服务器从0到1部署django项目
为了方便新手从0到1开始部署项目
这里的配置说明
阿里云服务器 Ubuntu18.04
Django 2.2
Python 3.7
cmder 软件
这个是用来连接服务器的操作比较方便
当然你也可以直接在阿里云服务器上操作
项目相关
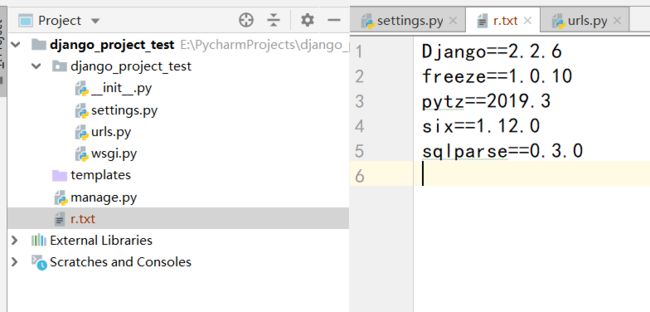
先来看看我的项目吧
导出项目依赖的虚拟环境安装包
就是一个专门教新手部署的项目 啥也没写
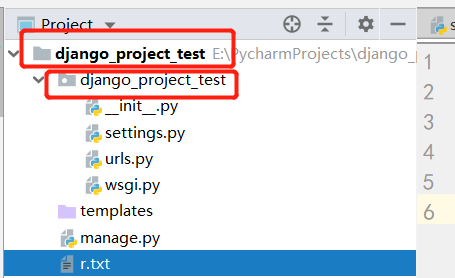
知道怎么生成这个红色的
r.text文件嘛??
安装 freeze
pip install freeze
导出虚拟环境的安装包
接下来
pip freeze > r.txt
就OK了
这个r.txt文件就是记录了我们虚拟环境所依赖的包的名字和版本
为了方便我们再服务器上直接下载对应的包的名字和版本
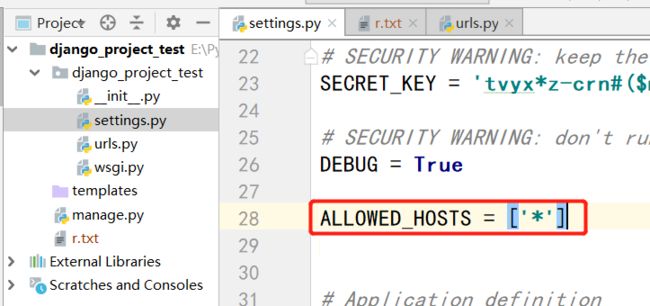
配置settings.py文件
再看看setting.py文件 设置允许任意ip访问
服务器相关
接下来看看我们的服务器吧
https://ecs.console.aliyun.com/?spm=5176.12818093.recent.decs.488716d0tjoVcM#/securityGroup/region/
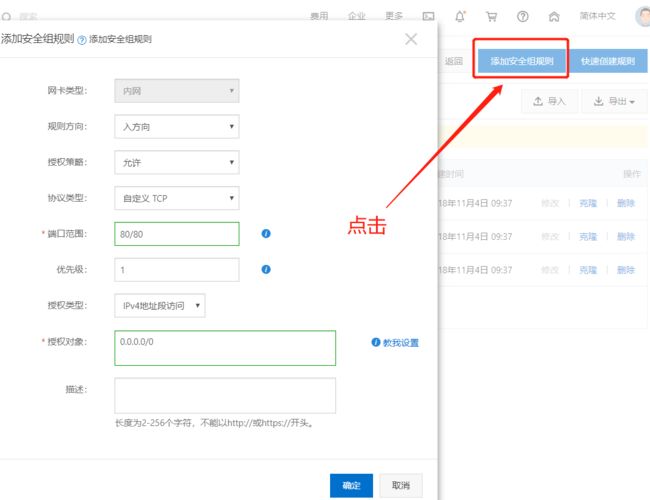
配置阿里云服务器入口规则
就是开放入方向的80端口
连接服务器
我们先进入到服务器
ssh [email protected]
# 然后输入root用户的密码 因为是连接的root
一般可以通过 ssh命令进入服务器 如果你的window电脑有cmder软件的话
或者你用的是苹果Mac
你可以直接再黑屏终端敲
ssh root@你的服务器外网IP
然后输入密码
ok 第一步算是完成了
接下来 我想把我的项目弄到我的服务器上来
先要下载git
哎 等等
一个全新的服务器 好像需要先update一下
不然很多软件安装的效果都不好 比如mysql 也会有可能出现意想不到的错误
软件更新升级
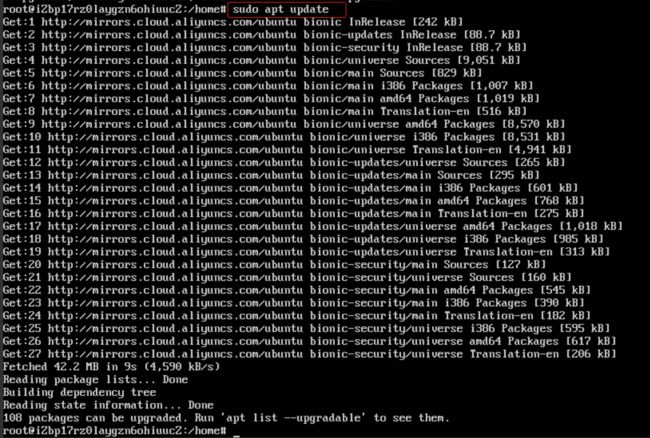
那就先update一下吧
sudo apt-get update
ok 所有的软件都升级了一下
安装git
sudo apt-get install git
先进入到/home 目录 我喜欢再home目录下放项目 当然你也可以放在别的目录下
cd /home
安装完之后呢 就把我放在git上的项目clone下来
克隆项目
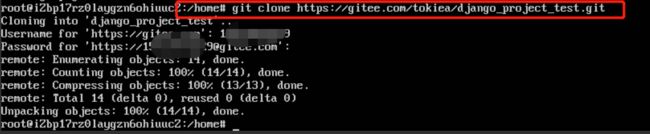
git clone https://gitee.com/tokiea/django_project_test.git
然后输入gitee的账户名 和密码
注意
这里我用的是gitee 码云 (因为我网速不好 gitee速度比github稍微快点)
tokiea 是我的git账户
django_project_test 是我的项目名
如果不会git的话,嗯...等过几天再讲git吧
它是一个很神奇很强大的工具,可以多人协作开发你的项目
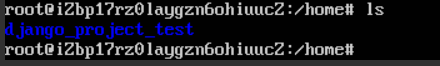
好了,看一下/home 目录下 有没有down下来
ls
看来没问题
这个蓝色的就是了
接下来 先cd 到项目根目录
cd django_project_test
看看我的项目结构
ls
咦 怎么里面也有一个django_project_test 目录???????
再看一下我的项目吧~
原来是这样
它和我的Pycharm的项目结构是一模一样的
最上面的黑体字 django_project_test是项目根目录
接下来要怎么办呢??
我的pycharm里面是有虚拟环境的
可是我的服务器没有虚拟环境??
我得先创建一个虚拟环境
虚拟环境
在windows电脑上可以直接在pycharm上直接创建虚拟环境
在linux上怎么创建虚拟环境?
这就需要用到 virtualenv 了
可是 这个是python的包 需要先安装更新python3 的 pip
安装python3 pip
那就先安装一下python3 的pip
sudo apt-get install python3-pip
安装 virtualenv
接下来使用pip3安装 virtualenv
pip3 install virtualenv
virtualenv还需要依赖virtualenvwrapper
再来安装下virtualenvwrapper
pip3 install virtualenvwrapper
配置虚拟环境变量
mkdir $HOME/.virtualenvs
编辑 bashrc文件
vim ~/.bashrc
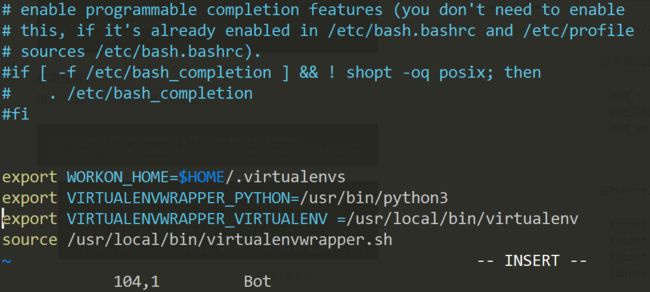
进入编辑状态
按键 i
按住方向键 下 直至到达最底部
按键 Enter
在bashrc文件末尾添加
export WORKON_HOME=$HOME/.virtualenvs
export VIRTUALENVWRAPPER_PYTHON=/usr/bin/python3
export VIRTUALENVWRAPPER_VIRTUALENV =/usr/local/bin/virtualenv
source /usr/local/bin/virtualenvwrapper.sh
保存退出
按键 Esc
按键 SHIFT + !
按键 wq
按键 Enter
让刚刚编辑的文件生效
source ~/.bashrc
接下来就可以创建虚拟环境了
mkvirtualenv django_env
创建时直接进入了虚拟环境
(django_env) 代表进入了虚拟环境
在虚拟环境种安装项目依赖的包
接下来就需要安装虚拟环境必要的安装包了
就是刚刚的那个红色 的 r.txt文件
pip install -r r.txt
到这里 准备工作算是做完了
nginx相关
安装nginx了
sudo apt-get install nginx
测试下你的nginx是否启动成功
在浏览器输入你的服务器外网IP
出现以下界面算是nginx配置成功成功
编辑/etc/nginx/nginx.conf文件
编辑原nginx.conf配置文件
vim /etc/nginx/nginx.conf
找到第62行
在第62行下面添加一行内容
include /home/django_project_test/nginx.conf;
# 指定需要加载的conf文件路径
编辑项目下的nginx.conf文件
在项目目录下 创建并编辑nginx.conf文件
vim /home/django_project_test/nginx.conf
写入以下内容
# 写入
server {
listen 80; # nginx 端口号
server_name 39.100.100.10
#server_name:你的服务器外网ip
charset UTF-8;
# access_log /var/log/nginx/my_django_access.log;
# error_log /var/log/nginx/my_django_error.log;
client_max_body_size 75M;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8000; # django运行端口
uwsgi_read_timeout 300;
uwsgi_send_timeout 300;
uwsgi_connect_timeout 300;
}
location /static {
# 静态文件配置
alias /home/django_project_test/static/;
}
#location /media {
# 静态文件配置
#alias /home/django_project_test/media /;
#}
}
重启一下 nginx
service nginx restart
修改nginx配置文件后需要重启或者重加载配置文件
service nginx reload
uwsgi相关
安装uwsgi
在虚拟环境下
pip install uwsgi
创建并配置uwsgi.ini文件
vim uwsgi.ini
# uwsgi.ini 的内容
[uwsgi]
#django 端口号
# 和nginx交互的ip端口
# 注意和项目下的nginx.conf文件中的uwsgi_pass的ip端口一样
socket = 127.0.0.1:8000
#django 目录
chdir = /home/django_project_test/
#Django 项目下 wsgi.py 文件路径
module = django_work.wsgi:application
master = true
#进程数4个的 配置
processes = 4
# 线程数5个
threads = 5
enable-threads = true
listen = 100
harakiri = 60
idle = 500
vacuum = true
# logto = /home/user/log/uwsgi.log
# 测试时不开logo日志,可以直接看到后台的print信息 以及一些错误信息
#上线时取消logoto的注释
启动项目
通过uwsgi配置文件启动项目
在刚刚编辑的 uwsgi.ini文件的同级目录下
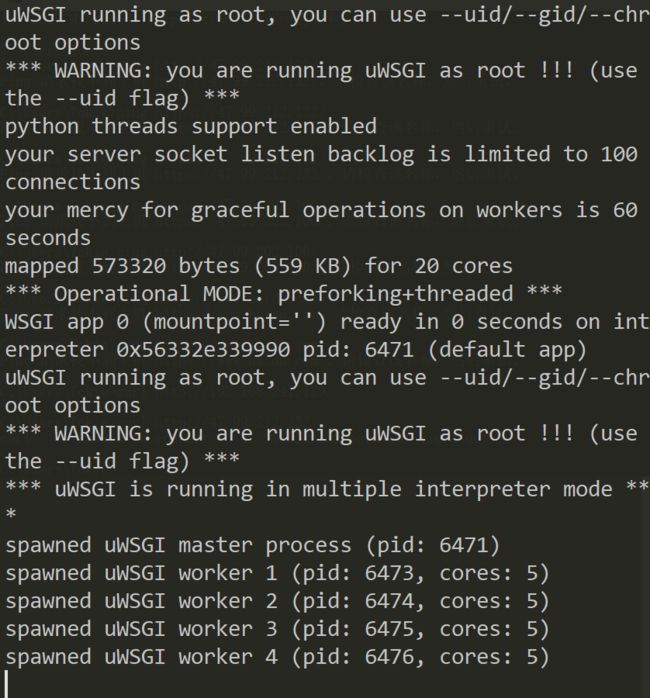
uwsgi --ini uwsgi.ini
可以看到
打开浏览器 输入你的服务器外网IP
出现以下画面
配置完成!
其他补充
后台启动uwsgi
uwsgi -d -ini uwsgi.ini
关闭后台所有uwsgi进程
sudo pkill -f uwsgi -9
检测uwsgi是否在后台启动
ps -ef | grep uwsgi
执行代码更新
一般在配置数据库迁移命令后
python manage.py makemigrations
python manage.py migrate
: