第一组:杨昊 Js中event中的几个对象的对比
之前老刘在项目中遇到这样一个问题:需要将AngularJS中的modal弹出层设置为可拖动(详情咨询刘聪),虽然功能是实现了,但是复制的代码没有理解,其中出现了event.PageX等字段,经过我上网查询,终于了解这些对象的差异。现在我将这些常见的对象的区别分享给大家。
首先,拖拽功能说到底是布局定位原理,虽说是动态的,但是起止位置的怎么计算,这就涉及到以上几个对象。
以下内容转载自:http://blog.csdn.net/javaloveiphone/article/details/50956201
pageX:鼠标在页面上的位置,从页面左上角开始,即是以页面为参考点,同一个元素坐标不随滑动条移动而变化
clientX:鼠标在页面上可视区域的位置,即是以浏览器滑动条此刻的滑动到的位置为参考点,同一个元素坐标随滑动条移动而变化.
注:
如果元素位于body中,e.clientX + document.body.scrollLeft - document.body.clientLeft = e.pageX,
e.clientX包括了body的边框,document.body.scrollLeft也包括了body边框,body表框运算重复,减去document.body.clientLeft,即去掉重复的body边框
screenX:获取到的是触发点相对显示器屏幕左上角的距离,不随页面滚动或浏览器移动而改变
offsetX:获取到的是鼠标触发点相对于目标事件元素(被触发DOM)左上角的距离(确切的说是到边框外边界的距离),其中在IE中以内容区左上角为基准点不包括边框,如果触发点在边框上会返回负值,而chrome中以边框左上角为基准点。
layerX:获取到的是鼠标触发点相对于offsetParent元素左上角的距离(确切的说是到边框外边界的距离),包括中间所有元素的padding、margin、border及元素宽度值之和),其中在IE中以内容区左上角为基准点不包括边框,如果触发点在边框上会返回负值,而chrome中以边框左上角为基准点。
注:关于offsetParent元素
如果当前元素的祖先元素没有进行CSS定位(position为absolute或relative),offsetParent为body。
如果当前元素的祖先元素(包括当前元素)中有CSS定位(position为absolute或relative),offsetParent取最近的那个祖先元素(包括当前元素)。
总结:
使用pageX获取带滚动条的到页面边缘尺寸
使用clientX获取到浏览器可是区域的尺寸,没有滚动条,pageX == clientX
使用screenX获取到屏幕边缘尺寸
使用offsetX获取到当前元素边缘尺寸
使用layerX获取到offsetParent边缘尺寸
第二组:赵彩凤 AppCan前端速度优化方案续
1. API概览
方法:
初始化下拉刷新和上拉加载
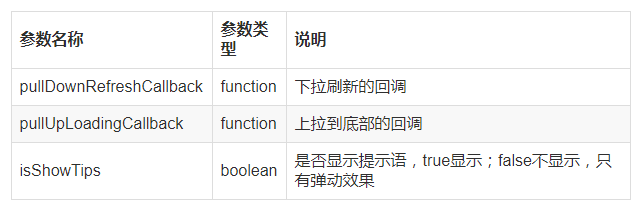
initPullDownRefresh(pullDownRefreshCallback, pullUpLoadingCallback, isShowTips)
说明:初始化下拉刷新和上拉加载
参数:
示例:
/**
* 下拉刷新和上拉加载
* Scroll BOX function DEMO START
*/
(function ($) {
//初始化下拉刷新
initPullDownRefresh(
//下拉刷新的回调
function () {
console.log("下拉刷新");
}
//上拉到底部的回调
, function () {
console.log("上拉加载");
}
//是否显示提示语
, true
);
})($);
注意事项:
- 调用该方法初始化下拉刷新和上拉加载时须放在(function ($) {})($)之间,否则无效果
- 如不想调用下拉刷新,不调用该方法或者删除appcan.scrollbox.js都可以;
- 提示语即是下拉刷新的样式,为了统一风格,将其写在appcan.scrollbox.js中已便复用,如不满意,可以在appcan.scrollbox.js中自行修改
/**
* 初始化下拉刷新
*
* @param pullDownRefreshCallback 下拉刷新的回调
* @param pullUpLoadingCallback 上拉到底部的回调
* @param isShowTips 是否显示提示语
*/
function initPullDownRefresh(pullDownRefreshCallback, pullUpLoadingCallback, isShowTips) {
var $el = $("body");
var isShowTipsCurrent = true;
if (isShowTips != null) {
isShowTipsCurrent = isShowTips;
}
scrollViewInstance = $.scrollbox($el);
scrollViewInstance.on("releaseToReload", pullDownRefreshCallback
).on("onReloading", function (a) {//if onreloading status, drag will trigger this event
}).on("dragToReload", function () {//到达下拉刷新的边界 drag over 30% of bounce height,will trigger this event
}).on("draging", function (percent) {//正在下拉on draging, this event will be triggered.
}).on("scrollbottom", pullUpLoadingCallback);
if (isShowTipsCurrent == false) {
return;
}
//这里可以定义下拉的样式
$('#draging').html('下拉刷新');
$('#dragToReload').html('释放更新');
$('#releaseToReload').html('加载中');
}
主动调用下拉刷新
pullDownRefresh()
说明:主动调用下拉刷新
参数:无
示例:
//插件加载完成的回调
appcan.ready(function () {
console.log("appcan.ready");
//手动调用下拉刷新
pullDownRefresh();
});
结束下拉刷新
endPullDownRefresh()
说明:结束下拉刷新
参数:无
示例:
/**
* 下拉刷新和上拉加载
* Scroll BOX function DEMO START
*/
(function ($) {
//初始化下拉刷新
initPullDownRefresh(
//下拉刷新的回调
function () {
console.log("下拉刷新");
endPullDownRefresh();
}
//上拉到底部的回调
, function () {
console.log("上拉加载");
}
//是否显示提示语
, true
);
})($);
2. 打开新页面时input自动获得焦点并弹出键盘
在appcan.ready的回调中获得input标签的焦点,并调用uexWindow.showSoftKeyboard()方法即可。
调用uexWindow.hideSoftKeyboard()隐藏键盘
//插件加载完成的回调
appcan.ready(function () {
console.log("appcan.ready");
//input输入框获得焦点
$('#input1').focus();
//弹出键盘,延时弹出体验更好
setTimeout(function () {
uexWindow.showSoftKeyboard();
}, 500);
});
第三组:黄华英 clearForm()和restForm()
1. clearForm()
有时候可能需要实现这样的效果:使用ajax提交表单,成功提交表单之后将表单清空
一般情况下我是将需要清空的元素逐个清空比如:
$("input").val('');
$("textarea").val('');
或者是将需要清空的元素全部加上相同的class然后$(".clear").val('')
最近发现其实还有一个方法: clearForm()
clearForm()用来清空表单中的元素,将所有的文本框(text)、密码框(password)、文本域(textarea)元素置空,清除下拉框(select)的选定以及将所有的单选按钮(radio)和多选按钮(CheckBox)重置为非选定状态。
调用:$("#clear").clearForm();
以上是将整个表单清空,但是如果只需要清空部分表单元素,我们可以使用clearFields().
调用:$("#clear .needclear").clearForm();
将ID为clear的表单内class为needclear的元素清空
2. restForm()
和clearForm()方法有点像…
但是clearForm()是清空,restForm()是重置。restForm()通过调用表单元素原有的DOM方法重置表单到初始状态,即将页面恢复到刚加载完的状态。(一键还原)
调用::$("#rest").restForm();
第四组:王芳 Positive
Css有三种基本的定位机制:普通流、浮动和定位。
普通流是指元素最基本的排列方式,比如块级元素占一行,行内元素可以在一行中一个个排下去等等,一般可以使用margin和padding来调整元素的位置,也可以使用display来改变元素的属性,inline-block是比较常用的一种。
浮动就是float。
定位是指通过改变元素的positive属性来改变元素的位置,有static、relative、absolute、fixed四种属性值,其中static是默认的。改变了positive属性之后可以使用top、bottom、left和right来确定元素的具体位置,还可以使用z-index来给元素进行层次分级。
Relative:相对定位。相对于元素原本的位置进行移动。仍旧保留了原来所占的空间。
Absolute:绝对定位。相对于 static 定位以外的第一个父元素进行定位,如果不存在这样的父元素,则依据最初的包含块,根据用户代理的不同,最初的包含块可能是画布或html元素。这种定位中元素不占空间了,和浮动类似。
Fixed:固定定位。通俗来说就是相对于浏览器窗口定位,这个用得还是蛮多的,像回到顶部按钮,京东首页两侧的购物菜单等等。
第五组:姜葳 jquery 中post 、get的同步问题
- 在全局设置:
$.ajaxSetup({
async : false
});
然后再使用post或get方法
$.get("register/RegisterState", {test : 12}, function(data, status) {
if (status == "success") {
data = eval("(" + data + ")");
aDataSet = data;
alert("data is " + aDataSet);
} else {
alert("wrong");
}
});
- 直接使用$.ajax
$.ajax({
type : "post",
url : "register/RegisterState",
data : "test=" + test,
async : false,
success : function(data){
data = eval("(" + data + ")");
aDataSet = data;
}
});