- UE5引擎工具链知识点
四代水门
c++ue5
当我们提到“引擎工具链的开发”时,通常指的是为游戏开发或其他类型的软件开发创建一系列工具和技术栈的过程。这包括但不限于游戏引擎本身(如Unity或UnrealEngine),以及围绕这些引擎构建的各种工具和服务,比如用于构建关卡编辑器、物理模拟工具、动画系统、脚本环境、调试工具、性能分析工具等等。对于游戏引擎工具链的开发,开发者们通常需要掌握以下技能和知识:1.**编程语言**:大多数现代游戏引擎
- UE5 半透明阴影 快速解决方案
远离UE4
ue5
Step1:打开该选项Step2:将半透明材质给到模型后,设置光照的ShadowResolutionScale,越大,阴影的效果越好Step3:用这种方式去做,阴影会因为半透明的程度,降低阴影的浓度要做这种效果,需要更多的操作首先放一个半透明的树,一个非半透明的树,将非半透明的树的主通道和深度通道关掉这样非透明的树就消失了,但是阴影还存在,再将半透明的树和关闭通道的树放在一起,就有对应的效果了
- UE5 C++ 读取图片插件(一)
曼巴UE5
ue5java前端
原来UE可以使用static,之前不知道,一用就报错。staticTSharedPtrGetImageWrapperByExtention(constFStringInImagePath);//智能指针,方便追寻引用C++,加载ImageWrapperstaticUTexture2D*LoadTexture2D(constFString&ImagePath,bool&IsValid,int32&O
- 借题《黑神话:悟空》聊聊UE5 游戏开发中基本的 C++ 概念
刷刷刷粉刷匠
ue5c++人工智能开发语言
《黑神话:悟空》的出现震撼了游戏界,以其精美的画面、复杂的游戏机制和流畅的操作体验,展现了虚幻引擎5(UE5)的强大能力。此文将借此机会,深入探讨在UE5开发中如何有效使用C++编程,并与可视化脚本(蓝图)结合,以达到最佳的游戏开发效果。1.何时使用C++编程而不是虚幻引擎的可视化编辑器进行游戏开发?虚幻引擎5(UE5)提供了强大的可视化编辑器(蓝图),使得游戏开发变得更加直观和便捷。然而,蓝图的
- UE5 多个类选择界面生成
Rverdoser
ue5
在UnrealEngine5(UE5)中,如果你想要创建一个可以选择多个类的界面,你可以使用SClassPicker小部件。以下是一个简单的例子,展示如何在UE5的编辑器模块中创建一个自定义的编辑器工具栏按钮,并打开一个类选择器。#include"ToolExampleEditor/Public/ToolExampleEditorModule.h"#include"ToolExampleEdito
- 借题《黑神话悟空》,聊聊UE5 游戏开发中基本的 C++ 概念
代号0408
游戏开发C++技术ue5c++开发语言游戏开发
最近火的一塌糊涂的《黑神话悟空》就是用UE5引擎开发的。借题发挥,今天讲讲UE游戏开中的一些C++基本概念;编写代码与蓝图(可视化脚本)相结合具有独特的功能,您需要利用这些功能来实现两全其美。编程可以帮助创建更复杂的游戏机制,因此成为一名高级C++程序员是任何认真的独立游戏开发人员的必备条件。何时使用C++编程而不是虚幻的可视化编辑器进行游戏开发?涉及关键性能需求C++通常比蓝图更快。如果游戏中有
- ue5创建一个移动的actor学习笔记
sher_chang
ue5学习笔记
ue5创建一个移动的actor学习笔记包含如何创建一个actor,camera,controller,碰撞使用cpp创建一个自己的actor首先我们通过的是cpp文件来进行创建actor。首先需要做的是生成一个自己的cpp函数,那么这个actor就是自己定制的一个东西,我们给他使用这个类来实例化UStaticMeshComponentVisualMesh=CreateDefaultSubobjec
- UE5学习笔记15-BginPlay事件、Tick事件
快下雨了L
UE5ue5学习笔记
一、BeginPlay事件事件通常会从蓝图类外部调用。在BeginPlay事件情况下,当这个蓝图类的实例被放置在关卡中,关卡开始播放时,或则当这个蓝图类的实例在游戏正在播放时被动态生成,就会调用该事件。可以将BeginPlay事件看作是这个蓝图实例中被调用的第一个事件,可以用来进行初始化。二、Tick事件Tick事件在每次游戏执行此操作时被调用,如果游戏以30帧运行,Tick每秒被调用30次,Ti
- UE5学习笔记16-游戏模式中的一些事件,如何改变网格体和摄像头的碰撞
快下雨了L
UE5ue5学习笔记
一、OnPostLogIn:此事件在玩家成功登录游戏后被调用二、HandleStartingNuwplayer:在OnPostLogIn事件后被调用,可以用来定义新进入的玩家会发生什么三、SpawnDefaultPawnAtTransform:这个事件触发游戏中实际的Pawn生成四、OnLogout:当玩家离开游戏或被销毁时调用此事件五、OnRestartplayer:调用该事件来让玩家重生六、改
- UE5打包iOS运行查看Crash日志
tangfuling1991
UE4移动端AndroidiOS入门ue5iosCrash
1、查看Crash1、通过xCode打开设备2、选择APP打开最近的日志3、选择崩溃时间点对应的日志4、选择对应的工程打开5、就能看到对应的Crash日志2、为了防止Crash写代码需要注意1、UObject在RemoveFromRoot之前先判断是否Rootif(SelectedImage&&SelectedImage->IsRooted()){SelectedImage->RemoveFrom
- UE5 C++ TPS开发 学习记录(八
烟水寻常
ue5c++学习
这一次到了p19完善了UI和写了创建房间MultiPlayerSessionSubsystem.h//FilloutyourcopyrightnoticeintheDescriptionpageofProjectSettings.#pragmaonce#include"CoreMinimal.h"#include"Subsystems/GameInstanceSubsystem.h"#includ
- UE5 打包安卓报错LogPlayLevel: UAT: at org.codehaus.groovy.vmplugin.v7.Java7
htwzl
ue5安卓android
LogPlayLevel:UAT:atjava.base/java.util.concurrent.ThreadPoolExecutor$Worker.run(ThreadPoolExecutor.java:635)LogPlayLevel:UAT:atorg.gradle.internal.concurrent.ThreadFactoryImpl$ManagedThreadRunnable.ru
- 14. UE5 RPG使用曲线表格设置回复血量值
暮志未晚season
UE5RPGunrealue5
之前的文章中,我使用的都是固定的数值来设置血量回复或者蓝量回复,在这篇文章里面,介绍一下使用曲线表格。通过曲线表格我们可以设置多个数值,然后通过去通过修改索引对应的数值去修改回复的血量或者蓝量。创建曲线表格首先创建一个曲线表格,在其它里面找到然后可以根据需求选择插值类型,线性,四舍五入,贝塞尔曲线表格推荐以CT为前缀进行区分然后点击按钮添加新列,点击+曲线可以额外加一行,所以我们可以将多种数据存到
- UE5 C++ 静态加载资源和类
曼巴UE5
ue5c++
一.上篇文章创建组件并绑定之后在Actor中加载初始化了组件,现在在组件中赋值。使用staticConstructorHelpers::FObjectFinderTempName(TEXT("CopyReference"));再用TempName.Object//静态加载资源staticConstructorHelpers::FObjectFinderTempStaticMesh(TEXT("/S
- UE5 动态加载资源和类
曼巴UE5
ue5c++学习笔记
//CalledwhenthegamestartsorwhenspawnedvoidAMyActor::BeginPlay(){Super::BeginPlay();if(MyActor){UE_LOG(LogTemp,Warning,TEXT("MyActoris%s"),*MyActor->GetName());}//动态加载资源UStaticMesh*MyTmpStaticMesh=Load
- OpenAI Sora真的有自己的物理模型吗?
极道Jdon
javascriptreactjs
关于OpenAI的视频生成模型Sora是否具有"物理引擎"(OAI自己声称具有"世界模拟"功能),有很多猜测。就像关于LLM中世界模型的争论一样,这个问题既非常有趣,又有些定义不清。当然,Sora在推理过程中向UE5等外部物理引擎调用函数的可能性很小。请注意,LLM以前也有过这种情况,谷歌的一篇论文:其中模型通过模拟物理引擎来回答问题。但这并不是大多数人的猜测。相反,人们的想法是,Sora在训练过
- UE5 C++ UObject实例化
曼巴UE5
ue5
一.创建UObjectC++类在MyObject中声明结构体FMyDataTableStruct在MyPawn里面,先将头文件里包含MyObject.h在MyPawn中声明一个UMyObject类型的指针TSubclassOf是提供UClass类型安全性的模板类。例如您在创建一个投射物类,允许设计者指定伤害类型。您可只创建一个UClass类型的UPROPERTY,让设计者指定派生自UDamageT
- UE5 C++ 创建Actor并在构造函数中添加组件
曼巴UE5
ue5c++开发语言
一.在C++文件夹里创建Actor类在头文件中声明需要的组件声明组件指针属性和构造函数在构造函数中将对应的组件指针实例化,CreateDefaultSubobject每个Actor里内部自动带有RootComponent根组件,将场景组件作为组件。其余用SetupAttachment来作为子组件连接。
- 一些UE5 ControlRig小技巧
电子云与长程纠缠
UE5ue5学习动画
ControlRig可以在定序器编辑动画时,为动画添加更多的额外变化与细节修正。将ControlRig作为Additive层与旧的动画进行混合等。这里分享几个ControlRig小技巧。1.ControlRig编辑快捷键快捷键T隐藏ControlRigHud(与G快捷键不同)快捷键Ctrl+Shift+G重置当前帧所有控制器修改2.约束该约束是指ControlRig约束,选择被约束物体点击左侧面板
- UE5中的DataTable说明
ttod_qzstudio
UnrealUC++UE5
创建DataTable在编辑器中创建在文件夹空白处右击,选择Miscellaneous/DataTable,如图:使用代码创建//创建DataTable实例UDataTable*MyDataTable=NewObject();//创建一个行结构体UStruct*RowStruct=UStruct::CreateEmpty();//添加两个属性到结构体FStructProperty*Property
- UE5 C++ UENUM 和 USTRUCT
曼巴UE5
ue5
一.首先在APawn里声明UENUM和USTRUCT。UENUM有两种定义方式一种是使用命名空间:还有是继承uint8:通过申明class类别名来替代USTRUCT的定义上面的第二种有类似但仍然有很多的差异:首先要有GENERATED_USTRUCT_BODY()这个函数并且参数要有宏定义UPRPERTY二.在AMyPawn里定义Enum的第一种将命名空间里的枚举作为属性(使用TEnumAsByt
- 在UE5中使用体积材质
电子云与长程纠缠
UE5ue5材质学习
在平时使用UE的材质设置时,经常会看见MaterialDomainVolume类型,但是却很少使用。其实该类型可以配合体积雾使用,并制作体积效果以弥补自带雾参数的不足。操作流程首先找到场景中的ExponentialHeightFog组件,开启体积雾VolumetricFog,不开启则也无法使用体积材质。新建材质球,材质Domain选择Volume,BlendMode混合模式设置为Additive。
- UE5插件创建控件蓝图
伪善者
C++ue5
一、创建插件选择编辑器工具栏按钮,插件名为CreateWBP。二、添加依赖打开CreateWBP.Build.cs添加依赖。UMGUMGEditorBlueprintGraph三、插件代码创建CreateWBPMain.h和CreateWBPMain.cpp。CreateWBPMain.h文件#pragmaonce#include"WidgetBlueprint.h"classCreateWBPM
- UE5 C++ 插件开发 0.专栏介绍
CloudHu1989
UE5C++插件开发c++ue5游戏程序
目录0.前言1.插件开发案例:商店和背包2.插件开发大纲2.1数据结构:Data2.2游戏实例子系统2.3管理组件2.4UI3.待办清单4.订阅须知0.前言看了一下Epic商店的插件,价格都比较贵,当然,插件贵有贵的道理:即插即用,插件可以大大降低开发成本,丢到项目插件栏即可启用;高度解耦,插件不依赖具体项目,与项目解耦代表其高度可移植性,这个项目用完,下个项目也可以用;灵活扩展,在插件的基础上可
- UE5 C++ 插件开发 1.开源
CloudHu1989
UE5C++插件开发ue5区块链
目录0.前言1.反思2.专栏后续3.总结0.前言关于是否将插件开源,自己挣扎了很久,最后选择开源的主要原因在于自己从开源社区受益太多,自觉有必要回馈开源社区.自己很高兴回馈社区的超我战胜了需要满足自己经济需求的那个小我,这件事证明自己的格局比以前大了,这对自己和开源社区来说都是一件好事情.至于这个付费专栏,自己无法取消付费,这个是平台写死的,可能是为那些已经付费的用户考虑,幸好现在没有人付费,这让
- 程序员为什么不喜欢关电脑?
我的巨剑能轻松搅动潮汐
学习
这个我太有体会了。(非技术角度分享心得)方向一:加载好了我是UE5开发的初学者。UEC++每次启动UE5编辑器前需要先在VS那跑一次,每次要跑个十几二十分钟。但只要你开机后跑了一次,后面再跑就不用再花时间。而且UE5C++的代码补全依赖番茄插件,加载也要时间。方向二:网页内容(尽管能够固定标签页下次开机时能自动打开。)方向三:想用就用想到思路写下来,想敲代码了就敲一下。开机不等待。方向四:我在打包
- UE5 播放本地MP3、MP4
我的巨剑能轻松搅动潮汐
ue5
1.创建一个媒体播放器2.如创建视频,勾选。它会多一个媒体纹理给你3.1设置音频在一个actor上添加“媒体音频组件”“音频媒体播放器”赋值给它3.2播放音频添加一个音频媒体播放器变量,赋值地址使用绝对地址4.1设置视频UI上创建一个image控件,plane没了解。把纹理赋值给image。4.2播放视频仿照上面3.2步骤做,注意视频后缀,媒体播放器是否创建正确。4.3视频声音仿照上面3.1步骤做
- 【UE 求职】学了虚幻引擎可以应聘哪些岗位?
海码007
UE虚幻游戏引擎
目录1领域1.1游戏开发领域1.2影视和动画制作1.3建筑和工程可视化1.4模拟和训练1.5其他领域2如何做好一份简历1.明确简历目标2.突出UE5相关技能3.展示相关项目经验4.教育背景5.专业经验6.软技能7.证书和奖项8.定制化和校对♂️作者:海码007专栏:UE虚幻引擎专栏标题:【UE求职】学了虚幻引擎可以应聘哪些岗位?❣️寄语:书到用时方恨少,事非经过不知难!最后:文章作者技术和水平有
- 【UE 游戏编程基础知识】
海码007
UE计算机四大基础游戏
目录0引言1基础知识1.1拓展:3D数学和计算机图形学的关系♂️作者:海码007专栏:UE虚幻引擎专栏标题:【UE游戏编程基础知识】❣️寄语:书到用时方恨少,事非经过不知难!最后:文章作者技术和水平有限,如果文中出现错误,希望大家能指正,同时有问题的话,欢迎大家留言讨论。0引言在学习了很久UE5开发后,发现很多数学基础知识很欠缺,还有一些图形学方面的知识也很欠缺,接下来就分析一下学习游戏编程的过
- UE5内置浏览器插件WebUI简易使用笔记
王炸鸡
ue5笔记虚幻游戏程序制造
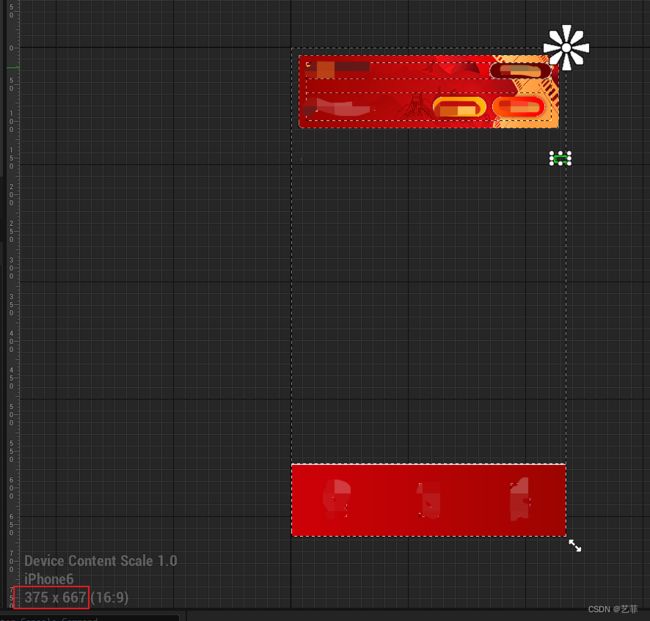
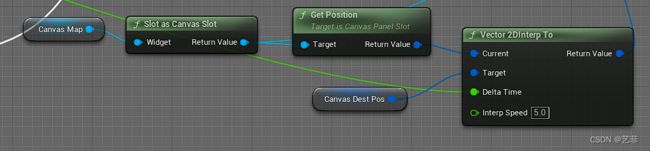
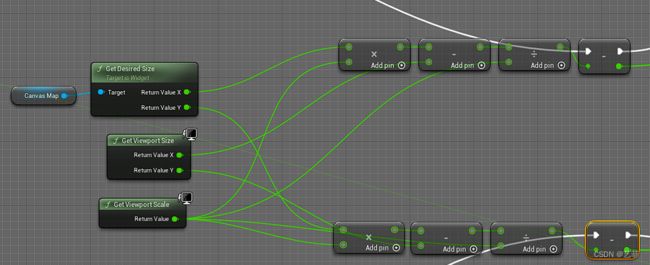
之前的项目中为了提高效率,避免使用UE功能不完善的UMG系统,使用了WebUI插件,在UI中内嵌浏览器来展示网页。用Vue框架配合插件制作网页还是比UMG要快很多的,毕竟UE的UI制作插件比较少。一.UE蓝图首先在UMG中创建一个新UI,拉一个新的面板,然后在里面加一个WebInterface组件。之后就可以使用蓝图节点来设定默认网页了,一般常用的是LoadFile或者LoadHTML来调用项目中
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb
![]() https://mp.csdn.net/mp_blog/creation/editor/133337134
https://mp.csdn.net/mp_blog/creation/editor/133337134