1.1 为iOS而设计(Designing for iOS)
IOS表现了以下三大设计原则:
遵从(Deference):UI应该有助于用户更好地理解内容并与之交互,并且不会分散用户对内容本身的注意力。
清晰(Clarity):各种尺寸的文字清晰易读;图标应该精确醒目,去除多余的修饰,突出重点,以功能驱动设计。
深度(Depth):视觉的层次感和生动的交互动画会赋予UI新的活力,有助于用户更好地理解并让用户在使用过程中感到愉悦。
窃以为UI设计的本质是提高用户获取信息内容或使用某个功能的效率,效率,效率。。。UI设计与平面类设计的最大区别在于交互,做UI设计不能不考虑交互,不是一个页面好看就完美了,应该考虑到整个流程的完整性,人机反馈然后才是视觉的美观,动效设计也不能光想着炫,要考虑是否有助于提高用户的交互效率。
内容/功能驱动设计 恰似 形式跟随内容
1.1.1 设计跟随内容 (Defer to Content)
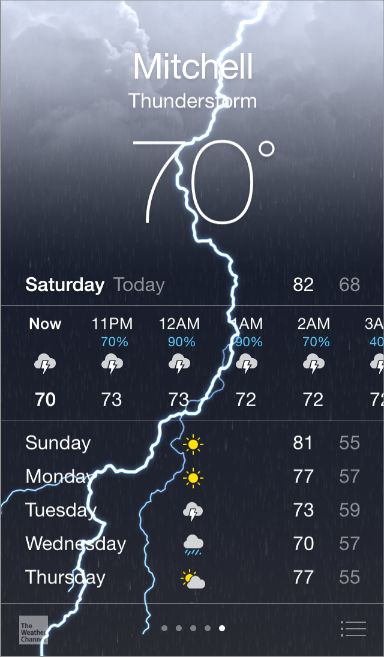
充分利用整个屏幕。
重新考虑(尽量减少)拟物化设计的使用。
用半透明UI元素样式来暗示背后的内容。
1.1.2 保证清晰(Provide Clarity)
让最重要的内容和功能清晰可见,且易于交互。
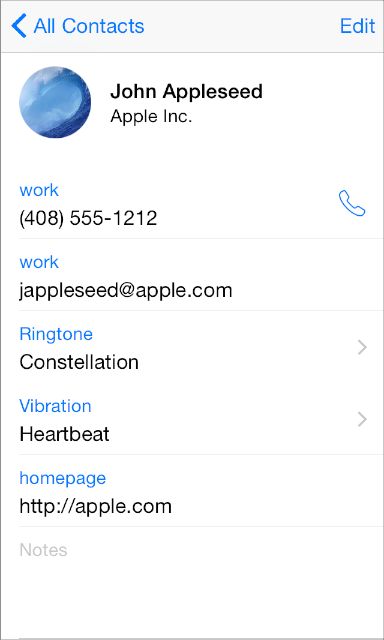
使用大量留白。
让颜色简化UI。 使用一个主题色
通过使用系统字体确保易读性。
iOS的系统字体(San Francisco)使用动态类型(Dynamic Type)来自动调整字间距和行间距,使文本在任何尺寸大小下都清晰易读。无论你是使用系统字体还是自定义字体,一定要采用动态类型,这样一来当用户选择不同字体尺寸时,你的应用才可以及时做出响应。
使用无边框的按钮。
1.1.3 用深度层次来进行交流(Use Depth to Communicate)
iOS经常在不同的视图层级上展现内容,用以表达层次结构和位置,这样可以帮助用户了解屏幕上对象之间的关系。
1.2 iOS应用解析(iOS App Anatomy)
几乎所有的iOS应用都应用了UIKit framework中定义的组件。了解这些基本组件的名称、作用和功能可以帮助你在应用的界面设计过程中做出更好的决策。
UIKit提供的UI组件可以大致分为以下4种类型:
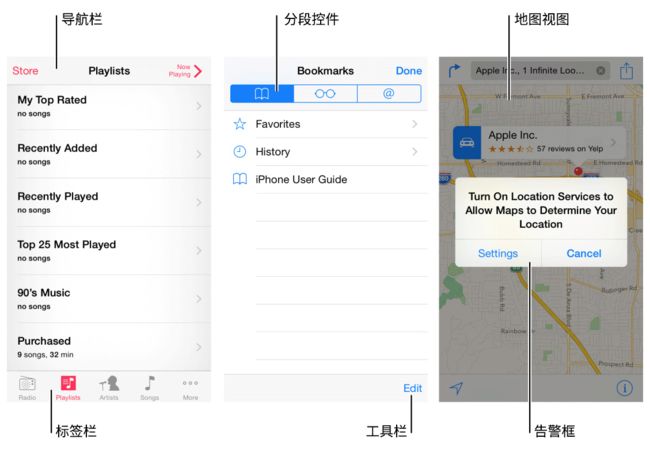
栏(Bars):包含了上下文信息来指引用户他们所在的位置,以及控件来帮助用户导航或执行操作。
内容视图(Content Views):包含了应用的具体内容以及某些操作行为,比如滚动、插入、删除、排序等等。
控件(Controls):用于执行操作或展示信息。
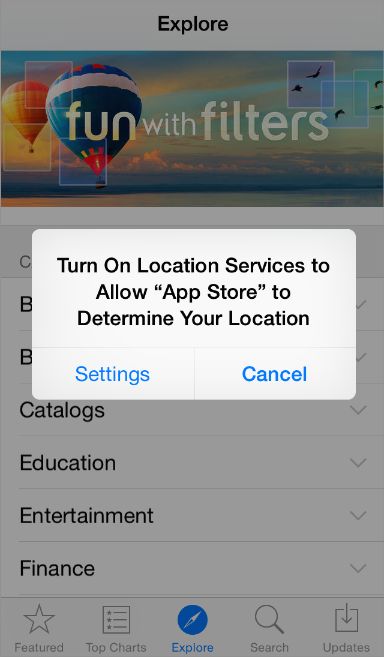
临时视图(Temporary Views):短暂出现给予用户重要信息或提供更多的选择和功能。
栏 包括了 状态栏/导航栏/标签栏/工具栏
内容视图---手势操作
控件(guideline)
临时视图
UIKit除了定义UI组件元素,还定义对象如何实现功能,
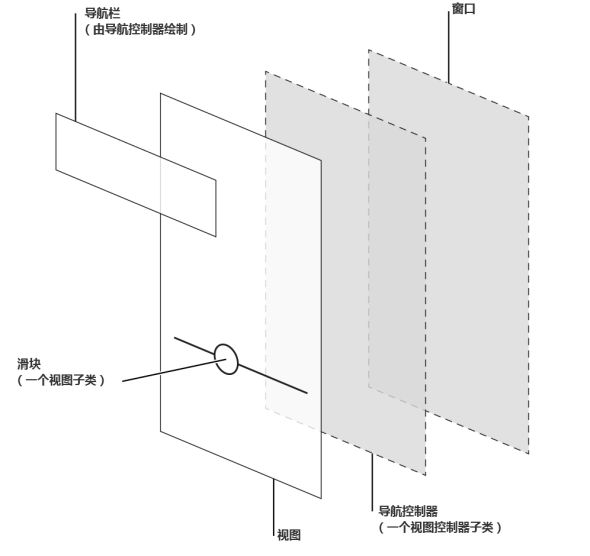
从编程的角度来看,UI组件元素其实是视图的子类,视图的所有类型有:控件(比如按钮和滑块)、内容视图(比如集合视图和表格视图),以及临时视图(如警告提示和动作菜单)。
1.3 适应性和布局(Adaptivity and Layout)
1.3.1 为自适应而开发(Build In Adaptivity)
人们通常希望在他们所有的设备和多种情境中使用自己喜欢的应用程序,比如在不同的设备方向上和iPad的分屏情况下。尺寸类别( Size classes)和自动布局(Auto Layout)可以通过定义屏幕的布局、视图控制器和视图在环境变化时候应该怎么适应来帮助你实现这个愿望。
iOS定义了两个尺寸类别(size class),常规的(regular)和压缩的(compact)。常规尺寸与拓展的空间紧密相关,压缩尺寸与约束的空间相关。想要定义一种显示环境,你需要定义一种横屏尺寸类别,与一种竖屏尺寸类别。如你所想,一个iOS设备在竖屏模式可以使用一套类别,而横屏模式下可以使用另一套类别。
1.3.2 在不同环境提供良好体验(Provide a Great Experience in Each Environment)
在所有环境下都保持对主体内容的专注。
避免布局上不必要的变化。
如果你的应用只在一个方向上运行,那么请直接一点。
避免出现提示人们旋转设备的相关UI元素。
支持同一个方向上的变化。
1.3.3 使用布局来沟通(Use Layout to Communicate)
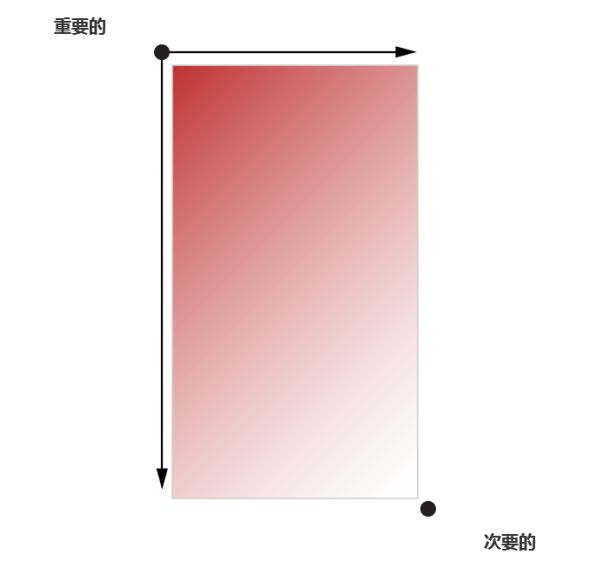
强调重要内容或功能,让用户容易集中注意在主要任务上。有几个比较好的办法是在屏幕上半部分放置主要内容——遵循从左到右的习惯——从靠近左侧的屏幕开始:
使用不同的视觉化重量和平衡来告诉用户当前屏显元素的主次关系。大型控件吸引眼球,比小的控件更容易在出现时被注意到。而且大型控件也更容易被用户点击,这让它们在应用中尤其有用——就像电话和时钟(上面的按钮)那样——能让用户经常在容易分心的环境下仍然保持正常使用。
使用对齐来让阅读更舒缓,让分组和层次之间更有秩序。
确保用户在内容处于默认尺寸时便可清楚明白它的主要内容与含义。
准备好改变字体大小。
尽量避免UI上不一致的表现。
给每个互动的元素充足的空间,从而让用户容易操作这些内容和控件。常用的点按类控件的大小是44 x 44点(points)。
亲密性/对齐/重复/对比
1.4 启动与停止(Starting and Stopping)
1.4.1 即时启动(Start Instantly)
重要:不要在安装过程结束后告诉用户需要重启设备。重启需要花费时间,同时也会让人觉得你的应用不可靠且很难使用。
如果你的应用有内存使用或其它问题,导致不重启就无法流畅运行,你必须声明这些问题。想要了解如何开发一款性能良好的应用,请参阅Use Memory Efficiently.
尽可能避免使用闪屏或者其他启动体验方式。用户能够在启动应用后立即开始使用是最好不过的。
尽可能地,避免让用户做过多设置。而应该如此:
聚焦在80%目标用户的需求上。
尽可能用其他方式获取更多的用户信息。
如果你必须要求用户设置用户信息,在你的应用中直接提示用户输入。
尽可能让用户晚一点再登录。
谨慎使用新手引导(介绍应用的功能和如何进行操作)。
只提供开始使用应用所必需的信息
使用动画和可交互的方式来吸引用户,并让用户通过实际操作来学习如何使用。
能够让用户很容易地取消或者跳过新手引导。
不要太早要求用户去给你的应用评分。
一般建议按照屏幕默认的定向方式启动你的应用。
提供一张与应用首页看上去一样的闪屏
如果可能,不要让用户在初次启动应用时阅读免责声明或者确认用户协议。
在应用重启后,需要恢复到用户退出使用时的状态,让他们可以从中断之处继续使用。
1.4.2 时刻准备好停止(Always Be Prepared to Stop)
iOS 应用�不存在关闭或退出选项。当用户切换到另一个应用,回到主屏幕或者将设备调至睡眠模式的时候,其实就是停止了当前应用的使用。
当用户切换应用时,iOS的多任务系统会将其放置到后台并将新应用的UI替换上来。在这种情况下,你必须做到以下几点:
随时并尽快保存用户信息。
当应用停止的时候保存�尽可能多的当前状态的详细信息。
不要强制让应用退出
如果应用中所有的功能当前都不可用,那么应该显示一些内容来解释当前的情形,并建议用户如何进行后续操作。
如果只有部分功能不可用,那么只要当用户使用这些功能时显示提示即可。
1.5 导航(Navigation)
除非导航设计不合理,不然用户应该不会明显察觉到应用中的导航体验。导航设计应该能够支撑你应用结构和目的却又不分散用户注意力。
广义来说,导航主要有以下几种类型,每个导航都有其适应的应用结构:
分层
在有层级结构的应用中,用户在每个层级中都要选择一项,直到到达目的层级。如果要切换到另一个目的层级,用户必须回退一些层级,或者直接回到初始层级再次选择。
developer.apple.com/library/ios/documentation/UserExperience/Conceptual/MobileHIG/Art/navigation_hierarchy.m4v
扁平
在扁平信息架构的应用中,用户可以从首页目录直接切换到另一个,因为所有的分类都可以从主屏直接访问。音乐和App Store是两个使用扁平结构的好例子。
developer.apple.com/library/ios/documentation/UserExperience/Conceptual/MobileHIG/Art/navigation_flat.m4v
内容或体验驱动
在内容或体验驱动的信息架构应用中,导航也会根据内容或体验来设计。例如,在阅读一本电子书时,用户会一页接一页的进行阅读,或者直接从目录中选中某一个指定的页码;同样,在游戏中导航也是体验的重要组成部分。
developer.apple.com/library/ios/documentation/UserExperience/Conceptual/MobileHIG/Art/navigation_contents.m4v
在某些情况下,在一个应用中结合多种导航类型会有很好的效果。例如,对于扁平信息结构中某一分类下的内容,用分层导航的方式来显示可能会更好。
应该让用户时刻清楚自己当前在应用中所处的位置,及如何前往目的页面。无论使用哪种适合你的应用结构的导航,最重要的是用户访问内容的路径要有逻辑、可预期和易于追溯。