Browsersync能让浏览器实时、快速响应您的文件更改(html、js、css、sass、less等)并自动刷新页面。更重要的是 Browsersync可以同时在PC、平板、手机等设备下进项调试。
无论您是前端还是后端工程师,使用它将提高您30%的工作效率。
MD5加密:
import crypto from "crypto";
function md5(data) {
let Buffer = require("buffer").Buffer;
let buf = new Buffer(data);
let str = buf.toString("binary");
return "md5_" + crypto.createHash("md5").update(str).digest("hex");
}
===================================
工具:自动刷新
https://www.npmjs.com/package/browser-sync
中文网:http://www.browsersync.cn/
更多功能的加入,完全免费。5分钟快速入门。
安装 Node.jsBrowserSync是基于Node.js的, 是一个Node模块, 如果您想要快速使用它,也许您需要先安装一下Node.js安装适用于Mac OS,Windows和Linux。
安装 BrowserSync您可以选择从Node.js的包管理(NPM)库中 安装BrowserSync。打开一个终端窗口,运行以下命令:
npm install -g browser-sync
3.当然您也可以结合gulpjs或gruntjs构建工具来使用,在您需要构建的项目里运行下面的命令:
npm install --save-dev browser-sync
4.BrowserSync 将启动一个小型服务器,并提供一个URL来查看您的网站。// --files 路径是相对于运行该命令的项目(目录)
browser-sync start --server --files "css/*.css"
5.如果您需要监听多个类型的文件,您只需要用逗号隔开。例如我们再加入一个.html文件// --files 路径是相对于运行该命令的项目(目录)
browser-sync start --server --files "css/*.css, *.html"
- 如果你的文件层级比较深,您可以考虑使用 **(表示任意目录)匹配,任意目录下任意.css 或 .html文件。
browser-sync start --server --files "**/*.css, **/*.html"
7.如果您还没有使用gulp或grunt,那么可以通过以上方式创建Browsersync
自动编译五分钟上手放在gulp里=============================
1.初始化:
npm init
2.安装gulp:
npm i gulp --save
3.安装
npm install browser-sync gulp --save-dev
var gulp = require('gulp');
var browserSync = require('browser-sync').create();
var reload = browserSync.reload;
// 静态服务器
// 设置静态目录
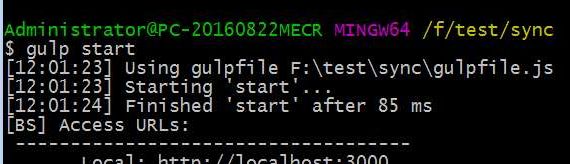
gulp.task('start', function() {
browserSync.init({
//设置静态目录
server: {
baseDir: "./static"
}
});
//监听某文件的改变
gulp.watch("./static/*.html").on('change', reload);
});
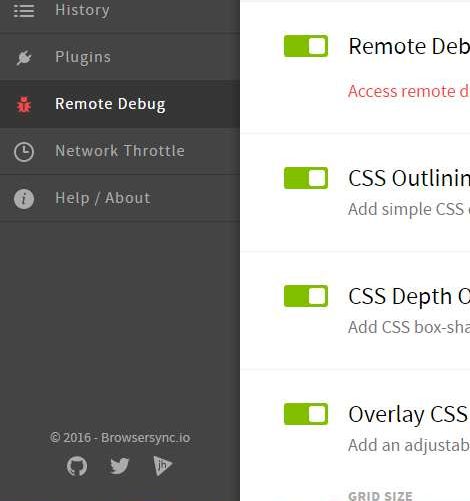
4.全部开启远程调试:
5.找到自己的IP地址:
6.操作笔记复杂:
7.以上若是原生调试不了:
换一种:
npm -g install weinre
官网:
http://people.apache.org/~pmuellr/weinre/docs/latest/Home.html
1,端口 :2,调试域名: 3,开始 调试:
weinre --httpPort 9000 --boundHost -all- --debug true
您不用在多个浏览器、多个设备间来回切换,频繁的刷新页面。更神奇的是您在一个浏览器中滚动页面、点击等行为也会同步到其他浏览器和设备中,这一切还可以通过可视化界面来控制