上次说到CSS3中的线性渐变,表面上看起来似乎有些复杂,但是逐条分解下来其实也没有那么难理解,总结下来无外乎就三点:颜色、方向和位置。那么今天所要讲到的径向渐变相对来说会更复杂一些,不过没有关系,我们同样从最简单的开始说起。
在开始之前,同样先来看看今天的主角: radial-gradient()。
语法:
= radial-gradient([ [ || ] [ at ]? , | at , ]? [ , ]+)
// 圆心位置
= [ | | left | center | right ]? [ | | top | center | bottom ]?
// 渐变形状
= circle | ellipse
// 渐变大小
= | [ || ]
= closest-side | closest-corner | farthest-side | farthest-corner
=
= [ | ]{2}
= |
// 渐变颜色及颜色位置
= [ | ]?
以上总结下来就是,radial-gradient() 参数的组成部分主要包括五大部分:形状、大小、圆心位置、颜色和颜色位置。
接下来我将以具体实例对这五大部分逐一进行讲解。首先,定义一个200*150的矩形:
width: 200px; height: 150px;
一、传入两个或多个颜色参数
同样以红色到黄色渐变为例:
background: radial-gradient(#f00,#ff0);
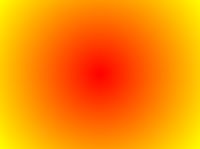
显示效果很简单,就是一个以矩形中心点为圆心、矩形宽高为横纵向直径、颜色由红到黄向外的渐变:
当然,与线性渐变类似的,同样可以传入更多的颜色参数,例如:
background: radial-gradient(#f00,#ff0,#0f0);
二、传入颜色位置参数
该参数紧跟与颜色值之后,例如:
radial-gradient(#f00 0,#ff0 100%);
以上效果同图一,同样可以类比线性渐变,具体不再赘述。
三、传入渐变形状参数
渐变形状有两种:圆(cicle)和椭圆(ellipse)。例如:
background: radial-gradient(circle,#f00 0,#ff0 100%);
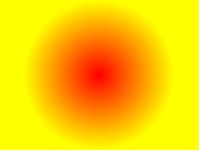
显示效果是一个圆形状的渐变:
background: radial-gradient(ellipse,#f00 0,#ff0 100%);
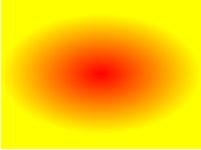
显示效果是一个椭圆形状的渐变:
四、传入渐变大小参数
1. 具体数值(或百分比)
除了可以像上述显式地声明渐变形状,我们也可以通过传入渐变大小参数来确定形状,例如:
background: radial-gradient(60px,#f00 0,#ff0 100%);
此处只传入一个大小参数,则表示该渐变形状为圆,并且半径大小为60px,效果如下:
若传入两个大小不同的参数,则表示该渐变形状为椭圆,例如:
background: radial-gradient(50% 60px,#f00 0,#ff0 100%);
效果为长半轴为100px(元素宽度的50%)、短半轴为60px的椭圆形渐变:
我们也可以在声明渐变形状的同时在其后紧跟渐变大小,中间用空格隔开,例如:
background: radial-gradient(circle 60px,#f00 0,#ff0 100%);
background: radial-gradient(ellipse 50% 60px,#f00 0,#ff0 100%);
其效果分别同图五和图六。
需要特别注意的是,若渐变形状为圆形,则该渐变大小不能为百分数,而椭圆既可以为具体数值也可以为百分数,个人认为或许是因为圆形半径若为百分数的话就无法确定是以元素的宽为标准还是以高为标准了。
2. 大小声明
一共有以下四种:
closest-side (指定径向渐变的半径长度为从圆心到离圆心最近的边)
closest-corner (指定径向渐变的半径长度为从圆心到离圆心最近的角)
farthest-side (指定径向渐变的半径长度为从圆心到离圆心最远的边)
farthest-corner (指定径向渐变的半径长度为从圆心到离圆心最远的角)
以 closest-side 为例:
background: radial-gradient(circle closest-side,#f00 0,#ff0 100%);
效果如下图所示:
五、传入渐变圆心位置参数
1. 具体数值(或百分数)
background: radial-gradient(circle farthest-side at 0 0,#f00 0%,#ff0 100%);
效果为圆心位置位于元素左上角,半径为元素宽度的圆形渐变:
2. 方位名称
background: radial-gradient(circle closest-side at center,#f00 0,#ff0 100%);
以上代码效果同图七。
background: radial-gradient(circle farthest-side at top left,#f00 0,#ff0 100%);
以上代码效果同图八。
注意: 圆心位置参数一定要置于radial-gradient()第一个参数的末尾,顺序千万不能放反了哦~~
六、重复渐变
虽然上面已经讲完径向渐变的五大组成部分,但是,与线性渐变一样,径向渐变也同样还存在着重复渐变,我们可以用repeating-radial-gradient()来实现。例如:
background: repeating-radial-gradient(circle at center,#f00 0,#f00 10%,#ff0 10%,#ff0 20%);
效果如下图所示:
嗯,这靶子效果不错!嘿嘿……
结束语: 好了,有关CSS3中的径向渐变今天就讲到这里,如有疑问,欢迎大家评论留言哦~~