- react-native android 环境搭建
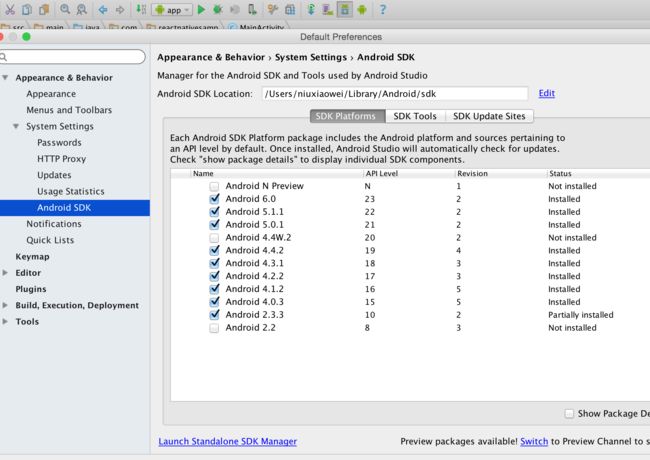
环境:macjava版本:Java11最重要:一定要一定要一定要react涉及到很多的依赖下载,gradle和react相关的,第一次安装环境时有外网环境会快速很多。安装nodejs安装react-nativenpminstallreact-native-clinpminstallreact-native创建一个新项目react-nativeinitfirstReact替换gradle下载源rep
- android查看so路径
之前遇到过一个问题,apk中有一个so无法确定其路径,是由哪个依赖引入的,网上查询一番后这里记录一下。build.gradle中添加如下任务//列出所有包含有so文件的库信息tasks.whenTaskAdded{task->if(task.name=='mergeDebugNativeLibs'){//如果是有多个flavor,则用mergeFlavorDebugNativeLibs的形式tas
- Spring Cloud Gateway 的执行链路详解
愤怒的代码
SpringCloudspringcloud
SpringCloudGateway的执行链路详解核心目标明确SpringCloudGateway的请求处理全过程(从接收到请求→到转发→到返回响应),方便你在合适的生命周期节点插入你的逻辑。核心执行链路图(执行顺序)┌──────────────┐│客户端请求│└────┬─────────┘↓┌────┴─────────────┐│NettyHttpServer│←→ReactorNetty
- Spring WebFlux 响应式编程原理与实战指南
SpringWebFlux响应式编程原理与实战指南一、技术背景与应用场景随着微服务与高并发的迅速发展,传统的阻塞式编程模型在处理大量并发请求时容易导致线程资源耗尽、响应延迟增高。SpringWebFlux基于ReactiveStreams规范,通过非阻塞、背压机制,实现高吞吐、低延迟的Web服务。典型应用场景包括:实时数据推送:WebSocket或Server-SentEvents场景。高并发AP
- K8s 1.24在node节点上手动部署etcd
喝醉酒的小白
K8skubernetesetcd容器
目录标题第一次操作一、生成证书并拷贝到新增节点~~~~方案1~~缺少了SAN(SubjectAlternativeNames)~~方案2关键改进:使用说明:二、在已有节点(181)上添加etcd集群成员三、在180上部署静态Pod四、更新旧节点(181)的静态Pod配置-可选五、验证集群状态第一次操作下面给出在节点 172.30.30.180(下简称“180”)上新增etcd成员的完整操作步骤。假
- GPT实操——利用GPT创建一个应用
狗木马
深度学习gpt-3gpt
功能描述信息查询:用户可以询问各种问题,如天气、新闻、股票等,机器人会返回相关信息。任务执行:用户可以要求机器人执行一些简单的任务,如设置提醒、发送邮件等。情感支持:机器人可以与用户进行情感交流,提供安慰和支持。个性化设置:用户可以自定义机器人的回复风格和偏好。技术栈前端:React.js后端:Node.js+Express数据库:MongoDB自然语言处理:OpenAIGPT-3API其他工具:
- Android开发中RxJava的使用与原理
你过来啊你
androidrxjava
RxJava是ReactiveExtensions在JVM上的实现,专为处理异步事件流和基于观察者模式的编程而设计。在Android开发中,它极大地简化了异步操作(如网络请求、数据库访问、UI事件处理)的管理、组合和线程调度,有效解决了回调地狱问题。一、RxJava核心概念Observable(可观察者):数据源或事件源。它负责发出数据项(onNext)或事件(成功完成onComplete/发生错
- 【前端】接口日志追踪
毕业茄
前端
1.问题描述场景:前端提交数据后,接口回调再次添加参数,但页面跳转/刷新导致之前的console.log数据丢失。影响:无法追踪完整的请求流程,调试困难。2.环境信息项目说明浏览器GoogleChrome120+开发者工具ChromeDevTools技术栈前端:Vue/React/其他接口类型RESTfulAPI/GraphQL3.解决方案3.1保留控制台日志(推荐)步骤:打开Chrome开发者工
- 如何将文件从 PC 传输到 iPhone [完整指南]
Coolmuster
iPhone苹果手机iOSiphoneios
iPhone设备以其出色的功能和便携性受到用户青睐。为了确保数据安全或方便查看,将文件从PC备份到iPhone是一个明智的选择。以下是五种将文件从PC传输到iPhone的方法。方法1-使用CoolmusteriOSAssistant传输文件CoolmusteriOSAssistant是一款强大的手机管理工具,专为iOS设备设计,支持Windows和Mac系统。该软件界面直观,功能全面。它支持多种文
- 如何将多个.sql文件合并成一个:Windows和Linux/Mac详细指南
尽兴-
运维后端windowslinuxmacossql数据库
在日常数据库管理和开发工作中,我们经常需要将多个SQL脚本文件合并成一个文件以便于执行或备份。本文将详细介绍在Windows和Linux/Mac系统下合并SQL文件的方法,并提供实用建议。一、Windows系统合并SQL文件方法1:使用copy命令打开命令提示符:导航到存放SQL文件的文件夹在文件夹地址栏输入cmd后按回车执行合并命令:copy*.sqltotal.sql此命令会将当前目录下所有.
- mac系统升级node版本
晨枫阳
npmvuevue.js
1、sudonpmcacheclean-f清除node.js的cache2、sudonpminstall-gn使用npm安装n模块3、npmviewnodeversions查看node所有版本4、sudonlatest升级到最新版本5、sudonstable升级到稳定版本6、sudon22.3.0升级到指定的版本号,这里是示例,该命令代表升级到版本22.3.07、node-v查看当前安装的版本号8
- JAVA虚拟机面试总结
会非的杨
java面试开发语言
JAVA虚拟机面试总结JVM的内存模型介绍一下**程序计数器:**JVM里的程序计数器(ProgramCounterRegister)是一块较小的内存空间,其作用是存储当前线程正在执行的字节码指令地址。它是线程私有的,每个线程都有独立的程序计数器,生命周期与线程相同。若线程执行的是Java方法,计数器记录的是正在执行的字节码指令地址;若执行的是本地(Native)方法,计数器值为undefined
- java 监控 native 内存_JVM内存使用情况监控
赵阿Q
java监控native内存
详解JVM运行时内存使用情况监控java语言,开发者不能直接控制程序运行内存,对象的创建都是由类加载器一步步解析,执行与生成与内存区域中的;并且jvm有自己的垃圾回收器对内存区域管理,回收;但是我们已经可以通过一些工具来在程序运行时查看对应的jvm内存使用情况,帮助更好的分析与优化我们的代码;注:查看系统里java进程信息//查看当前机器上所有运行的java进程名称与pid(进程编号)jps-l/
- React 中使用 ECharts 报错 "series not exists"
问题现象在React项目中使用ECharts时,控制台报错:seriesnotexists.Legenddatashouldbesamewithseriesnameordataname但已确认legend.data与series.name完全匹配,代码逻辑看似正确。问题根源未正确注册ECharts图表组件。自ECharts5起,官方采用按需引入(tree-shaking)的模块化设计,需显式注册图
- 前端领域的前端设计模式技巧分享
前端视界
前端艺匠馆前端设计模式状态模式ai
前端领域的前端设计模式技巧分享关键词:前端设计模式、组件化开发、状态管理、性能优化、代码复用、可维护性、响应式设计摘要:本文深入探讨前端开发中的设计模式应用技巧,从基础概念到高级实践,全面解析如何通过设计模式提升前端代码质量。文章将详细介绍常见的前端设计模式如观察者模式、单例模式、工厂模式等,并结合React、Vue等现代框架展示实际应用场景。同时,我们还将探讨设计模式在状态管理、性能优化和组件复
- JavaScript 在前端 UI 框架中的应用与选型
大厂前端小白菜
前端开发实战前端javascriptuiai
JavaScript在前端UI框架中的应用与选型关键词:JavaScript、前端UI框架、应用、选型、React、Vue.js、Angular摘要:本文深入探讨了JavaScript在前端UI框架中的应用与选型问题。首先介绍了前端UI框架的背景知识,包括目的、预期读者、文档结构等。接着阐述了核心概念,分析了JavaScript与前端UI框架的联系。通过具体的算法原理和操作步骤,结合Python代
- Spring for Apache Pulsar->Reactive Support->Quick Tour
我们将通过展示一个以响应式方式生成和消费的示例SpringBoot应用程序,快速了解Spring对ApachePulsar的响应式支持。这是一个完整的应用程序,不需要任何额外的配置,只要您在默认位置localhost:6650上运行Pulsar集群即可。1.DependenciesSpringBoot应用程序只需要SpringBoot启动器脉冲响应依赖关系。以下清单分别显示了如何定义Maven和G
- react移动端开发
暖阳浅笑-嘿
前端reactnative
React在移动端开发中的应用非常广泛,其独特的组件化开发模式和高效的性能使得它成为许多开发者的首选。一、React移动端开发概述React本身是一个用于构建用户界面的JavaScript库,它并不直接针对移动端或Web端,但由于其灵活性和高效性,被广泛应用于移动端开发中。特别是在结合ReactNative等框架时,React能够充分发挥其优势,为移动端应用提供接近原生的性能和体验。二、React
- langgraph的ReAct应用
fishjar100
langgraph人工智能ai
一、什么是langgraph的ReActLangGraph中的ReAct(Reasoning+Acting)代理是一种结合推理与行动能力的AI代理架构,通过动态决策链实现复杂任务处理。以下是其核心要点及实践指南。1、ReAct代理的核心原理1.1工作流程:ReAct代理通过循环迭代完成任务:推理(Reason):模型分析输入和历史上下文,生成思考步骤。行动(Act):选择工具并调用,或直接响应用户
- React移动端项目准备(ts版)
sync98
前端框架reacttypescript
一、创建项目使用脚手架命令创建新项目:1.通过命令行创建项目npxcreate-react-appts-geek-park-h5--templatetypescript2.src文件夹下,保留react-app-env.d.ts文件,删除其他文件,并且创建必要的文件项目结构:src>api封装接口>assets项目资源>components通用组件>hooks自定义钩子函数>pages页面组件>s
- React对于流式数据和非流式数据的处理和优化
香蕉可乐荷包蛋
Reactreact.js前端前端框架
React在处理流式数据和非流式数据时,可以借助其组件模型、状态管理以及React18引入的并发特性来实现高效的数据处理与渲染优化。文章目录一、流式数据(StreamingData)1.定义2.常见来源3.处理方式使用`useState`/`useReducer`管理状态使用`useRef`存储引用(避免重复渲染)自定义Hook封装逻辑使用WebWorker处理复杂计算渲染优化建议二、非流式数据(
- react create-react-app v5 从零搭建项目(不暴露 eject)_create-react-app 搭建移动端h5(1)
cnpminstallaxios--save2.src/utils新建一个request.js文件(没有utils就新建一个目录然后再建一个request.js)3.request代码如下:这个是最简单的配置了,你可以根据自己的需求配置请求拦截里的东西。importaxiosfrom‘axios’//axios的配置文件,可以在这里去区分开发环境和生产环境等全局一些配置constdevBaseUr
- uni-app跨平台开发:高效构建多端应用
2301_81335708
uni-app
引言:开发者之痛-多端开发的十字路口你是否曾为这些难题彻夜难眠?同一业务需维护iOS、Android、Web三套代码小程序平台各异(微信/支付宝/字节跳动),API差异令人抓狂团队技能栈分散,ReactNative、Flutter、原生开发各自为战产品迭代缓慢,50%时间消耗在跨平台适配uni-app:破局者登场由DCloud推出的uni-app基于Vue.js生态,用一套代码同步生成:iOS/A
- React Native入门指南
dfgf123521
移动开发uijson
转载自:http://www.jianshu.com/p/b88944250b25前言ReactNative诞生于2015年,名副其实的富二代,主要使命是为父出征,与Apple和Google抗衡,为开发者带去一套跨平台、动态更新的Javascript框架,口号是:Learnonce,writeanywhere:BuildmobileappswithReact。在试图推翻Android和iOS压制的
- React面试高频考点解析
GISer_Jinger
前端基础面试题目react.js面试前端
以下是关于React中上述九宫格相关内容的实现方式,以及React面试常考内容的详细介绍:React中九宫格相关内容详解1.文案处理数据绑定:在React组件中,通过state或props来管理文案数据。比如,将“立即下载文案”作为一个字符串变量存储在state中,然后在JSX中直接引用。importReact,{useState}from'react';constApp=()=>{const[d
- Cesium功能集(八):全球体积云
GIS肆月
Cesium功能集编辑器材质webgl3djavascript
全球体积云效果图完整代码import{useEffect,useRef}from'react';import*asCesiumfrom'cesium'
- TypeScript 是前端开发的毒药还是解药?一个资深开发者的深度反思
引言:那个让我"背叛"TypeScript的项目之前有次接手一个"技术领先"的前端项目。项目使用了最新的技术栈:React18+TypeScript+Vite。老板很满意,说这是"企业级"的标准配置。结果,我花了整整一周时间才理清楚这个项目的类型定义。不是因为业务复杂,而是因为TypeScript的类型系统过于复杂,团队成员对类型定义的理解不一致,导致类型错误比运行时错误还多。一个真实案例:项目中
- SpringBoot 与 HTMX:现代 Web 开发的高效组合
风象南
原创随笔后端springbootjava
在当今的Web开发领域,前后端分离已成为主流趋势。传统的全栈框架往往需要复杂的模板引擎来处理视图逻辑,而前端框架如React、Vue等虽然强大,但也带来了学习曲线陡峭、构建复杂等问题。本文将介绍一种轻量级的解决方案——结合SpringBoot与HTMX,实现高效、简洁的前后端分离开发。为什么选择SpringBoot与HTMX?SpringBoot是Java生态中最流行的应用开发框架之一,它提供了自
- 「史上最通俗」Express 框架入门到实战:前端也能轻松学会的 Node.js 后端神器!
三年前,我作为一名纯前端开发者,被迫临时接手一个Node.js后端项目,那个绝望的下午我几乎崩溃。六小时后,我却笑着对同事说:“原来后端这么简单?”。这不是魔法,而是因为遇见了Express——一个让前端开发者也能轻松驾驭的后端框架。据StackOverflow2022年调查,87%的Node.js开发者都在使用它,这不是没有原因的。为什么你必须掌握Express?想象一下,如果React是前端的
- AndFix、Robust 与 Tinker 热修复框架深度对比
AndFix、Robust与Tinker热修复框架深度对比在Android热修复领域,AndFix、Robust和Tinker是三种主流的解决方案,它们在实现原理、使用场景和限制条件上有显著差异。以下是三者的详细对比分析:一、核心原理对比特性AndFixRobustTinker修复方式即时生效(NativeHook)即时生效(Java方法替换)冷启动生效(DEX替换)底层技术修改ArtMethod
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr