前言
最近有关Android架构的讨论越来越火热,很多Android开发者也开始关注,但却对架构相关的基础知识不甚清晰。本文从最初的原生模式开始,从需求和原理角度,解读Android架构的演变过程。
一、MV*架构的鼻祖——MVC
Android原生的开发模式是基于MVC的架构。最初的MVC架构是由挪威计算机科学家Trygve Reenskaug于1978年提出的,当时他工作于著名的Xerox PARC研究中心 Smalltalk团队中。MVC最初被实现为Smalltalk-80类库的一部分,用于桌面GUI的建立。
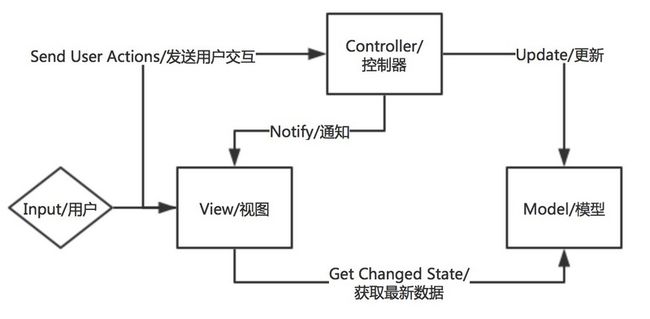
一般认为在Android中的MVC分层:
- View:XML布局文件。
- Model:数据管理模块(数据的获取、存储、数据状态变化)。
- Controller:对应于Activity和Fragment,处理业务逻辑和UI。
Andy Rubin在最初发明Android时,是按照MVC的结构的思想来设计的。但是,随着Android版本的演进,界面的动态化特性变得越来越重要,这时候XML布局文件作为View层的功能就太弱了。于是很大一部分界面相关的操作被转移到了Activity和Fragment中,这就使得Activity和Fragment兼具了Controller和View的职责。在这样的场景下看来Android已经有些违背MVC架构的初衷,逐渐变成了一种MV架构。
在这样的架构中,Activity中的代码急剧膨胀,逻辑代码与界面处理混杂在一起,变得难以阅读和维护。在这样的背景下,MVP架构应运而生。
二、真正的界面逻辑分离——MVP
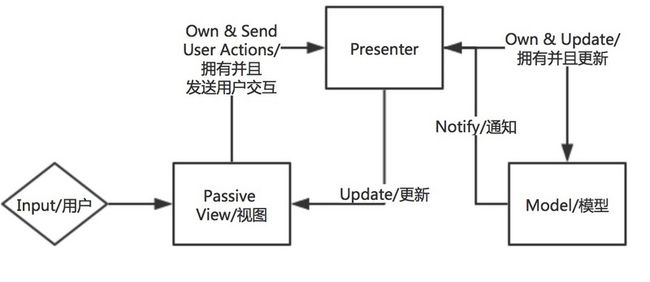
在Android中,MVP架构的核心思想即是把与界面无关的业务逻辑代码从Activity类中抽离出来,放到Presenter类中。并通过接口来实现通信。
Android中MVP的分层:
- View: 对应于Activity和XML,负责View的绘制以及与用户的交互。
- Model: 依然是实体模型。
- Presenter: 负责完成View与Model间的交互和业务逻辑。
下面是一个简单的MVP架构的Demo:
View:
public interface ILoginView {
void loginSuccess();
void clearUserName();
void clearPassword();
}
public class LoginActivity extends Activity implements ILoginView,View.OnClickListener {
private ILoginPresenter loginPresenter;
private EditText etUserName;
private EditText etPassword;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
initView();
loginPresenter = new LoginPresenterImpl(this);
}
private void initView(){
findViewById(R.id.btn_login).setOnClickListener(this);
findViewById(R.id.btn_clear).setOnClickListener(this);
etUserName = (EditText) findViewById(R.id.et_userName);
etPassword = (EditText) findViewById(R.id.et_password);
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.btn_login:
loginPresenter.Login(etUserName.getText().toString(), etPassword.getText().toString());
break;
case R.id.btn_clear:
loginPresenter.clear();
break;
}
}
@Override
public void loginSuccess() {
Toast.makeText(this, "Login Success", Toast.LENGTH_SHORT).show();
}
@Override
public void clearUserName() {
etUserName.setText("");
}
@Override
public void clearPassword() {
etPassword.setText("");
}
}
Presenter:
public interface ILoginPresenter {
void Login(String userName, String password);
void clear();
}
public class LoginPresenterImpl implements ILoginPresenter{
private ILoginView view;
private ILoginModel model;
public LoginPresenterImpl(ILoginView view){
this.view = view;
this.model = LoginModelImpl.getInstance();
}
@Override
public void Login(String userName, String password){
Map params = new HashMap<>(2);
if(userName != null & !"".equals(userName)) {
params.put("userName", userName);
}
if(password != null && !"".equals(password)){
params.put("password", password);
}
model.loginRequest(params, new CommonCallback() {
@Override
public void onError(Throwable e) {
Toast.makeText(MVPApplication.getContext(), "Login failed", Toast.LENGTH_SHORT).show();
}
@Override
public void onSuccess(LoginRetMsg data) {
view.loginSuccess();
}
});
}
@Override
public void clear() {
view.clearUserName();
view.clearPassword();
}
}
Model:
public interface ILoginModel {
void loginRequest(Map params, CommonCallback callback);
}
public class LoginModelImpl implements ILoginModel {
private static LoginModelImpl instance;
private LoginModelImpl(){
}
public static LoginModelImpl getInstance(){
if(instance == null){
synchronized (LoginModelImpl.class){
if(instance == null){
instance = new LoginModelImpl();
}
}
}
return instance;
}
@Override
public void loginRequest(final Map params, final CommonCallback callback) {
new Thread(){
//模拟异步操作
@Override
public void run() {
Looper.prepare();
try{
Thread.sleep(2000);
}catch (InterruptedException e){
callback.onError(e);
}
if(params.size() > 1) {
LoginRetMsg retMsg = new LoginRetMsg();
retMsg.setSuccess(true);
callback.onSuccess(retMsg);
}else {
callback.onError(new Throwable("You must input your username and password"));
}
}
}.start();
}
}
除了减少了Activity中的代码,使程序结构更加清晰之外,MVP模式还有哪些好处呢?
- 分离了视图逻辑和业务逻辑,降低了耦合:
很多时候,我们在不同的界面中会用到相同的功能。这个时候通常会产生的重复代码或者耦合。使用MVP模式之后,逻辑功能被抽象到Presenter中,Activity通过实现多个View接口并引用不同的Presenter就可以实现功能逻辑代码的复用。 - Presenter被抽象成接口,可以有多种具体的实现,所以方便进行单元测试:
在编写界面过程中,我们通常会写一些本地数据进行测试。但每次测试完成后测试代码就要删掉或者注释掉,如果后面发现有问题可能又要重写测试代码。这样反反复复浪费了很多时间。在MVP架构中,由于业务逻辑都在Presenter里,我们完全可以写一个PresenterTest的实现类继承Presenter的接口,现在只要在Activity里把Presenter的创建换成PresenterTest,就能进行单元测试了,测试完再换回来即可。万一发现还得进行测试,那就再换成PresenterTest吧。
MVP架构在Android中可能发生内存泄漏的问题,主要是因为异步任务的回调匿名内部类中持有了View引用,会导致实现传入的View类在生命周期结束时无法被回收。对于这个问题,有多种解决方案,其基本的思路都是讲Presenter的生命周期和Activity实现同步,具体的实现可以参考这篇文章。
三、界面响应自动化——MVVM
MVP模式已经比传统的MVC模式要清晰不少了,然而在使用中还是会发现一些问题:
- 生命周期的控制比较复杂。
- 接口粒度不好控制。粒度太小,就会存在大量接口的情况,使代码太过碎版化;粒度太大,解耦效果不好。
- 当UI输入或者数据源产生变化时,需要手动调用接口才能通信,当逻辑复杂时,会产生大量回调接口。
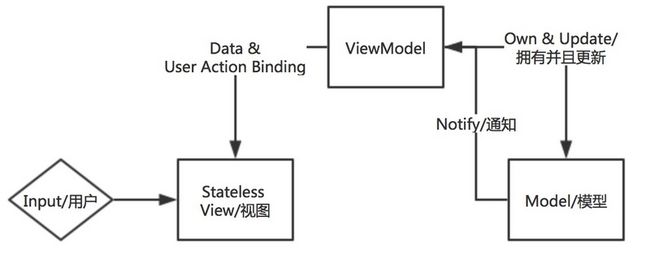
为了解决这些问题,Google推出了Data Binding库 和MVVM架构。
在常规的开发模式中,数据变化需要更新UI的时候,需要先获取UI控件的引用,然后再更新UI。获取用户的输入和操作也需要通过UI控件的引用。在MVVM中,这些都是通过数据驱动来自动完成的,数据变化后会自动更新UI,UI的改变也能自动反馈到数据层,数据成为主导因素。在Android中,MVVM架构通常是基于观察者模式实现的。更多关于MVVM架构的内容请参考这篇文章。
四、横向架构——模块化与组件化
前面讲的MV*架构适用的都是按照数据——逻辑——界面的层次来部署,在整个架构体系中来看应该属于纵向架构。而一个APP在开发过程中不仅要关心数据的流向,更要关心业务的分层,亦即横向的架构。
对于一般的APP横向架构的体现一般在于分包,按照功能模块会把整个工程分为成几个目录,然后每个目录中再按MV*架构分层。
但随着整个项目的迭代,这种架构就会渐渐地暴露出很多问题。比如每个模块内的重复造轮子现象比较严重,不同业务之间的功能耦合加深。这个时候,我们就要从各个模块中提炼出其中可以共用的部分,包括底层业务和基础功能,将其封装为单一的组件,对外使用统一的接口来调用。这样便可以实现业务和功能的解耦,当功能组件内部的实现发生变化时,不会影响到业务层的代码。
对于组件化的实践,各大厂都有自己的解决方案,比较典型的如360和携程的插件化,阿里前段时间开源的容器化框架Altas,以及58的路由解决方案都是在自身业务场景下合理的选择。当一个公司的移动端的开发团队越庞大,业务分解的越明确,组件化的重要性就越高。Google官方也推出了Dragger2开源库,其中借鉴了一些AOP编程的思想,主要是通过apt在编译期注入代码,个人认为也可以以此为鉴作为实现组件化的一种途径。
后记
随着业务的发展,项目架构也必然避免不了重构,因此在设计架构时也不要想一步到位,不然很容易犯过度设计的错误。
正所谓抛开业务谈架构都是耍流氓,架构本身并无优劣之分,适合自己项目进度和业务场景的架构才是最好的架构。