玄子Share-CSS3 弹性布局知识手册
玄子Share-CSS3 弹性布局知识手册
Flexbox Layout(弹性盒布局)是一种在 CSS 中用于设计复杂布局结构的模型。它提供了更加高效、简便的方式来对容器内的子元素进行排列、对齐和分布
主轴和交叉轴
使用弹性布局,最重要的一个概念就是主轴与交叉轴(副轴,侧轴),主轴由flex-direction定义,另一根轴垂直于它
- 主轴(Main Axis):弹性容器的主要方向,可以是水平方向或垂直方向
- 交叉轴(Cross Axis):与主轴垂直的轴线,如果主轴是水平方向,那么交叉轴就是垂直方向,反之亦然
这里一定不要主观认为,主轴就是横向(水平),交叉轴就是纵向的(垂直),主轴是水平还是垂直排列,以及
justify-content与align-items等样式的排列方向,都是由主轴方向flex-direction来定义的
弹性容器属性
弹性容器属性,设置在需要开启弹性布局的容器中,也就是父级容器
display:定义弹性容器表现形式- flex:块级弹性容器
- inline-flex:行内弹性容器
flex-direction:定义主轴的排列方向- row:主轴排列方向为行排列
横向(默认值) - row-reverse:主轴排列方向为行排列
横向并翻转左右顺序 - column:主轴排列方向为列排列
纵向 - column-reverse:主轴排列方向为列排列
纵向并翻转上下顺序
- row:主轴排列方向为行排列
flex-wrap:定义子容器宽度在超出父容器宽度时,子容器是否自动换行- nowrap:子容器在超出父容器宽度时
不允许自动换行(默认值) - wrap:子容器在超出父容器宽度时
允许自动换行 - wrap-reverse:子容器在超出父容器宽度时
允许自动换行并翻转两行顺序
- nowrap:子容器在超出父容器宽度时
flex-flow:flex-direction 和 flex-wrap 的简写形式- row:只写单个 flex-direction 值,表示排列方式与关键词一致,不换行
- wrap:只写单个 flex-wrap值,表示排列方式为
横向排列,换行行为与关键词一致 - flex-flow: row nowrap:主轴为行排列,子容器不换行
- flex-flow: column wrap:主轴为列排列,子容器允许换行
- flex-flow: row-reverse wrap-reverse:主轴为行排列并反向排列,子容器允许换行且反向排列
为保证代码的易读性,在编写代码时,推荐使用拆分形式书写
justify-content:定义子容器在主轴上的对齐方式- flex-start:子容器向主轴开始位置对齐
- flex-end:子容器向主轴结束位置对齐
- center:子容器在主轴上居中对齐
- space-between:子容器在主轴上平均分布,首尾没有空隙
- space-around:子容器在主轴上平均分布,每个子容器两侧有空隙
- space-evenly:子容器在主轴上平均分布,每个子容器两侧和首尾都有空隙
align-items: 定义子容器在交叉轴上的对齐方式- flex-start:子容器向交叉轴开始位置对齐
- flex-end:子容器向交叉轴结束位置对齐
- center:子容器在交叉轴上居中对齐
- baseline:子容器的基线对齐
- stretch:子容器在交叉轴上拉伸以适应容器高度
align-content: 定义子容器在多轴(多行)上的对齐方式,此样式只在开启 flex-wrap 自动换行时生效- flex-start:子容器在多轴上向交叉轴开始位置对齐
- lex-end:子容器在多轴上向交叉轴结束位置对齐
- center:子容器在多轴上居中对齐
- space-between:子容器在多轴上平均分布,首尾没有空隙
- space-around:子容器在多轴上平均分布,每个子容器两侧有空隙
- space-evenly:子容器在多轴上平均分布,每个子容器两侧和首尾都有空隙
- stretch:子容器在多轴上拉伸以适应容器高度
弹性项目属性
弹性项目属性,设置在已经开启弹性布局的弹性项目中,也就是子级容器
order:定义项目的排列顺序- 正整数: 定义项目的排列顺序,数值越小,排列越靠前
- 负整数: 同上,数值越小,排列越靠前
flex-grow:定义项目在分配多余空间时的放大比例- 0:项目在空间充足时
不会放大(默认值) - 数值:定义项目在分配多余空间时的相对增长比例,数值越大,分配到的空间越多
- 0:项目在空间充足时
flex-shrink:定义项目在空间不足时的缩小比例- 1:项目在空间不足时
会按照相等的比例缩小(默认值) - 数值:定义项目在空间不足时的相对缩小比例,数值越大,缩小得越多
- 1:项目在空间不足时
flex-basis:定义项目在分配多余空间之前的基准值- auot:项目在分配多余空间之前自动调整基准大小(默认值)
- 长度值或百分比:指定项目在分配多余空间之前的基准大小
flex:flex-grow、flex-shrink 和 flex-basis 的简写形式- 0 1 auto:等于
flex-grow:0,flex-shrink:1,flex-basis:auto,项目在分配多余空间时不会相对增长,项目在空间不足时会相对收缩(默认值) - 1: 等于
flex-grow:1,flex-shrink:1,flex-basis:0%,项目会在分配多余空间时会相对增长,空间不足时会相对收缩 - 200px: 等于
flex-grow:1,flex-shrink:1,flex-basis:200px,项目在分配多余空间时会相对增长,空间不足时会相对收缩,默认大小200px - none:等于
flex-grow:0,flex-shrink:0,flex-basis:auto,项目在分配多余空间时不会相对增长,项目在空间不足时不会相对收缩 - auto: 等于
flex-grow:1,flex-shrink:1,flex-basis:auto,项目会在分配多余空间时会相对增长,空间不足时会相对收缩 在实际开发中,建议优先使用 Flex 属性,这样写有利于浏览器渲染
- 0 1 auto:等于
align-self:设置单个子元素在交叉轴上的对齐方式,覆盖父容器的 align-items 属性- flex-start:单个项目向交叉轴开始位置对齐
- flex-end:单个项目向交叉轴结束位置对齐
- center:单个项目在交叉轴上居中对齐
- baseline:单个项目的基线对齐
- stretch:单个项目在交叉轴上拉伸以适应容器高度
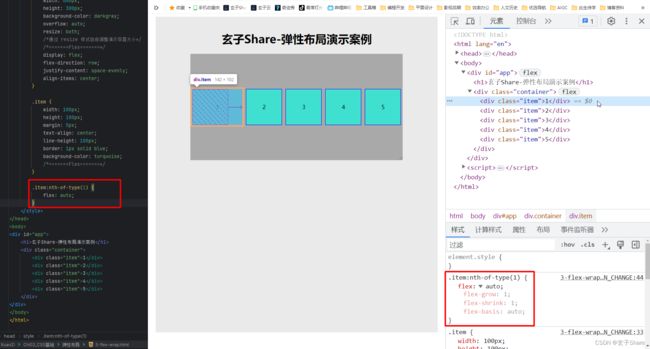
演示示例模板
下面我将使用这个示例模板来进行,弹性布局的效果演示(后续示例仅展示关键代码)
#app:定义了一个页面底板并使用弹性布局设置在页面中央位置(仅用于布局无意义).container:定义了一个弹性容器,它的子元素.item会沿着主轴横向排列,使用容器右下角的按钮可快捷调整容器大小.item:定义了.container子容器的样式,用于演示示例
玄子Share-弹性布局演示案例
"app">
玄子Share-弹性布局演示案例
"container">
"item">1
"item">2
"item">3
"item">4
"item">5
通过调整
.container的尺寸可以观察到,当父级容器空间不足时,子元素的宽度会被挤压,以容下子元素
弹性容器演示
flex-direction
.container {
/*=======Flex=======*/
display: flex;
flex-direction: row;
}
flex-direction: row可以看到这个属性的效果,和默认只写一个display: flex的效果是一致的,子元素从左到右依次排列(默认效果)
.container {
/*=======Flex=======*/
display: flex;
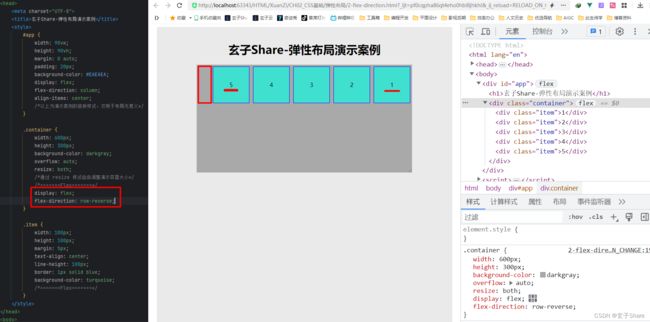
flex-direction: row-reverse;
}
flex-direction: row-reverse这个属性的效果,和flex-direction: row的效果是相反的,子元素从右到左依次排列,并翻转子元素的顺序
.container {
height: 600px;
/*=======Flex=======*/
display: flex;
flex-direction: column;
}
flex-direction: column这个属性的效果为,子元素从上到下依次排列
.container {
height: 600px;
/*=======Flex=======*/
display: flex;
flex-direction: row-reverse;
}
flex-direction: column-reverse这个属性的效果,和flex-direction: column的效果是相反的,子元素从下到上依次排列,并翻转子元素的顺序
flex-wrap
.container {
/*=======Flex=======*/
display: flex;
flex-direction: row;
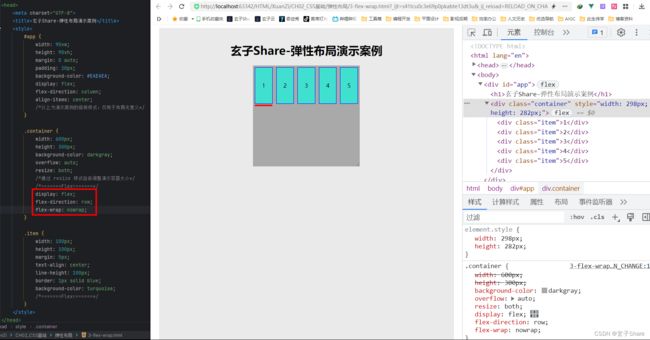
flex-wrap: nowrap;
}
flex-wrap: nowrap这个属性的效果与,只写一个display: flex效果一致,如果父容器宽度不足,则会挤压子元素宽度(默认效果)
.container {
/*=======Flex=======*/
display: flex;
flex-direction: row;
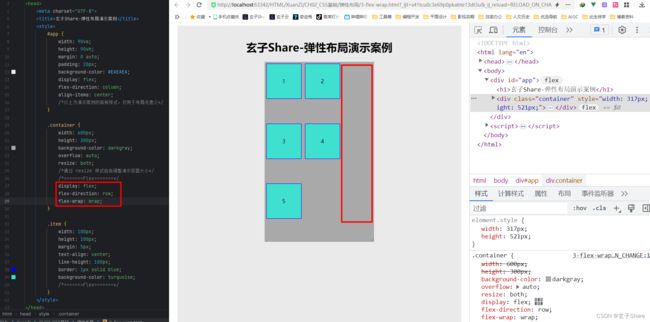
flex-wrap: wrap;
}
flex-wrap: wrap这个属性的效果为,当父容器宽度不足时,子元素会自动换行,如果父容器宽度实在不足,则会挤压子元素宽度
.container {
/*=======Flex=======*/
display: flex;
flex-direction: row;
flex-wrap: wrap-reverse;
}
flex-wrap: wrap-reverse这个属性的效果为,当父容器宽度不足时,子元素会自动换行,但换行效果是反向的即从下到上换行
flex-flow
.container {
/*=======Flex=======*/
display: flex;
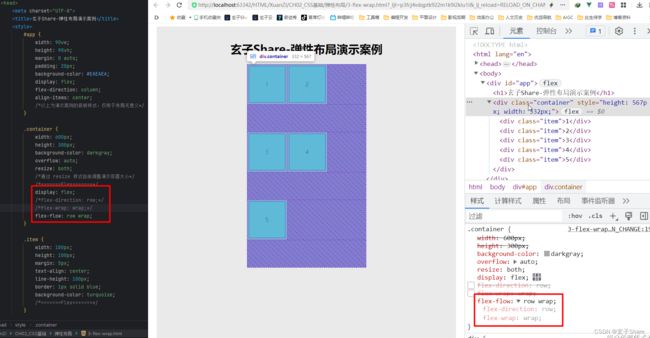
flex-flow: row wrap;
}
flex-flow: column wrap这个属性是flex-direction与flex-wrap的简写形式,当前样式表示,主轴横向排列,自动换行
.container {
/*=======Flex=======*/
display: flex;
flex-flow: row wrap;
}
flex-flow: column wrap当前样式表示,主轴纵向排列,自动换行
.container {
/*=======Flex=======*/
display: flex;
flex-flow: row;
}
flex-flow: row若只写一个flex-direction的关键字,则遵守flex-direction关键字的规则
.container {
/*=======Flex=======*/
display: flex;
flex-flow: wrap;
}
flex-flow: wrap若只写一个flex-wrap的关键字,则flex-direction排列方向为默认横向排列,换行行为遵守flex-wrap关键字的规则
justify-content
.container {
/*=======Flex=======*/
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
}
justify-content: flex-start这个属性的效果,与flex-direction:row的默认效果一致,子元素沿主轴方向,依次排列(默认效果)
.container {
/*=======Flex=======*/
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-end;
}
justify-content: flex-end这个属性的效果,与justify-content: flex-start的效果相反,子元素沿主轴反方向,依次排列
.container {
/*=======Flex=======*/
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
}
justify-content: center这个属性的效果为,子元素沿主轴方向居中对齐并,依次排列
.container {
/*=======Flex=======*/
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
}
justify-content: space-between这个属性的效果为,子元素沿主轴方向,两端子元素对齐边距,中间子元素等量分配剩余空间,依次排列
.container {
/*=======Flex=======*/
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-around;
}
justify-content: space-around这个属性的效果为,子元素沿主轴方向,每个子元素等量分配剩余空间到左右两侧,依次排列
.container {
/*=======Flex=======*/
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-evenly;
}
justify-content: space-evenly这个属性的效果为,子元素沿主轴方向,每个子元素等量分配剩余空间,依次排列
.container {
/*=======Flex=======*/
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-evenly;
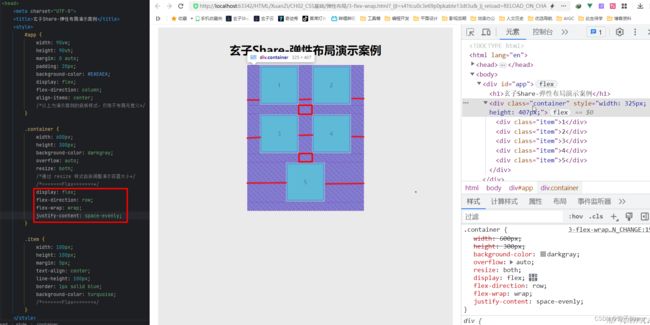
}
设置
justify-content与flex-wrap: wrap属性后,父容器宽度不足时,子容器自动换行,换行后子容器排列,并遵守justify-content的规则
.container {
/*=======Flex=======*/
display: flex;
flex-direction: column;
flex-wrap: wrap;
justify-content: space-evenly;
}
flex-direction: column当主轴为纵轴时,子元素排列方向依照主轴纵向排列,并遵守justify-content的规则,(主轴)纵向等距对齐
align-items
.container {
/*=======Flex=======*/
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-evenly;
align-items: flex-start;
}
外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传
align-items: flex-start这个属性的样式与默认效果一致,子元素沿侧轴顶部对齐
.container {
/*=======Flex=======*/
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-evenly;
align-items: flex-end;
}
外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传
align-items: flex-end这个属性的样式与默认效果相反,子元素沿侧轴底部对齐
.container {
/*=======Flex=======*/
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-evenly;
align-items: center;
}
align-items: center这个属性的样式为,子元素沿侧轴中心位置对齐
.container {
/*=======Flex=======*/
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-evenly;
align-items: baseline;
}
.item:first-child {
width: 200px;
height: 200px;
line-height: 200px;
}
align-items: baseline这个属性的样式为,子元素沿侧轴中,高度最高的子元素的中心位置为基线对齐
.container {
/*=======Flex=======*/
display: flex;
flex-direction: column;
flex-wrap: wrap;
justify-content: space-evenly;
align-items: center;
}
flex-direction: column当主轴为纵轴时,子元素排列方向依照主轴纵向排列,并遵守align-items: center的规则,(侧轴)横向居中对齐
align-content
.container {
/*=======Flex=======*/
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-evenly;
align-items: center;
align-content: flex-start;
}
align-content: flex-start表示在多轴情况下,侧轴的对齐方式为顶部对齐(只有在开启flex-wrap换行后才有多轴,否则此样式无效)
.container {
/*=======Flex=======*/
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-evenly;
align-items: center;
align-content: center;
}
align-content: center表示在多轴情况下,侧轴的对齐方式为居中对齐(只有在开启flex-wrap换行后才有多轴,否则此样式无效)
.container {
/*=======Flex=======*/
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-evenly;
align-items: center;
align-content: flex-end;
}
align-content: flex-end表示在多轴情况下,侧轴的对齐方式为底部对齐(只有在开启flex-wrap换行后才有多轴,否则此样式无效)
.container {
/*=======Flex=======*/
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-evenly;
align-items: center;
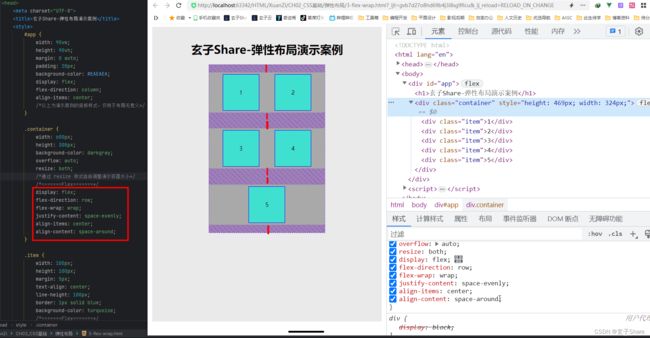
align-content: space-around;
}
align-content: space-around表示在多轴情况下,子元素沿主侧方向,每行子元素等量分配剩余空间到侧轴两侧,依次排列
.container {
/*=======Flex=======*/
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-evenly;
align-items: center;
align-content: space-between;
}
align-content: space-between表示在多轴情况下,子元素沿侧轴方向,两端子元素对齐边距,中间子元素等量分配剩余空间,依次排列
.container {
/*=======Flex=======*/
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-evenly;
align-items: center;
align-content: space-evenly;
}
align-content: space-evenly表示在多轴情况下,子元素沿主侧方向,每行子元素等量分配剩余空间,依次排列
弹性项目演示
order
.container {
width: 600px;
height: 300px;
background-color: darkgray;
overflow: auto;
resize: both;
/*通过 resize 样式自由调整演示容器大小*/
/*=======Flex=======*/
display: flex;
flex-direction: row;
justify-content: space-evenly;
align-items: center;
}
.item {
width: 100px;
height: 100px;
margin: 5px;
text-align: center;
line-height: 100px;
border: 1px solid blue;
background-color: turquoise;
/*=======Flex=======*/
}
.item:nth-of-type(1) {
order: 5;
}
.item:nth-of-type(5) {
order: -1;
}
order: 数值单独设置子元素的排列循序,按主轴方法计算大小,可为负数
flex-grow
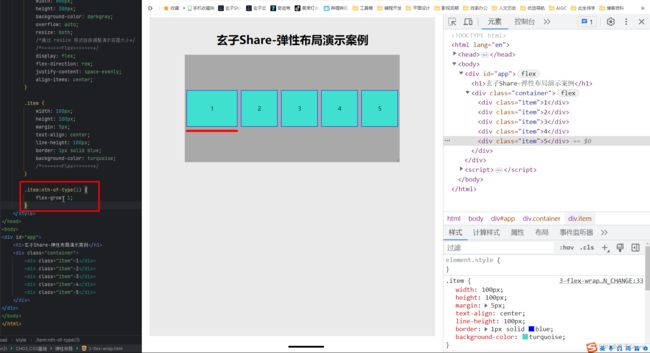
.item:nth-of-type(1) {
flex-grow: 1;
}
flex-grow: 1表示在父容器剩余空间充裕时,子元素将自动放大自身以填充剩余空间,默认为0及不放大自身
flex-shrink
.item:nth-of-type(1) {
flex-shrink: 0;
}
flex-shrink: 0表示在父容器剩余空间不足时,子元素将不会缩小自身大小以适应空间,默认为0及自动缩小自身
flex-basis
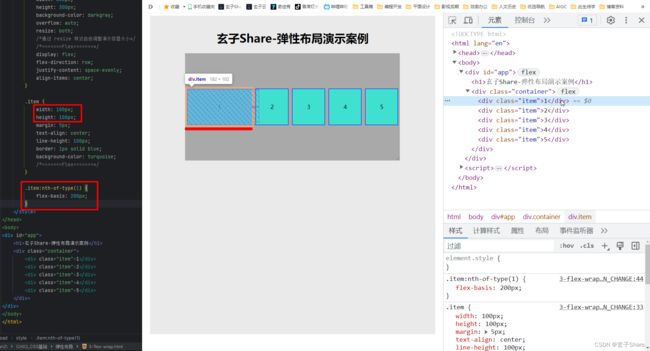
.item:nth-of-type(1) {
flex-basis: 200px;
}
flex-basis: 200px表示项目默认初始大小为200px,默认为auto自动调整
flex
.item:nth-of-type(1) {
flex: 0 1 auto;
}
flex: 0 1 auto表示项目在分配多余空间时不会相对增长,项目在空间不足时会相对收缩(默认值)
.item:nth-of-type(1) {
flex: auto;
}
flex: auto表示项目会在分配多余空间时会相对增长,空间不足时会相对收缩
.item:nth-of-type(1) {
flex: none;
}
flex: none表示项目在分配多余空间时不会相对增长,项目在空间不足时不会相对收缩
.item:nth-of-type(1) {
flex: 1;
}
flex: 1表示项目会在分配多余空间时会相对增长,空间不足时会相对收缩
.item:nth-of-type(1) {
flex: 200px;
}
flex: 200px表示项目在分配多余空间时会相对增长,空间不足时会相对收缩,默认大小200px
align-self
.item:nth-of-type(1) {
align-self: flex-start;
}
align-self: flex-start设置单个子元素在侧轴上的对齐方式为顶对齐,会覆盖掉父容器的align-items属性
.item:nth-of-type(1) {
align-self: flex-start;
}
align-self: center设置单个子元素在侧轴上的对齐方式为居中对齐,会覆盖掉父容器的align-items属性
.item:nth-of-type(1) {
align-self: flex-start;
}
align-self: flex-end设置单个子元素在侧轴上的对齐方式为底对齐,会覆盖掉父容器的align-items属性
弹性布局案例
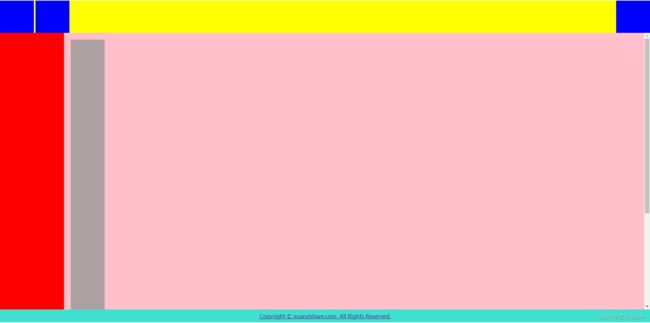
后台页面布局
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
* {
margin: 0;
padding: 0;
}
#app {
margin: 0 auto;
width: 100vw;
height: 100vh;
display: flex;
flex-direction: column;
}
header {
width: 100%;
height: 10%;
background-color: yellow;
display: flex;
flex-direction: row;
/*gap: 5px;*/
}
header .logo {
width: 100px;
height: 100px;
background-color: blue;
}
header nav {
width: 100px;
height: 100px;
background-color: blue;
}
header .user {
width: 100px;
height: 100px;
background-color: blue;
margin-left: auto;
}
section {
width: 100%;
height: 86%;
display: flex;
flex-direction: row;
overflow: hidden;
}
section aside {
width: 210px;
height: 100%;
background-color: red;
}
section main {
width: 100%;
height: 100%;
overflow: auto;
}
section main .container {
background-color: pink;
padding: 20px;
overflow: auto;
}
footer {
width: 100%;
height: 4%;
background-color: turquoise;
display: flex;
justify-content: center;
align-items: center;
}
style>
head>
<body>
<div id="app">
<header>
<div class="logo">div>
<nav>nav>
<div class="user">div>
header>
<section>
<aside>aside>
<main>
<div class="container">
<div style="width: 100px; height:1200px;background-color: rgba(153,153,153,0.8)">div>
div>
main>
section>
<footer>
<a href="https://www.xuanzishare.com/">Copyright © xuanzishare.com. All Rights Reserved.a>
footer>
div>
body>
html>
圣杯页面布局
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
* {
margin: 0;
padding: 0;
}
#app {
margin: 0 auto;
width: 100vw;
height: 100vh;
display: flex;
flex-direction: column;
}
header, footer {
width: 100%;
height: 8%;
background-color: red;
}
section {
width: 100%;
height: 84%;
background-color: orange;
display: flex;
flex-direction: row;
}
section aside:first-child {
width: 10%;
height: 100%;
background-color: pink;
}
section main {
width: 80%;
height: 100%;
background-color: green;
}
section aside:last-child {
width: 10%;
height: 100%;
background-color: pink;
}
style>
<body>
<div id="app">
<header>header>
<section>
<aside>aside>
<main>main>
<aside>aside>
section>
<footer>footer>
div>
body>
版心页面布局
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
* {
margin: 0;
padding: 0;
}
#app {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
}
header {
position: fixed;
width: 100%;
height: 50px;
background-color: red;
}
section {
width: 80%;
height: 1800px;
background-color: orange;
}
footer {
width: 100%;
height: 50px;
background-color: red;
}
style>
<body>
<div id="app">
<header>header>
<section>section>
<footer>footer>
div>
body>
玄子Share-CSS3 弹性布局知识手册 23.11.30