1.
请按要求完成index.html(页面标题为“网易新闻“)和index.CSS的所有代码:
效果图:
有一则图片新闻,效果如上,要求如下:
总体:左图右文,总宽度未知,图文之间间距15px
左图:图片地址假设为http://163.com/x.jpg,图片宽高均为100px
右文:字体为宋体,行高为25px,最多显示4行文字
右文中的标题:标题要求单行显示并且超出时显示”…“,标题文字为粗体,大小为16px,黑色
右文中的段落:段落文字大小为14px,颜色为#666
答案:
网易新闻

标题文字标题文字标题文字
段落文字段落文字段落文字段落文字段落文字段落文字段落文字段落文字段落文字段落文字
段落文字段落文字段落文字段落文字
2.
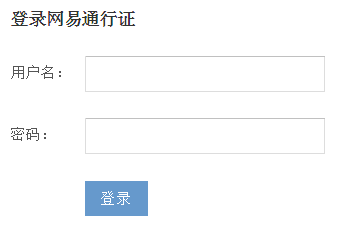
已知登录表单效果图如下:
要求如下:
总体:表单提交地址假设为“/login”
标题:“登录网易通行证”为14px的微软雅黑字体,加粗,行高16px,距离第一个输入框15px;
左边文字:“用户名:”和“密码:”所在列列宽60px,文字为12px的宋体,文字与输入框垂直居中对齐;
输入框:输入框宽200px高20px(含边框),边框粗细为1px,颜色为#ddd,两个输入框以及按钮之间间距为15px
按钮:按钮与输入框左对齐,按钮宽40px高20px,蓝底白字无边框,按钮文字为12px的宋体且水平垂直都居中
label{
display: table-cell;
width: 60px;
font-size: 12px;
font-family: "宋体";
vertical-align: text-top;
}
input{
display: table-cell;
width: 200px;
height: 20px;
box-sizing: border-box;
border:1px solid #ddd;
margin-bottom: 15px;
}
button{
display: table-cell;
width: 40px;
height: 20px;
color: white;
background-color: #54AEDE;
border:none;
font-size: 12px;
font-family: "宋体";
text-align: center;
vertical-align: middle;
cursor: pointer;
}
p{
display: table-cell;
}
登陆网易通行证