- matlab构造线性相位FIR滤波器
~Young.
matlab开发语言
文章目录前言一、构造一组声音二、采用FIR滤波器做频率筛选前言用生成的一组音频文件举例一、构造一组声音模拟钢琴音乐,采用逐渐衰减振荡的正弦波FFT的频域展示:源代码:functionsound_firFs=1000;%采样频率freq=[200,230,260,290,320,350,380,410,440,470];%频率数组rythm=0.5;%持续时间,单位:秒gap_duration=0.
- LeetCode :134.加油站
xiaoshiguang3
代码随想录-跟着Carl学算法leetcode算法
跟着carl学算法,本系列博客仅做个人记录,建议大家都去看carl本人的博客,写的真的很好的!代码随想录LeetCode:134.加油站在一条环路上有n个加油站,其中第i个加油站有汽油gas[i]升。你有一辆油箱容量无限的的汽车,从第i个加油站开往第i+1个加油站需要消耗汽油cost[i]升。你从其中的一个加油站出发,开始时油箱为空。给定两个整数数组gas和cost,如果你可以按顺序绕环路行驶一周
- 华为OD机试2024年E卷-数组拼接[100分]( Java | Python3 | C++ | C语言 | JsNode | Go)实现100%通过率
梅花C
华为OD题库华为od
题目描述现在有多组整数数组,需要将它们合并成一个新的数组。合并规则,从每个数组里按顺序取出固定长度的内容合并到新的数组中,取完的内容会删除掉,如果该行不足固定长度或者已经为空,则直接取出剩余部分的内容放到新的数组中,继续下一行。输入描述第一行是每次读取的固定长度,0<长度<10第二行是整数数组的数目,0<数目<1000第3-n行是需要合并的数组,不同的数组用回车换行分隔,数组内部用逗号分隔,最大不
- MarsCode青训营打卡Day9(2025年1月22日)|稀土掘金-367.好子数组的计数、291.禁着点方案数
Aqua Cheng.
MarsCode青训营算法数据结构java
资源引用:367.好子数组的计数291.禁着点方案数今日小记:平台提交系统出现故障,正在维修中~。稀土掘金-367.好子数组的计数(367.好子数组的计数)题目分析:给定一个正整数数组nums,给定一个正整数k,求nums中有多少个连续的子数组中恰好包含k个不同的整数,即“好子数组”的数量。解题重点:用哈希表记录增广窗口确定的连续子数组中的不同整数,哈希表的长度即为连续子数组所包含的不同整数的个数
- c语言中的数组(上)
笛柳戏初雪
c语言
数组的概念数组是⼀组相同类型元素的集合;数组中存放的是1个或者多个数据,但是数组元素个数不能为0。数组中存放的多个数据,类型是相同的。数组分为⼀维数组和多维数组,多维数组⼀般⽐较多⻅的是⼆维数组。数组创建在C语言中,数组的创建有多种方式,以下是具体介绍:一维数组创建type指定的是数组中存放数据的类型,可以是:char、short、int、float等,也可以⾃定义的类型。arr_name指的是数
- 归并排序(Python)
编程可可西里
python开发语言算法排序算法
1.算法步骤首先考虑一个问题:两个有序列表如何合并成一个列表A=[1,3,5,6,7,12]B=[6.7.9.11]1.构建一个result=[]2.当A非空且B非空:比较A[0]和B[0]result添加较小的那个元素,并从原始数组弹出3.如果A非空,把A添加到result末尾4.如果B非空,把B添加到result末尾1.先把数组分成两部分2.每部分递归处理变成有序3.将两个有序列表合并起来2.
- JavaScript高级学习:ES6新特性07——数组在ES6中的使用
北凉冬
JavaScriptjavascriptes6
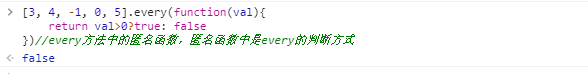
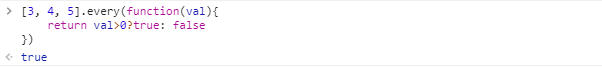
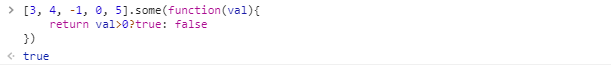
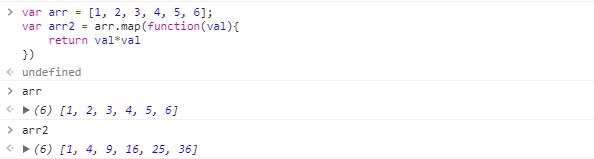
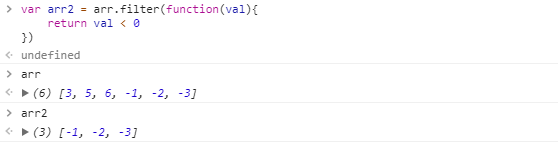
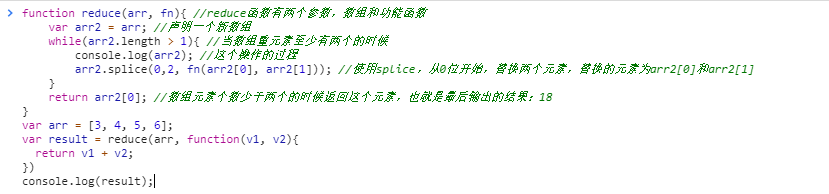
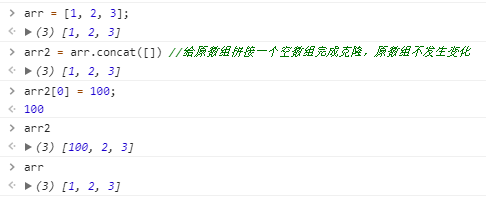
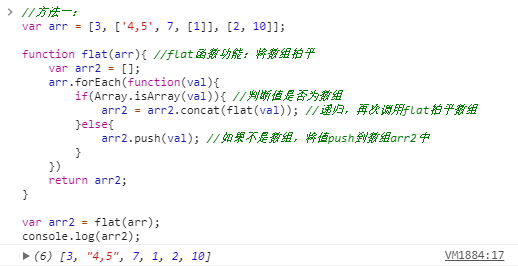
提示:本文为JavaScript栏目:JavaScript高级系列——ES6新特性章节第七章JavaScript高级学习:ES6新特性07——数组在ES6中的使用前言数组在ES6中的使用求数组的最大值ES5的方式求数组最大值ES6的方式使用数组扩展运算符求最大值ES6扩展运算符的使用扩展运算符传参扩展运算符操作伪数组复制数组传统复制数组ES6中使用扩展运算符复制数组ES5中复制数组合并数组ES6方
- C++:将字符数组rkpryyrag,每个字母转换为其前面第13个字母后输出,如果超过a则从z再继续接着数。例如:b前面第1个字母是a。a前面第3个字母是x。
程序员东min
c++开发语言算法
代码如下:#include#includeusingnamespacestd;intmain(){stringstr="rkpryyrag";for(inti=0;i='a'&&str[i]='a'&&str[i]<='z'):检查当前字符是否是小写字母,因为小写字母的ASCII值范围是'a'到'z'。if(str[i]-'a'<13):对于小写字母,计算该字母与'a'的差值,如果差值小于13,那
- webrtc代码走读之rtc::ArrayView<const uint8_t>
wu_qz
webrtc
rtc::ArrayView是WebRTC(或其他基于rtc命名空间的库)中常见的一个类型,它通常用于表示一块只读的内存区域,该内存区域由一系列uint8_t类型(无符号8位整数)元素组成。1.rtc::ArrayView的含义rtc::ArrayView是一种轻量级的容器,主要用于包装一个已知大小的数组或内存区域,以便能够安全地访问其中的元素。它不像std::vector那样拥有自己的内存管理功
- 数据结构与算法:动态规划dp:理论基础和相关力扣题(509.斐波那契数列、70.爬楼梯、62. 不同路径、63.不同路径Ⅱ、343.整数拆分)
shanshandeisu
数据结构与算法LeetCode动态规划leetcode算法dp力扣数据结构
1.0.理论基础动态规划主要解决的问题种类有:背包问题打家劫舍股票问题子序列问题解决步骤:dp数组及其下标的意义递推公式dp数组初始化遍历顺序打印dp数组2.0.相关力扣题509.斐波那契数列classSolution:deffib(self,n:int)->int:ifn==0:return0ifn==1:return1dp=[0]*35dp[1]=1foriinrange(2,31):dp[i
- LeetCode--33. 搜索旋转排序数组【直接二分】
Rinai_R
LeetCodeleetcode算法职场和发展笔记学习经验分享golang
LeetCode-33.搜索旋转排序数组前言关于这道题,我最开始想把这个旋转数组还原回去,但是后来发现没有那么麻烦,直接二分即可,重点在于关于当前区间的有序判断,故来写一份题解来分享一下。正文首先我们看看题目要我们干什么,题目大意就是给定一个经过轮转的有序数组和一个target值,要我们找到这个target在数组中的下标,没有则返回-1.既然有序,那么便能和二分扯上关系,但是这个数组经过了轮转,这
- 【Linux】Linux 基础开发工具(yum、vim、gcc/g++、gdb、make/makefile、git)
Morning_Yang丶
【Linux】linuxvimgit
博客主页:Morning_Yang丶欢迎关注点赞收藏⭐️留言本文所属专栏:【Linux】作者水平有限,如果发现错误,敬请指正!感谢感谢!文章目录一、Linux软件包管理器yum1.1软件包1.2搜索&安装&卸载软件包1.3拓展:rz/sz工具二、Linux开发工具2.1编辑器-vim①vim的基本概念②vim的基本操作③vim在命令模式中的命令集()④vim在末行模式中的命令集()⑤拓展(添加/取
- debian 安装php7_Ubuntu/Debian安装PHP 7.2教程
一碗面条v
debian安装php7
适用系统:Ubuntu16.04/14.04、Debian8/9添加软件源Ubuntu#安装软件源拓展工具apt-yinstallsoftware-properties-common#添加PHPPPA源,需要按一次回车add-apt-repositoryppa:ondrej/php#更新软件源缓存aptupdateDebian#添加GPGwget-O/etc/apt/trusted.gpg.d/p
- 代码随想录DAY07
shiliuhua05
leetcode算法数据结构排序算法
代码随想录DAY07哈希表454题:四数相加给定四个包含整数的数组列表A,B,C,D,计算有多少个元组(i,j,k,l),使得A[i]+B[j]+C[k]+D[l]=0。为了使问题简单化,所有的A,B,C,D具有相同的长度N,且0≤N≤500。所有整数的范围在-2^28到2^28-1之间,最终结果不会超过2^31-1。启发:1、自己只想到4层for循环的暴力解法。2、联想到两数相加,这个是4个数相
- stream流的使用
小韩学长yyds
java
1.什么是Stream流?Stream(流)是一个来自数据源的元素队列并支持聚合操作元素是特定类型的对象,形成一个队列。Java中的Stream并不会存储元素,而是按需计算。数据源流的来源。可以是集合,数组,I/Ochannel,产生器generator等。聚合操作类似SQL语句一样的操作,比如filter,map,reduce,find,match,sorted等。和以前的Collection操
- 【C语言的数组指针,指针数组及数组与指针的区别】
afool�♂️
c语言开发语言
C语言的数组指针,指针数组及数组与指针的区别目录C语言的数组指针,指针数组及数组与指针的区别一、数组和指针的区别二、数组指针三、指针数组四、题总结一、数组和指针的区别老师常念叨数组名是首元素的地址,charp[3]=“abc”;数组名p是数组p的首元素a的地址,若想取到后面的值便增加偏移量就好可以得到,指针好像也是保存的地址,然后通过该增加偏移量获取后面的值。看似好像两个真像是一对“兄弟”。但是仔
- 构建灵活高效的消息推送能力
harmonyos
课程简介本课程是【HarmonyOS主题课:HarmonyOSSDK开放能力】的第3课。本课程聚焦于构建灵活高效的消息推送能力。首先引导开发者认识并开通推送服务,为后续推送工作奠定基础。深入讲解推送通知消息,让开发者掌握其有效应用。详细解析推送卡片刷新消息与推送通知扩展消息,助力拓展推送功能的多样性与深度。同时,对推送实况窗消息进行剖析,使开发者能充分利用这一形式增强信息传递效果。通过本课程学习,
- java中String、List、数组之间的转换方式
ppo_wu
JAVAjavalistwindows后端
在Java中,String、List和数组(如String[])之间的转换是常见的操作。下面是如何在它们之间进行转换的示例。1.String转List通常,你不会直接将一个完整的String转换为List,但你可以将包含多个元素的字符串(如由逗号分隔的字符串)分割成多个部分,并将这些部分添加到List中。Stringstr="a,b,c,d";Listlist=Arrays.asList(str.
- ElementUi el-date-picker封装
柒柒兮
Elementvue
前言:由于el-date-picker返回的是一个数组且没有格式化,使用起来并不是很方便,所有个人稍微封装了下,写的不好,有问题请多指教!第一步新建vDatePicker.vueimport{ref,}from"vue";importutilsfrom"../utils/utils.js"//这边日期格式的代码就不展示了,这个比较简单哈exportdefault{props:{rangeName:
- C语言---函数和数组实践:扫雷游戏
Tanecious.
c语言游戏数据库
函数和数组实践:扫雷游戏在这次的实践项目中,需要编写一个可以在在控制台运行的经典的扫雷游戏。一、游戏要求游戏有菜单,可以通过菜单实现继续玩或者退出游戏游戏要求棋盘9*9,雷(10个)要求随机布置可以实现排查雷如果位置不是雷,就显示周围有几个雷如果位置是雷就炸死结束游戏把除了雷之外的所有非雷都找出来,排雷成功,游戏结束二、游戏设计思路游戏界面:①首先对于菜单部分,可以使用基本的printf函数根据自
- 20250110面试鸭特训营第18天
Again_acme
面试鸭特训营面试职场和发展
更多特训营笔记详见个人主页【面试鸭特训营】专栏2501101.常见的HTTP状态码有哪些?状态码由三位数组组成,且第一位数字表示类别常见的HTTP状态码分为五大类1xx:信息响应状态码标识含义100Continue服务器已接收请求的初步部分,客户端应继续请求101SwitchingProtocols服务器同意协议,如从HTTP切换到WebSocket2xx:成功状态码标识含义200OK请求成功,服
- ubuntu安装RabbitMQ
xiegongmiao
消息队列rabbitmq
一.RabbitMQ的安装1)首先必须要有Erlang环境支持安装之前要安装一些必要的库:#apt-getinstallbuild-essential#apt-getinstalllibncurses5-dev#apt-getinstalllibssl-dev#apt-getinstallm4#apt-getinstallunixodbcunixodbc-dev#apt-getinstallfre
- 【C语言】_柔性数组
_周游
C语言c语言柔性数组算法
目录1.柔性数组要求及特点2.柔性数组相关使用2.1实现方式1:柔性数组2.2实现方式2:可变长数组3.柔性数组优势在C99标准中,结构体中的最后一个成员允许是未知大小的数组,称之为柔性数组成员;structS1{intnum;doubled;intarr[];//柔性数组成员};structS2{intnum;doubled;intarr[0];//柔性数组成员};//以上两种写法均是正确的柔性
- 数据结构之顺序表
亦木不emo
数据结构数据结构线性回归链表
目录存储结构操作实现类型定义初始化判空求长插入查找删除测试存储结构顺序表在内存中以一段连续的地址存储,具有随机性,顺序性,动态性:随机性,即首地址随机生成;顺序性,即各元素地址满足等距相邻;动态性,即存储空间可在程序运行时动态生成。操作实现类型定义结构体类型,定义一个动态数组存储数据,定义表长和当前长度。typedefstruct//顺序表结构体{int*base;//动态数组intlength;
- 前k个高频元素力扣--347
嘻嘻哈哈樱桃
栈和队列算法leetcode算法数据结构
目录题目思路代码题目给你一个整数数组nums和一个整数k,请你返回其中出现频率前k高的元素。你可以按任意顺序返回答案。示例1:输入:nums=[1,1,1,2,2,3],k=2输出:[1,2]示例2:输入:nums=[1],k=1输出:[1]提示:1pq=newPriorityQueueo1[1]-o2[1]);int[]res=newint[k];//答案数组为k个元素Mapmap=newHas
- 【数据结构】_顺序表
_周游
数据结构(C&C++)C语言数据结构c语言
目录1.概念与结构1.1静态顺序表1.2动态顺序表2.动态顺序表实现2.1SeqList.h2.2SeqList.c2.3Test_SeqList.c线性表是n个具有相同特性的数据元素的有限序列。常见的线性表有:顺序表、链表、栈、队列、字符串等;线性表在逻辑上是连续的线性结构,在物理结构上并不一定是连续的。线性表在物理上存储时,通常以数组和链式结构的形式存储,分别称之为顺序表和链表。本文介绍顺序表
- 智能指针make_unique初始化数组的3种方法
苏克贝塔
C++c++
智能指针make_unique初始化数组的两种方法://方法1std::unique_ptrptr1{newint[5]{1,2,3,4,5}};//方法2autoptr2=std::make_unique>(std::array{1,2,3,4,5});但还是建议使用vector来表示数组,如下://方法3shared_ptr>ptr3=make_shared>();
- 【MWORKS】MWORKS 使用感想
tsumikistep
EE_MATLABmatlabword
文章目录前言实验感想前言进行DSP实验实验感想遇到的问题:Julia编译失败,转用.m可能是设置的问题,julia脚本运行有点慢m文件编写时不显示无分号输出m文件无法像MATLAB一样分段有些函数不支持,不太好用说实话感想界面长得像VScode+matlab,可拓展性不如VScode个人比较喜欢有树状资源管理器的m文件软件认为现阶段最好还是精进matlab或者py,如果在前两者没有学得较好的情况下
- 商汤善惠获金沙江创投领投A轮融资,聚焦零售AI业务
TMT星球
人工智能人工智能零售大数据
1月20日,商汤善惠宣布完成A轮融资,本轮融资由金沙江创投数千万元领投,微木资本、嘉实基金和金弘基金等知名资管平台和产业资本数千万元跟投,鞍羽资本担任长期财务顾问。此次融资将重点投向零售AI算法研发创新、海外市场拓展战略方向,助力公司全球化布局迈入新阶段。商汤善惠脱胎于全球领先的AI人工智能软件公司商汤集团,聚焦零售领域的商品识别算法与智能运营提效算法,目前,公司已推出引领行业的新一代无人零售智能
- docker起的geoserver怎么访问docker启动的postgis数据库
niuge No.1
docker数据库eureka
背景:本地docker启动geoserver、pg数据库,pg数据库安装postgis拓展。第一步:查询docker启动的容器dockerps-a第二步:查询应用的ip如我的docker容器名称是第一步查询的postgres,那么查询的命令是:dockerinspect-f"{{range.NetworkSettings.Networks}}{{.IPAddress}}{{end}}"postgr
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio