背景介绍:
环境搭建:
第一步:安装node,注意最好安装最新稳定版
第二步:安装git,打开mac终端,直接输入git 回车即可,安装python
第三步:安装JDK (Java Development Kit)配置JAVA环境
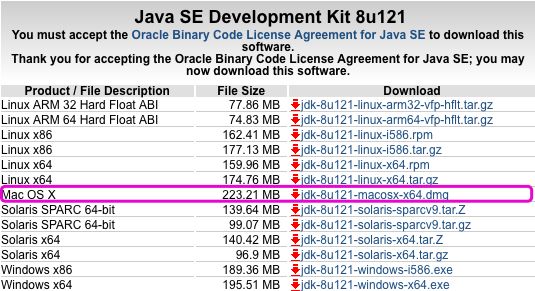
1. 下载JDK:http://www.oracle.com/technetwork/java/javase/downloads/index.html
2.下载完成后双击安装,完成后在终端运行命令:$ java -version,检测是否成功
3.安装好JDK后需要配置JDK的环境变量,方法请参考:Mac下如何配置环境变量
第四步: 安装Android SDK Tools
sdk tools下载地址:http://www.androiddevtools.cn/
解压后命令行进入tools目录:$ cd android-sdk-macosx/tools/
输入命令:$ ./android sdk,然后我们会看到Android SDK Manager图形界面
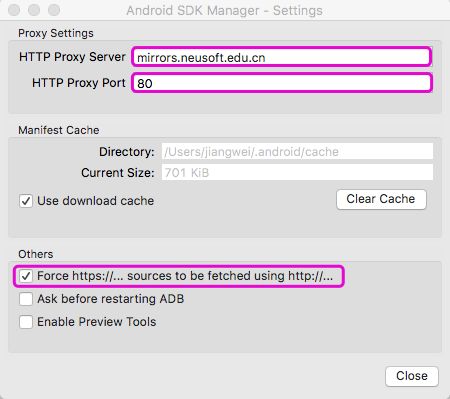
从菜单栏Android SDK Manager 进入Preferences,进行如下配置:
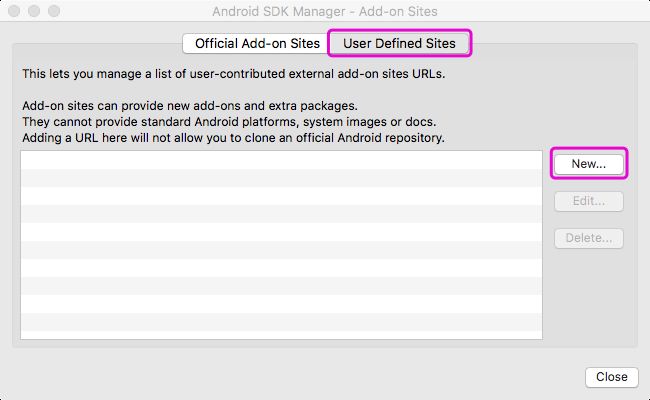
然后从菜单Tools进入Manage Add-on Site:
然后把下面的网址手动new进去:
http://mirrors.neusoft.edu.cn/android/repository/addon-6.xml
http://mirrors.neusoft.edu.cn/android/repository/addon.xml
http://mirrors.neusoft.edu.cn/android/repository/extras/intel/addon.xml
http://mirrors.neusoft.edu.cn/android/repository/sys-img/android-tv/sys-img.xml
http://mirrors.neusoft.edu.cn/android/repository/sys-img/android-wear/sys-img.xml
http://mirrors.neusoft.edu.cn/android/repository/sys-img/android/sys-img.xml
http://mirrors.neusoft.edu.cn/android/repository/sys-img/google_apis/sys-img.xml
http://mirrors.neusoft.edu.cn/android/repository/sys-img/x86/addon-x86.xml
http://mirrors.neusoft.edu.cn/android/repository/addons_list-2.xml
http://mirrors.neusoft.edu.cn/android/repository/repository-10.xml
然后建议勾选下面打框的选项,之后进行安装就可以啦(Android版本我随便选了几个,不用选太低的版本):
然后设置Android环境变量:
打开终端,进入android sdk安装目录:
输入命令:touch .bash_profile
输入命令:open -e .bash_profile
打开.bash_profile添加路径(我的路径哈):
export ANDROID_HOME=/Users/jiangwei/Desktop/android-sdk
export PATH=${PATH}:$ANDROID_HOME/tools:$ANDROID_HOME/platform-tools
保存文件并关闭
然后输入命令:source .bash_profile
在终端输入命令 adb点回车,如果未显示command not found,说明此命令有效,环境变量设置完成。
初始化项目:
1. npm install -g cordova ionic 全局安装这两个核心库
2. ionic start myApp tabs 创建一个tab模板样式的app
3. 切换到 myApp 项目目录 运行 ionic serve 启动项目
项目打包:
1. 添加安卓平台,如果 cordova platform add android 错误,可以运行:cordova platform add android --nofetch
2.使用build命令编译一个应用的发布版本:
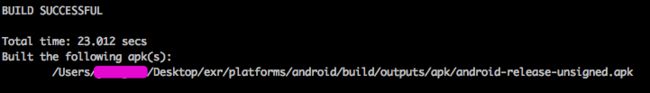
终端进入到项目目录下,执行命令:cordova build --release android
该命令会生成一个新的APK文件,命令会返回编译后的APK文件的绝对地址,如下图所示: