SpriteKit框架简介
Sprite Kit是一个从iOS7系统开始提供的一个2D游戏框架,在发布时被内置于iOS 7 SDK中.Sprite Kit中的对象被称为"材料对象"(简称Sprite),支持入视频,滤镜,遮罩等特效,并且内置了物理引擎库.
SpriteKit框架优点和缺点
在iOS平台中,通过Sprite Kit制作2D游戏有以下三个优点.
没至于iOS,因此不需要再人外下载类库也不会产生外部依赖,他是拼过官方编写的,所以可以确信它会被良好支持和持续更新.
为纹理贴纸集合粒子提供了内置的工具.
可以让你做一些用其他框架河南甚至不可能做到的事情,比如把视频当做Sprite来使用或者实现很炫的图片效果和遮罩.
同时,通过Sprite Kit制作2D游戏也有以下三个缺点.
如果使用了Sprite Kit框架,那么游戏就会被限制在iOS系统上.可能永远也不会知道自己的游戏是否会在Android平台上变成热门.
因为Sprite Kit框架刚刚起步,所以,现阶段坑你没有其他框架那么多的释永信,比如Cocos2D的某些细节功能.
不能直接编写OpenGL代码.
SpriteKit框架的Hello World
看到上面对SpriteKit的介绍,我们对SpriteKit框架有了大体的了解,那么接下来就来进行我们的SpriteKit框架的Hello World吧!
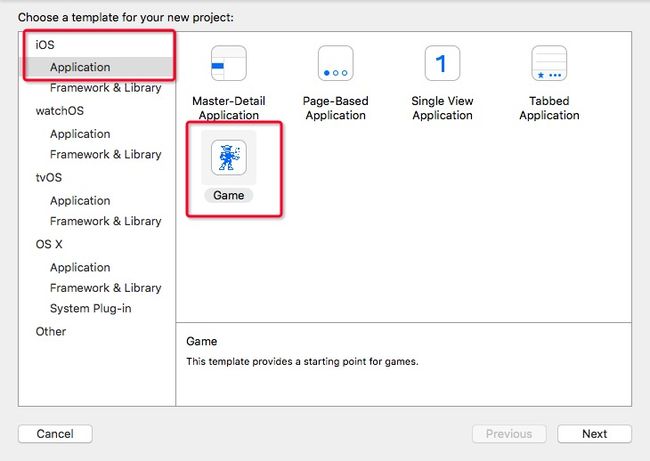
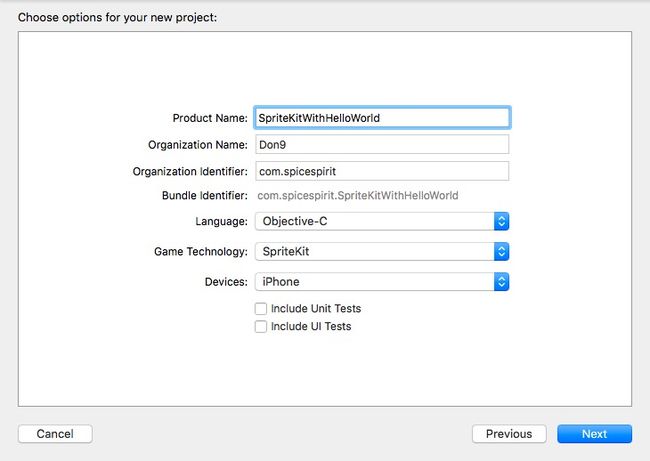
首先,打开Xocde.command+Shift + N创建一个新的Game工程.
设置一下屏幕支持方向(可不设置),然后直接command +R运行一下看一下运行效果.
上面只是系统自带的Hello World,我的世界岂容他人主宰?我们需要自己改造自己的世界.那么首先要改造我们的游戏世界,就要先了解这个游戏世界的构成.main函数以及AppDelegate就不说了,跟OC其他的一样.说下游戏的主入口GameViewController这个类.
首先在GameViewController的.h中导入了SpriteKit的框架.接下来看一下GameViewController的 - (void)viewDidLoad 方法都进行了什么操作.如下代码.注释都加的很详细了,很简单就是在方法中显示FPS的值已经精灵个数,添加上GameScene这个场景.
- (void)viewDidLoad
{
[super viewDidLoad];
SKView * skView = (SKView *)self.view;
skView.showsFPS = YES;//展示FPS值
skView.showsNodeCount = YES;//显示精灵个数
skView.ignoresSiblingOrder = YES;//设置层次
GameScene *scene = [GameScene nodeWithFileNamed:@"GameScene"];
scene.scaleMode = SKSceneScaleModeAspectFill;
[skView presentScene:scene];//添加场景
}
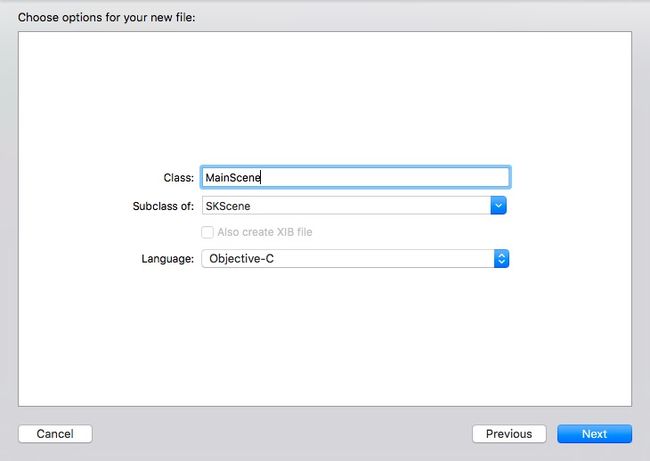
了解完GameViewController之后,我们就要着手改造我们的游戏世界了,我们需要创建一个SKScene对象(场景),SKScene对象就类似于OC中的View,是一个视图,但是在SpriteKit中叫场景.如图所示.
创建完成场景之后,我们在GameViewController里面添加MainSence,如下代码.
#import "GameViewController.h"
#import "MainScene.h"
#define KMainHeight self.view.frame.size.height
#define KMainWidth self.view.frame.size.width
@implementation GameViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Configure the view.
SKView * skView = (SKView *)self.view;
skView.showsFPS = YES;
skView.showsNodeCount = YES;
/* Sprite Kit applies additional optimizations to improve rendering performance */
skView.ignoresSiblingOrder = YES;
MainScene *mainScene = [[MainScene alloc]initWithSize:CGSizeMake(KMainWidth, KMainHeight)];
// Present the scene.
[skView presentScene:mainScene];
}
模拟器器展示效果如下
上面的场景就是空的白板,现在我们就需要重写场景中的初始化方法,添加我们的第一个精灵SKSpriteNode对象,完成我们的Hello World.
代码如下.
-(instancetype)initWithSize:(CGSize)size{
if (self = [super initWithSize:size]) {
self.backgroundColor = [SKColor lightGrayColor];//设置背景颜色
SKSpriteNode *helloNode = [SKSpriteNode spriteNodeWithImageNamed:@"helloWorld.png"];//用图片初始化精灵
helloNode.position = CGPointMake(CGRectGetMidX(self.frame),
CGRectGetMidY(self.frame));//设置精灵的position
[self addChild:helloNode];//把精灵添加到场景上
}
return self;
}
注意:上面的代码中设置场景的背景色用到了SKColor,这其实是一个宏,在iOS就对应UIColor,在OS X则对应的是NSColor.
小结
这篇博客仅仅是SpriteKit游戏开发的开始,后面我会对SpriteKit框架中的技术点逐一探讨,最后附上Demo.完成此次SpriteKit框架的HelloWorld之路.