此学习笔记仅供参考,有不实之处请及时指出,以免误人子弟。欢迎吐槽与指教!
——写在文章之前的话
在学习JS的时候,无数的前辈都告诉我,闭包很重要!
所以我去网上查阅了很多的资料,但是还是一头雾水——直到我拿起了红宝书。
很多之前没理清的头绪在看书的过程中抽丝剥茧的捋顺了,这就是经典的价值所在。
所以也奉劝各位同仁,尤其是初学者,要想学好知识,最好的方法就是找一本经典的教材好好看看,这都是经过市场与大众的检验的。不要以为看几个视频就能将到别人冥思苦想好久的心血化为己有。
Too young too Simple!
言归正传,首先来了解一下闭包是个什么东西?
JS的尿性大家都知道,内部环境可以读取外部环境的变量,但是外部环境无法读取内部环境的变量。那么如何读取内部环境的变量呢?
很简单!只要将内部环境也变为外部环境不就可以了!
所以闭包的普遍形象就是函数内部包含另一个函数。
但是在了解闭包之前,js的作用域以及作用域链是必要的知识储备,这两点了解不透彻,闭包也是很难学会的。
举个书上的栗子:
最后返回的结果为10个10,这是为什么?
原因是因为ff()函数内的匿名函数可以访问到ff()函数的所有变量,更为重要的是该匿名函数的作用域链会引用ff()函数的活动对象——即使ff()函数执行完毕,它的活动对象也不会被销毁。直到该匿名函数执行环境被销毁时,ff()的活动对象才会被销毁。
什么是活动对象?
简单来说,活动对象就是被调用的变量对象。
了解活动对象就要首先了解执行环境,要知道js中有两种执行环境,一种是全局执行环境,另一种为函数执行环境。每个执行环境中都有一个变量对象,变量对象就是执行环境中所包含的所有的变量与函数。变量对象会在执行环境销毁后就消失。
所以反观上述例子中,ff()函数的活动对象被引入了其内部的匿名函数的作用域链中,当函数内部for循环执行完毕后,ff()函数执行要返回result,而result也要返回匿名函数内部的i,由于匿名函数的作用域链中保存着ff()函数的活动对象,所以每个i其实都指向同一个变量。
所以说,闭包只能获取包含函数中任何变量的最后一个值。
关于this对象
先简单说一下this对象的基本概念,this在运行时是基于函数的执行环境绑定的:在全局函数中,this等于window,在匿名函数中也同样,当然如果你使用call和apply除外(它俩能够改变this的指向),还有一个是当函数被作为某个对象的方法而被调用的时候,this等于那个对象。
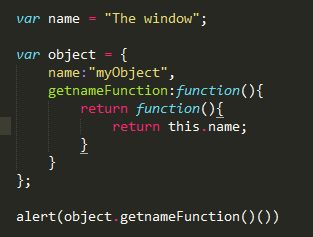
举个书中经典的例子:
请先思考5分钟,想想最后alert出来的是什么?
首先,我们需要知道每个函数在被调用的时候都会自动获取两个特殊变量:this和arguments。内部函数在搜索这两个变量时,只会在搜索到其活动对象为止。(活动对象不明白的请返回前面看看)
由此我们可以得知getnameFunction是没有活动对象的,所以这个this指向的就是全局变量name。
所以最后的输出为The window
以上是我学习闭包与this的一点心得,若有错误请及时指出,谢谢!