CSS3里border边框属性做了大幅扩展,广受欢迎的就是border-image和border-radius。本篇就介绍一下border-radius。
顾名思义就是给边框加上圆角效果。先看一下基本语法。例如border-radius: 100px 25px 50px 50px / 50px 25px 50px 25px;
/斜杠前是水平方向圆角半径,斜杠后是垂直方向圆角半径。顺序同样遵守TRBL(Top-Right-Bottom-Left)原则,依此是上右下左的圆角水平半径 / 上右下左的圆角垂直半径。一图胜千言:(将代码和图对照着看一下,很容易就能明白)
如果没有/斜杠,表示圆角的水平和垂直半径的值相等(注意我这里说的是值相等,而不是相等。如果设的是px值,那水平和垂直半径是相等的。但如果设的是%百分比,那说明水平垂直半径有相同缩放比例,但不代表缩放后两个半径的px值相等。下面会有例子说明)。另外同遵守TRBL原则的其他属性一样可以简写:
1个值表示4个角的圆角半径均一样,例如border-radius: 10px;
border-radius: 10px 20px;
3个值的话,第一个值代表上左,第二个值代表上右和下左,第三个值代表下右,例如
border-radius: 10px 20px 30px;
4个值的话,分别是上左,上右,下右,下左(即顺时针一圈)的圆角半径值,例如
border-radius: 10px 20px 30px 40px;
讲到这里就已经明白了border-radius的绘图的基本原理了。现在再深入看一些问题:
- 圆角的内径和外径
- 圆角边框过渡
- 圆角的弧度重叠
圆角的内径和外径
border-radius其实还分内半径和外半径。而我们设的border-radius的值是指外半径(即width/height+border宽度)。内半径=外半径减去border宽度。因此当border-radius的值小于或等于border的宽度时,边框内部将不具有圆角效果。
.border-radius {
width:150px;
height: 80px;
border: 30px solid red;
border-radius:30px //外半径等于border的宽度
}
因为外半径和border的宽度都是30px,所以内半径等于0。内半径值小于等于0的话,将被无视(半径小于等于0的圆不就是黑洞么),仍旧正常显示直角。只有当border-radius值大于边框宽度时,边框内部才会出现圆角效果:
.border-radius {
width:150px;
height: 80px;
border: 30px solid red;
border-radius: 40px; //圆角外半径40px,内半径40-30=10px
}
圆角边框过渡
当相邻两边框宽度不同时,圆角会从宽的一边平滑过渡到窄的一边。先看看边框宽度相等的情况,所谓一图胜千言:
.radius {
border: 10px solid red;
width: 180px;
height: 80px;
border-color: red green blue yellow;
border-radius: 60px;
}
边框交接中心点是在两边宽度成正比的角度上。如果两边宽度一样,那临界点就是如上图所示的45度角。现在将4条变改成不等宽,所谓一图胜千言:
.radius {
border: 10px solid red;
width: 180px;
height: 80px;
border-width: 20px 40px 5px 30px;
border-color: red green blue yellow;
border-radius: 60px;
}
同理边框交接中心点是在两边宽度成正比的角度上。如上边框20px,右边框40px,比例1:2,因此右上角边框交接中心点是在30度角。其他3点同类类推。
圆角的弧度重叠
手机上APP图标如果是一张长宽相等的正方形图片,无论你图片再好看,有棱有角的样子总不太招人喜欢。试试改成圆角border-radius: 10%;
这个例子的重点是:4个圆角弧线无任何重叠。
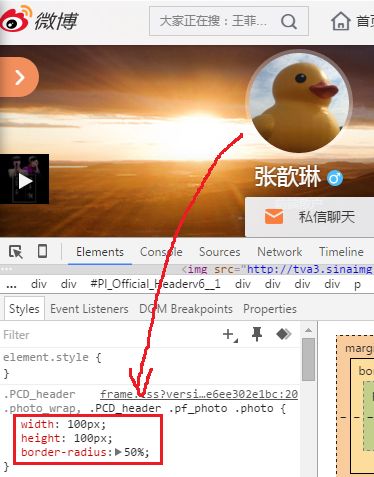
微博头像是圆形的。如想将将一张正方形头像图片改成圆形的话,需要水平和垂直半径相同(即不能有/斜杠),半径为50%。即等同于在正方形中心为圆点画了个圆。border-radius: 50%;
看看渣浪:
这个例子的重点是:4个圆角弧线正好处于没有重叠的临界点。
现在让圆角弧线超过临界点让其重叠,如改成100%。你可以试一下,效果和50%一样,仍旧是个完美的圆。为什么呢?参照W3C的说法,当相邻两个圆角半径之和超过border box的大小,会导致两个圆角部分重叠。为了避免这种重叠,浏览器会做出调整,按圆角的水平和垂直半径的比例进行缩小。
当border-radius: 100%;设成单值时,圆角的水平和垂直的半径均为100%,比例是1:1。相邻圆角的半径之和等于2倍border box的直径,会出现重叠。因此浏览器会按1:1比例缩小到不重叠的临界点50%为止。因此对正方形来说,单值的border-radius超过50%或大于超过正方形半径的px值时,仍旧是个完美的圆。
这里仍旧要啰嗦一句,比例1:1,是指圆角的水平和垂直的半径的比例,而非border box的宽高比例。例如border-radius: 50% / 100%;效果是这样的:
border-radius: 50% / 100%;等价于
border-radius: 25% / 50%;。圆角的水平半径为4分之1边长,最终呈现出图中效果。
正方形理解起来相对容易,挑战一下长方形:
.radius {
border: 10px solid red;
width: 180px;
height: 80px;
border-radius: 100%;
}
同理不重叠的临界值是50%,因此border-radius: 100%;的效果等价于border-radius: 50%;是一个标准的椭圆
最开始就说了,如果没有/斜杠,表示圆角的水平和垂直半径的值相等(注意是值相等,而不是相等)。如border-radius:10px表示水平半径等于垂直半径等于10px。但当border-radius不是px值而是%百分比时,表示水平半径等于垂直半径等于同一个百分比,但不等于缩放后它们的px值相同。此例中border-radius: 50%;等价于border-radius: 50% / 50%;等价于border-radius: 100px / 50px;(这点我当初晕了好一阵)
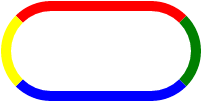
因此代码改成border-radius: 400px;时,成了个400米操场跑道,和设成100%的标准椭圆差很远。
border-radius: 400px;等价于
border-radius: 400px / 400px;等价于
border-radius: 50px;
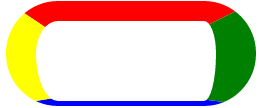
那要将400米跑道改成标准椭圆怎么办?一个方法是不要用px值,而是用百分比,只要百分比超过50%即可。另一个方法是将水平和垂直半径的px值保持相应的比例。如border-radius: 400px / 200px;效果等价于border-radius: 100px / 50px;
总结
关于border-radius的内容我所知道的就这些。如有错误麻烦指出,不胜感谢。因为是CSS3的属性,兼容性问题请自行参照Can I Use。各种案例,如画个椭圆画个扇形等,网上都有现成的案例,就不啰嗦了。知道原理后再将网上案例中的代码修改为自己需要的效果就容易多了。最后用border-radius随手画了个五环见笑见笑。