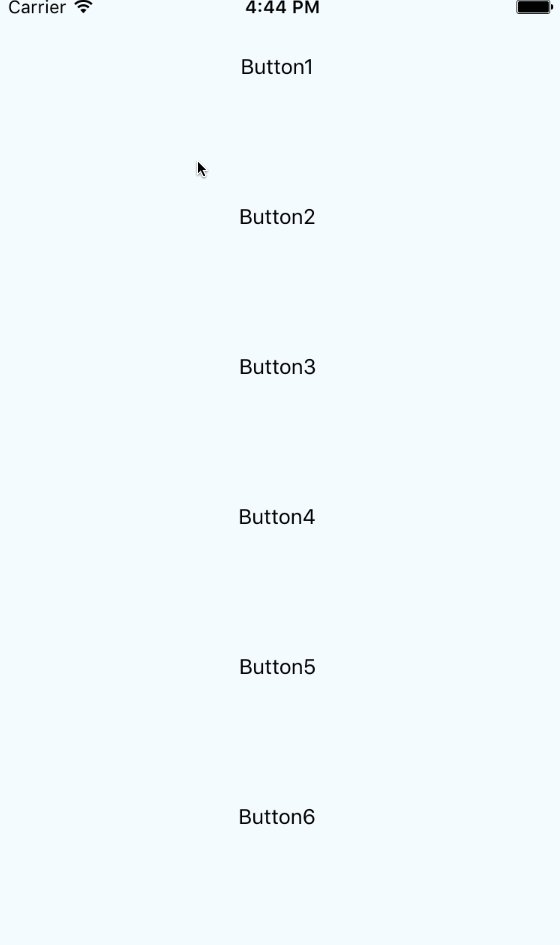
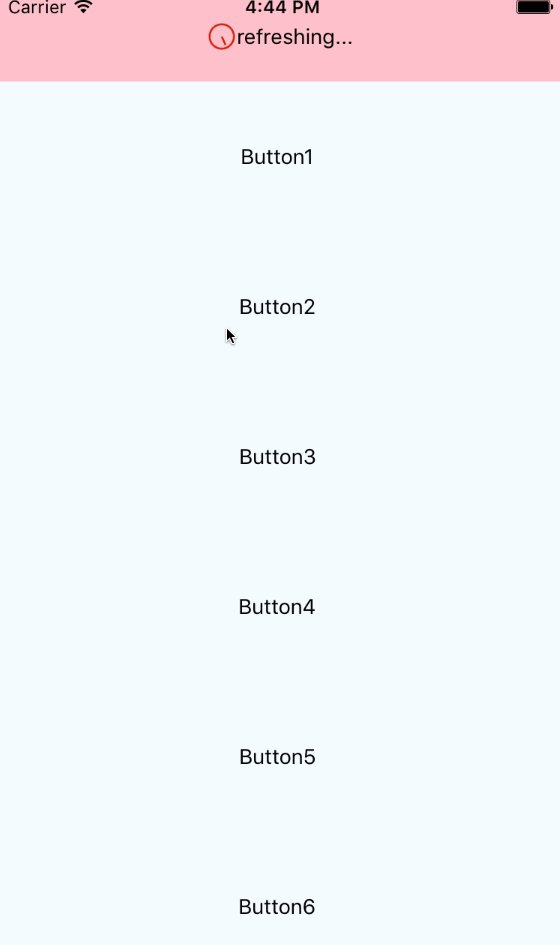
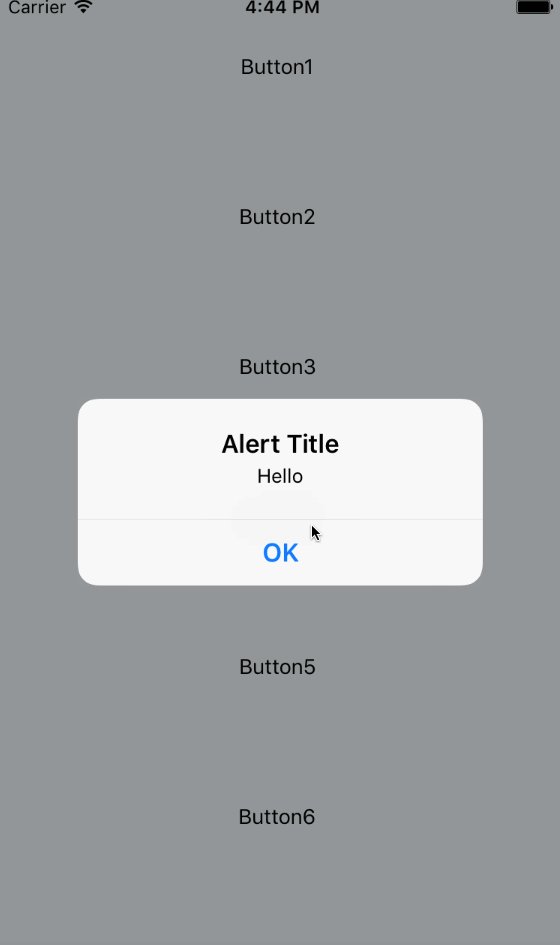
importReact,{Component}from"react";import{Text,TouchableOpacity}from"react-native";importRefreshListView,{RefreshState}from"react-native-refresh-list-view";//把RefreshListView导进来import{getData}from"./f
- ListView下拉刷新
黄林晴
Android开发Android开发
1.组件使用maven:com.huanglinqingRefreshListview1.0.0pomGradle:compile'com.huanglinqing:RefreshListview:1.0.0'版本原因若报v27错误,可在appbuild.gradle中添加:allprojects{repositories{jcenter()maven{url"https://maven.goog
- React Native 自定义下拉刷新上拉加载的列表的示例
不�旋律
在移动端开发中列表页是非常常见的页面,在ReactNative中我们一般使用FlatList或SectionList组件实现这些列表视图。通常列表页都会有大量的数据需要加载显示,这时候就用到了分页加载,因此对于列表组件来说,实现下拉刷新和上拉加载在很多情况下是必不可少的。本篇文章基于FlatList封装一个支持下拉刷新和上拉加载的RefreshListView,对原始的FlatList进行封装之后
- Android 仿硅谷新闻下拉刷新/上拉加载更多
ganchuanpu
1.添加加载更多布局1_初始化和隐藏代码在RefreshListView构造方法中调用privatevoidinitFooterView(Contextcontext){ViewfooterView=View.inflate(context,R.layout.refresh_listview_footer,null);//隐藏代码footerView.measure(0,0);intfooterV
- 开源RefreshListView下拉刷新效果
DouDouLee_blog
1、AnimationDrawablejava.lang.Object↳android.graphics.drawable.Drawable↳android.graphics.drawable.DrawableContainer↳android.graphics.drawable.AnimationDrawable文档概述:Anobjectusedtocreateframe-by-frameani
- 几个PullToRefresh使用过程中的关键方法
GitLqr
Android笔记
几个PullToRefresh使用过程中的关键方法*支持listview,webview,gridview,expandableListview众多控件1.lv_list=refreshListView.getRefreshableView();//需要拿到refreshListView这个组合控件里面的具体的listview,才可以设置adapter2.refreshListView.setRe
- android下拉刷新和滑动到底部加载更多,自定义listview
xuhao885544
ListView刷新
首先需要自定义listview:RefreshListView.javapackagecom.example.push.view;
importjava.text.SimpleDateFormat;
importjava.util.Date;
importandroid.content.Context;
importandroid.util.AttributeSet;
importandroi
- 智慧北京开发第四天(上)
btt2013
智慧北京app
新闻列表上拉刷新数据原理图:头布局文件:refresh_header.xml
效果图:自定义加载圆环形状进度条:custom_progress.xml
RefreshListView.javapackagecom.xbmu.wisdombj.view;
importandroid.content.Context;
importandroid.util.Attribute
- 面向对象的设计模式(六),状态模式
ydxlt
设计模式android面向对象对象控件
我们是否在写程序的过程中有过在一个类中写了很多状态,是否需要根据该对象的不同状态决定该对象的不同行为。如:我们Android中自定义一个上拉加载更多,下拉刷新的RefreshListView呢?,我们在RefreshListView中定义了三中状态,即:下拉刷新状态,正在刷新,松开刷新,而且这三中不同的状态决定了该自定义控件是否可以下拉等行为,假如你没定义过该控件或者没有写个那种一个对象有多种状态
- ListView下拉刷新(PullToRefresh)
songshiMVP1
androidListView下拉刷新
1、首先准备一个ListView;(代码不粘)2、设置下拉是出现的头部布局header.xml(下拉加载界面):
3、新建类RefreshListView类:packagecom.example.pulltorefresh;
importjava.text.SimpleDateFormat;
importjava.util.Date;
importand
- 自定义下拉刷新
cuishiying
RefreshListView.javapackagecom.example.flush;
importjava.text.SimpleDateFormat;
importjava.util.Date;
importandroid.content.Context;
importandroid.util.AttributeSet;
importandroid.view.MotionEvent;
- 自定义控件-RefreshListview
IceFrost
ListView自定义控件
自定义RefreshListViewpublic class RefreshListView extends ListView implements OnScrollListener{ private LinearLayout refresh_header_root; private LinearLayout refresh_header_view; private Progre
- ListView下拉刷新上拉加载更多实现
baiyuliang2013
ListView
这篇文章将带大家了解listview下拉刷新和上拉加载更多的实现过程,先看效果(注:图片中listview中的阴影可以加上属性android:fadingEdge="none"去掉):12345 接下来再看一下工程文件;首先,实现这种效果需要重写ListView控件,工程中的RefreshListView即继承了ListView,并实现了OnScrollListener接口,头部和脚部和主界面其实
- 轮子精神 : CursorRefreshAdapter
Codejie's C++ Space
轮子精神:CursorRefreshAdapter 为配合RefreshListView,还需要对应的Adapter,测试代码如下:CursorRefreshAdapter 1 package jie.java.android.test_listview; 2 3 import java.util.ArrayList; 4 5 import android.content.Cont
- 轮子精神 : RefreshListView
Codejie's C++ Space
轮子精神:RefreshListView 新的LAC设想中需要一个类似IOS中的'PulltoRefreshListView'功能,即是当ListView显示到最后一列时,向上拖动ListView将开始加载后续数据列,如下图所示: 一直以为Android应该自带了这个view,但翻了一下,竟然没有,至少API8中没有...赶紧google下,嗯,很多前人都做过了,很好,不过...LAC中只
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS