Material Design(以下简称MD)是Google在Android 5.0发布后主推的ue设计规范,旨在解决Android平台设计风格不统一的问题,其核心理念“材质化”是基于拟物与扁平之间的设计,强调真实世界元素的物理规律与空间关系,既避免了拟物设计的低效问题,又解决了太“扁平”带来的交互层级困惑,个人很认同这种设计理念。本次我们在进行一款孵化型产品-明星App的设计时,也采用了这种设计理念,与大家分享一下实战经验(由于是设计讨论,本次关于这款产品的来龙去脉就先不细表咯)。
首先说下产品定位,这一款以明星为主题的社交App,核心用户是粉丝群,核心场景是明星to粉丝、粉丝to粉丝间的互动,辅以明星周边商品售卖,并通过游戏化设计拉动用户行为。基于这个定位,我们切割了几个主模块:明星微博,粉丝社区,商城,基础IM,及游戏化系统。
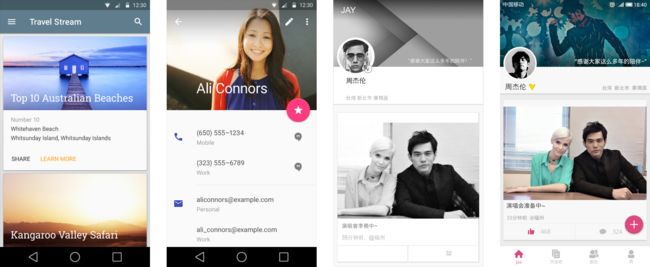
首先来看下明星微博:
1、MD的核心设计元素是“卡片”,通过不同卡片层级,来体现信息重要度和交互层级。所以我们使用了卡片作为微博容器,很方便的把多类元素聚合;
2、MD强调图片应“使用能够唤起回忆的影像来建立用户与应用程序的情感联系”,因此我们设计了头图,并非为了美化页面,而是希望以有意义的图唤起用户的情感-对明星(杰伦)的爱,带着这种情感开始App体验;
3、对于微博列表图片尺寸,小图(微信、微博)可以弱化图片,避免多种用户信息混合时,图片质量不一的问题,大图则对图片品质要求较高;分析需求后,我们决定使用类似Tumblr的满宽大图设计,因为明星发的图片相对品质较高,大图布局更有表现力。
4、对于“明星发微博”这个行为,我们非常鼓励,因此我们把他定义为核心操作,使用了fab按钮。
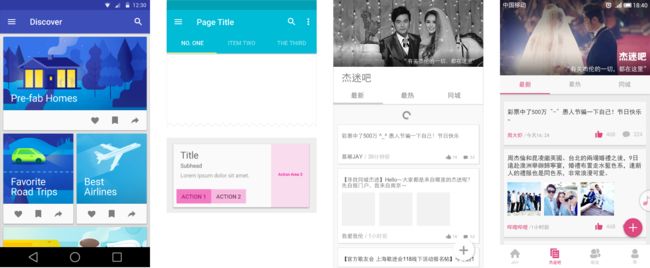
第二,粉丝社区模块,帖子列表页:
1、在布局上,与之前的思路一致,我们使用卡片聚合元素,卡片很适合容纳对同一内容的多种操作,包括点赞、评论、查看详情、查看发帖者等;
2、同样,我们保留了头图设计,以带动用户情感,例如我们在近期加入与杰伦结婚相关的图片,期望引发粉丝对青春落幕的追忆,受到这种情感渲染的用户更有意愿参与话题讨论;
3、当多图横排预览时,我们选择了小图,以降低图片品质不一可能造成的干扰,同时我们特别在右侧留出空白空间,方便用户学习、理解“点击卡片查看详情”的操作(操作热区不被最右侧图片遮挡);
4、发帖按钮,在社区首页的定位同样是“唯一主要操作”,所以我们选择了fab按钮;同时,为了降低浏览时的干扰,我们会做一个类似Evernote滑动浏览时按钮渐隐的效果。
在帖子详情页,由于此场景下主要需求为浏览,所以我们没有使用卡片,而使用干扰性较低的平铺设计:
1、我们使用了MD规范中很弱的内凹分隔线(Inset dividers)来分割楼层:弱分隔线可以尽量不打扰到用户对内容的关注,同时对于有锚点的页面,用内凹线更有利于用户通过锚点进行垂直扫描(用户可通过扫描头像定位感兴趣的用户及内容)。
2、将分隔线置于子标题(跟贴)之上,可以加强子标题与内容关联度
3、对于点赞和评论按钮,由于这里的核心需求为浏览,所以我们将这两个按钮定义为MD中“非主要、但是能快速定位到的按钮”,选择使用底部固定按钮。
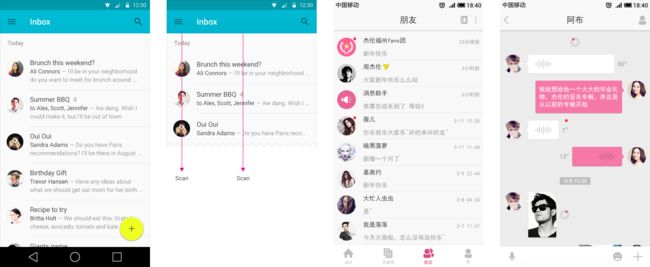
第三,IM模块,为用户提供消息、会话功能,是社交系统的基础:
1、由于会话瓦片没有多项聚合操作,同时文本只有两行,所以我们选择了平铺列表设计(卡片容易造成快速scan时的视觉卡顿);同时我们沿用左对齐的头像和内凹分割线来满足快速scan需求。
2、聊天界面,由于可参考的设计相对成熟,所以我们没有做太多创新,照搬常用布局,满足需求即可。
商城模块及个人页,我们也按照MD规范进行了标准卡片、列表设计:
此外,在各种组件细节上,我们也尽量使用MD标准组件,如以上组图中出现的带阴影的title bar;单条横线,无边框的文本框;悬浮按钮、底部固定按钮等。
以上便是这次我们结合Material Design做的产品UE框架。当然,对于明星社交产品,我们的最终目标是提供更情感化、体现明星气质的个性设计,但MD关于空间关系、物理运动规律、响应的定义,为UE设计提供了一种稳定、统一的核心规范,是一种优雅、高效的设计。希望MD能被广泛应用。
(感谢ND UEDC设计师潘树彬、阮航凯、程华明)