我们接下来,看 SDWebImage 具体是怎么实现的。可以来这里下载一下源码注释
五、详细的类的解析和该类的流程
根据方法调用的流程来看源码
1.UIImageView+WebCache
使用类别的设计,把设计模式五大原则之一的接口分离原则体现的淋漓尽致。首先说一下什么是接口分离原则:
接口分离原则:为特定功能提供特定的接口,不要使用单一的总接口包括所有功能,而是应该根据功能把这些接口分割,减少依赖,不能强迫用户去依赖那些他们不使用的接口。
我们使用的UIImageView+WebCache中提供了多个不同的方法,这样调用者需要什么功能就去调用特定的API,清晰易扩展.
- (void)sd_setImageWithURL:(nullable NSURL *)url
completed:(nullable SDExternalCompletionBlock)completedBlock;
- (void)sd_setImageWithURL:(nullable NSURL *)url
placeholderImage:(nullable UIImage *)placeholder
options:(SDWebImageOptions)options
completed:(nullable SDExternalCompletionBlock)completedBlock;
- (void)sd_setImageWithURL:(nullable NSURL *)url
placeholderImage:(nullable UIImage *)placeholder
options:(SDWebImageOptions)options
progress:(nullable SDWebImageDownloaderProgressBlock)progressBlock
completed:(nullable SDExternalCompletionBlock)completedBlock;
而最终该类别中的总接口又调用了UIView+WebCache中的方法,所以我们下面来看一下UIView+WebCache。
2.UIView+WebCache
问题:
①.为什么要取消加载任务?
②.dispatch_group_t 在这里的作用是什么?
③.setNeedLayout的作用是什么?
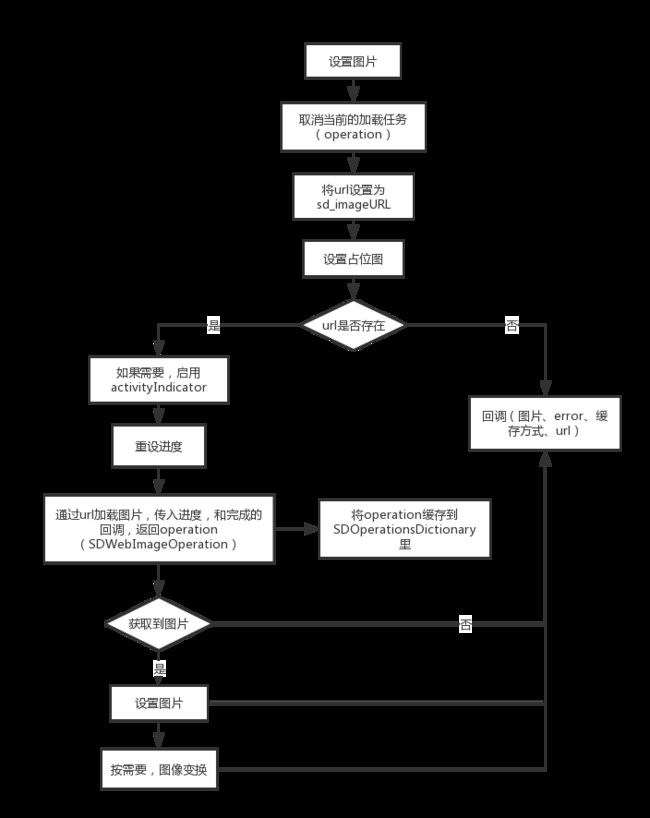
我们来看一下sd_internalSetImageWithURL方法里做了哪些事。
- (void)sd_internalSetImageWithURL:(nullable NSURL *)url
placeholderImage:(nullable UIImage *)placeholder
options:(SDWebImageOptions)options
operationKey:(nullable NSString *)operationKey
setImageBlock:(nullable SDSetImageBlock)setImageBlock
progress:(nullable SDWebImageDownloaderProgressBlock)progressBlock
completed:(nullable SDExternalCompletionBlock)completedBlock
context:(nullable NSDictionary *)context
{
1\. 取消当前正在进行的加载任务 operation
2\. 将url作为属性存起来 set sd_imageURL
3\. 设置 占位图
4\. 如果 URL 存在,通过url加载图片,如果url为nil,直接回调 completedBlock
5\. 设置加载到的图片 ,然后回调 completedBlock
}
流程图:
3.SDWebImageManager
问题:
①.SDWebImageCombinedOperation的用途?
②.SDScaledImageForKey的作用?
③.weak-strong dance的用途?
核心类
枚举
//图片获取和设置的选项
typedef NS_OPTIONS(NSUInteger, SDWebImageOptions) {
SDWebImageRetryFailed = 1 << 0,
SDWebImageLowPriority = 1 << 1,
SDWebImageCacheMemoryOnly = 1 << 2,
SDWebImageProgressiveDownload = 1 << 3,
SDWebImageRefreshCached = 1 << 4,
SDWebImageContinueInBackground = 1 << 5,
SDWebImageHandleCookies = 1 << 6,
SDWebImageAllowInvalidSSLCertificates = 1 << 7,
SDWebImageHighPriority = 1 << 8,
SDWebImageDelayPlaceholder = 1 << 9,
SDWebImageTransformAnimatedImage = 1 << 10,
SDWebImageAvoidAutoSetImage = 1 << 11,
SDWebImageScaleDownLargeImages = 1 << 12,
SDWebImageQueryDataWhenInMemory = 1 << 13,
SDWebImageQueryDiskSync = 1 << 14,
SDWebImageFromCacheOnly = 1 << 15,
SDWebImageForceTransition = 1 << 16
};
.h文件中的属性
@property (weak, nonatomic, nullable) id delegate;
@property (strong, nonatomic, readonly, nullable) SDImageCache *imageCache;
@property (strong, nonatomic, readonly, nullable) SDWebImageDownloader *imageDownloader;
@property (nonatomic, copy, nullable) SDWebImageCacheKeyFilterBlock cacheKeyFilter;
.m文件中的属性
@property (strong, nonatomic, readwrite, nonnull) SDImageCache *imageCache;
@property (strong, nonatomic, readwrite, nonnull) SDWebImageDownloader *imageDownloader;
//失败的url数组
@property (strong, nonatomic, nonnull) NSMutableSet *failedURLs;
//当前执行的任务数组
@property (strong, nonatomic, nonnull) NSMutableArray *runningOperations;
.h文件中的方法
+ (nonnull instancetype)sharedManager;
//加载图片
- (nullable id )loadImageWithURL:(nullable NSURL *)url
options:(SDWebImageOptions)options
progress:(nullable SDWebImageDownloaderProgressBlock)progressBlock
completed:(nullable SDInternalCompletionBlock)completedBlock;
//保存图片到缓存中
- (void)saveImageToCache:(nullable UIImage *)image forURL:(nullable NSURL *)url;
//取消当前的operations
- (void)cancelAll;
//检查operations是否在进行
- (BOOL)isRunning;
//检查图片是否存在在缓存里
- (void)cachedImageExistsForURL:(nullable NSURL *)url
completion:(nullable SDWebImageCheckCacheCompletionBlock)completionBlock;
- (void)diskImageExistsForURL:(nullable NSURL *)url
completion:(nullable SDWebImageCheckCacheCompletionBlock)completionBlock;
//根据url返回缓存的key
(nullable NSString *)cacheKeyForURL:(nullable NSURL *)url;
.m文件中的方法
//初始化
+ (nonnull instancetype)sharedManager;
- (nonnull instancetype)init
- (nonnull instancetype)initWithCache:(nonnull SDImageCache *)cache downloader:(nonnull SDWebImageDownloader *)downloader
- (nullable NSString *)cacheKeyForURL:(nullable NSURL *)url
//缩放图片
- (nullable UIImage *)scaledImageForKey:(nullable NSString *)key image:(nullable UIImage *)image
//查找图片
- (void)cachedImageExistsForURL:(nullable NSURL *)url
completion:(nullable SDWebImageCheckCacheCompletionBlock)completionBlock
- (void)diskImageExistsForURL:(nullable NSURL *)url
completion:(nullable SDWebImageCheckCacheCompletionBlock)completionBlock
//加载图片
- (id )loadImageWithURL:(nullable NSURL *)url
options:(SDWebImageOptions)options
progress:(nullable SDWebImageDownloaderProgressBlock)progressBlock
completed:(nullable SDInternalCompletionBlock)completedBlock
//缓存图片
- (void)saveImageToCache:(nullable UIImage *)image forURL:(nullable NSURL *)url
//operation 相关
- (void)cancelAll
- (BOOL)isRunning
//从runningOperations中移除operation
- (void)safelyRemoveOperationFromRunning:(nullable SDWebImageCombinedOperation*)operation
//主线程回调
- (void)callCompletionBlockForOperation:(nullable SDWebImageCombinedOperation*)operation
completion:(nullable SDInternalCompletionBlock)completionBlock
error:(nullable NSError *)error
url:(nullable NSURL *)url
- (void)callCompletionBlockForOperation:(nullable SDWebImageCombinedOperation*)operation
completion:(nullable SDInternalCompletionBlock)completionBlock
image:(nullable UIImage *)image
data:(nullable NSData *)data
error:(nullable NSError *)error
cacheType:(SDImageCacheType)cacheType
finished:(BOOL)finished
url:(nullable NSURL *)url
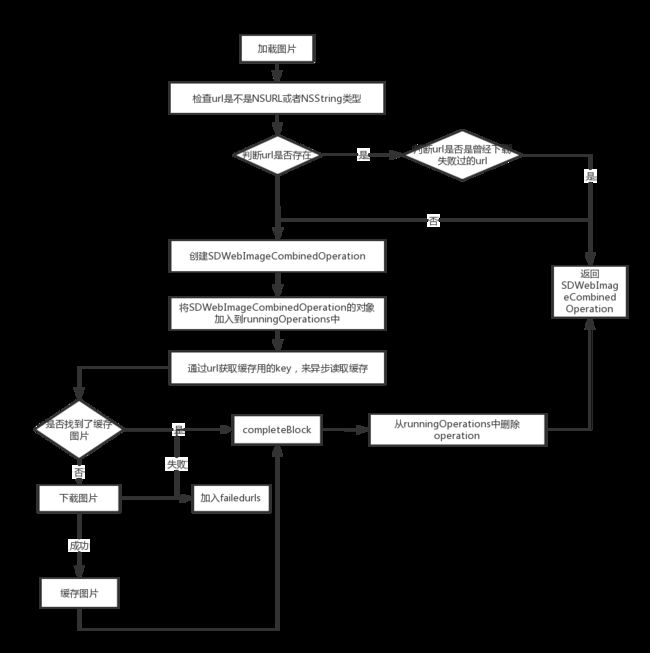
SDWebImageManager的核心任务是loadImageWithURL方法实现的:
- (id )loadImageWithURL:(nullable NSURL *)url
options:(SDWebImageOptions)options
progress:(nullable SDWebImageDownloaderProgressBlock)progressBlock
completed:(nullable SDInternalCompletionBlock)completedBlock
{
1.错误检查
2.创建 SDWebImageCombinedOperation 对象
3.判断是否是曾经下载失败过的 url
4.如果这个 url 的长度为0,或者曾经下载失败过,并且没有设置 SDWebImageRetryFailed,就直回调 completedBlock,并且直接返回
5.添加 operation 到 runningOperations 中
6.读取缓存
6.1如果有缓存就返回 operation
6.2如果没有就下载图片,并缓存,然后返回 operation
}