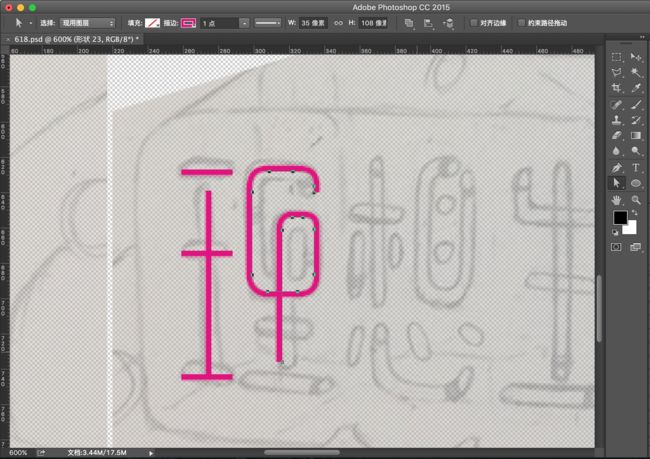
首先打开PS,把事先画好的草图导入PS中
我们先对“理想生活狂欢夜”这几个字进行调整,把它们“扶正”
(进行调整之前,不要忘记把原图层备份)
使用“钢笔尖”工具绘制文字的笔画
(每一个笔画一个图层)
下面我们来做“6”
先用“椭圆工具”画一个正圆
再画一个小圆
合并两个图层,并且把图层命名为“6”
(给每个图层命名是一个好习惯)
同理做出“1”和“8”
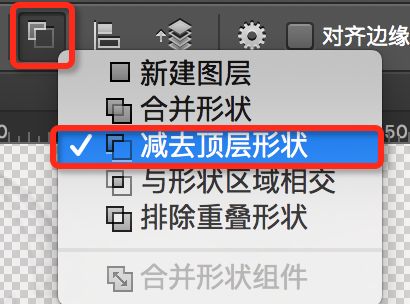
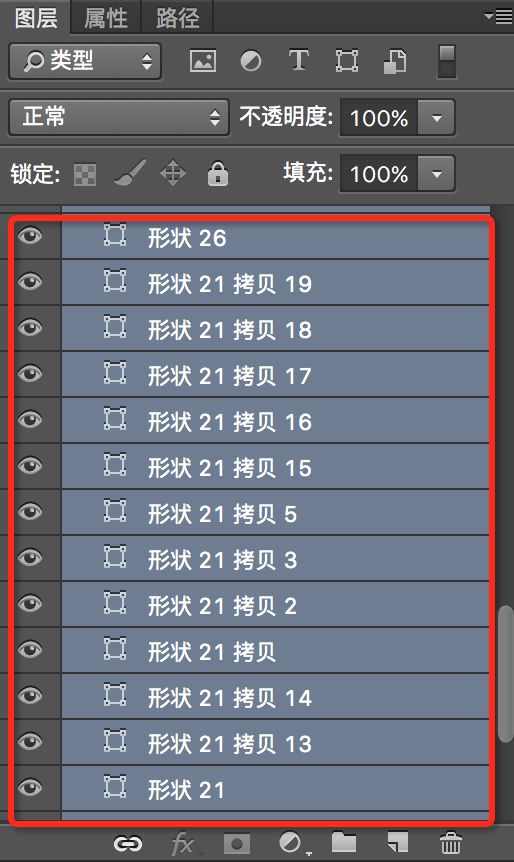
选中需要导出的所有路径的图层
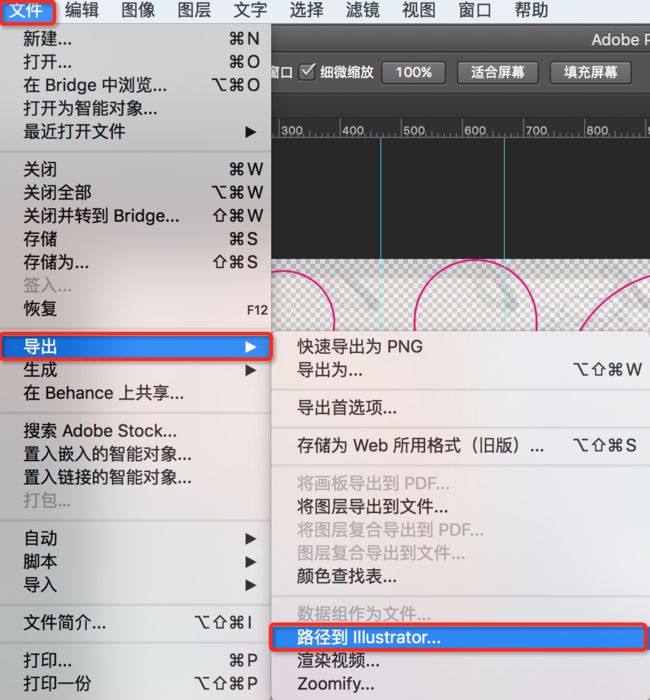
导出
选中“所有路径”,确定,然后命名
得到文件是AI格式
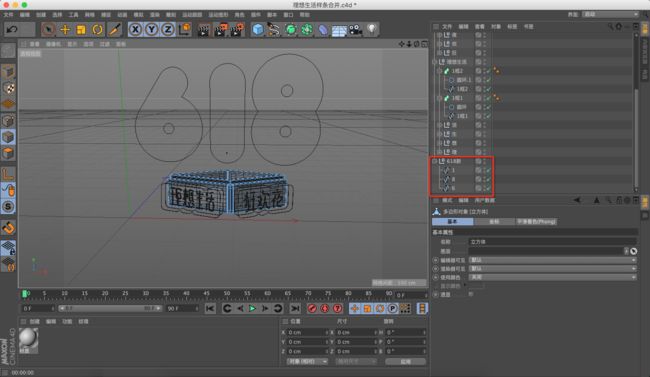
打开C4D软件
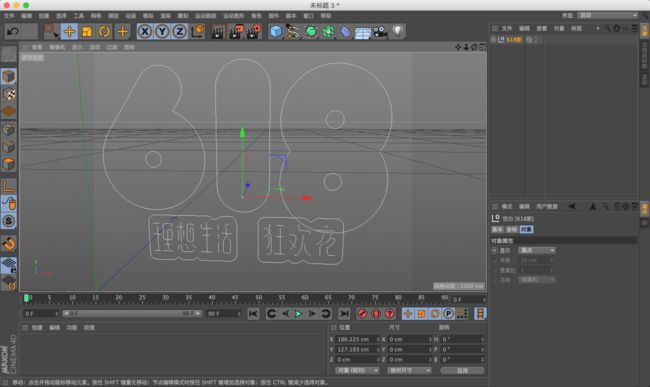
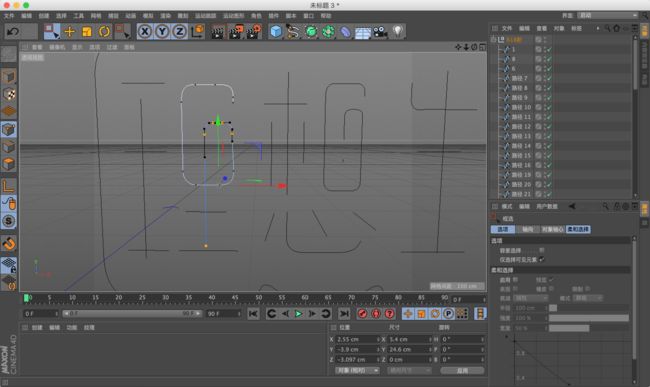
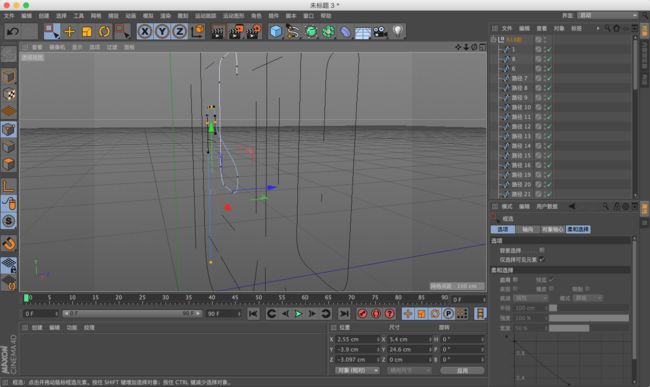
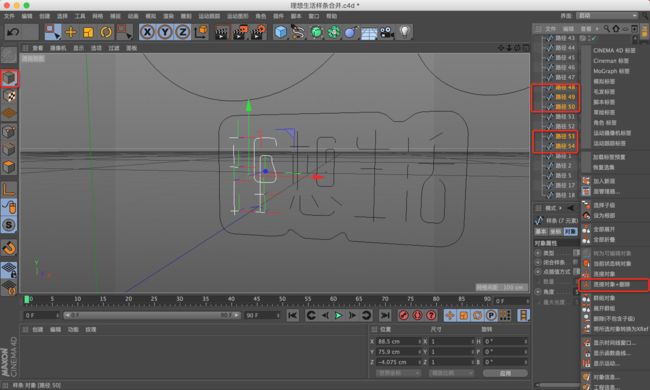
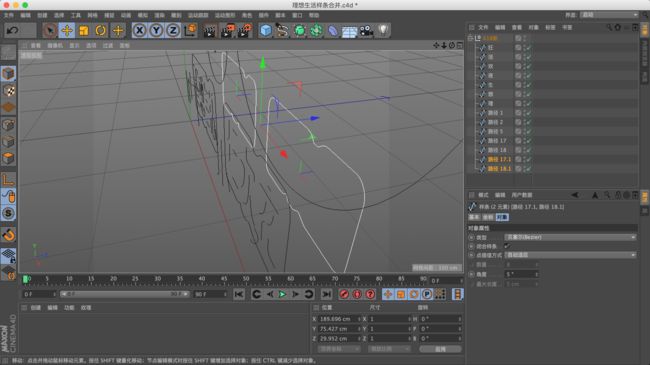
我们选择“点”,使用“移动工具”对笔画的前后关系进行调整,避免笔画之间产生交叉
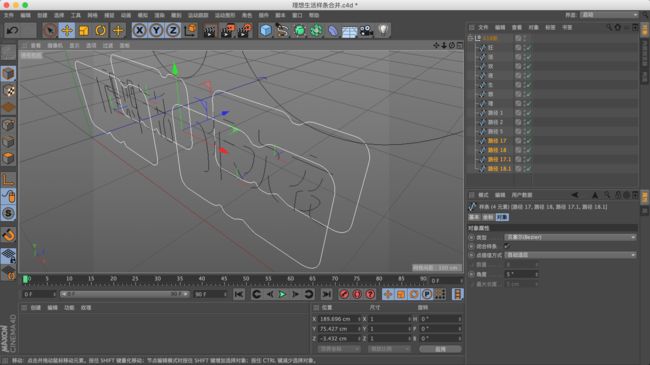
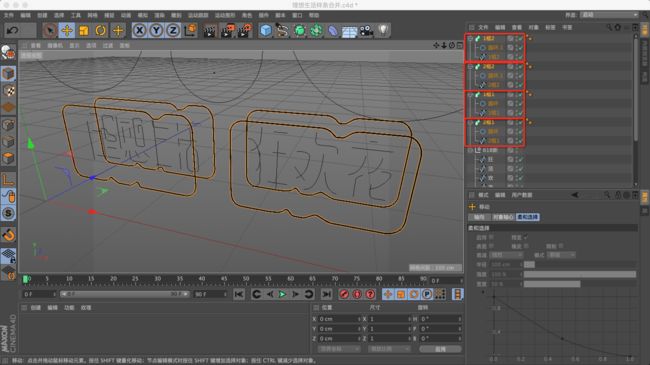
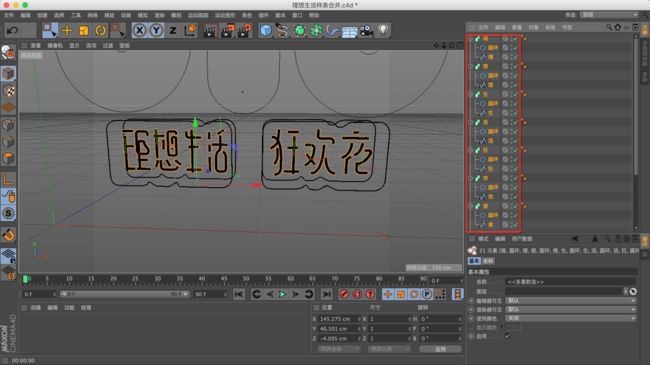
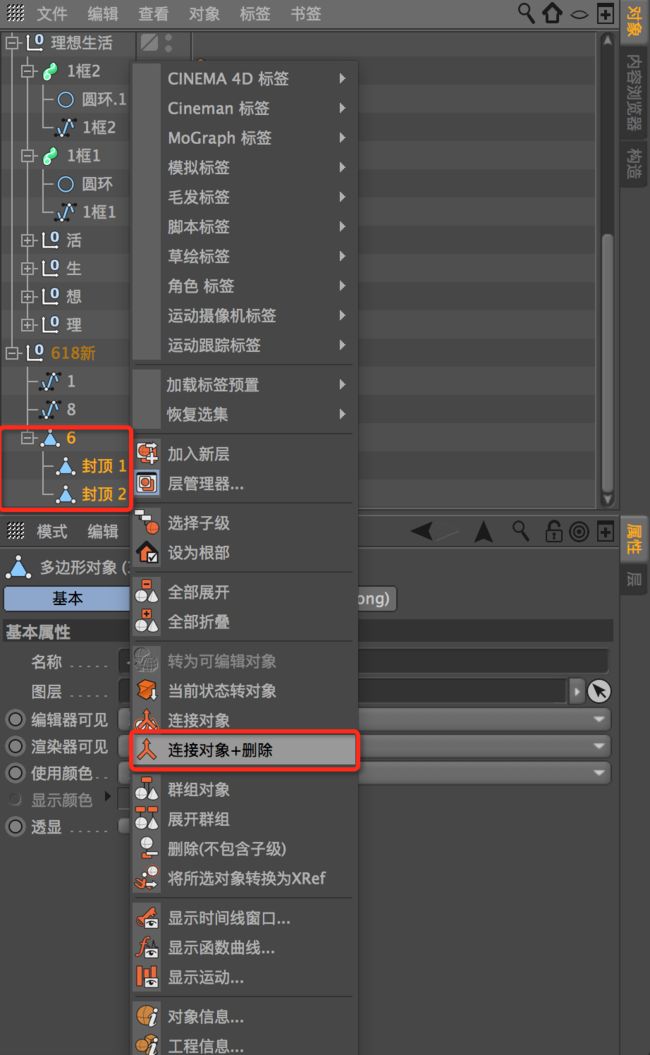
将每个字的“路径样条”分别选中——右键——“链接对象+删除”
对每个文字进行命名
复制并移动框框路径(按住CTRL+鼠标移动路径),并将“理想生活狂欢夜”字样放在两个框框中间
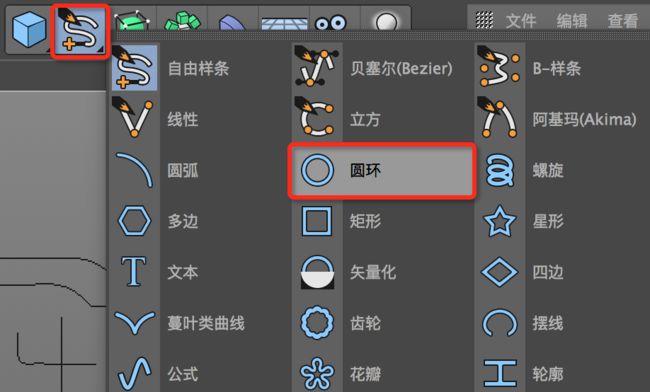
把“圆环”缩放到适合的大小
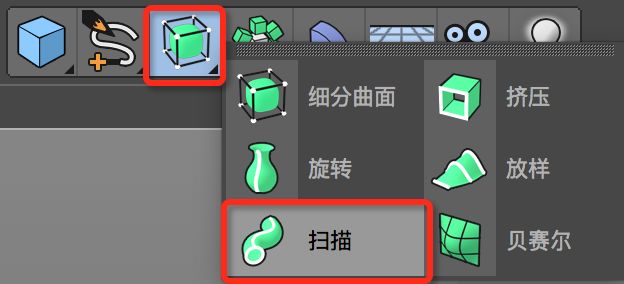
把“圆环”和框框的“样条”放在“扫描”的下面,作为子级
(要养成一个随时给图层命名的好习惯)
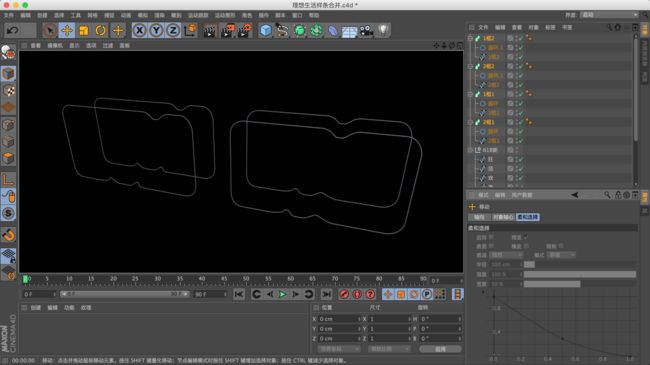
点击“渲染活动视窗”进行查看
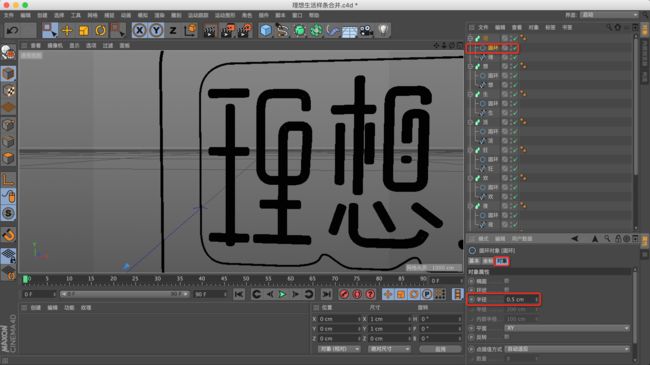
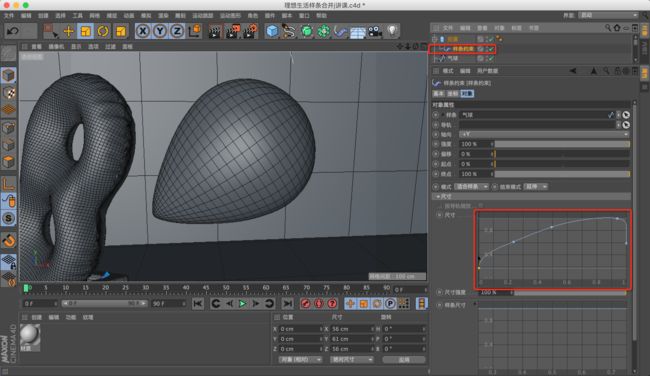
同理,我们使用“圆环”加“扫描”的方式把“理想生活狂欢夜”文字制作成霓虹灯管的样子
“圆环”的“半径”——“0.5cm”
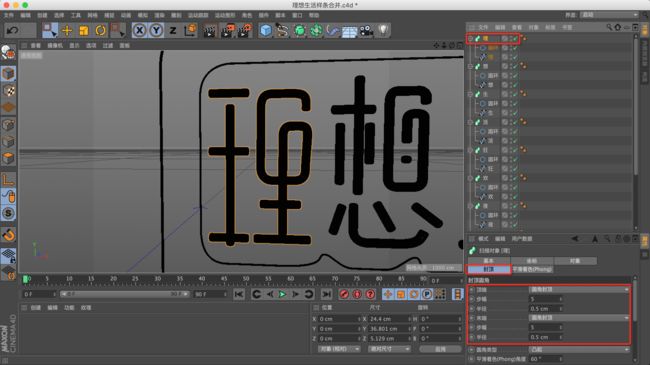
扫描设置“顶端”和“末端”分别设置为“圆角封顶”
“步幅”——“5”
“半径”——“0.5cm”
(同理对每一个字进行相同的设置)
模型渲染效果是这样的
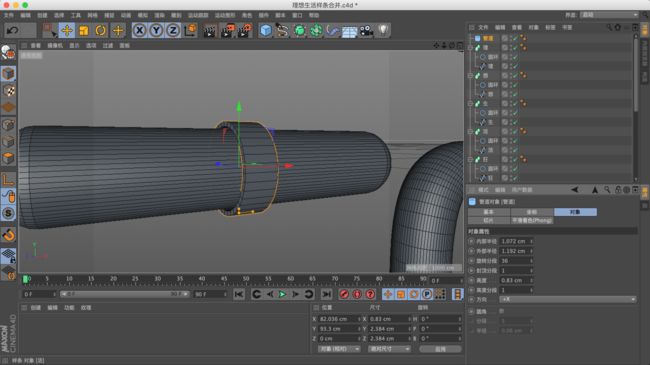
下面我们需要做一个“铁环”用来固定灯管
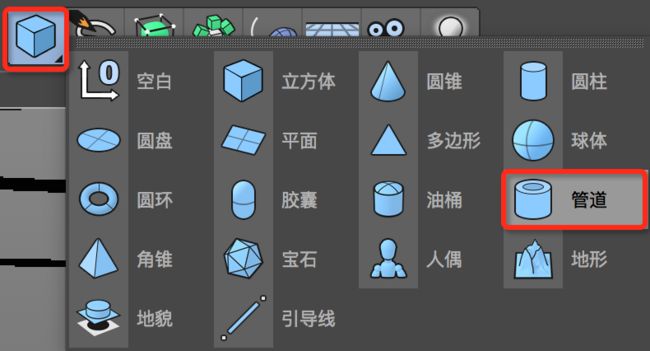
创建一个“管道”
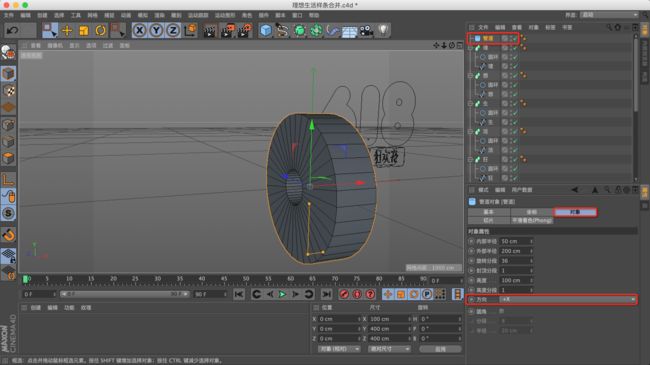
调整“管道”“方向”——“+X”
选择“管道”通过“内部半径”,“外部半径”和“高度”的参数(或者鼠标分别拖拽模型上的三个点)对“管道”进行调整
通过调节,把“管道”套在灯管上
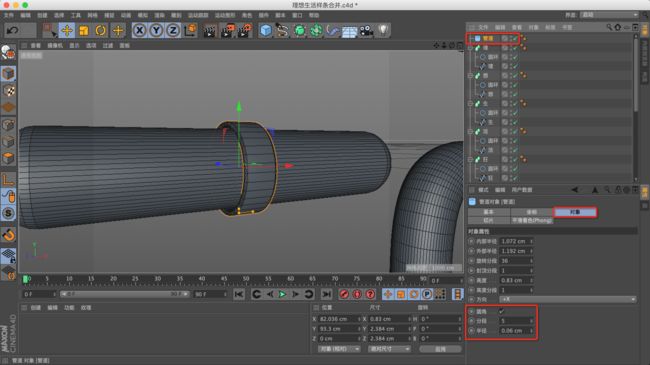
勾选“圆角”并且通过调节把“管道”横截面变成圆角
渲染看一下效果是这样的
同理对其他笔画进行编辑
经过很长时间的编辑,效果如图
这时有同学会问:“这么多个圆环,要一个一个弄吗?”
对的,就是要一个一个去弄,想要做出精品,就不能怕麻烦
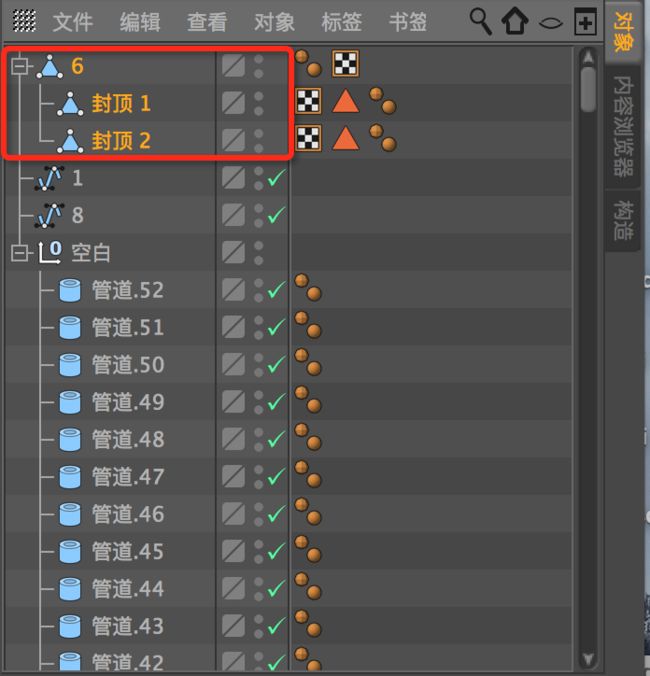
此时需要注意,要把每一个字和该字上面所带有的“圆环”“群组对象”为一组
(编辑好命名,方便查找,使用软件时,请养成良好的操作习惯,既方便自己查找,又方便团队其他成员临时接手时,文件内容清晰明了)
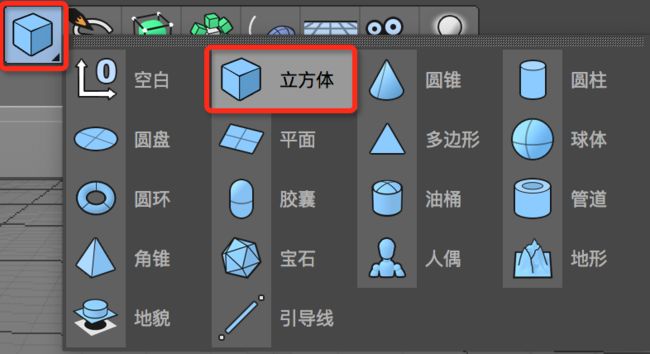
下面我们来做“礼盒”
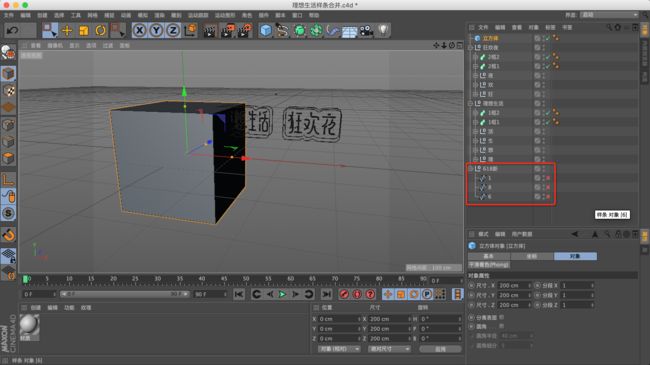
创建“立方体”
为方便查看,我们先隐藏“618”路径
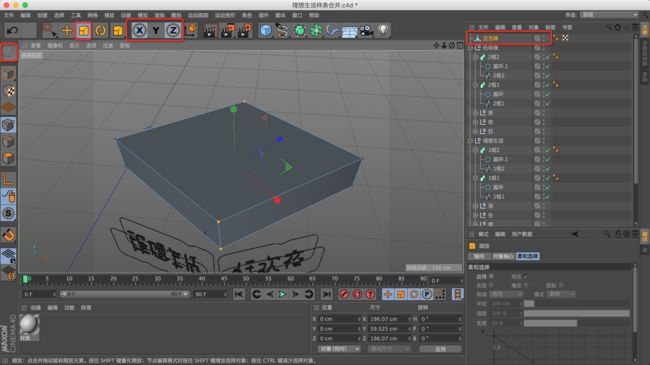
通过“移动”,“缩放”,“旋转”把立方体放到适合的位置上
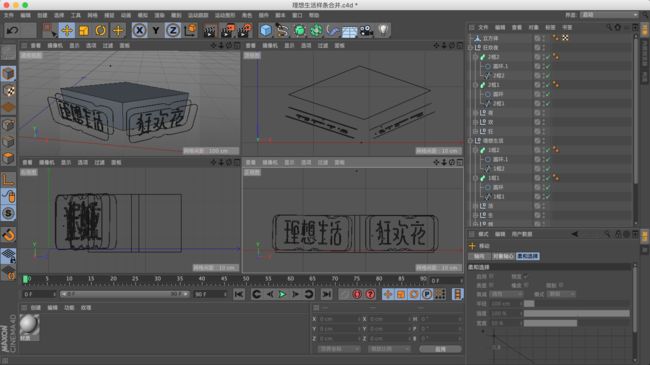
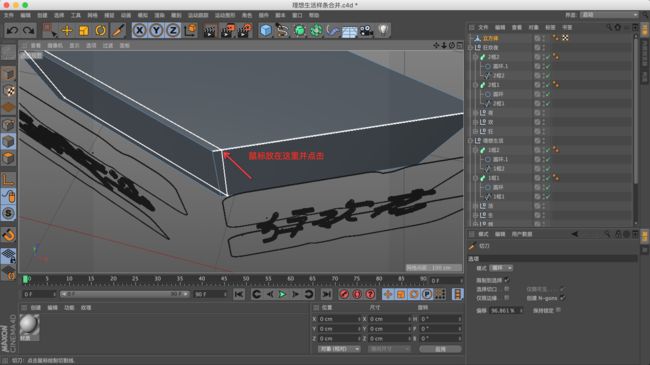
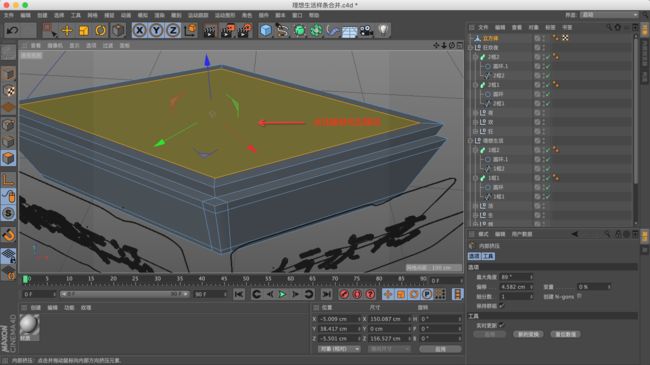
将“立方体”“转化为可编辑对象”,选中对角结点,使用缩放工具,缩小四个结点之间的距离,并且进行“移动”调整。此时需要锁“Y轴”(点击“Y”,使“Y”变成灰色)
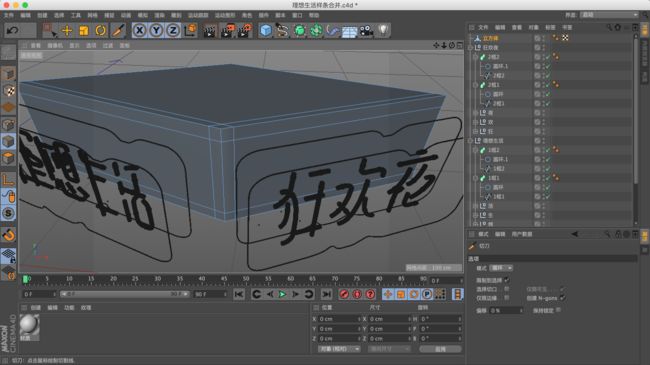
此时会有同学问了:“理想生活狂欢夜几个字是怎么变成斜的了?”
答:“手动调的。”
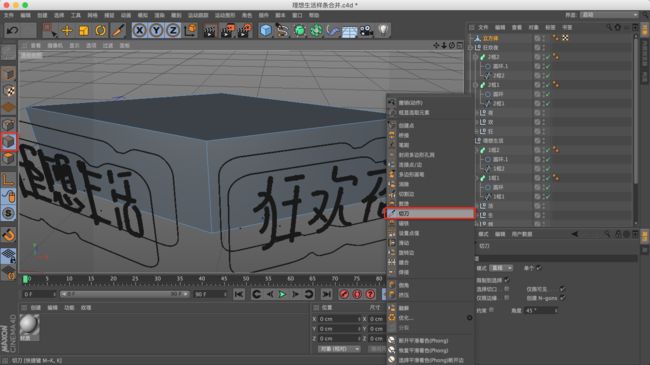
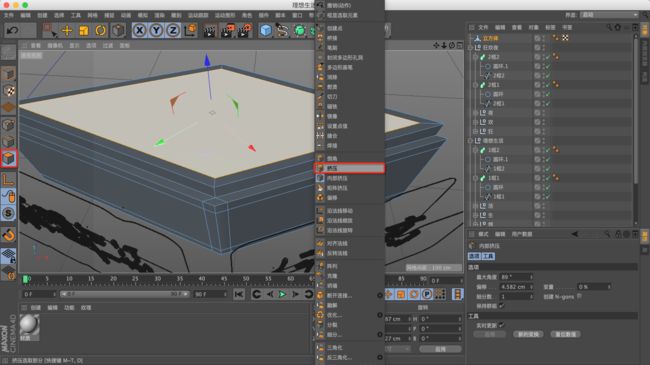
视窗内按右键——“切刀”
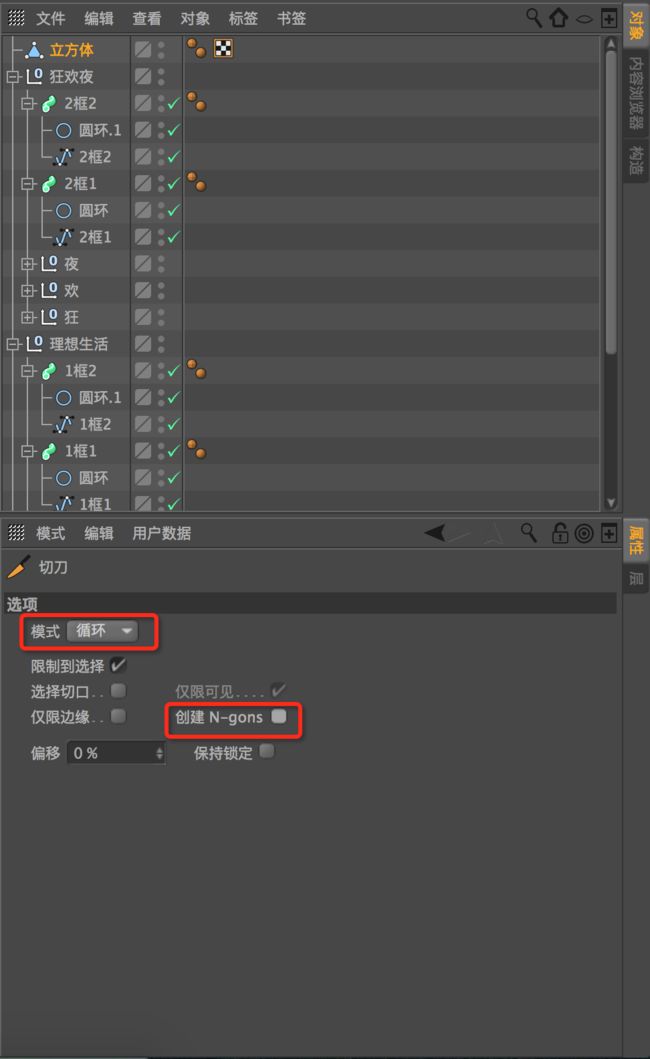
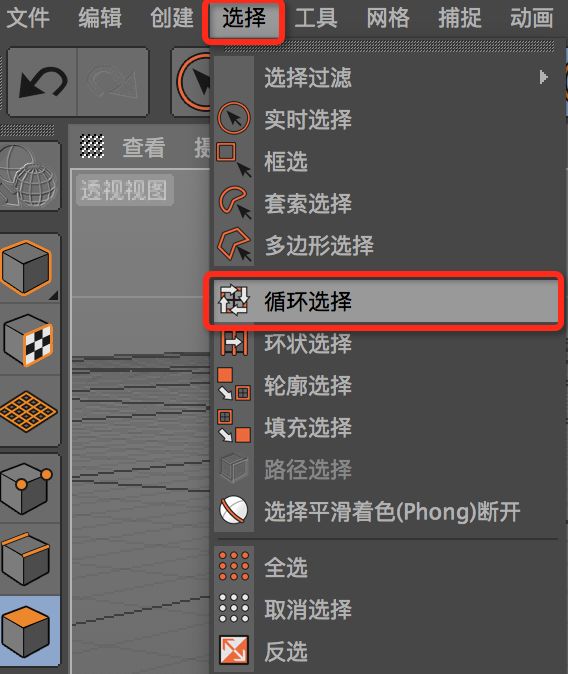
选择“循环”
同理用“切刀”分别在每个边上做切线
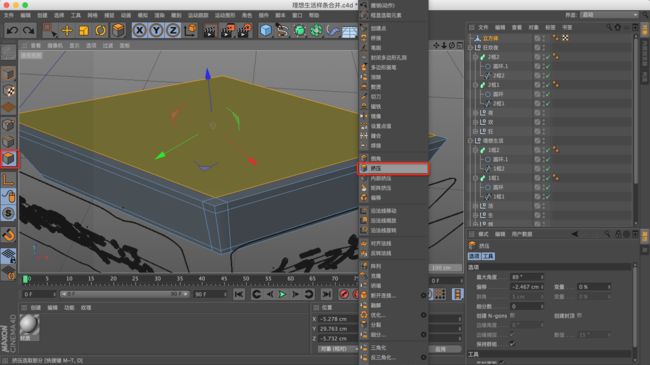
选择“多边形”(面)
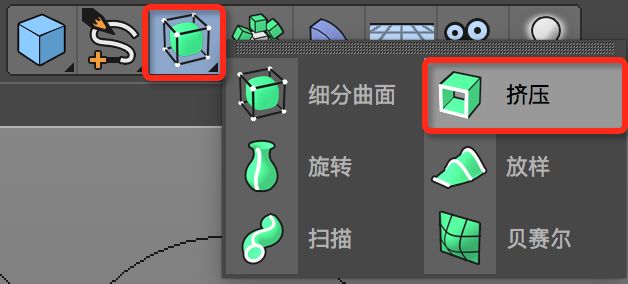
右键——“挤压”
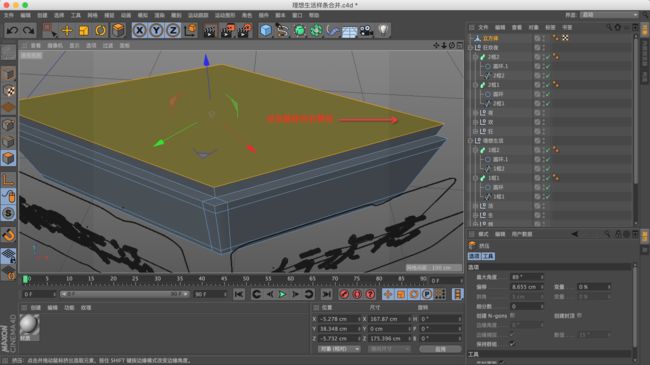
点住鼠标左键向右移动,挤出一个高度
“右键”——“内部挤压”
点住鼠标向左移动
再次“挤压”,向合子里面的方向进行挤压
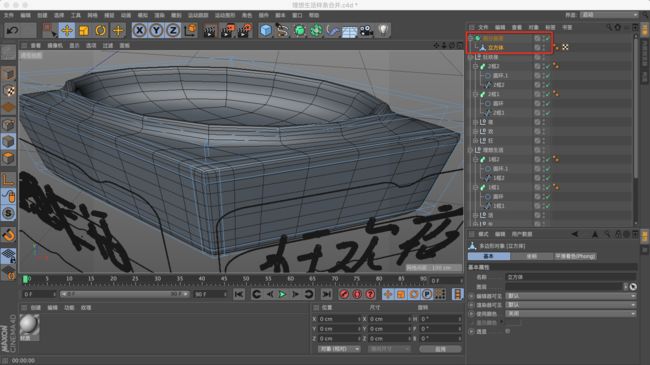
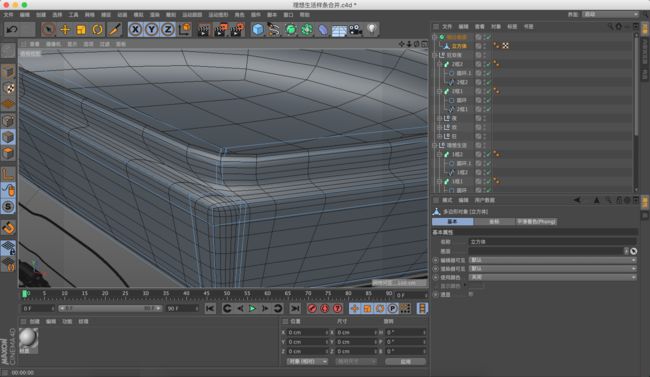
选择“细分曲面”,最为“立方体”的“父级”
这……与我们草稿中的盒子好像不大一样
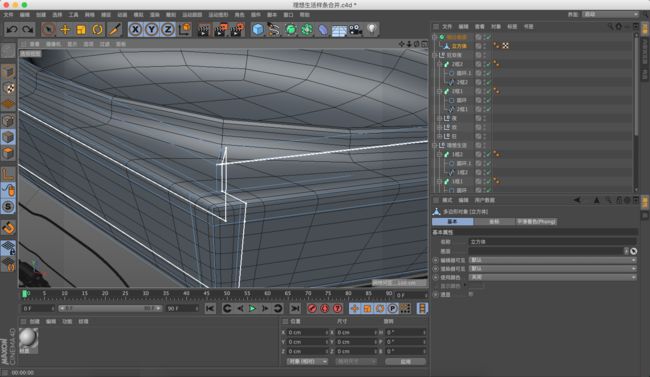
没关系,这个时候我们再次需要“切刀”
继续使用“切刀”对其他边缘制作切线
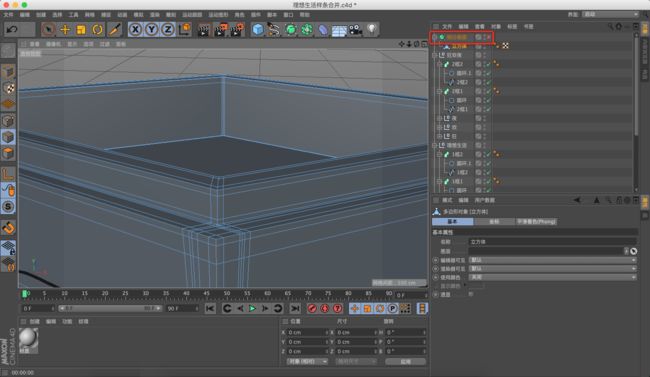
为方便查看,这里隐藏一下“细分曲面”,我们看到是这样的
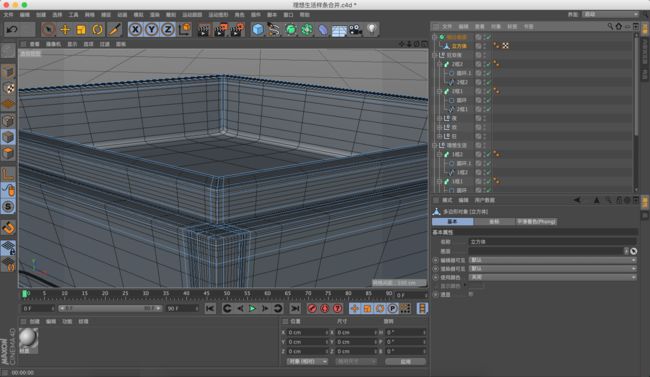
显示“细分曲面”后的效果
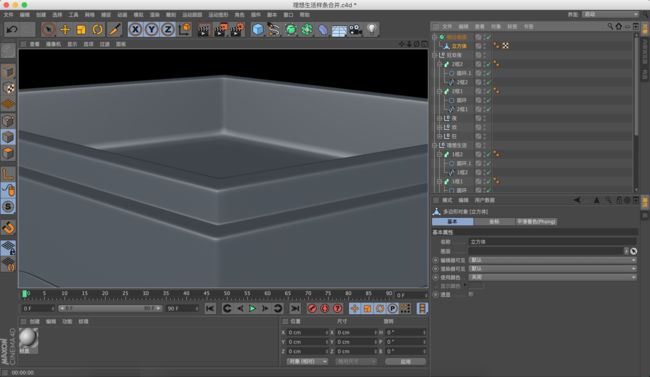
我们再看一下渲染效果
这时有的同学又问了:“为什么一定要加“细分曲面”这一步呢?把边角变成圆润的感觉好麻烦,之前直角不也一样么?”
答:“直角转折渲染起来缺乏细节,不真实。圆角转折细节更丰富,更真实。”
下面我们看一下整体渲染效果
下面我们来使用“模拟标签”来把“618”制作成为气球字
我们先把之前隐藏了的“618”字样显示出来
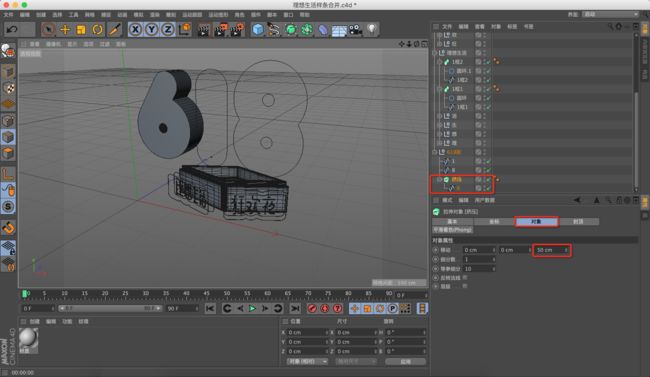
首先使用“挤压”工具,使“6”变成立体模型
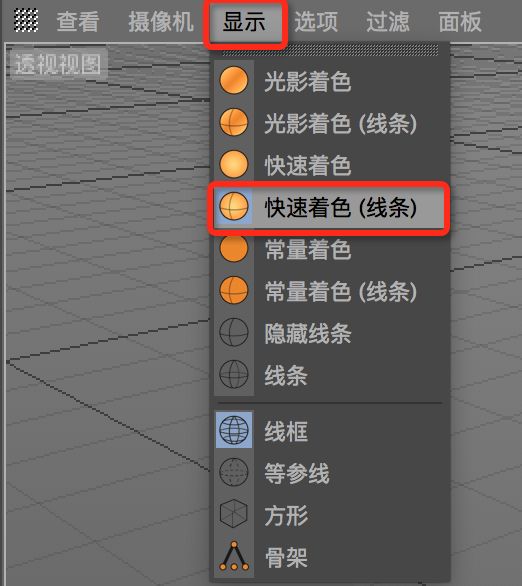
为了更好的观察模型上的网格分布,我们修改一下显示方式
这里需要注意,“类型”——“四边形”
勾选“标准网格”
“宽度”——“2cm”
“点插值方式”——“统一”
“数量”——“20”
将“6”模型“转化为可编辑对象”
并且重新命名为“6”
右键点击图层“6”——“选择子级”
此时我们点开图层“6”前面的“+”号,发现该图层以及下面子级全部已被选中
再次右键选中图层“6”——“链接对象+删除”
合并后变成一个图层
(记住随时根据需要修改图层名称)
选择“多边形”
右键点视图内空白处——“优化”
“选择”——“循环选择”
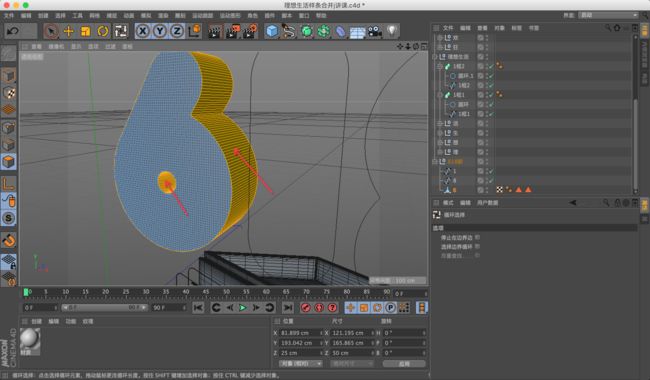
鼠标点击“6”模型内外侧面
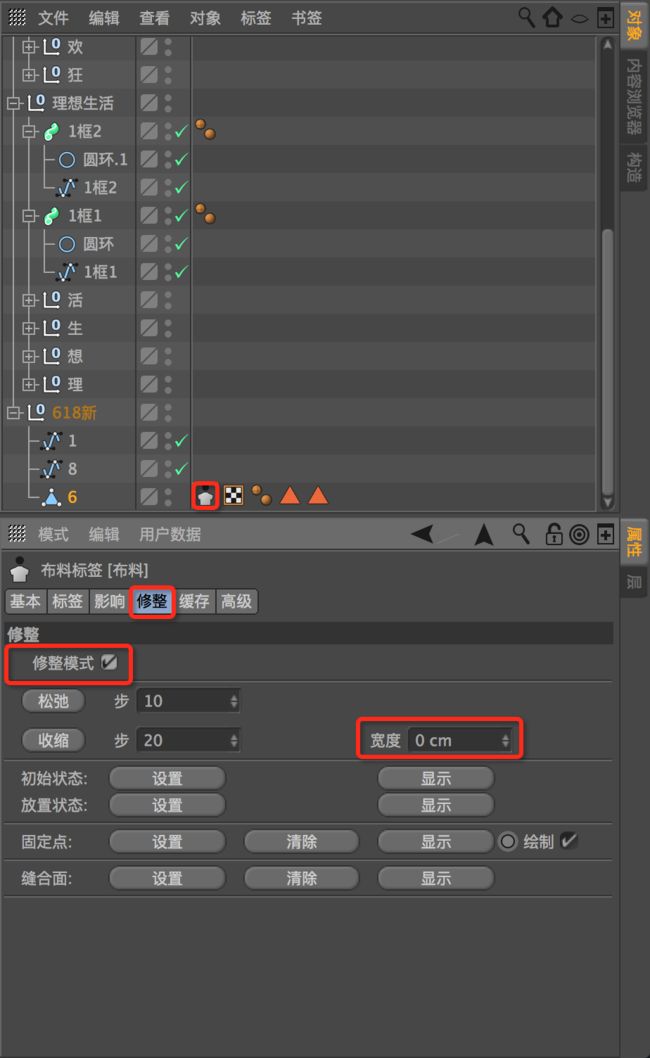
右键点击图层“6”——“模拟标签”——“布料”
选中“布料标签”
“修改”——勾选“修改模式”
“宽度”——“0cm”
先点击“缝合面——设置”
再点击“收缩”
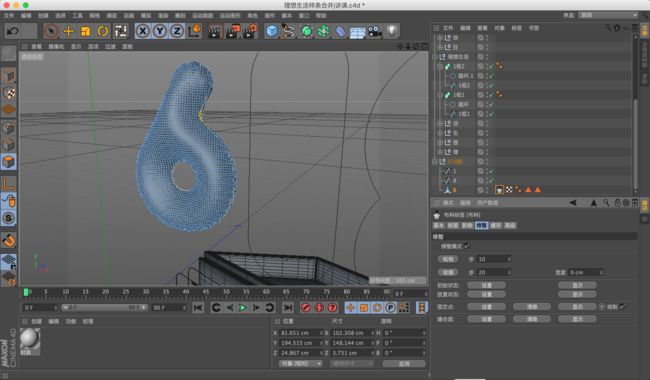
此时我们看到“6”发生了神奇的变化
我们使用以上相同的方法和步骤,将“1”和“8”分别制作成为气球字
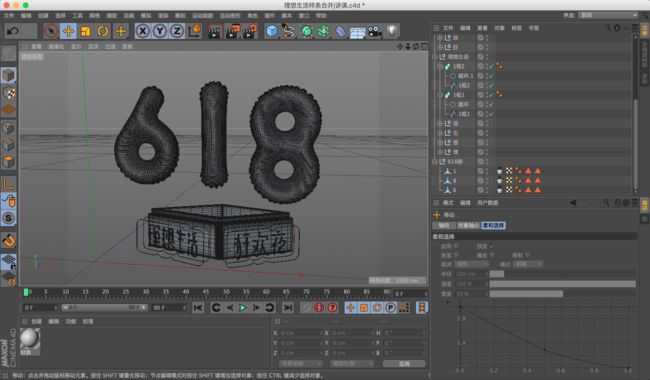
我们看一下渲染效果
非常好,下面我们对“618”三个数字调整一下位置和大小
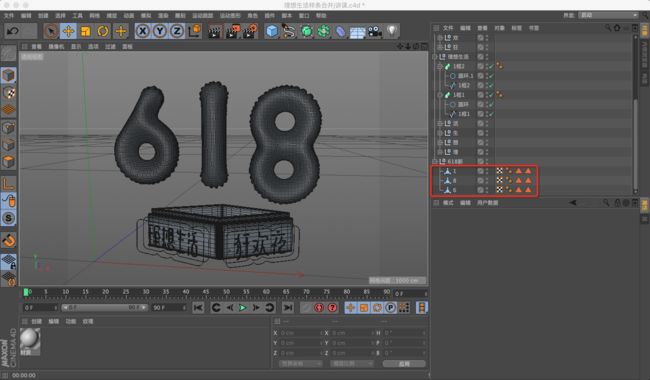
注意:在图层使用了“布料标签”时,是无法被“移动”,“缩放”,“旋转"的!这时我们先把“布料标签”删掉(delete)
此时“布料标签”已被删除,“618”数字仍然保持原样
下面我们调整“618”的位置
调整好了之后,我们重新再给“6”“1”“8”添加“布料标签”
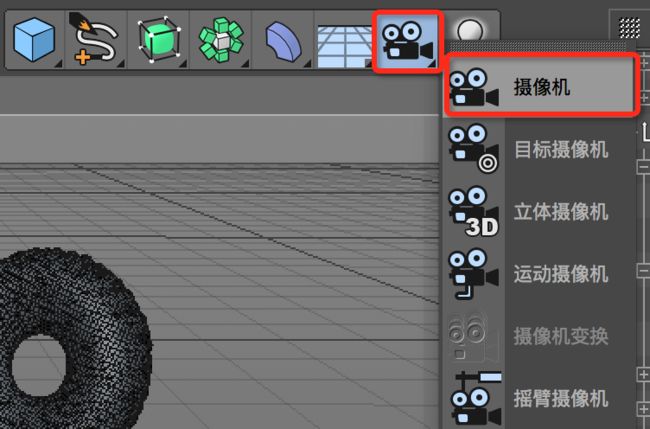
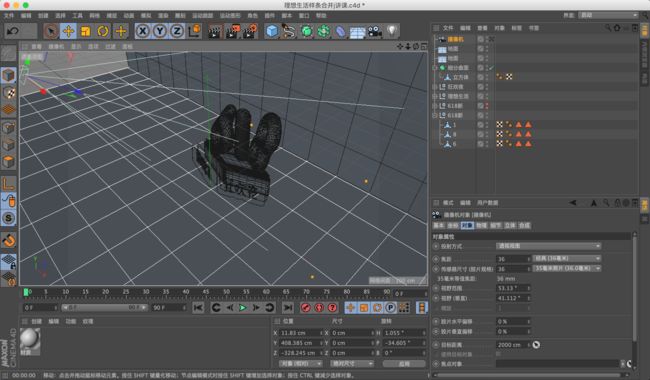
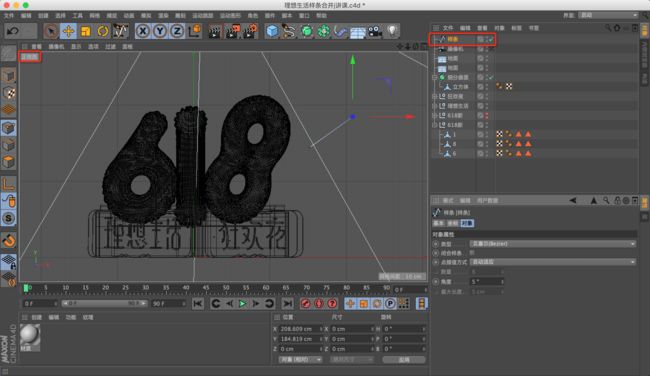
下面我们需要建立一个“摄像机”
在建立摄像头之前,我们需要把视窗内的画面调整为最理想的角度,如图
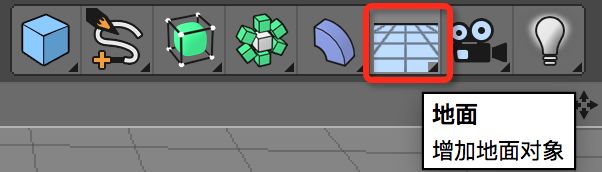
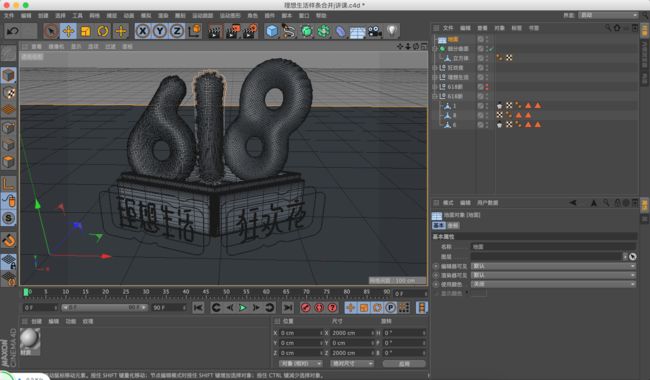
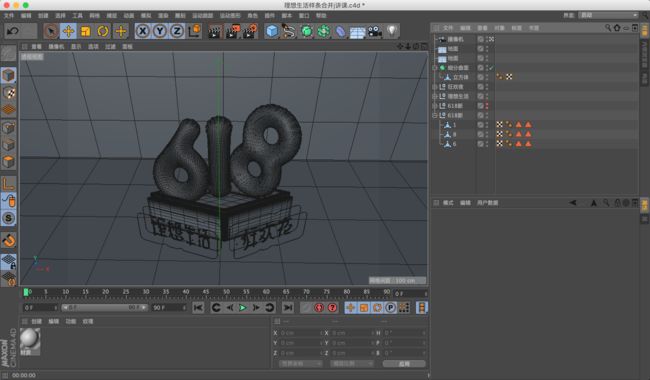
下面我们在场景里加一个“地面”和“背景”
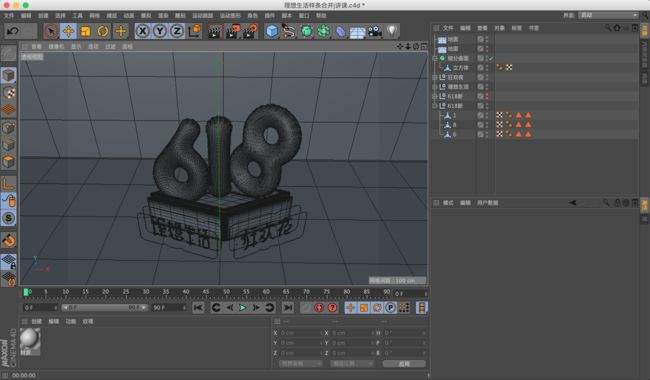
复制“地面”,旋转90度变成“背景”
调整好视角
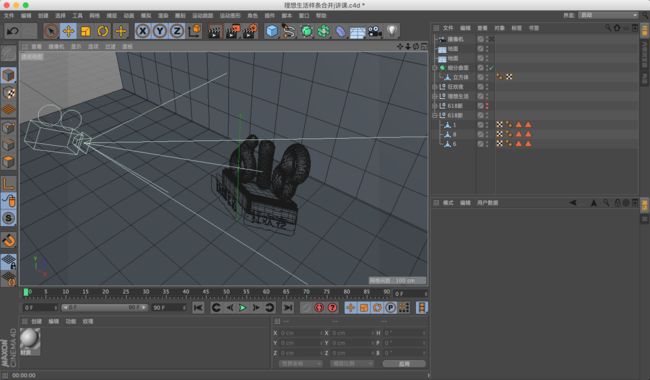
此时创建一个“摄像机”
此时,当我们任意移动视角之后
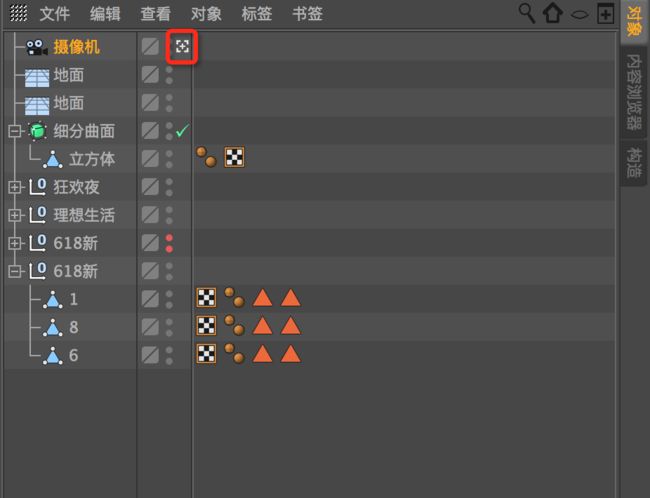
这时只需要点击“摄像机”后面的“对象”按钮
画面自动恢复刚才调好的视角,该视角将会成为最后画面输出时的视角
如需编辑画面内模型,需要点击关闭“对象”按钮,这时就可以进行编辑了
如果想要移动“摄像机”(最后输出)的视角,那么需要在开启“对象”开关的时候进行编辑
下面我们开始在画面中添加气球
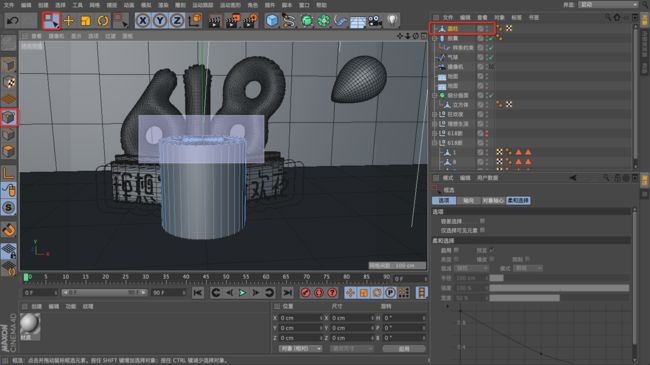
首先,我们在“正视图”里画直线路径,取名“气球”
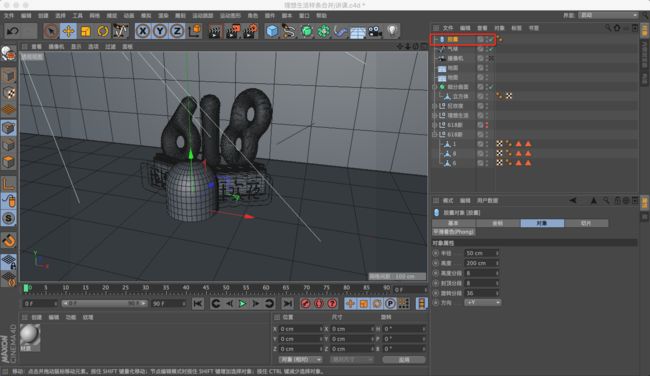
再创建一个“胶囊”
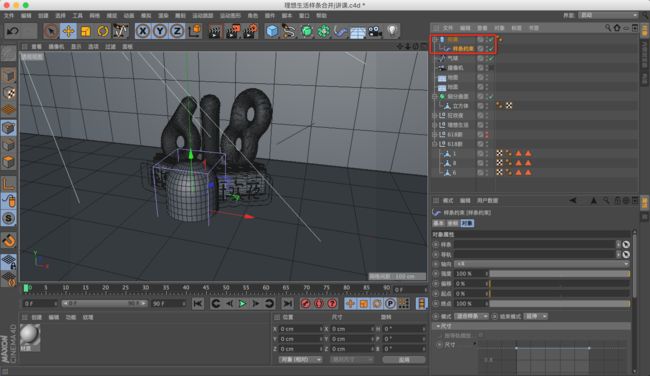
接下来创建一个“样条约束”
使“样条约束”作为“胶囊”的“子级”
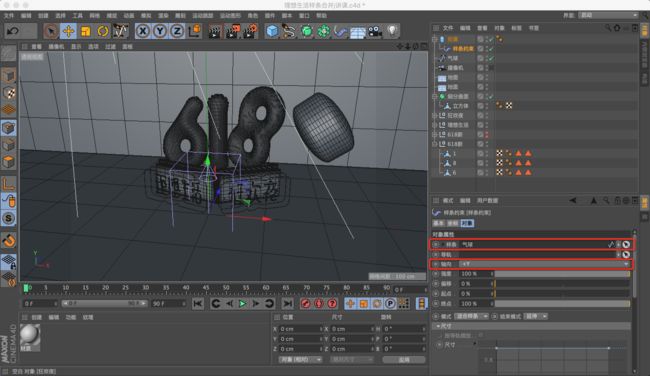
选中“样条约束”图层,将“样条”图层拖拽到下面“样条”栏里面
拖拽之后,“样条”栏中显示“气球”字样。同时将“轴向”改为“+Y”
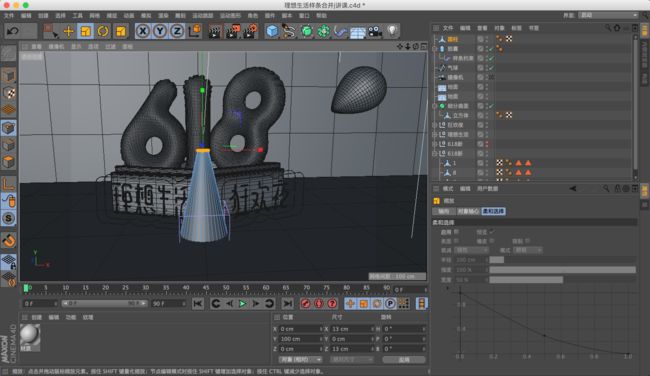
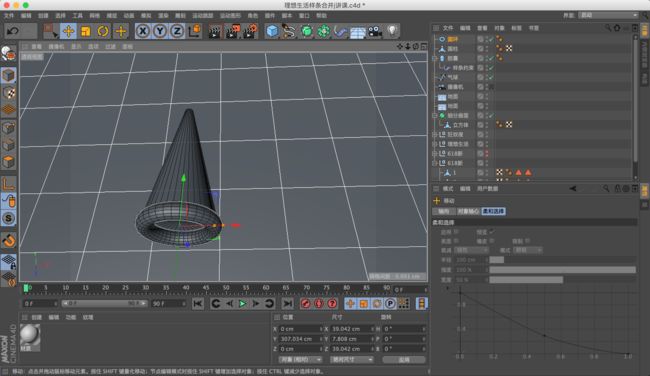
调节“结点”可以改变“胶囊”粗细变化
“ctrl+鼠标左键”=加点
“delete”=删除点
“样条约束”参数,与“胶囊”参数,两方面数据调节相结合
创建“圆柱”
“转化可编辑对象”
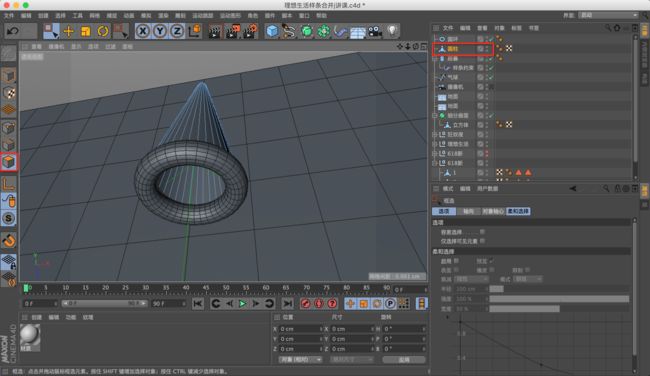
框选“顶面”全部结点
使用缩放工具,将“顶面”缩小
创建“圆环”
将“圆环”缩小放到“圆柱”下面
将“圆环”“转化可编辑对象”
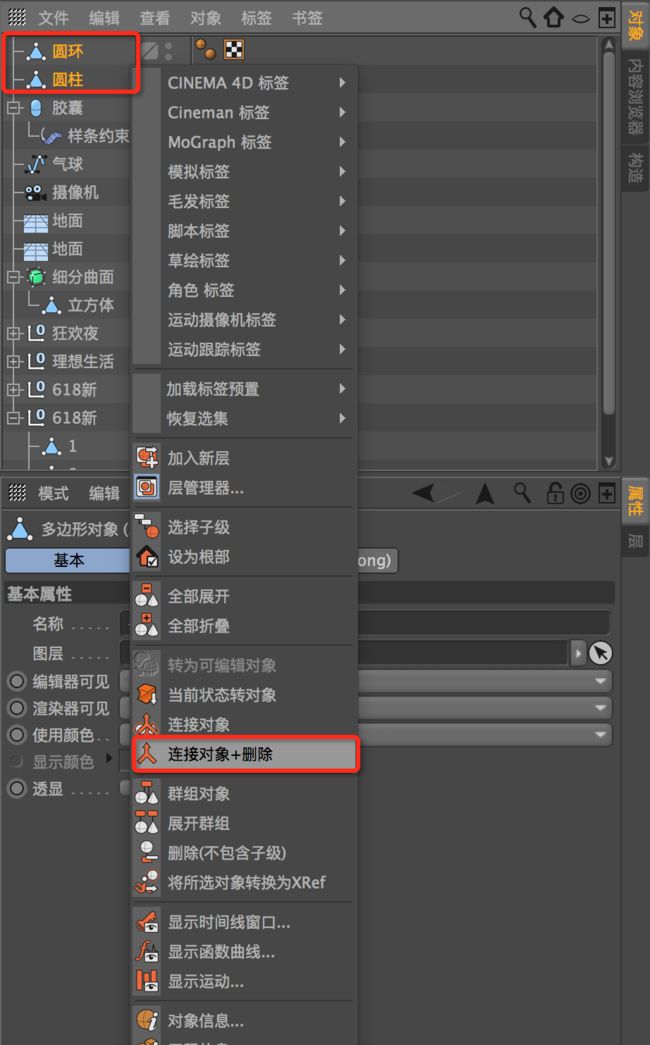
选中“圆环”和“圆柱”两个图层,“右键”——“连接对象+删除”
命名为“气球口”
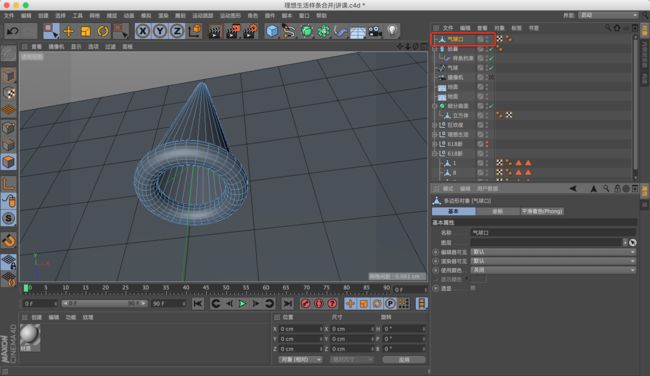
将气球的“胶囊”“转化可编辑对象,并且将气球相关图层“连接对象+删除”
把“气球口”放在“气球”的末端
好,很可爱
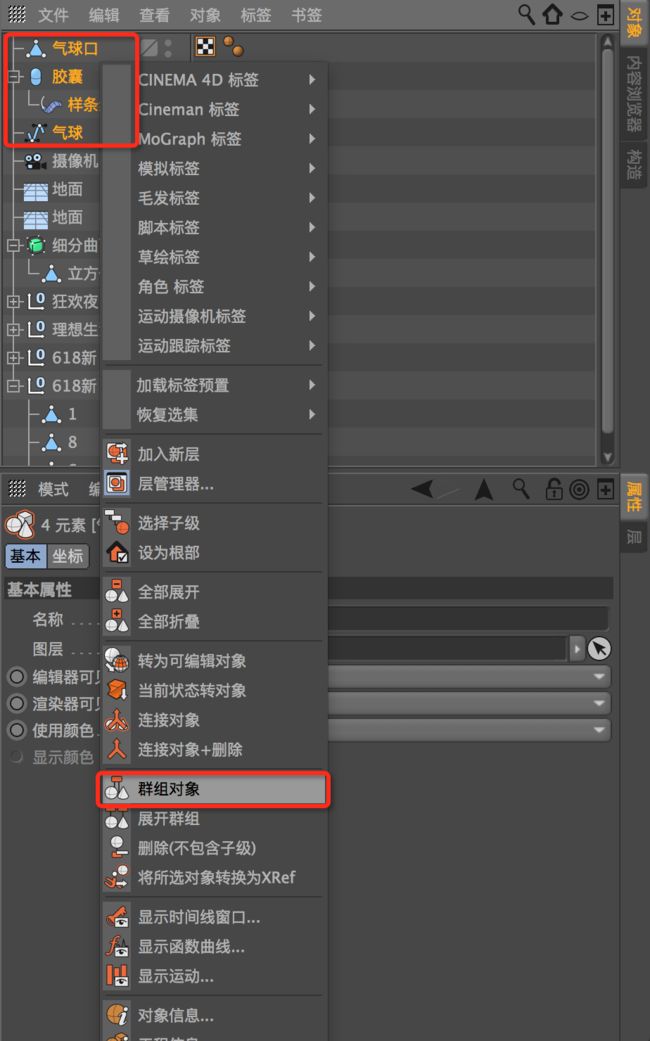
“右键”——“群组对象”,把气球和球球口群组到一起