import UIKit
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
self.window = UIWindow(frame: UIScreen.main.bounds)
self.window?.backgroundColor = #colorLiteral(red: 0.5568627715, green: 0.3529411852, blue: 0.9686274529, alpha: 1)
self.window?.makeKeyAndVisible()
self.window?.rootViewController = UIViewController()
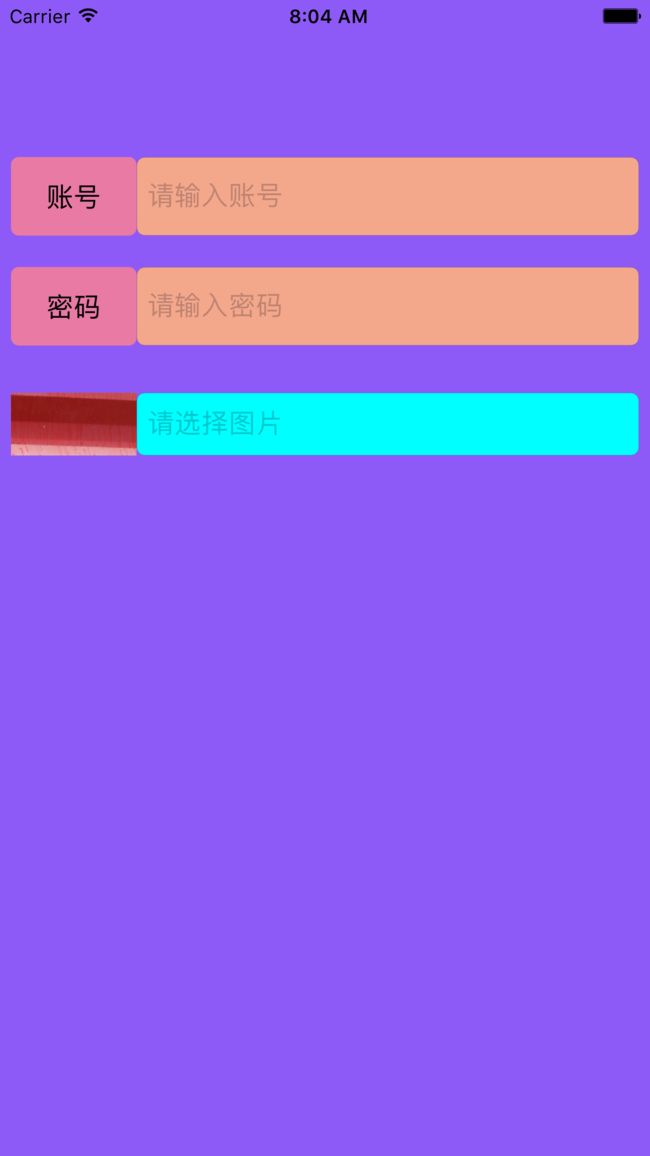
let altView = LTView(frame:CGRect(x: 7, y: 100, width: 400, height: 50))
altView.lable.text = "账号"
altView.textfield.placeholder = "请输入账号"
self.window?.addSubview(altView)
let altView2 = LTView(frame:CGRect(x: 7, y: 170, width: 400, height: 50))
altView2.lable.text = "密码"
altView2.textfield.placeholder = "请输入密码"
//设置密文
altView2.textfield.isSecureTextEntry = true
self.window?.addSubview(altView2)
let aitView = ITView(frame:CGRect(x: 7, y: 250, width: 400, height: 40))
//根据图片名初始化图片,图片会读到内存,占内存空间,如果是多次使用同一张图片,这种方式的加载速度要快的多
let image = #imageLiteral(resourceName: "bac.png")
//根据文件路径初始化图片
//Bundle应用程序包,Bundle.main.path根据资源名称及资源后缀获取资源的路径
//使用这种方式加载的图片不会读到内存中,节省内存空间,缺点是每次加载都要按照这个路径去找这张图片
let aimage = UIImage(contentsOfFile: Bundle.main.path(forResource: "bac", ofType: "png")!)
aitView.imageView.image = aimage
aitView.textfield.placeholder = "请选择图片"
self.window?.addSubview(aitView)
return true
}
懒加载
import UIKit
class ITView: UIView {
//UIImageView 和 UITexefield
//懒加载:好处1:可以实现代码块的分割,让代码看起来更有条理性 好处2:懒加载创建的属性,没有使用的时候不会占用内存,只有在使用时才会申请内存
/*
lazy var 属性名: 属性类型 = {
属性get方法
return 返回一个对象
}()
*/
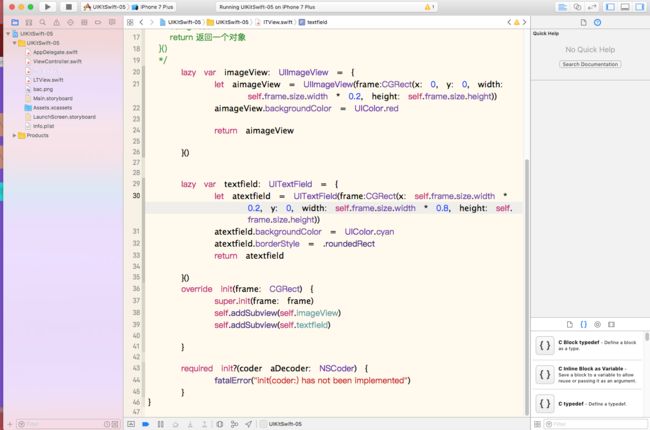
lazy var imageView: UIImageView = {
let aimageView = UIImageView(frame:CGRect(x: 0, y: 0, width: self.frame.size.width * 0.2, height: self.frame.size.height))
aimageView.backgroundColor = UIColor.red
return aimageView
}()
lazy var textfield: UITextField = {
let atextfield = UITextField(frame:CGRect(x: self.frame.size.width * 0.2, y: 0, width: self.frame.size.width * 0.8, height: self.frame.size.height))
atextfield.backgroundColor = UIColor.cyan
atextfield.borderStyle = .roundedRect
return atextfield
}()
override init(frame: CGRect) {
super.init(frame: frame)
self.addSubview(self.imageView)
self.addSubview(self.textfield)
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
import UIKit
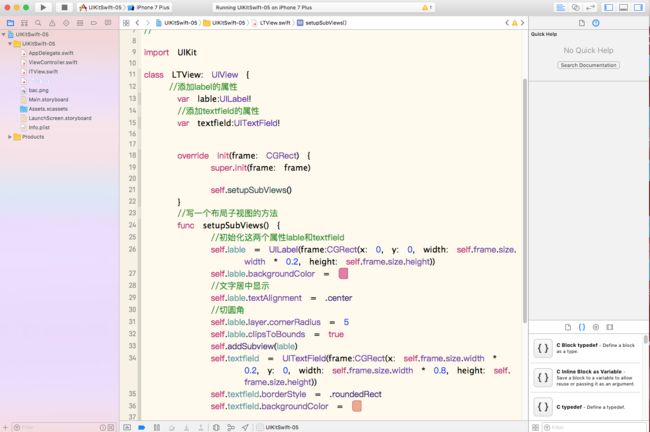
class LTView: UIView {
//添加label的属性
var lable:UILabel!
//添加textfield的属性
var textfield:UITextField!
override init(frame: CGRect) {
super.init(frame: frame)
self.setupSubViews()
}
//写一个布局子视图的方法
func setupSubViews() {
//初始化这两个属性lable和textfield
self.lable = UILabel(frame:CGRect(x: 0, y: 0, width: self.frame.size.width * 0.2, height: self.frame.size.height))
self.lable.backgroundColor = #colorLiteral(red: 0.9098039269, green: 0.4784313738, blue: 0.6431372762, alpha: 1)
//文字居中显示
self.lable.textAlignment = .center
//切圆角
self.lable.layer.cornerRadius = 5
self.lable.clipsToBounds = true
self.addSubview(lable)
self.textfield = UITextField(frame:CGRect(x: self.frame.size.width * 0.2, y: 0, width: self.frame.size.width * 0.8, height: self.frame.size.height))
self.textfield.borderStyle = .roundedRect
self.textfield.backgroundColor = #colorLiteral(red: 0.9568627477, green: 0.6588235497, blue: 0.5450980663, alpha: 1)
self.addSubview(self.textfield)
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}