什么是Canvas?
是 HTML5 新增的元素,可使用JavaScript脚本来绘制图形。例如:画图,合成照片,创建动画甚至实时视频处理与渲染。
开始之前
使用
注意事项
虽然可以通过CSS来控制
Sorry, your browser doesn't support the <canvas>
element.
下面开始canvas绘图
初始化
var canvas=document.getElementById('canvas')
var context=canvas.getContext('2d')
绘图为状态绘图,应该先进行状态设置,再选用函数进行具体绘制
因为canvas为状态绘图,则会导致在绘图时之前的状态设置也会同时进行设置,造成覆盖
beginPath()和closePath()
beginPath():开始一条路径,或重置当前的路径。
closePath():如果画布的子路径是打开的,closePath() 通过添加一条线条连接当前点和子路径起始点来关闭它。
线条属性
- lineCap :用于设置线条两端形状 只能用于线段的开始处和结尾处,不能用于连接处
- butt(default)
- round
- square
- lineJoin:线条相交时的形态
- miter(default) miterLimit:内角和外角的最大值如果超过就用bevel方式显示
- bevel
- round
绘制线条
线条属性
多线条绘制
填充样式 fillStyle
渐变色填充
- 线性渐变色
//Step1
var grd=context.createLinearGradient(xstart,ystart,xend,yend);
//Step2
//stop:浮点值 渐变色位置
grd.addColorStop(stop,color);
线性渐变
- 径向渐变
var grd=context.createRadialGradient(x0,y0,r0,x1,y1,r1);
grd.addColorStop()
径向渐变
- createPattern
createPattern(img,repeat-style)
repeat-style:no-repeat
:repeat-x
repeat=y
repeat
createPattern(canvas,repeat-style)
createPattern(video,repeat-style)
曲线绘制
arc
context.arc(
centerx,centery,radius,
startingAngle,endingAngle,
anticlockwise=false
)
centerx,centery:圆心坐标
radius:半径
startingAngle,endingAngle:从哪一个弧度值为始,结束于哪一个弧度值
anticlockwise:顺时针(false)绘制 逆时针时针绘制
圆形绘制
arcTo
将当前的点坐标(moveTo等)传入x1,y1,x2,y2后将会形成一个由两个线段组成的折线,将从x0,y0开始绘制,x1,y1,x2,y2告诉圆弧用那两条线当作切线,但是切点不一定在这两条线段上
context.moveTo(x0,y0);
context.arcTo(x1,y1,x2,y2,radius);
arcTo
贝塞尔二次曲线
context.moveTo(x0,y0);
context.quadraticCurveTo(x1,y1,x2,y2);
贝塞尔曲线
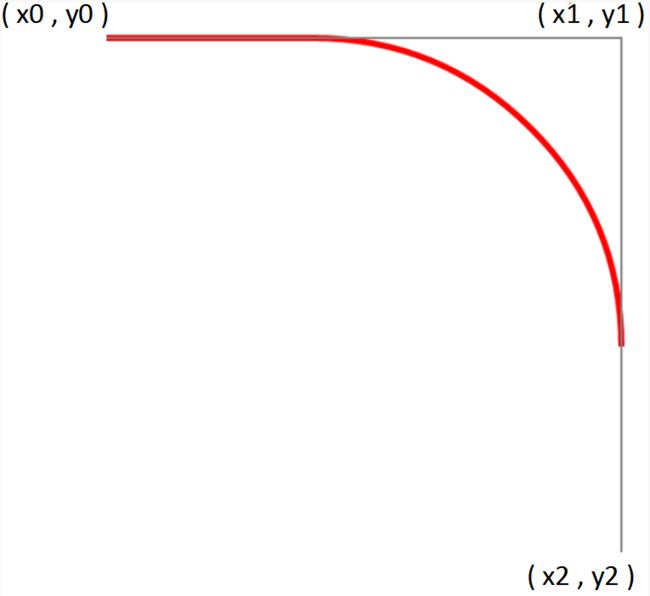
贝塞尔三次曲线
context.moveTo(x0,y0);
context.bezierCurveTo(
x1,y1,x2,y2,x3,y3
)
贝塞尔三次曲线
文字渲染
context.font='bold 40px Arial'
context.fillText(string,x,y,[maxlen])
默认值:20px sans-serif
context.font 和css中font相同
文字渲染
文本对齐
//水平
context.textAlign='left/center/right'
//垂直
context.textBaseline='top/middle/bottom/alphabetic(Default基于拉丁语的基准线)/ideographic(基于中文、日文的基准线)/hanging(基于印度语的基准线)'
文本的度量
context.measureText(string).width
阴影
context.shadowColor
//阴影偏移量
context.shadowOffsetX
context.shadowOffsetY
//阴影模糊值
context.shadowBlur
阴影
全局
//全局透明度
context.globalAlpha
//绘制的图像重叠时产生的效果
context.globalCompositeOperation='source-over(Default)/destination-over(先绘制的图形在上面)'
剪辑区域
context.clip()
clip
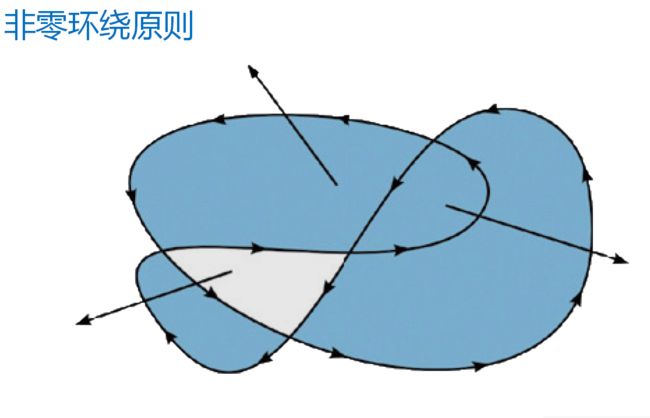
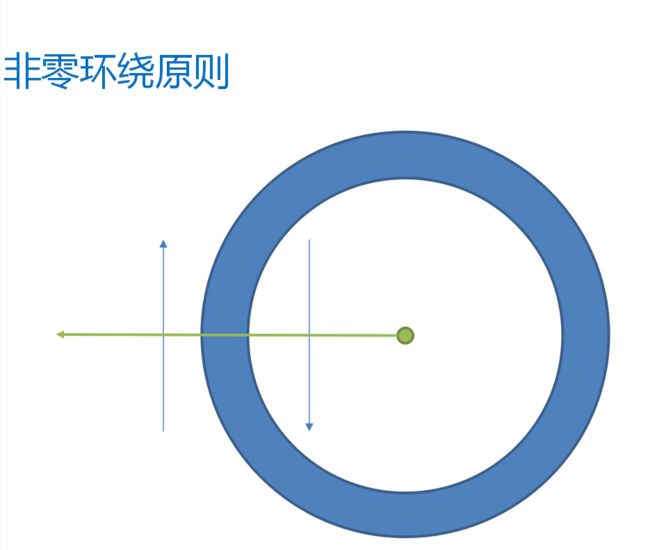
非零环绕原则
参考资料:非零环绕原则
圆环绘制
图形变换
- 位移:translate(x,y)
- 旋转:rotate(deg)
- 缩放:scale(sx,sy) 不仅仅放大图像大小,对坐标线条宽度等也会缩放
图形变换是叠加的
canvas.save()/.restore():保存/返回图形状态
transformation
tarnsform
context原型
CanvasRenderingContext2d
图形库1
图形库2
图形库3
综合应用
星星绘制
月亮绘制
星空绘制
运动的小球
倒计时
本文旨在记录在初步学习canvas当中用到的一些方法,个人认为canvas主要需要对图形计算的熟悉,绘制图形之前需要先计算好绘制的路径,例如每个角的角度等等,详细学习路径请查看
Canvas教程
文中代码地址:
GitHub