- 自学成才Flutter 弹性布局、线性布局
高级技术工程师
flutterflutter
本文我们要介绍Flutter中布局Widget,包括弹性布局、线性布局流式布局和层叠布局。Flutter中文网Flutter开发一、弹性布局--FlexFlex类似Android中的FlexboxLayout,和Expanded配合使用可以实现子Widget按照一定比例来分配父容器空间。使用:Flex(direction:Axis.horizontal,children:[...],)其中dire
- Flutter布局组件<弹性布局Flex>
怡红快绿
Flutter入门笔记系列文章部分内容来源于《Flutter实战》,如有侵权请联系删除!弹性布局允许子组件按照一定比例来分配父容器空间(听起来有点像Android的LinearLayout内部使用weight属性设置子元素所占比例)。弹性布局的概念在其它UI系统中也都存在,如H5中的弹性盒子布局,Android中的FlexboxLayout等。Flutter中的弹性布局主要通过Flex和Expan
- 玄子Share-CSS3 弹性布局知识手册
玄子Share
HTML+CSScss3前端css弹性布局响应式布局
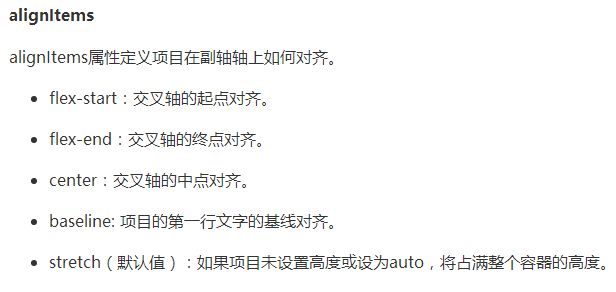
玄子Share-CSS3弹性布局知识手册FlexboxLayout(弹性盒布局)是一种在CSS中用于设计复杂布局结构的模型。它提供了更加高效、简便的方式来对容器内的子元素进行排列、对齐和分布主轴和交叉轴使用弹性布局,最重要的一个概念就是主轴与交叉轴(副轴,侧轴),主轴由flex-direction定义,另一根轴垂直于它主轴(MainAxis):弹性容器的主要方向,可以是水平方向或垂直方向交叉轴(C
- Android 流式布局-FlexboxLayout与RecyclerView
asfasdfagfdjhgkjh
androidFlexboxLayout
Android可伸缩布局-FlexboxLayout(支持RecyclerView集成)1.前言前几天看到Google官方的博客介绍了Google开源的一个强大的布局-FlexboxLayout,看见第一眼我心里的想法是,卧槽,Android居然有这么一个强大的布局。作为一个有好奇心的工程狮,当然第一时间就去试了试手,效果非常赞,因此这篇文章就介绍一下它的用法和最新版添加的一些特性(支持集成Rec
- Android端动态化方案
sinat_36416780
Android技术前瞻androidjava
动态布局方案基于Flexbox:Flexbox为盒状模型提供最大的灵活性,是目前布局系统的首选;跨平台方案,双端统一;查询了一些资料,发现Android端的Yoga库有一些难以解决的问题,最终选择Google的FlexboxLayout框架来解析,该框架也非常成熟,在和iOSYoga配合中仅需要很少的双端适配。动态化能力建设中最核心的4个部分一、DSL定义基于DSLNative+的动态化方案设计首
- android 响应式布局,谷歌推出Android 响应式布局控件 FlexboxLayout -弹性盒子模型
席佳益
android响应式布局
今天github排行榜上突然出现了谷歌最新推出的Android最新控件FlexboxLayout。FlexboxLayout究竟是什么东西呢?fexbox也称为弹性盒子模型或伸缩盒子模型,广泛用于前端开发,做过前端web的都知道Bootstrap中有一套强大的CSSGrid网格样式。Bootstrap的出现大大提高了前端开发的效率,并且引领了响应式布局、跨平台开发的潮流。FlexboxLayout
- Android 左右均分布局的实现
四次元君
本文使用Android提供的几种已有Layout,实现了左右均分的布局效果,并且在实现的过程中,对Android內建布局LinearLayout、RelativeLayout等常用布局的使用进行了温习,将一些以前忽略的细节进行了回顾;对近些年新推出的百分比布局、ConstraintLayout的基本使用进行了归纳总结;熟悉了一下FlexboxLayout的基本使用。最熟悉的便是利用LinearLa
- android recyclerview流式布局,Android FlexboxLayout流式布局
红牛有道
android
AndroidFlexboxLayout流式布局FlexBoxLayout是为Android带来了与CSSFlexibleBoxLayout(CSS弹性盒子)相似功能的库。一:添加依赖如果迁移的AndroidX中dependencies{implementation'com.google.android:flexbox:2.0.1'}否则:dependencies{implementation'c
- 安卓快速实现流式布局(RecyclerView+ FlexboxLayout)
张海龙_China
开发技术积累androidjava开发语言
项目开发中类似标签的东西经常会用到流式布局,之前实现流式布局经常需要自定义View,现在Google推出FlexboxLayout感觉方便了很多,重要的是bug也少了很多FlexboxLayoutGitHub地址:GitHub-google/flexbox-layout:FlexboxforAndroidDemo地址:GitHub-JasonZhangHG/SuperTextView:SuperT
- RecyclerView+Flexbox实现流式布局
唐诺
代码块Flexbox流式布局
之前使用FlexboxLayout实现流式布局,但是选中和反选效果不好实现,就改用RecyclerView+FlexboxLayoutManager实现流式布局:说明:如果是直接展示标签,没有其他选中效果时,建议直接使用FlexboxLayout实现:-->导入依赖库:implementation'com.google.android.flexbox:flexbox:3.0.0'@Route(pa
- 常见的CSS定位技术及使用
自xing且乐观~
CSScss前端
目录1.相对定位(RelativePositioning)2.绝对定位(AbsolutePositioning)3.子绝父相4.固定定位(FixedPositioning)5.粘性定位(StickyPositioning)6.弹性盒子布局(FlexboxLayout)7.网格布局(GridLayout)以下是一些常见的CSS定位技术及其使用方法:1.相对定位(RelativePositioning
- 弹性布局,网格布局,JavaScript
阿智527
javascriptcss前端
弹性盒子布局(FlexboxLayout):通过display:flex;设置容器为弹性盒子,可以实现更复杂的自适应和响应式布局。网格布局(GridLayout):通过display:grid;设置容器为网格布局,可以将元素划分为一个个网格,并定义网格在容器中的位置和大小。display属性主要用来决定元素的呈现方式display:block;/*以块级元素的方式显示*/display:inlin
- java.lang.NoClassDefFoundError: Failed resolution of: Landroidx/core/view/ViewCompat;
Sgq丶
androidandroid异常flexboxlayoutandroid
解决方案在这里FlexboxLayout1.1.0,该库预计将与AndroidX一起使用。如果要使用而1.1.0andabove不是迁移到AndroidX用于AndroidX此dependencies{implementation‘com.google.android:flexbox:1.1.0’}对于com.android.support:appcompatdependencies{implem
- Android 弹性布局 FlexboxLayout了解一下
Android高级架构探索
RelativeLayout、LinearLayout等常用布局相信大家早已耳熟能详,今天给大家介绍一款新的布局方式「弹性布局」--FlexboxLayout。Flex是FlexibleBox的缩写,意为「弹性布局」,在前端css样式中应用甚为广泛,之前做过React-Native和微信小程序,页面布局大多使用flex弹性布局,可以在不同屏幕尺寸上提供一致的布局结构,可以简便、完整、响应式地实现各
- 支持输入删除的自定义标签布局
purple_dragon
项目需求要用到自定义标签,需要支持如下功能输入文字,点击回车键自动生成一个标签。支持多行,支持自动换行,支持自适应。支持连续选中并删除已添加的标签效果图如下:gif.gif这里主要继承了FlexboxLayout布局。需要注意的有三点:看代码中的注释mEditText.setOnEditorActionListener(newTextView.OnEditorActionListener(){@O
- flutter 动手篇2 - 弹性布局 Flex
charmingcheng
弹性布局Flex弹性布局弹性布局允许子widget按照一定比例来分配父容器空间,弹性布局的概念在其UI系统中也都存在,如H5中的弹性盒子布局,Android中的FlexboxLayout。Flutter中的弹性布局主要通过Flex和Expanded来配合实现。FlexFlex可以沿着水平或垂直方向排列子widget,如果你知道主轴方向,使用Row或Column会方便一些,因为Row和Column都
- Android开发之流式布局(实现热门标签效果)
考试小灵通
由于公司产品的迭代更新,这次UI设计师做出了个类似热门标签页的效果,虽然谷歌官方已经提供了一个很友好的弹性布局FlexboxLayout传送门可以帮助我们实现这一效果,但是强迫症的我还是想要自己实现一波。首先先来看下上的实现效果:首页热门标签效果下面是我自己仿写的效果:流式布局实现热门标签效果实现思路:首先我们可以把这一标签页的整体看成一个容器,然后容器内有许多小控件(TextView,Butto
- 热门标签,流式标签的实现
木小伍
废话不多说,先直接上最终的效果图(完整代码链接在底部)flexboxLayout.png选中的标签.png注:“小米超神”是在代码中固定添加的,为的是模拟自己新建标签功能。FlexBoxLayout实现思路1.为了更方便的实现选中与未选中状态,我使用的是checkbox2.让它实现自动换行采用的FlexboxLayoutManager实现3.为了达到复用的效果,我采取的是recycleview来实
- 自定义View——FlowLayout(流式标签布局)
大灰狼zz
参考Android开发之流式布局(实现热门标签效果)Android自定义ViewGroup实战篇->实现FlowLayout实现效果能够根据宽度自动换行要实现这种效果,也可以使用FlexboxLayout,FlexboxLayout是GoogleI/O上开源的一个布局控件Android开发之玩转FlexboxLayout布局AndroidFlexboxLayout聪明的UI布局Android轻松搞
- FlexboxLayout的认识与使用
难得糊涂与君勉
简介它类似于LinearLayout与RelativeLayout。不同的是它具有换行特性,可以将子视图进行自动换行的效果(看下面运行效果就一目了然)。官方地址获取dependencies{implementation'com.google.android:flexbox:1.1.0'}需要注意的是这个版本的已经适配了androidx,如果你的项目没有适配androidx,那么运行的时候会出现如下
- RecyclerView之使用FlexboxLayoutManager
难得糊涂与君勉
前言演示使用FlexboxLayoutManager给RecyclerView使用,关于FlexBoxLaytout的介绍可以参考FlexboxLayout的认识与使用第一步:item演示一个普通的图片,这里图片选择的是wrap_content,所以需要准备几张尺寸不同的照片!第二步:ViewHolderpublicclassPictureViewHolderextendsRecyclerView
- SAP UI5 FlexBox Layout 布局的概念和具体使用案例介绍试读版
SAPUI5官网提到了所谓FlexBoxLayout布局的概念。文档提到,FlexBox布局可以让SAPUI5界面上的控件充分利用屏幕可用空间,避免空间的浪费或者控件之间出现重叠的现象发生。其实这个FlexBox布局并非SAPUI5独创,而是HTML支持的标准布局方式之一,sap.m命名空间下的FlexBox,只是对这种布局方式的包装器,方便SAPUI5应用开发人员使用罢了。我们首先来简单了解一下
- SAP UI5 应用 FlexBox 控件 growFactor 的使用方法
使用FlexBoxLayout布局方式,开发人员可以让浏览器处理元素的分布。这确保应用的元素始终填充沿主轴的可用空间。为了达到这个目的,需要为FlexItem设置一个弹性系数(flexibilityfactor)。控制flexibilityfactor的具体属性称为growFactor。它通过layoutData聚合上的FlexItemData设置在弹性项目对象上。下图是一个例子:弹性布局算法决定
- Flutter学习第十二课:弹性布局Flex和水平排列Row和垂直排列Column
flutter
Flutter学习第十二课:弹性布局Flex和水平排列Row和垂直排列Column一:弹性布局(Flex)弹性布局允许子组件按照一定比例来分配父容器空间。弹性布局的概念在其它UI系统中也都存在,如H5中的弹性盒子布局,Android中的FlexboxLayout等。Flutter中的弹性布局主要通过Flex和Expanded来配合实现Flex({Key?key,requiredthis.direc
- android--FlexboxLayout采坑记
hijunmeng
androidandroidFlexboxLayout
androidFlexboxLayout采坑记google提供的弹性布局的方案:https://github.com/google/flexbox-layout问题子view被错误摆放位置我在RecyclerView中使用了FlexboxLayout这个控件上图是我使用FlexboxLayout后的预期摆放,第三行如果放到第二行末尾,会使总宽度超出父view所能容纳的最大宽度,因此这样摆放才是合理
- Flutter布局Widget--弹性布局、线性布局、流式布局和层叠布局
南小夕
前言本文我们要介绍Flutter中布局Widget,包括弹性布局、线性布局流式布局和层叠布局。一、弹性布局--FlexFlex类似Android中的FlexboxLayout,和Expanded配合使用可以实现子Widget按照一定比例来分配父容器空间。使用:Flex(direction:Axis.horizontal,children:[...],)其中direction:主轴的方向,是必选参数
- Flutter-从入门到项目 07: 微信项目-发现页面
Cooci_和谐学习_不急不躁
Flutter专题目录汇总:这个目录方便大家快速查询你要学习的内容!!!二:微信项目发现页面这个页面涉及到的可能前面没有讲解就是关于布局.在Flutter的世界里更多的是弹性盒子布局弹性布局允许子组件按照一定比例来分配父容器空间。弹性布局的概念在其它UI系统中也都存在,如H5中的弹性盒子布局,Android中的FlexboxLayout等。Flutter中的弹性布局主要通过Flex和Expande
- Android-FlexboxLayout布局你学会了吗?
Java大厂面试真题
程序员android移动开发面试
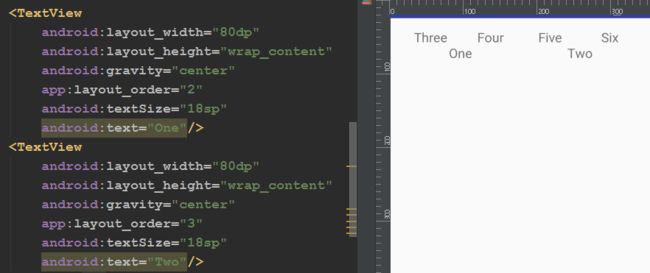
github上的项目主页:https://github.com/google/flexbox-layout使用前先添加引用:dependencies{implementation‘com.google.android:flexbox:0.3.2’}写一个布局演示:代码运行结果输出:app:layout_order默认值是1,值越小,越靠前排列,越大,越排到后面。想了解更多关于Android开发知识
- Android随笔——搞定流动布局(FlexboxLayout)
QuincySx
转载请标明地址QuincySx:[http://www.jianshu.com/p/fbeb3808a17f]简介FlexboxLayout是Google推出的一个布局,它的作用就和LinearLayout相似,如果只是功能相似的话,那个谷歌就没有推出他的必要性了,他是一个聪明的布局,他和LinearLayout最大的区别就是能够换行,并且可以和RecyclerView无缝使用,今天我们就一点点的
- FlexboxLayout流布局的使用(分割线的妙用)
aositeluoke
1、添加依赖dependencies{compile'com.google.android:flexbox:0.3.0'}2、准备下分割线文件(这步很重要,初学者都是通过添加View来实现分割线的)在drawable文件下创建shape_flexbox_divider.xml文件,具体内容如下:3、在布局文件中使用FlexboxLayout布局效果图C68C30D2-8A03-4C03-A5FE-
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理