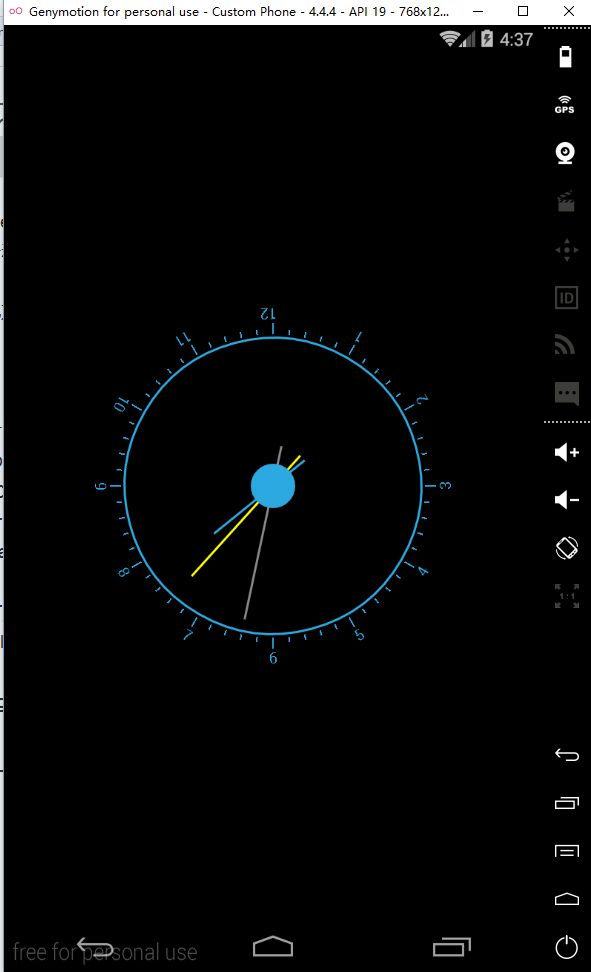
以下是本人通过自定义一个View继承View,然后重写了OnDraw方法利用其中的CanVas绘制的一个时钟,通过handler延迟1000毫秒发送一次消息提醒重新绘制达到秒针转动的效果。
做个笔记学习一下,如有描述错误的地方,欢迎大家指点迷津。
public class DrawView extends View {
private Calendar mCalendar; // 时间对象
public static final int START_CLOCK = 1000;// 开启时钟的标识
public static final int STOP_CLOCK = 1009;// 停止时钟标识
Handler mHandler = new Handler() {//
public void handleMessage(android.os.Message msg) {
switch (msg.what) {
case DrawView.START_CLOCK:
mCalendar = mCalendar.getInstance();
invalidate();
sendEmptyMessageDelayed(DrawView.START_CLOCK, 1000);
break;
case DrawView.STOP_CLOCK:
break;
default:
break;
}
}
};
public DrawView(Context context) {
this(context, null);
}
public DrawView(Context context, AttributeSet attrs) {
super(context, attrs);
if (mCalendar == null) {
mCalendar = mCalendar.getInstance();
}
mHandler.sendEmptyMessage(START_CLOCK);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
int height = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
setMeasuredDimension(width, height);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();// 初始化画笔
/******************练习代码************下******/
// paint.setColor(Color.parseColor("#ff0000"));// 设置画笔颜色
// paint.setTextSize(100);// 设置要绘制的字体大小
// canvas.drawText("我是画板", 50, 100, paint);// 绘制字体
// // canvas.drawCircle(60, 20, 10, paint);// 小圆
// paint.setColor(Color.parseColor("#00ff00"));// 设置画笔颜色
/******************练习代码**************上****/
paint.setAntiAlias(true);// 设置是否消除锯齿
/******************练习代码*************下*****/
/**
* 绘制圆 设置圆心的坐标drawCircle(圆心x坐标,圆心y坐标,半径,画笔)
*/
// canvas.drawCircle(350, 350, 100, paint);
// paint.setColor(Color.parseColor("#00ff00"));//设置画笔颜色
/**
* 绘制直线drawLine(初始x坐标,初始y坐标,结束x坐标,结束的y坐标,画笔); 绘制的角度:根据x轴和y轴的夹 角决定。
* 绘制的长度:根据勾股定理来计算。 上诉是我所理解的,如有不符欢迎吐槽
*/
// canvas.drawLine(400, 500, 400, 680, paint);
/******************练习代码*************上*****/
float y = canvas.getHeight() / 2 - 380;//刻度的其实位置
int count = 60;//总刻度数
Paint indexPaint = new Paint();//绘制刻度用的画笔
indexPaint.setColor(Color.parseColor("#2ca9e1"));// 设置画笔颜色
// indexPaint.setStyle(Style.STROKE);//设置画笔的模式为描边
indexPaint.setStrokeWidth(2);//设置描边的粗细
indexPaint.setTextSize(20);//设置绘制的字体大小
/**
* canvas.translate(canvas.getWidth() / 2, canvas.getHeight() / 2);
* 刚方法的左右是移动起始坐标的位置,这是我的理解,但整个画布的大小还是那么大。
* 例如,默认是从(0,0)开始计算的,但是设置成(150,150)就以该点的位置开始计算。
*/
canvas.translate(canvas.getWidth() / 2, canvas.getHeight() / 2);
canvas.rotate(210, 0f, 0f);//旋转画布210度,圆心0,0
//循环绘制每一个刻度
for (int i = 0; i < count; i++) {
if (i % 5 == 0) {
canvas.drawLine(0f, y, 0f, y + 15f, indexPaint);
canvas.drawText(new String().valueOf(i / 5 + 1), -5f, y + 35f,
indexPaint);
} else {
canvas.drawLine(0f, y, 0f, y + 7.5f, indexPaint);
}
canvas.rotate(360 / count, 0f, 0f);
}
int mint = mCalendar.get(Calendar.MINUTE);//得到当前分钟数
int hour = mCalendar.get(Calendar.HOUR);//得到当前小时数
int sec = mCalendar.get(Calendar.SECOND);//得到当前秒数
canvas.save();// 保存上一张画布的状态
paint.setColor(Color.parseColor("#2ca9e1"));// 设置画笔颜色
paint.setStyle(Style.STROKE);
paint.setStrokeWidth(3);
canvas.restore();// 取出上张画布
canvas.drawCircle(0, 0, 200, paint);
canvas.save();// 保存上一张画布的状态
canvas.rotate(-30, 0f, 0f);
canvas.save();// 保存上一张画布的状态
Paint paintTime = new Paint(paint);
float minute = mint / 60f * 360;// 获取分数
paintTime.setColor(Color.YELLOW);
canvas.save();
canvas.rotate(minute, 0f, 0f);
canvas.drawLine(0f, y - y / 5f, 0, -y + 150f, paintTime);// 绘制分针
canvas.restore();// 取出上张画布
float hours = (hour * 60f + minute) / 12 / 60 * 360;// 获取时数
paintTime.setColor(Color.parseColor("#2ca9e1"));
canvas.save();
canvas.rotate(hours, 0f, 0f);
canvas.drawLine(0f, y/2f, 0, -y + 150f, paintTime);// 绘制时针
canvas.restore();// 取出上张画布
float seconds = sec / 60f * 360;// 获取秒数
canvas.save();
paintTime.setColor(Color.GRAY);
canvas.rotate(seconds - 30, 0f, 0f);
canvas.drawLine(0f, y - y / 10f, 0, -y + 150f, paintTime);// 绘制秒针
canvas.restore();// 取出上张画布
System.out.println(mCalendar.get(Calendar.HOUR)+":"+mCalendar.get(Calendar.MINUTE)+":"+(seconds-30));
paint.setStyle(Style.FILL);
canvas.drawCircle(0, 0, 30, paint);
// RectF f = new RectF(0, 0, 500, 500);//初始化矩形
// canvas.drawArc(f, 0, 120, true, paint);
// canvas.translate(200, 0);
// paint.setColor(Color.parseColor("#ff0000"));// 设置画笔颜色
// paint.setTextSize(100);// 设置要绘制的字体大小
// canvas.drawText("我是画板", 0, 0, paint);// 绘制字体
}
}