- autosize px转dp_Android屏幕适配-应用篇
weixin_39676633
autosizepx转dp
目录Android屏幕适配最主要的原因:是由于Android手机的分辨率和尺寸千奇百怪,虽然Android官方提供了dp单位来适配,但其在各种奇怪分辨率下表现却不尽如人意。主要是由于在界面在渲染绘制时,android会将dp转为px,在转换过程中是需要dpi的(上篇文章中有提到),而dpi是根据屏幕真实的分辨率和尺寸来计算的,每个设备都可能不一样的,从而导致显示问题。从两个大方面阐述一下Andro
- autosize px转dp_Android屏幕适配实例教程「今日头条,AutoSize」
weixin_39683526
autosizepx转dp
Android屏幕适配实例教程即使只是练习项目,仍然要使用屏幕适配,这样我们就可以跟着设计图上的单位参数敲,效率会快很多项目的示范代码使用kt语言,但没有用到什么高级特性,完全不懂的参考这个链接,文章参考代码已经上传到Github,本篇相关的设计图链接戳这里这里提供一个App的UI设计图小白日记,仅供参考前期与UI之间的沟通1)确定设计图基准=可以简单理解为以某个尺寸为基准,然后通过改变对应的比例
- Android屏幕适配利器:Kotlin动态尺寸计算工具类完整封装
奋斗理想
androidKotlinandroidkotlin
Kotlin动态计算尺寸工具类封装以下是使用Kotlin实现的动态计算尺寸工具类,包含基础版和增强版功能。1.基础工具类封装importandroid.content.Contextimportandroid.util.DisplayMetricsimportandroid.view.Viewimportandroid.view.ViewGroupobjectViewSizeUtils{/***按
- android 算屏幕密度,Android屏幕适配——多分辨率多屏幕密度
ae1915d
android算屏幕密度
为什么要适配,适配的好处等等这里就不说了,直接说我们要怎么适配,请看下面的内容。1.重要概念px:pixel,像素Android原生API,UI设计计量单位,如获取屏幕宽高。屏幕分辨率:指在纵向和横向方向上的像素点数,单位是px,一般显示方式是纵向像素数量*横向像素数量,如1920*1080。屏幕尺寸:一般是屏幕对角线长度,单位是英寸,常见尺寸有3.5,4.0,4.3,4.7,5.0,6.0等。屏
- android平板更换字体大小,史上最简单易懂的Android Pad手机屏幕适配方案
贾秋
android平板更换字体大小
Android屏幕千奇百怪,大小种类繁多。如果要适配所有的Android设备,不懂原理逐一适配的话确实是个吃力不讨好的力气活。下面的文章将分享一种超好用的Android屏幕适配方案,以及屏幕适配种需要注意的事项和适配原理用dp和px的区别大多数手机最小宽度的dp数都是360dp;但是屏幕的分辨率却不尽相同,主流的分辨率(单位px)为:1080x1920,720x1280,480x800等举个例子解
- Android屏幕适配框架-(今日头条终极适配方案)
sweetying
前言在Android开发中,因为碎片化的问题,屏幕适配是一个非常头痛的问题,因而为了去进行屏幕适配,作为程序员,是呕心沥血,历经磨难,哈哈我们之前做屏幕适配一般都会用到一下两种方式:第一种就是宽高限定符适配,什么是宽高限定符适配呢├──src/main│├──res│├──├──values│├──├──values-800x480│├──├──values-860x540│├──├──value
- Android 屏幕适配方案
zoipuus
android
转载请标明出处:Android屏幕适配方案_android适配-CSDN博客;本文出自:【张鸿洋的博客】1、概述大家在Android开发时,肯定会觉得屏幕适配是个尤其痛苦的事,各种屏幕尺寸适配起来蛋疼无比。如果我们换个角度我们看下这个问题,不知道大家有没有了解过web前端开发,或者说大家对于网页都不陌生吧,其实适配的问题在web页面的设计中理论上也存在,为什么这么说呢?电脑的显示器的分辨率、包括手
- Android屏幕适配
liuzhimi
基本概念屏幕尺寸:屏幕尺寸指屏幕的对角线的长度,单位是英寸,1英寸=2.54厘米。屏幕分辨率:在横纵向上的像素点数,单位是px。屏幕像素密度(ppi):每英寸屏幕所拥有的像素数。可视作等价于dpidp:也叫dip,是一种密度无关像素,在不同像素密度设备上会自动适配。官方定义在160dpi下,1dip=1px。dpi/160像素密度范围mdpi0.75~1.0120dpi~160dpihdpi1.0
- 学习一种极低成本的Android屏幕适配方式
Thor_果冻
学习一种极低成本的Android屏幕适配方式学习今日头条技术团队-->一种极低成本的Android屏幕适配方式JessYan->骚年你的屏幕适配方式该升级了!-今日头条适配方案今日头条屏幕适配方案终极版正式发布!文章中刚开的的计算供着几个参数就没弄懂,搜了2遍不错的文章两分钟理解Android中PX、DP、SP的区别Android中px、dp、dip、sp详解再回来看计算公式:px=density
- Android 6.0、7.0、8.0、9.0适配
蔡振辉
一、6.0适配谈谈Android6.0的动态权限管理二、7.0适配Android7.0脱坑指南三、8.0适配Android8.0适配指北四、9.0适配AndroidP兼容与适配五、屏幕适配推荐一种非常好用的Android屏幕适配
- 安卓横竖屏切换后,应用只展示半屏问题 AndroidAutoSize
kaixuan_dashen
androidandroid横竖屏切换屏幕适配多窗口模式
项目使用的是这个屏幕适配框架:GitHub-JessYanCoding/AndroidAutoSize:Alow-costAndroidscreenadaptationsolution(今日头条屏幕适配方案终极版,一个极低成本的Android屏幕适配方案).最近需要做一个特殊设备的横竖屏切换适配,发现了几个问题:从横屏切换为竖屏时,只显示上半屏,下半屏是黑的横竖屏切换时,没有重建Activity(
- android屏幕适配学习
阿木Robert
基础知识android中的dp在渲染前会将dp转为px,计算公式:px=density*dp;density=dpi/160;px=dp*(dpi/160);1.今日头条屏幕适配从dp和px的转换公式:px=dp*density可以看出,如果设计图宽为360dp,想要保证在所有设备计算得出的px值都正好是屏幕宽度的话,我们只能修改density的值。density是DisplayMetrics中的
- Android屏幕适配的几种方式
小李同学今天博学了吗
1.图片适配,根据不同的屏幕尺寸,选取不同尺寸的图片,这里建议将图片资源放在xxhdpi文件夹下面,这是比较合适的一个分辨率,当屏幕分辨率小于这个时,会缩小图片,但是如果放在低分辨率的文件夹下安装在高分辨的电脑上时,会放大图片尺寸,占内存,会导致OOM,想具体了解的可以看郭婶的博客Androiddrawable微技巧,你所不知道的drawable的那些细节drawable的各个尺寸的文件夹常见的尺
- android屏幕适配无效_Android屏幕适配出现的原因
weixin_39745345
android屏幕适配无效
在我们学习如何进行屏幕适配之前,我们需要先了解下为什么Android需要进行屏幕适配。由于Android系统的开放性,任何用户、开发者、OEM厂商、运营商都可以对Android进行定制,修改成他们想要的样子。但是这种“碎片化”到底到达什么程度呢?在2012年,OpenSignalMaps(以下简称OSM)发布了第一份Android碎片化报告,统计数据表明,2012年,支持Android的设备共有3
- Android 屏幕适配 - 设置底部虚拟菜单栏
最孤单的人
AndroidandroidnavigationBarColor
Android手机现在越来越多的是全面屏/刘海屏,不止需要适配头部的状态栏,如有需要,可以参考:Android屏幕适配-支持刘海屏底部的虚拟菜单栏也需要适配,这里拿小米9的机型来示例:默认是白底的,如果应用背景是其他颜色(比如黑色),是需要做下适配的;如下示例:所以我们可以简单的适配一下,即设置它的颜色来起到适配的作用;这里Android有提供方法:android:navigationBarCol
- 一种极低成本的Android屏幕适配方式
nianyounan
原始链接在Android开发中,由于Android碎片化严重,屏幕分辨率千奇百怪,而想要在各种分辨率的设备上显示基本一致的效果,适配成本越来越高。虽然Android官方提供了dp单位来适配,但其在各种奇怪分辨率下表现却不尽如人意,因此下面探索一种简单且低侵入的适配方式。image传统dp适配方式的缺点android中的dp在渲染前会将dp转为px,计算公式:px=density*dp;densit
- Jetpack Compose初体验,android屏幕适配和性能优化
m0_64604042
程序员面试移动开发android
classHelloViewModel:ViewModel(){privateval_name=MutableLiveData("")valname:LiveData=_namefunonNameChanged(newName:String){_name.value=newName}}MainActivity中privatevalviewModel:HelloViewModelbyviewMode
- UE5发布Android屏幕适配实践(Blueprint)
艺菲
ue5
之前发了一个文章UE5屏幕适配,后续做项目中又遇到问题,对DPIScale又有了理解,所以又写了这篇文章。https://mp.csdn.net/mp_blog/creation/editor/133337134https://mp.csdn.net/mp_blog/creation/editor/133337134DPIScaleRule使用ShortestSide,如果设置Resolution
- Android屏幕适配
编程_书恨少
1.屏幕像素密度DPI的计算,dotsperinchimage.png(宽宽+高高)/英寸数=像素密度image.png根据像素密度就可以对应出这个手机的高清程度了,然后将对应的图片放到对应的文件夹下image.png2.pxdpsp分别代表什么image.png3.dimens适配图片适配只能是在处理图片上的适配,如果要适配的控件不是图片的话怎么办?我们还有其他的适配方案,接下来我介绍一下另一种
- Android重写getResources规避用户调整系统字体大小影响Android屏幕适配
zhangphil
Androidandroid
Android屏幕适配一直是一个头疼的问题。除此之外还要考虑APP在实际应用场景中,用户千奇百怪的设置,最常见的用户设置行为就是设置手机的字体大小,比如把字体设置成超大或者超小,这对屏幕适配又带来额外的问题。解决这个问题的方法之一是通过在MainActivity(主activity,根activity)中重写getResources()规避用户大小字体的设置影响。@OverridepublicRe
- android 字体大小属于什么类型,聊聊 Android 中的字体大小适配
云燕飞
android字体大小属于什么类型
本篇文章已授权微信公众号guolin_blog(郭霖)独家发布前言虽然去年写的一篇文章【一种非常好用的Android屏幕适配】就包含字体大小适配,但那篇文章讲的是根据不同屏幕尺寸来适配字体大小的,接下来我要聊的是字体大小适配中的其他几种场景。场景一有这样一个需求,界面上需要显示一个标题文本,但是该标题的文案长度是不固定的,要求标题的文案全部显示出来,不能用省略号显示,并且标题所占的宽高是固定的。例
- Android屏幕适配
溺水dei鱼
1、android开发时会涉及到多屏幕适应的问题。如果你的开发环境的sdk版本是android3.2以及以上的版本便可以用这个sw属性对设备进行区分。600dp的含义是:代表这个设备的最短的那一边。以我手上的平板为例(分辨率是1024x720,密度是1)。求这个设备的最短边。可能有人说是720。这个答案是不正确的。答案是768,这个答案随着设备不同而不同。获取设备的最短边的代码是:Configur
- Android 官方屏幕适配之ScreenMatch
sz_denny
android
背景:Android项目的一个app需要适配手机+平板,为了一套UI和可以适配2个不同屏幕,记录一个适配的技巧:前提,使用这个框架:GitHub-wildma/ScreenAdaptation::fire:一种非常好用的Android屏幕适配——smallestWidth限定符适配https://www.jianshu.com/p/1302ad5a4b04场景1:一套UI适配手机+平板1.1以手机
- android修改屏幕长宽比例,Android屏幕适配之修改density
sbfdjhk
android修改屏幕长宽比例
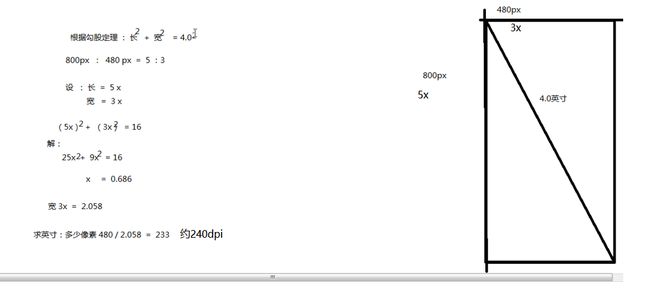
标准:1920px*10805英寸4803三星s10-228010806.1英寸4142.58MImix2-192010805.993682.29android中的dp在渲染前会将dp转为px,计算公式:px=density*dp;density=dpi/160;px=dp*(dpi/160);dpi计算大致需求如下:支持以宽或者高一个维度去适配,保持该维度上和设计图一致;支持dp和sp单位,控制
- 最全面、最易懂的Android屏幕适配解决方案
jim1451
Android
Android开发:最全面、最易懂的Android屏幕适配解决方案转载2018年03月29日11:57:4517转载自https://blog.csdn.net/wangwangli6/article/details/63258270前言Android的屏幕适配一直以来都在折磨着我们Android开发者,本文将结合:Google的官方权威适配文档郭霖:Android官方提供的支持不同屏幕大小的全部
- Android屏幕适配的前世今生(二)
static_sadhu
前言上篇文章介绍了在屏幕适配上遇到的问题,采用px或者dp都会与设计稿存在一定的偏差,也详细的介绍了dp和dpi含义和作用,本篇文章着重介绍我们应该如何做好屏幕适配的工作,以及各种屏幕适配方法发展史。适配的目标为了解决屏幕适配的难题,网上也不断的涌现出来各种解决方案。我们先整清楚,屏幕适配的核心目标是什么或者说怎么样才算是完美还原的设计稿。我们还是拿实际开发场景举例子:假如我们的设计稿以iphon
- android 屏幕适配(亲测最兼容方便)
一航jason
androidpython开发语言
Android屏幕适配有很多方式:·1、设置屏幕固定尺寸适配,例如适配1280x720,只适合少量固定屏幕的设备。2、百分比布局,开发中多了很多代码。3、通过密度值px转dp来适配,方便兼容,基本准确。4、通过修改系统密度值适配,例如抖音适配方案,侵入太强,影响面太大。下面就是生成密度标尺的工具类:packageexample.lib.constants;publicenumDimenTypes{
- Android屏幕适配(5) — 最小宽度smallWidth适配
西安未央
移动技术android
概述最小宽度smallWidth适配实现屏幕适配方案详细前言在之前的文章中,我们讲到了Android屏幕适配的一些知识,大家感兴趣的话可参考Android屏幕适配(1)—概念解释Android屏幕适配(2)—drawable与mipmapAndroid屏幕适配(3)—资源文件夹命名与匹配规则Android屏幕适配(4)—宽高限定符今天就让我们来学习下Android屏幕适配的最小宽度smallWid
- Android 屏幕适配问题
xiangxiongfly915
Androidandroid屏幕适配
文章目录Android屏幕适配问题基本概念ppidpidensitydpsp密度限定符方向限定符转换公式获取屏幕信息适配问题适配方案今日头条方案smallestWidth最小宽度限定布局适配其他dimens文件生成工具dimens文件生成插件Android屏幕适配问题基本概念ppippi(PixelsPerInch)硬件像素密度:在物理设备上,每英寸包含的物理像素点数量,ppi是不能修改的。dpi
- Android屏幕适配刘海屏等情况
Miceking
转载,来源在底部屏幕适配方案方案1:AndroidManifest.xml文件添加属性:应用适配建议采用meta-data的方式,具体可以参考:https://developer.android.com/guide/practices/screens-distribution.html#MaxAspectRatio方案2:添加android:resizeableActivity=“true”此设置
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring