- Java复习第四天
Allen_idle
算法leetcode职场和发展
一、代码题1.相同的树(1)题目给你两棵二叉树的根节点p和q,编写一个函数来检验这两棵树是否相同。如果两个树在结构上相同,并且节点具有相同的值,则认为它们是相同的。示例1:输入:p=[1,2,3],q=[1,2,3]输出:true示例2:输入:p=[1,2],q=[1,null,2]输出:false示例3:输入:p=[1,2,1],q=[1,1,2]输出:false(2)思路实现a.题目实现如果两
- 代码随想录算法训练营day28(0121)
Lazy.land
算法
1.买卖股票的最佳时机II想到思路其实代码非常简单,其实也跟之前做的那一题摆动序列有一点关联,只不过更加地简单这题的代码,思路很巧妙!题目122.买卖股票的最佳时机II给你一个整数数组prices,其中prices[i]表示某支股票第i天的价格。在每一天,你可以决定是否购买和/或出售股票。你在任何时候最多只能持有一股股票。你也可以先购买,然后在同一天出售。返回你能获得的最大利润。示例1:输入:pr
- leetcode136.寻找重复数
努力d小白
#其他算法数据结构
标签:计数排序给定一个包含n+1个整数的数组nums,其数字都在[1,n]范围内(包括1和n),可知至少存在一个重复的整数。假设nums只有一个重复的整数,返回这个重复的数。你设计的解决方案必须不修改数组nums且只用常量级O(1)的额外空间。示例1:输入:nums=[1,3,4,2,2]输出:2示例2:输入:nums=[3,1,3,4,2]输出:3示例3:输入:nums=[3,3,3,3,3]输
- 蓝桥杯Python组最后几天冲刺———吐血总结,练题总结,很管用我学会了
晚风时亦鹿
学习笔记Python算法笔记python
一、重要知识要点1、穷举法2、枚举法3、动态规划4、回溯法5、图论6、深度优先搜索(DFS)7、广度优先搜索(BFS)8、二叉树9、递归10、分治法、矩阵法11、排列组合12、素数、质数、水仙花数13、欧几里得定理gcd14、求最大公约数、最小公倍数15、海伦公式(求三角形面积)16、博弈论17、贪心18、二分查找法19、hash表20、日期计算21、矩形快速幂22、树形DP23、最短路径24、最
- Redis实战-初识Redis
啥都想学的又啥都不会的研究生
redis数据库缓存
初识Redis1、Redis简介2、Redis数据结构简介3、Redis命令3.1字符串3.2列表3.3集合3.4散列3.5有序集合3.6发布与订阅3.7其他命令3.7.1排序3.7.2过期时间如有侵权,请联系~如有错误,也欢迎批评指正~本篇文章大部分是来自学习《Redis实战》的笔记1、Redis简介Redis是一个远程内存数据库,它不仅性能强劲,而且还具有复制特性以及为解决问题而生的独一无二的
- Css3 3D转换
黄丫丫07
css33dcss
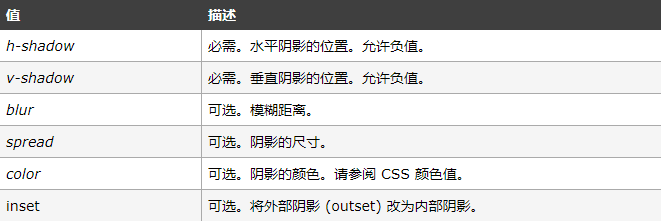
特点:近大远小物体后面遮挡不可见三维坐标系:三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。X轴:水平向右为正Y轴:垂直向下为正Z轴:垂直屏幕向外为正3D位移和3D旋转:主要知识点:3D位移:translate3d(x,y,z)3D旋转:rotate3d(x,y,z)透视:perspective3D呈现transform-style3D位移:translate3d(x,y,z):Tra
- Python二叉树用法介绍
很酷的站长
编程笔记python开发语言
二叉树是一种非常重要的数据结构,它在计算机科学中得到了广泛应用,例如在搜索算法、图形渲染和游戏AI等领域。本文将以Python二叉树为中心,从多个角度对其进行详细阐述,包括二叉树定义、二叉树遍历、二叉搜索树、平衡二叉树等内容。一、二叉树定义二叉树是一种有根树,它满足以下条件:每个节点最多有两个子节点每个节点只有一个父节点左子节点是其父节点的左子树,而右子节点是其父节点的右子树按照这个定义,我们可以
- 高并发系统的艺术:如何在流量洪峰中游刃有余
京东云开发者
京东云
作者:京东物流赵勇萍前言我们常说的三高,高并发、高可用、高性能,这些技术是构建现代互联网应用程序所必需的。对于京东618备战来说,所有的中台系统服务,无疑都是围绕着三高来展开的。而对于京东庞大的客户群体,高并发的要求尤为重要。用户对在线服务的需求和期望不断提高,系统的并发处理能力成为衡量其性能和用户体验的关键指标之一。高并发系统不仅仅是大型互联网企业的专利,对于任何希望在市场中占据一席之地的公司来
- 大数据平台Bug Bash大扫除最佳实践
京东云开发者
大数据bugbash
作者:尹伟一、背景随着越来越多的"新人"在日常工作以及大促备战中担当大任,我们发现仅了解自身系统业务已不能满足日常系统开发运维需求。为此,大数据平台部门组织了一次BugBash活动,既能提升自己对兄弟产品的理解和使用,又能促使自家产品功能日趋完善。今天来给大家分享一些实际操作过程和经验总结~二、什么是BugBash?BugBash,顾名思义就是缺陷大扫除。通常由QA主导发起,团队全员放下手中的活,
- 记录一次RPC服务有损上线的分析过程
京东云开发者
rpcjavasql
作者:京东零售郭宏宇1.问题背景某应用在启动完提供JSF服务后,短时间内出现了大量的空指针异常。分析日志,发现是服务依赖的藏经阁配置数据未加载完成导致。即所谓的有损上线或者是直接发布,当****应用启动时,service还没加载完,就开始对外提供服务,导致失败调用。关键代码如下数据的初始化加载是通过实现CommandLineRunner接口完成的@ComponentpublicclassLoadS
- Linux 存储设备和 Ventoy 启动盘制作指南
小白也有IT梦
linux运维服务器
一、Linux存储设备基础知识1.设备路径(/dev)设备路径是Linux系统中物理存储设备的唯一标识,类似设备的"身份证号"。命名规则解析/dev/sda:/dev:device(设备)的缩写,存放设备文件的目录sd:源自SCSIdevice,现在用于表示存储设备a:表示第一个检测到的存储设备数字(如sda1):表示该设备上的分区编号2.挂载点与挂载过程挂载点是访问存储设备内容的入口,本质是一个
- 交叉引用多篇文献操作
小白也有IT梦
word
要在Word中为多个连续的参考文献创建一个交叉引用(如[1-3]表示文献1、2、3),你可以按以下步骤操作:使用“交叉引用”功能,插入你需要引用的文献范围内的第一个和最后一个文献编号,比如[1][3]。选中这两个编号,右键选择“切换域代码”,将其转换为域代码形式。对于第一个文献的域代码,在代码末尾添加\#"[0";对于最后一个文献的域代码,在代码末尾添加\#"0]"。\#"[0",\"#0]"选择
- ubuntu取消输入密码
hunter206206
ubuntuubuntu服务器运维
要在Ubuntu中取消登录时输入密码,可以设置自动登录。以下是具体步骤:方法1:通过图形界面设置自动登录打开“设置”:点击右上角的系统菜单(电源图标或用户图标)。选择“设置”。进入“用户”设置:在“设置”窗口中,选择“用户”选项。解锁设置:点击右上角的“解锁”按钮。输入当前用户的密码,点击“认证”。启用自动登录:在“用户”设置中,找到“自动登录”选项。打开“自动登录”开关。选择要自动登录的用户(如
- ubuntu取消定时锁定
hunter206206
ubuntuubuntu服务器运维
在Ubuntu中,取消定时锁定屏幕的功能可以通过以下步骤实现。定时锁定通常是由屏幕保护程序或电源管理设置触发的,因此需要调整相关设置。方法1:通过图形界面取消定时锁定打开“设置”:点击右上角的系统菜单(电源图标或用户图标)。选择“设置”。进入“电源”设置:在“设置”窗口中,选择“电源”选项。调整屏幕锁定时间:找到“屏幕空白”或“自动挂起”选项。将“屏幕空白”时间设置为“从不”。将“自动挂起”时间设
- 在VSCode中更改专用终端的Conda环境
小白也有IT梦
pythonvscode
步骤打开VSCode:启动VSCode并打开你需要的工作目录。打开命令面板:使用快捷键Ctrl+Shift+P(Windows/Linux)或Cmd+Shift+P(macOS)打开命令面板。选择Conda环境:在命令面板中输入Python:SelectInterpreter并选择该选项。在出现的列表中选择你需要的Conda环境。这个步骤会改变当前工作目录下Python解释器的环境。打开终端:使用
- CES Asia 2025优惠期倒计时5天,科技盛宴即将开启
赛逸展张胜
科技
随着时间的推移,备受瞩目的CESAsia2025优惠期已进入最后5天倒计时。作为亚洲顶级的消费电子盛会,CESAsia2025将汇聚众多国内外知名的科技企业,展示涵盖智能家居、智能出行、虚拟现实、人工智能等热门赛道的顶尖成果,是行业交流、商贸合作、趋势洞察的绝佳平台。在这最后的优惠时段内,参展商们仍有机会享受到展位费用的梯度折扣,越早锁定,优惠力度越大,还能优先挑选心仪展位,获得额外的宣传推广资源
- CES Asia 2025:民族凝聚力引领科技创新未来
赛逸展张胜
ces赛逸展消费电子科技
2024年12月03日,星期二,虽CESAsia2025(赛逸展)尚未举办,但已然引发广泛关注。面对西方组团拒签中国企业的挑战,中华民族正以强大的民族凝聚力积极筹备这场科技盛会。中国科技协会勇挑大梁,凝聚各方力量,为展会的成功举办奠定坚实基础。众多国内科技企业摩拳擦掌,准备在CESAsia2025上展现中国科技创新的卓越实力。这场尚未开幕的展会,将成为科技创新与民族凝聚力的精彩舞台。从充满想象力的
- CES Asia 2025:智慧健康与生活科技领域买家聚焦盛会
赛逸展张胜
人工智能科技大数据
随着科技的飞速发展,智慧健康和生活科技领域正日益成为全球关注的焦点。即将在2025年举办的CESAsia(赛逸展)展会,更是吸引了众多专业买家的目光。这些买家涵盖了医疗机构、美容机构、零售商与电商平台、游戏与娱乐公司以及金融机构等多个领域,他们将在展会上积极探寻行业最新趋势与创新产品,为推动智慧健康和生活科技产业的蓬勃发展注入强大动力。在医疗机构方面,北京大学第三医院、上海交通大学医学院附属瑞金医
- AI Agent 原理解析及应用场景深度洞察
power-辰南
大模型算法实战工程人工智能aiagent大模型
在当今科技飞速发展的时代,AIAgent作为人工智能领域的重要分支,正以其独特的智能特性和广泛的应用潜力,逐渐渗透到各个行业和我们生活的方方面面。它为解决复杂问题、提升系统效率和实现智能化交互提供了全新的途径。本文将深入剖析AIAgent的原理,并详细探讨其在多个领域的关键应用场景。一、AIAgent的定义与基本概念AIAgent,即人工智能代理,是一种能够感知其所处环境,并基于所感知的信息自主地
- 引发类型为“System.Windows.Forms.AxHost+InvalidActiveXStateException”的异常 解决办法 .
旅行皮箱
asp.netwinformcam
这几天在做一个winForm功能时,因为引用了第三方的OCX控件,一般来说一个对象只要实例化就行了但是不知为什么引用这个控件时老是报引发类型为“System.Windows.Forms.AxHost+InvalidActiveXStateException”的异常错误,后经查,除了实例化,还要初始化该对象。AxJAVOLELib.AxJAVOlecam[i]=newAxJAVOLELib.AxJA
- [实战]Ubuntu使用工具和命令无法ssh,但使用另一台Ubuntu机器可以用命令ssh,非root用户。
江湖一码农
ubuntusshlinux
现象新安装一台Ubuntu22.04服务器,各种远程工具都无法SSH,但使用公司的另一台Ubuntu22.04的机器可以正常SSH。并且我使用的是非root用户。百度、谷哥上能试的方案全试了一遍,使用命令ssh仍然提示permissiondeniedpleasetryagain。使用工具ssh提示还是Accessdenied。原因经过排查,发现新安装的服务器出现了IP冲突。重新换一个IP即可。我这
- Bootstrap4网格系统详解
半点寒12W
csscss3
一、基本概念Bootstrap4的网格系统是其核心部分,它基于一个12列的布局,能够帮助你轻松创建响应式的网页布局。这种网格系统可以让你将页面内容划分为不同的行和列,使得内容在不同设备上都能呈现出最佳的显示效果。二、容器(Container)容器的作用:容器是用来包裹页面内容的元素,它提供了一个水平居中的布局空间,并为内部的行和列设置了合适的内边距。容器的类型:**.container:**这是一
- CSS3 2D 转换介绍
半点寒12W
csscss3css前端
CSS3中的2D转换(2DTransforms)允许你在二维平面上对元素进行操作,如移动、旋转、缩放和倾斜等,这可以让网页的布局和动画效果更加丰富多样。以下是一些主要的2D转换方法:一、translate(移动)语法:transform:translate(x,y);或者transform:translateX(x);和transform:translateY(y);。其中x和y是长度值(可以是像
- 使用XMLHttpRequest发送网络请求
半点寒12W
计算机网络网络javascript前端
使用XMLHttpRequest发送get请求步骤创建xhr对象调用xhr.open()函数调用xhr.send函数监听onreadystatechange事件未携带参数的get请求varxhr=newXMLHttpRequest();xhr.open("get","http://127.0.0.1:8000");xhr.send();xhr.onreadystatechange=function
- 【Java基础】抽象类、接口、内部的运用与作用分析,枚举类型的使用
唐僧洗头爱飘柔9527
javajava开发语言JavaSE内部类抽象类interface接口枚举类
1.抽象类在面向对象的概念中,所有的对象都是通过类来描绘的,但是反过来,并不是所有的类都是用来描绘对象的,如果一个类中没有包含足够的信息来描绘一个具体的对象,这样的类就是抽象类。抽象类除了不能实例化对象之外,类的其它功能依然存在,成员变量、成员方法、初始化块和构造方法和普通类一样。并且抽象类和普通类相比还多出了抽象方法。格式:[修饰符]abstractclass类名{//零到多个成员变量//零到多
- SQL语言中的查询语句整理
唐僧洗头爱飘柔9527
sqlmysql数据库
1、查询语句的介绍:本篇主要介绍sql语句里的查询语句,这其中包括了查询语句中的子内容,也就是拓展的内容,这些内容代入到查询语句中将会有更多的反应。2、查询语句:FROM命令:SELECT字段1,字段2,字段3FROM表文件名执行顺序:mysql共有7个查询命令,FROM命令永远是第一个执行的查询命令执行作用:FROM命令相当于一个读取流,分则将硬盘上表文件加载到内存中生成一个【临时表】供后续查询
- RocketMQ源码之消息刷盘分析
小虾米 ~
RocketMQrocketmq
前言刷盘是将内存中的消息写入磁盘,分为同步刷盘和异步刷盘。同步刷盘指一条消息写入磁盘才返回成功,异步刷盘指写入内存就返回成功,稍后异步线程刷盘。在创建CommitLog对象的时候,会初始化刷盘服务://代码位置:org.apache.rocketmq.store.CommitLogpublicCommitLog(finalDefaultMessageStoredefaultMessageStore
- 字符串的子串的个数
小虾米 ~
字串:串中任意个连续的字符组成的子序列称为该串的字串。空串属于字串(1)长度为n的字符串,如果串中字符各不相同,则字串的个数为n(n+1)/2+1解析:包含1个字符的子串共n个包含2个字符的子串共n-1个包含3个字符的子串共n-2个包含4个字符的子串共n-3个.。。。。。包含n个字符的子串共1个空串1个综上所述:子串个数共:1+2+3+。。。+n+1(空串)=n(n+1)/2+1(2)串中字符出现
- RocketMQ源码分析之事务消息分析
小虾米 ~
RocketMQjava-rocketmqrocketmqjava
rocketMQ事务消息原理概述RocketMQ采用两阶段提交(2PC)的思想来实现事务消息,当事务消息失败或者超时,同时采用补偿的方式处理这个问题。这两个阶段分别为正常事务消息的发送与提交以及事务消息的补偿。我们看看官方文档给的事务消息的流程图:1、事务消息的发送与提交MQProducer将事务消息发送给MQServer(Broker服务器),这时的消息称为半消息,半消息是不能被消费者消费的。当
- 无人设备遥控器之指令加密篇
SKYDROID云卓小助手
人工智能网络计算机视觉目标检测嵌入式硬件
一、加密背景与必要性随着无人机技术的飞速发展,无人机在军事、民用等领域的应用日益广泛。然而,无人机遥控指令的传输过程中存在着被截获、分析、伪造和篡改的风险,这对无人机的安全飞行构成了严重威胁。因此,对遥控指令进行加密处理,以提高其安全性和可靠性,显得尤为重要。二、加密方法与技术序列密码加密:采用一次一密的序列密码加密方案,确保每次传输的遥控指令都是唯一的,从而大大增加了截获者破解的难度。结合加解密
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(