Alex_孤独患者
0__ 说在前边的话
- 第一次玩这个,有许多不足之处。
希望大家一起学习Android 5.x ,共同进步。。。
Go go go ...
01_ TabLayout的概述 和 效果 图片
- 首先呢它是Android 5.0推出的Tab栏,之前呢 我们可能会用三方库,来实现页面切换的效果,诸如ViewPagerIndicator等。现在,Google终于自己推出了,TabLayout来实现页面切换效果。感觉棒棒哒。。。
02_如何玩这个呢
- 01首先得加入依赖包,在app/build.gradle 文件中
dependencies {
compile "com.android.support:appcompatv7:${supportLibVersion}"
compile "com.android.support:design:${supportLibVersion}"
}
注意: ${supportLibVersion} 是根据你自己拥有的版本来填写
例如: 我的是
compile 'com.android.support:appcompat-v7:23.1.1'
compile 'com.android.support:design:23.1.1'
- 02 我们先写布局文件
- 布局文件问简单, 一个TabLayout: 我们标签指示栏,下面是ViewPager:准备装载Fragment...没错,我们准备TabLayout+ViewPager 来实现最简单的页面切换哦。。。
- 03 创建填充ViewPager的Fragment
public class CommonFragment extends Fragment {
private static final String CF_PAGE = "cf_page";
private int mPage;
//初始化Fragment
public static CommonFragment newInstance(int page) {
Bundle args = new Bundle();
args.putInt(CF_PAGE, page);
CommonFragment fragment = new CommonFragment();
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mPage = getArguments().getInt(CF_PAGE);
}
//
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
TextView tv = new TextView(getActivity());
tv.setText("fragments---" + mPage);
return tv;
}
的代码,写的我好蛋疼啊。。。怎么格式化。。。累死宝宝了。。。
- 04 创建ViewPager的适配器FragmentPagerAdapter
public class PagerAdaper extends FragmentPagerAdapter {
/** 标题栏 */
private static final String[] mTitles = {"tab0","tab1", "tab2", "tab3", "tab4", "tab5", "tab6"};
public PagerAdaper(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return CommonFragment.newInstance(position);
}
@Override
public int getCount() {
return mTitles.length;
}
//设置标题
@Override
public CharSequence getPageTitle(int position) {
return mTitles[position];
}}
已经无力吐槽~~ 这段代码很简单,主要的方法是getPageTitle(position) ,通过这个方法,可以给Tab设置标题
- 05 最后,看看MainActivity中的代码
public class MainActivity extends FragmentActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager vp_content = (ViewPager) findViewById(R.id.vp_content);
TabLayout tl_sliding = (TabLayout) findViewById(R.id.tl_sliding);
vp_content.setAdapter(new PagerAdaper(getSupportFragmentManager()));
/**让标题栏和viewpager联动起来*/
tl_sliding.setupWithViewPager(vp_content);
}}
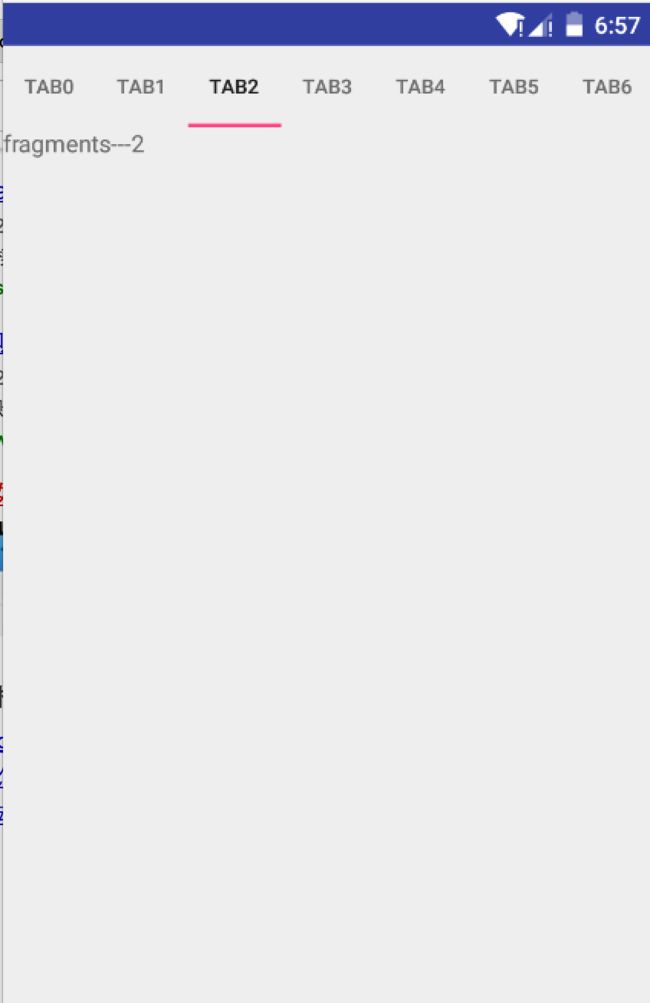
**当然,如果给TabLayout设置方法,tl_sliding.setTabMode(TabLayout.MODE_SCROLLABLE);标题栏就可以自动滚动起来了,如图所示: **
最后 ,当然TabLayout的进阶,明天再写咯。。。晚安咯。。。 可以看第二篇 文章~
Android 5.x Material design 之 TabLayout02