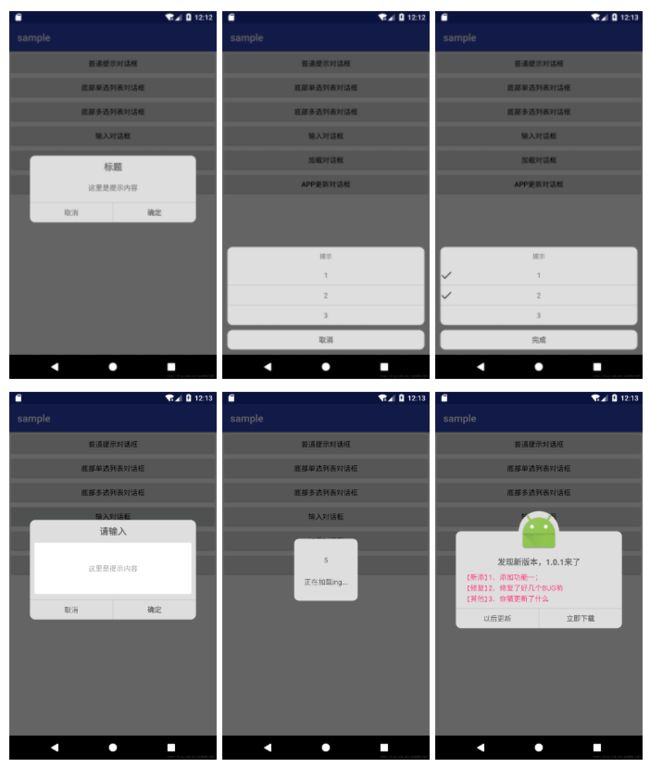
Dialog
添加依赖
dependencies {
// ... other dependencies here
compile 'com.jiangyy:dialog:1.0.2'
// implementation 'com.jiangyy:dialog:1.0.2'
}
通用Dailog
下面是基础用法:
new CommonDialog.Builder(this)
.setTitle("标题")
.setMessage("这里是提示内容")
.setPositiveButton("确定", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
}).setNegativeButton("取消", null).show();
你可以设置标题、内容、确定按钮和取消按钮的文字颜色。例如:
new CommonDialog.Builder(this)
.setTitle("标题", R.color.colorAccent)
.setMessage("这里是提示内容", R.color.colorPrimary)
.setPositiveButton("确定", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
}, R.color.colorPrimaryDark)
.setNegativeButton("取消", null, R.color.colorPrimaryDark).show();
单选对话框
单选对话框是从底部出现的一个列表对话框,你仅可以选择一项。当然,你依旧可以设置文字颜色。
new SingleChoiceDialog.Builder(this).setTitle("提示")
.addList(new String[]{"1", "2", "3"})
.setOnItemClickListener(new SingleChoiceDialog.OnItemClickListener() {
@Override
public void OnItemClick(String title, int position) {
Toast.makeText(MainActivity.this, title + "," + position, Toast.LENGTH_SHORT).show();
}
})
.show();
单选对话框需要设置数据源,格式可以使数组、List或者就是一个字符串。你可以通过setOnItemClickListener方法获取到你点击的值,返回值包括值和下标。
new SingleChoiceDialog.Builder(this).setTitle("提示")
.addList(new ArrayList())
.setOnItemClickListener(new SingleChoiceDialog.OnItemClickListener() {
@Override
public void OnItemClick(String title, int position) {
Toast.makeText(MainActivity.this, title + "," + position, Toast.LENGTH_SHORT).show();
}
})
.show();
new SingleChoiceDialog.Builder(this).setTitle("提示")
.addList("古典风格")
.setOnItemClickListener(new SingleChoiceDialog.OnItemClickListener() {
@Override
public void OnItemClick(String title, int position) {
Toast.makeText(MainActivity.this, title + "," + position, Toast.LENGTH_SHORT).show();
}
})
.show();
多选对话框
多选对话框的显示风格和单选对话框相似,不过它可以选择多个,你选择后会返回一个List。
new MultipleChoiceDialog.Builder(this)
.setTitle("提示")
.addList(new String[]{"1", "2", "3"})
.addListener(new MultipleChoiceDialog.ClickListener() {
@Override
public void OnFinishClick(List data, List data0) {
String str = "";
for (int index = 0; index < data.size(); index++) {
str += "," + data.get(index);
}
Toast.makeText(MainActivity.this, str, Toast.LENGTH_SHORT).show();
}
}).show();
输入对话框
输入对话框可以输入,获取输入的结果则是通过view.getTag().toString()获得。
new InputDialog.Builder(this)
.setTitle("请输入")
.setHint("这里是提示内容")
.setLines(5)
.setPositiveButton("确定", new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, view.getTag().toString(), Toast.LENGTH_SHORT).show();
}
}).setNegativeButton("取消", null).show();
加载对话框
这是基础用法:
new LoadingDialog.Builder(this).setTitle("正在加载...").show();
如果你还想显示进度也可以,你可以使用showProgress(),例如:
final LoadingDialog.Builder mBuilder = new LoadingDialog.Builder(this);
mBuilder.setTitle("正在加载ing...");
mBuilder.showProgress(true).show();
new Thread(new Runnable() {
@Override
public void run() {
int i = 0;
while (i < 100) {
try {
Thread.sleep(200);
mBuilder.setProgress(i);
i++;
} catch (Exception e) {
}
}
mBuilder.dismiss();
}
}).start();
检查更新对话框
我们知道,现在绝大多数APP都有检查更新的功能,当检查到有新版本时,就回显示一个对话框用于显示新版本的信息。检查更新对话框就是一个好看的定制对话框,可以显示图标、标题、内容和两个按钮。使用也很简单:
new UpdateDialog.Builder(this)
.setIcon(R.mipmap.ic_launcher)
.setTitle("发现新版本,1.0.1来了")
.setMessage("【新添】1、添加功能一;\n【修复】2、修复了好几个BUG哟\n【其他】3、你猜更新了什么", R.color.colorAccent)
.setPositiveButton("立即下载", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
}).setNegativeButton("以后更新", null).show();