一. 前言
- echarts与2017.9月停止了地图的下载,所以下面示例中使用的地图js文件, 是在github上找的使用echarts的老项目.如果需要使用,可点击链接下载之前echarts提供的js地图。
现在百度推荐使用百度地图的sdk,之后的文章会有相应的介绍。
二. 添加百度地图的option
(一) 设置map-option.js的echart配置文件
//map-option.js
export default {
title : {
text: 'iphone销量',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item'
},
legend: {
orient: 'vertical',
x:'left',
data:['iphoneX']
},
dataRange: {
min: 0,
max: 2500,
x: 'left',
y: 'bottom',
text:['高','低'],
calculable : true
},
toolbox: {
show: true,
orient : 'vertical',
x: 'right',
y: 'center',
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
restore : {show: true},
saveAsImage : {show: true}
}
},
roamController: {
show: true,
x: 'right',
mapTypeControl: {
'china': true
}
},
series : [
{
name: 'iphoneX',
type: 'map',
mapType: 'china',
roam: false,
itemStyle:{
normal:{label:{show:true}},
emphasis:{label:{show:true}}
},
data:[
{name: '北京',value: Math.round(Math.random()*1000)},
{name: '天津',value: Math.round(Math.random()*1000)},
{name: '上海',value: Math.round(Math.random()*1000)},
{name: '重庆',value: Math.round(Math.random()*1000)},
{name: '河北',value: Math.round(Math.random()*1000)},
{name: '河南',value: Math.round(Math.random()*1000)},
{name: '云南',value: Math.round(Math.random()*1000)},
{name: '辽宁',value: Math.round(Math.random()*1000)},
{name: '黑龙江',value: Math.round(Math.random()*1000)},
{name: '湖南',value: Math.round(Math.random()*1000)},
{name: '安徽',value: Math.round(Math.random()*1000)},
{name: '山东',value: Math.round(Math.random()*1000)},
{name: '新疆',value: Math.round(Math.random()*1000)},
{name: '江苏',value: Math.round(Math.random()*1000)},
{name: '浙江',value: Math.round(Math.random()*1000)},
{name: '江西',value: Math.round(Math.random()*1000)},
{name: '湖北',value: Math.round(Math.random()*1000)},
{name: '广西',value: Math.round(Math.random()*1000)},
{name: '甘肃',value: Math.round(Math.random()*1000)},
{name: '山西',value: Math.round(Math.random()*1000)},
{name: '内蒙古',value: Math.round(Math.random()*1000)},
{name: '陕西',value: Math.round(Math.random()*1000)},
{name: '吉林',value: Math.round(Math.random()*1000)},
{name: '福建',value: Math.round(Math.random()*1000)},
{name: '贵州',value: Math.round(Math.random()*1000)},
{name: '广东',value: Math.round(Math.random()*1000)},
{name: '青海',value: Math.round(Math.random()*1000)},
{name: '西藏',value: Math.round(Math.random()*1000)},
{name: '四川',value: Math.round(Math.random()*1000)},
{name: '宁夏',value: Math.round(Math.random()*1000)},
{name: '海南',value: Math.round(Math.random()*1000)},
{name: '台湾',value: Math.round(Math.random()*1000)},
{name: '香港',value: Math.round(Math.random()*1000)},
{name: '澳门',value: Math.round(Math.random()*1000)}
]
}
]
};
(二)在map.vue组件中引入map-option.js和china.js并设置
//map.vue
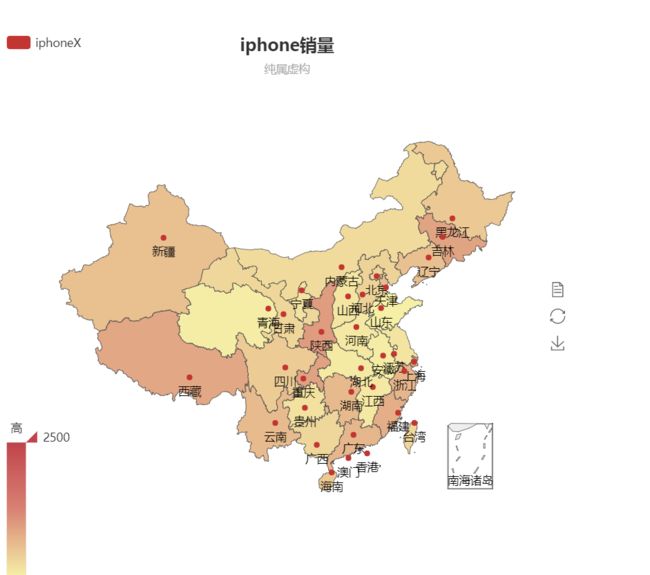
(三)效果图演示
三.更换主题
Echarts官网提供了地图的主题下载, 大家可以进入官网后点击 主题下载下载相应的主题更换map.js的地图颜色主题
(一)更改主题的方法
- 下载主题文件
- 在相应的文件中引入主题文件:
require('../theme/yourtheme.js') -
echart.init()方法的第二个参数中添加主题的名字
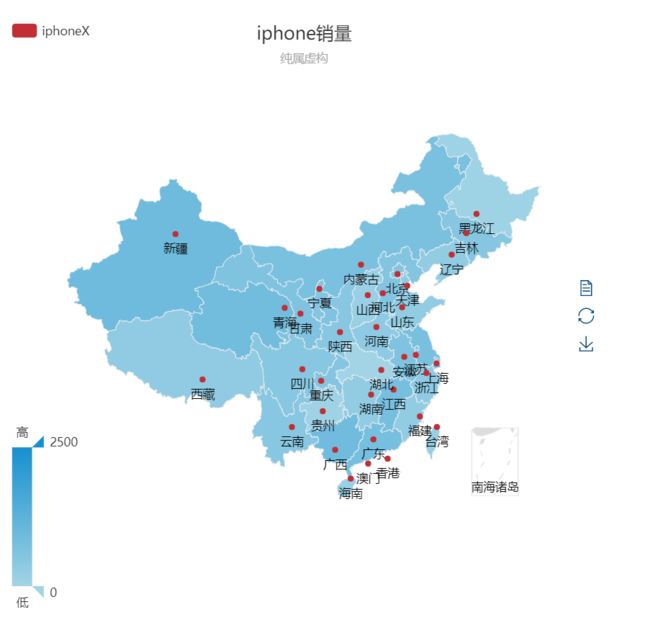
(二)案例演示
//map.vue
(三)效果图演示
三.调整map.js文件
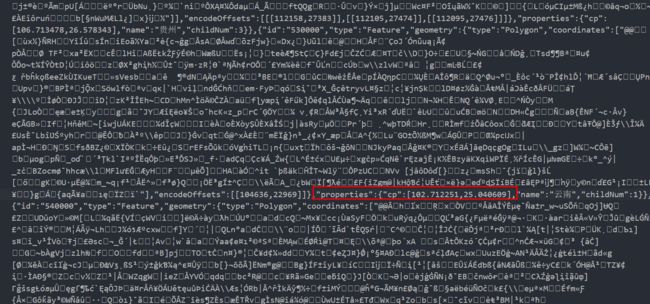
当然, 如果细心的同学会发现, 该地图中有省份名字重叠的部分. 你可以自己调整china.js文件中的省份的经纬度位置. 在下图中的红色部分
注: 该地图的js文件中, 除了经纬度的信息外, 其余部分都进行了代码混淆