ABP开发的.Net Core 示例项目发布到IIS上解决的问题合集
上次用5.4版本asp net zero做好的几个基本功能,为了完整的测试其效果,专门发布在自己在阿里云上的一台服务器上进行了测试,在发布的过程中,遇到不少问题,特此记录,希望为遇到同样的问题的兄弟提供一些帮助。
前提,先要检查dotnetcore2.1环境是否已安装,直接dotnet --version即可看到效果。
一、打包
我要分别发布Host站点,给小程序用,同时需要发布MVC项目站点,给后台人员操作用。这一步比较简单,在Visual Studio里面每个项目分别右键->打包即可,我选择的是文件夹打包,直接输出到bin\released\publish下面。
二、IIS 添加站点
这一部分网上有很多教程,照着新建站点即可,把打包好的文件上传到服务器,将目录指向刚才发布的文件夹,然后,在应用程序池里,将其设置为无托管代码即可。
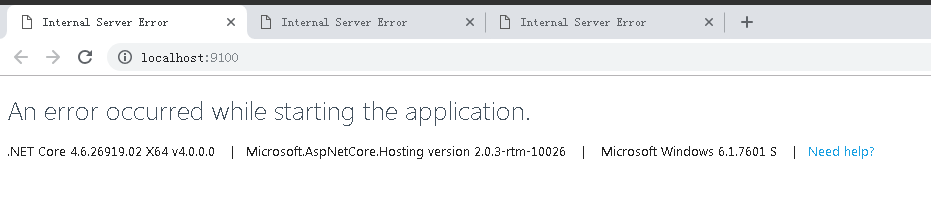
三、遇到An error occurred while starting the application.错误
IIS站点建好以后,打开浏览器,试了一下,不行,报
An error occurred while starting the application
错误, 怎么办呢?
四、解决错误,查看日志的方法
1.先查看系统的日志管理器,可以看到
Application 'MACHINE/WEBROOT/APPHOST/***.WEB.MVC' started process '6608' successfully and is listening on port '14124'.
这样的提示,说明已经IIS已完成了反向代理的角色,那么这个时候错误的日志在哪里呢?
没错,是在web.config里面定义的。
可以找到这行,将stdoutLogEnabled="false"修改为stdoutLogEnabled=“true".
重启IIS 站点,发现在我发布的publish文件夹下没有找到logs文件夹,还是没有看到日志,
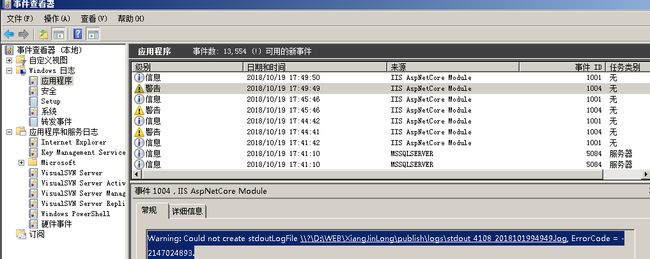
在打开事件管理器,发现这个
Warning: Could not create stdoutLogFile \?\D:\WEB\publish\logs\stdout_4108_2018101994949.log, ErrorCode = -2147024893.
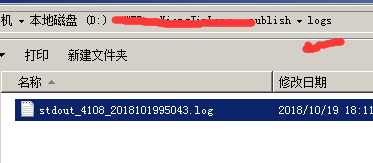
原来,在我发布的目录里面没有logs文件夹,导致日志文件不能正常写, 这也太弱智了吧,不知道自己创建一个文件夹啊,于是找到发布程序的目录,在文件夹里手工创建一个logs目录。
这回终于看到错误日志文件了:
2.嗯。找到了日志文件,就找到了错误来源了,查看日志文件,有以下错误:
Application startup exception: Internal.Cryptography.CryptoThrowHelper+WindowsCryptographicException: 找不到对象。
at System.Security.Cryptography.CngKeyLite.GenerateNewExportableKey(String algorithm, Int32 keySize)
at System.Security.Cryptography.RSAImplementation.RSACng.GetDuplicatedKeyHandle()
at System.Security.Cryptography.RSAImplementation.RSACng.ExportKeyBlob(Boolean includePrivateParameters)
at System.Security.Cryptography.RSAImplementation.RSACng.ExportParameters(Boolean includePrivateParameters)
at Microsoft.Extensions.DependencyInjection.IdentityServerBuilderExtensionsCrypto.AddDeveloperSigningCredential(IIdentityServerBuilder builder, Boolean persistKey, String filename)
at Relyto.CoreERP.Web.IdentityServer.IdentityServerRegistrar.Register(IServiceCollection services, IConfigurationRoot configuration) in H:\Project\2018\aspnet-core\src\Relyto.CoreERP.Web.Core\IdentityServer\IdentityServerRegistrar.cs:line 13
at Relyto.CoreERP.Web.Startup.Startup.ConfigureServices(IServiceCollection services) in H:\Project\2018\aspnet-core\src\Relyto.CoreERP.Web.Mvc\Startup\Startup.cs:line 79
--- End of stack trace from previous location where exception was thrown ---
at Microsoft.AspNetCore.Hosting.ConventionBasedStartup.ConfigureServices(IServiceCollection services)
at Microsoft.AspNetCore.Hosting.Internal.WebHost.EnsureApplicationServices()
at Microsoft.AspNetCore.Hosting.Internal.WebHost.BuildApplication()
Hosting environment: Production
Content root path: D:\WEB\publish
Now listening on: http://localhost:20148
Application started. Press Ctrl+C to shut down.
Application is shutting down...
到处搜索了一下,找到了解决办法:
http://stackoverflow.com/questions/9951729/x509certificate-constructor-exception
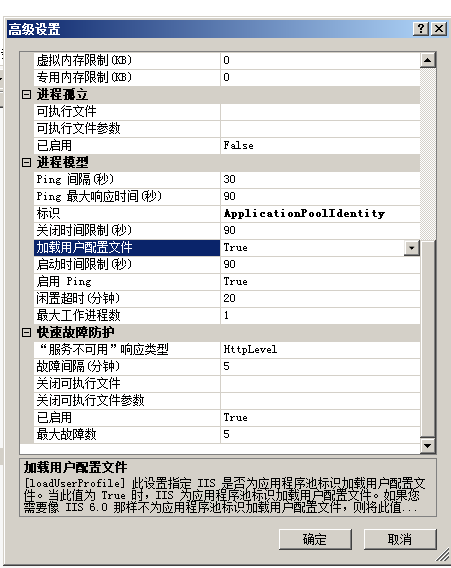
应用程序池--->高级设置--->加载用户配置文件设置为True
后来发现,这个基本上是IIS发布.net core 的程序的必选项,所以后来我到这一步立即就把这个选项给设置为ture.
按这步操作以后,重启应用程序池和IIS站点,这下错误终于被 我自己的程序接管了,这个时候查看日志的地方也变了,根据你的应用程序来写。
3.我的应用程序配置的是log4nt,找到log4net.config
找到
可以找到我自己应用程序的日志文件,这个时候再访问站点,错误就要换到"App_Data/Logs/Logs.txt"这里去查找 错误日志了
然后根据错误日志,依次处理了一些db连接等问题,刷新 后,终于看到熟悉的网页了。
四、如果要发布到外网,在windows下面,记得去windows防火墙添加入站规则 ,我是直接添加端口连接就可以了。
五、打开站点,运行时,发现有一部分JS不能遇到JS不能正常执行,用Chrome打开,看chrome报
Refused to apply style from 'http://www.XXX.com/Error?statusCode=404' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled.
这样的错误,chrome没有找到或者阻止了css.,js的下载。
后来研究了一下,是我在写abp的js时候,虽然参照作者把js,css放在view-resource目录下对应的文件夹下,但是没有在gulp里面进行配置。在客户端访问的是对应的.min.这样的方式,比如,index.js在abp里被打包成***/index.min.js这样,如果没有更改bundle.config.js这个文件,打包的时候就不会自动生成.min.js这样的对应文件。
解决办法,照 猫画葫芦,在bundle.config.js添加对应的css,js文件的input,output即可,要注意路径不能错,不然gulp不会执行。
在开发的时候,运行的很顺畅的程序,在发布到IIS正式环境,并没有那么一帆风顺,我从昨天晚上搞到今天下午,一步一个坑的排除,终于发布成功了,希望你也能享受到这种遇到各种问题但最终得到解决后的喜悦心情吧。