Autolayout纯代码布局九宫格
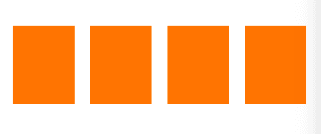
单行固定间隔排列:
-(void)buildViews {
NSMutableArray *array = [NSMutableArray array];
for (NSInteger i=0; i < 4; i++) {
UIView *subView = [UIView new];
subView.backgroundColor = [UIColor orangeColor];
[self.view addSubview:subView];
[array addObject:subView];
}
[self vfHLayoutViews:array withFixedSpacing:20 leadSpacing:20 tailSpacing:20];
[self vfVLayoutViews:array withHeight:100 topSpacing:100];
}
水平布局设置
- (void)vfHLayoutViews:(NSArray*)views withFixedSpacing:(CGFloat)fixedSpace leadSpacing:(CGFloat)leadSpacing tailSpacing:(CGFloat)tailSpacing{
UIView *lastView = nil;
UIView *supV = nil;
NSInteger cout = views.count;
if (cout < 1) {
NSAssert(cout>0,@"views to distribute need to least one");
return;
}
for (int i = 0; i < cout; i++) {
UIView *subView = views[i];
if (subView.translatesAutoresizingMaskIntoConstraints) {
subView.translatesAutoresizingMaskIntoConstraints = NO;
}
if (lastView) {
if (i==cout-1) {
[supV addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:[lastView]-fixedSpace-[subView(==lastView)]-tailSpacing-|" options:NSLayoutFormatDirectionLeadingToTrailing metrics:@{@"fixedSpace":@(fixedSpace),@"tailSpacing":@(tailSpacing)} views:@{@"lastView":lastView,@"subView":subView}]];
}else{
[supV addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:[lastView]-fixedSpace-[subView(==lastView)]" options:NSLayoutFormatDirectionLeadingToTrailing metrics:@{@"fixedSpace":@(fixedSpace)} views:@{@"lastView":lastView,@"subView":subView}]];
}
}else{
supV = subView.superview;
if (!supV) {
NSCAssert(NO, @"no found the view of superview");
return;
}
if (cout == 1) {
[supV addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-leadSpacing-[subView]-tailSpacing-|" options:NSLayoutFormatDirectionLeadingToTrailing metrics:@{@"leadSpacing":@(leadSpacing),@"tailSpacing":@(tailSpacing)} views:@{@"subView":subView}]];
}else{
[supV addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-leadSpacing-[subView]" options:NSLayoutFormatDirectionLeadingToTrailing metrics:@{@"leadSpacing":@(leadSpacing)} views:@{@"subView":subView}]];
}
}
lastView = subView;
}
}
垂直布局设置
- (void)vfVLayoutViews:(NSArray*)views withHeight:(CGFloat)height topSpacing:(CGFloat)topSpacing{
NSInteger cout = views.count;
UIView *supV = nil;
for (int i = 0; i < cout; i++) {
UIView *subView = views[i];
if (subView.translatesAutoresizingMaskIntoConstraints) {
subView.translatesAutoresizingMaskIntoConstraints = NO;
}
if (!supV) {
supV = subView.superview;
if (!supV) {
NSCAssert(NO, @"no found the view of superview");
return;
}
}
[supV addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-top-[subView(height)]" options:NSLayoutFormatDirectionLeadingToTrailing metrics:@{@"height":@(height),@"top":@(topSpacing)} views:@{@"subView":subView}]];
}
}
固定宽度设置:
-(void)buildViewsFixedWidth{
NSMutableArray *array = [NSMutableArray array];
for (NSInteger i=0; i < 5; i++) {
UIView *subView = [UIView new];
subView.backgroundColor = [UIColor colorWithHue:( arc4random() % 256 / 256.0 )
saturation:( arc4random() % 128 / 256.0 ) + 0.5
brightness:( arc4random() % 128 / 256.0 ) + 0.5
alpha:1];
[self.view addSubview:subView];
[array addObject:subView];
}
[self vfHLayoutViews:array withFixedItemWidth:50 leadSpacing:20 tailSpacing:20];
[self vfVLayoutViews:array withHeight:100 topSpacing:100];
}
水平布局
- (void)vfHLayoutViews:(NSArray*)views withFixedItemWidth:(CGFloat)fixedWidth leadSpacing:(CGFloat)leadSpacing tailSpacing:(CGFloat)tailSpacing{
UIView *lastView = nil;
UIView *supV = nil;
NSInteger cout = views.count;
if (cout < 1) {
NSAssert(cout>0,@"views to distribute need to least one");
return;
}
for (int i = 0; i < cout; i++) {
UIView *subView = views[i];
if (subView.translatesAutoresizingMaskIntoConstraints) {
subView.translatesAutoresizingMaskIntoConstraints = NO;
}
if (lastView) {
if (i==cout-1) {
[supV addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:[subView(==lastView)]-tailSpacing-|" options:NSLayoutFormatDirectionLeadingToTrailing metrics:@{@"tailSpacing":@(tailSpacing)} views:@{@"lastView":lastView,@"subView":subView}]];
}else{
//
CGFloat offset = (1-(i/((CGFloat)cout-1)))*(fixedWidth+leadSpacing)-i*tailSpacing/(((CGFloat)cout-1));
[supV addConstraint:[NSLayoutConstraint constraintWithItem:subView attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:lastView attribute:NSLayoutAttributeWidth multiplier:1.0 constant:0]];
[supV addConstraint:[NSLayoutConstraint constraintWithItem:subView attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:supV attribute:NSLayoutAttributeRight multiplier:i/((CGFloat)cout-1) constant:offset]];
}
}else{
supV = subView.superview;
if (!supV) {
NSCAssert(NO, @"no found the view of superview");
return;
}
if (cout == 1) {
[supV addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:[subView(fixedWidth)]" options:NSLayoutFormatDirectionLeadingToTrailing metrics:@{@"fixedWidth":@(fixedWidth)} views:@{@"subView":subView}]];
[supV addConstraint:[NSLayoutConstraint constraintWithItem:subView attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:supV attribute:NSLayoutAttributeCenterX multiplier:1.0 constant:0]];
}else{
[supV addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-leadSpacing-[subView(fixedWidth)]" options:NSLayoutFormatDirectionLeadingToTrailing metrics:@{@"leadSpacing":@(leadSpacing),@"fixedWidth":@(fixedWidth)} views:@{@"subView":subView}]];
}
}
lastView = subView;
}
}
垂直布局和上面一样
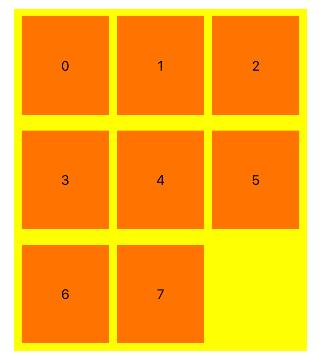
下面开始布局有多行的九宫格:
-(void)buildViewsCells {
UIView *view = [UIView new];
view.translatesAutoresizingMaskIntoConstraints = NO;
view.backgroundColor = [UIColor yellowColor];
[self.view addSubview:view];
NSMutableArray *array = [NSMutableArray array];
for (NSInteger i=0; i < 8; i++) {
UILabel *subView = [UILabel new];
subView.backgroundColor = [UIColor orangeColor];
subView.textAlignment = NSTextAlignmentCenter;
subView.text = [NSString stringWithFormat:@"%ld",i];
[view addSubview:subView];
[array addObject:subView];
}
[self layoutViews:array withColumns:3 hFixedSpacing:10 vFixedSpacing:20 fixedItemHeight:0 topSpacing:10 bottomSpacing:10 leadSpacing:10 tailSpacing:10];
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-20-[view]-20-|" options:0 metrics:@{} views:@{@"view":view}]];
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-100-[view]-200-|" options:0 metrics:@{} views:@{@"view":view}]];
/*
//动态获取自适应高度
UIView *lastView = [self layoutViews:array withColumns:3 hFixedSpacing:10 vFixedSpacing:20 fixedItemHeight:100 topSpacing:10 bottomSpacing:10 leadSpacing:10 tailSpacing:10];
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-20-[view]-20-|" options:0 metrics:@{} views:@{@"view":view}]];
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:view attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTop multiplier:1.0 constant:100]];
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:view attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:lastView attribute:NSLayoutAttributeBottom multiplier:1.0 constant:10]];
*/
}
刚开始都在一个方法里做的水平和垂直布局:
//如果高度大于0,则按照固定高度布局
- (UIView *)vfLayoutViews:(NSArray*)views withColumns:(NSInteger)columnsCout hFixedSpacing:(CGFloat)hFixedSpace vFixedSpacing:(CGFloat)vFixedSpace fixedItemHeight:(CGFloat)fixedHeight topSpacing:(CGFloat)topSpacing bottomSpacing:(CGFloat)bottomSpacing leadSpacing:(CGFloat)leadSpacing tailSpacing:(CGFloat)tailSpacing {
UIView *lastView = nil;
UIView *rowFristView = nil;
UIView *supV = nil;
NSInteger cout = views.count;
if (cout < 1) {
NSAssert(cout>0,@"views to distribute need to least one");
return nil;
}
NSInteger residue = columnsCout - cout%columnsCout;
NSMutableArray *newViews = [NSMutableArray arrayWithArray:views];
for (int k = 0; k 0) {
[supV addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:[rowFristView]-vFixedSpace-[subView(==rowFristView)]" options:NSLayoutFormatDirectionLeadingToTrailing metrics:@{@"vFixedSpace":@(vFixedSpace)} views:@{@"subView":subView,@"rowFristView":rowFristView}]];
}else{
[supV addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:[rowFristView]-vFixedSpace-[subView(==rowFristView)]-bottomSpacing-|" options:NSLayoutFormatDirectionLeadingToTrailing metrics:@{@"vFixedSpace":@(vFixedSpace),@"bottomSpacing":@(bottomSpacing)} views:@{@"subView":subView,@"rowFristView":rowFristView}]];
}
}else{
[supV addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:[rowFristView]-vFixedSpace-[subView(==rowFristView)]" options:NSLayoutFormatDirectionLeftToRight metrics:@{@"vFixedSpace":@(vFixedSpace)} views:@{@"subView":subView,@"rowFristView":rowFristView}]];
}
rowFristView = subView;
}else{
[supV addConstraint:[NSLayoutConstraint constraintWithItem:subView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:lastView attribute:NSLayoutAttributeTop multiplier:1.0 constant:0]];
[supV addConstraint:[NSLayoutConstraint constraintWithItem:subView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:lastView attribute:NSLayoutAttributeHeight multiplier:1.0 constant:0]];
}
}else{
supV = subView.superview;
if (!supV) {
NSCAssert(NO, @"no found the view of superview");
return nil;
}
if (columnsCout == 1) {
[supV addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-leadSpacing-[subView]-tailSpacing-|" options:NSLayoutFormatDirectionLeadingToTrailing metrics:@{@"leadSpacing":@(leadSpacing),@"tailSpacing":@(tailSpacing)} views:@{@"subView":subView}]];
}else{
[supV addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-leadSpacing-[subView]" options:NSLayoutFormatDirectionLeadingToTrailing metrics:@{@"leadSpacing":@(leadSpacing)} views:@{@"subView":subView}]];
}
if (fixedHeight > 0) {
[supV addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-topSpacing-[subView(fixedHeight)]" options:NSLayoutFormatDirectionLeadingToTrailing metrics:@{@"topSpacing":@(topSpacing),@"fixedHeight":@(fixedHeight)} views:@{@"subView":subView}]];
}else{
[supV addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-topSpacing-[subView]" options:NSLayoutFormatDirectionLeadingToTrailing metrics:@{@"topSpacing":@(topSpacing)} views:@{@"subView":subView}]];
}
rowFristView = subView;
}
lastView = subView;
}
return lastView;
}
这样看起来一个方法里代码太多了,于是把水平布局和垂直布局分离开来:
- (UIView *)layoutViews:(NSArray*)views withColumns:(NSInteger)columnsCout hFixedSpacing:(CGFloat)hFixedSpace vFixedSpacing:(CGFloat)vFixedSpace fixedItemHeight:(CGFloat)fixedHeight topSpacing:(CGFloat)topSpacing bottomSpacing:(CGFloat)bottomSpacing leadSpacing:(CGFloat)leadSpacing tailSpacing:(CGFloat)tailSpacing {
NSInteger cout = views.count;
if (cout < 1) {
NSAssert(cout>0,@"views to distribute need to least one");
return nil;
}
NSInteger residue = columnsCout - cout%columnsCout;
NSMutableArray *newViews = [NSMutableArray arrayWithArray:views];
for (int k = 0; k水平布局方案:
static void zj_horizontalLayout(NSArray *views, NSInteger columnsCout, CGFloat leadSpacing, CGFloat tailSpacing, CGFloat hFixedSpace) {
UIView *lastView = nil;
UIView *supV = nil;
NSInteger cout = views.count;
for (int i = 0; i < cout; i++) {
UIView *subView = views[i];
if (subView.translatesAutoresizingMaskIntoConstraints) {
subView.translatesAutoresizingMaskIntoConstraints = NO;
}
NSInteger column = i%columnsCout;
if (lastView) {
if (!subView.superview) {
[supV addSubview:subView];
}
if (columnsCout == 1) {
[supV addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-leadSpacing-[subView]-tailSpacing-|" options:NSLayoutFormatDirectionLeadingToTrailing metrics:@{@"leadSpacing":@(leadSpacing),@"tailSpacing":@(tailSpacing)} views:@{@"subView":subView}]];
}else{
if (column == columnsCout - 1) {
[supV addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:[lastView]-hFixedSpace-[subView(==lastView)]-tailSpacing-|" options:NSLayoutFormatDirectionLeadingToTrailing metrics:@{@"hFixedSpace":@(hFixedSpace),@"tailSpacing":@(tailSpacing)} views:@{@"lastView":lastView,@"subView":subView}]];
}else{
if (column == 0) {
[supV addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-leadSpacing-[subView]" options:NSLayoutFormatDirectionLeadingToTrailing metrics:@{@"leadSpacing":@(leadSpacing)} views:@{@"subView":subView}]];
}else{
[supV addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:[lastView]-hFixedSpace-[subView(==lastView)]" options:NSLayoutFormatDirectionLeadingToTrailing metrics:@{@"hFixedSpace":@(hFixedSpace)} views:@{@"lastView":lastView,@"subView":subView}]];
}
}
}
}else{
supV = subView.superview;
if (!supV) {
NSCAssert(NO, @"no found the view of superview");
return ;
}
if (columnsCout == 1) {
[supV addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-leadSpacing-[subView]-tailSpacing-|" options:NSLayoutFormatDirectionLeadingToTrailing metrics:@{@"leadSpacing":@(leadSpacing),@"tailSpacing":@(tailSpacing)} views:@{@"subView":subView}]];
}else{
[supV addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-leadSpacing-[subView]" options:NSLayoutFormatDirectionLeadingToTrailing metrics:@{@"leadSpacing":@(leadSpacing)} views:@{@"subView":subView}]];
}
}
lastView = subView;
}
}
垂直布局方案:
static void zj_verticalLayout(NSArray *views, NSInteger columnsCout,CGFloat fixedHeight,CGFloat topSpacing,CGFloat bottomSpacing,CGFloat vFixedSpace) {
UIView *lastView = nil;
UIView *supV = nil;
UIView *rowFristView = nil;
NSInteger cout = views.count;
NSInteger totalRows = cout/columnsCout;
for (int i = 0; i < cout; i++) {
UIView *subView = views[i];
if (subView.translatesAutoresizingMaskIntoConstraints) {
subView.translatesAutoresizingMaskIntoConstraints = NO;
}
NSInteger row = i/columnsCout;
NSInteger column = i%columnsCout;
if (lastView) {
if (!subView.superview) {
[supV addSubview:subView];
}
if (column == 0) {
if (row == totalRows - 1) {
if (fixedHeight > 0) {
[supV addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:[rowFristView]-vFixedSpace-[subView(==rowFristView)]" options:NSLayoutFormatDirectionLeadingToTrailing metrics:@{@"vFixedSpace":@(vFixedSpace)} views:@{@"subView":subView,@"rowFristView":rowFristView}]];
}else{
[supV addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:[rowFristView]-vFixedSpace-[subView(==rowFristView)]-bottomSpacing-|" options:NSLayoutFormatDirectionLeadingToTrailing metrics:@{@"vFixedSpace":@(vFixedSpace),@"bottomSpacing":@(bottomSpacing)} views:@{@"subView":subView,@"rowFristView":rowFristView}]];
}
}else{
[supV addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:[rowFristView]-vFixedSpace-[subView(==rowFristView)]" options:NSLayoutFormatDirectionLeftToRight metrics:@{@"vFixedSpace":@(vFixedSpace)} views:@{@"subView":subView,@"rowFristView":rowFristView}]];
}
rowFristView = subView;
}else{
[supV addConstraint:[NSLayoutConstraint constraintWithItem:subView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:lastView attribute:NSLayoutAttributeTop multiplier:1.0 constant:0]];
[supV addConstraint:[NSLayoutConstraint constraintWithItem:subView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:lastView attribute:NSLayoutAttributeHeight multiplier:1.0 constant:0]];
}
}else{
supV = subView.superview;
if (!supV) {
NSCAssert(NO, @"no found the view of superview");
return ;
}
if (fixedHeight > 0) {
[supV addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-topSpacing-[subView(fixedHeight)]" options:NSLayoutFormatDirectionLeadingToTrailing metrics:@{@"topSpacing":@(topSpacing),@"fixedHeight":@(fixedHeight)} views:@{@"subView":subView}]];
}else{
[supV addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-topSpacing-[subView]" options:NSLayoutFormatDirectionLeadingToTrailing metrics:@{@"topSpacing":@(topSpacing)} views:@{@"subView":subView}]];
}
rowFristView = subView;
}
lastView = subView;
}
}
到这里先告一段落!