这是我在公司时候做的一个管理界面的React代码,当时是因为我leader说Angular坑太多了,所以叫我学习下这个,重做一遍那个项目T_T,于是我就花了一个多月去学习又做了一次T_T所以我也只是入门级水平,发出来是为了记录一下自己的心得体会,React-Redux、ES6新手可以看看,大神可以选择忽略或者给我指点一下~ =。=||
项目名字:React-backmanager
项目语言:ES6、ReactJs
模块分析:三个模块:CampaignContent、AddNew、BannerDetail
react的三个大模块的话,不跟angular的一样,因为react是以组件为单位的,所以整个大模块也是一个大组件。
用到的关键模块:react-redux、redux、react-router、pubsub-js(这个是维持不变的变量用的。)
redux的作用是维持全局一个store,保持数据的单向流动性。
react-redux就是为了跟react配合要加载的模块
react-router是我们关键的模块,用于路由.
Redux设计流程分析
1:首先要知道的一个问题就是,数据是单向流动的还是双向的?没错,是单向的,由store来保存一个总数据。通过修改store的数据来实现视图改变等需求。
2:但是我们知道,其实Redux不单可以和react配合,它也可以跟其他的库,框架配合使用的,所以对于两个独立的库来说,我们必须得把他们建立一个连接。
基于上面的简单思考,我们可以有一个思路来写代码了:
1:我们先得要创建一个store:
1.1
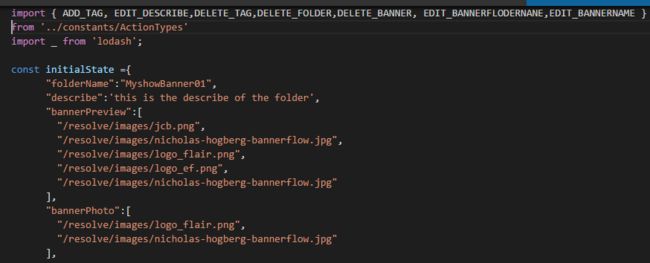
说白了,store里面就是一堆数据嘛,那么数据怎么来,通过reducer组合而来,所以createStore的时候,就要把初始化的数据传进来:rootReducer
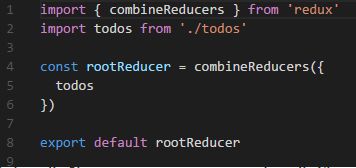
1.2 rootReducer代码截图:
随着应用越来越大,一方面,不能把所有的数据都放到一个reducer里面,另一方面,为每个reducer创建一个store,后续store的维护就显得比较麻烦。如何将二者统一起来呢?
所以:通过combineReducers将多个reducer合并成一个rootReducer,虽然这里只有一个。
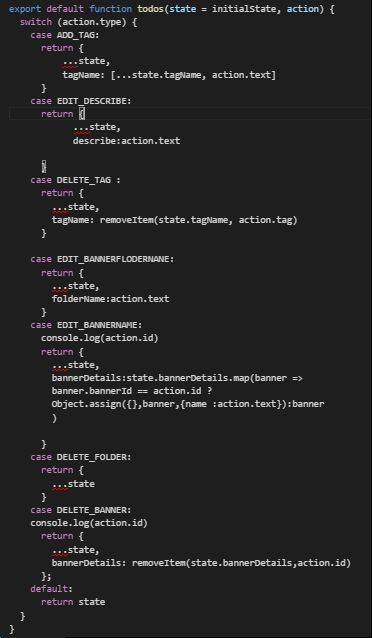
1.3 reducer的构建:
而这些常量是自己定义的,如下图:
每次触发修改store数据的时候,只需要把制定好的动作执行并传参数进去就可以了。
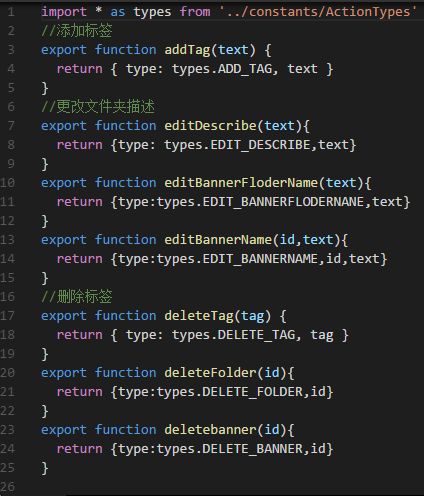
其实常量也就是这些:
那么我们参数在哪里传入呢,下面就定义具体的构造如何传入参数:
这些是action里面的todos我们要执行动作的时候,写得就是这些小写的function名字,然后传入参数。
2:知道数据是怎么弄的,那么接下来我们是要连接redux跟react了:
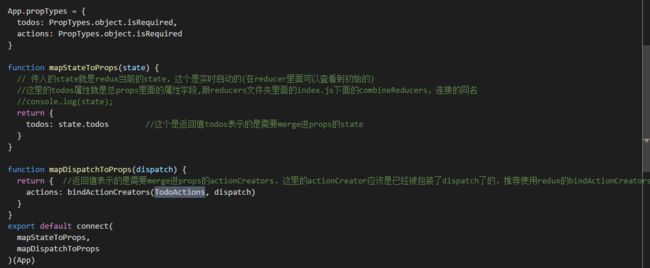
2.1:就是要使用connect函数来连接:
connect函数需要传入是要融合为store的reducers,所以传进去的两个函数需要返回的是reducers
上面的那个是我们之前看到的那个rootReducer一个叫todos的reducers,里面是直接实时数据
下面的也是传入reducers,但是需要根据给进去的action指令来修改。
connect是一个高阶函数,首先传入mapStateToProps、mapDispatchToProps,然后返回一个生产
Component
的函数(wrapWithConnect),然后再将真正的Component作为参数传入wrapWithConnect(MyComponent),这样就生产出一个经过包裹的Connect组件,该组件具有如下特点:
通过this.context获取祖先Component的store
props包括stateProps、dispatchProps、parentProps,合并在一起得到
nextState ,作为props传给真正的Component
componentDidMount时,添加事件this.store.subscribe(this.handleChange),实现页面交互
shouldComponentUpdate时判断是否有避免进行渲染,提升页面性能,并得到nextState
componentWillUnmount时移除注册的事件this.handleChange
在非生产环境下,带有热重载功能
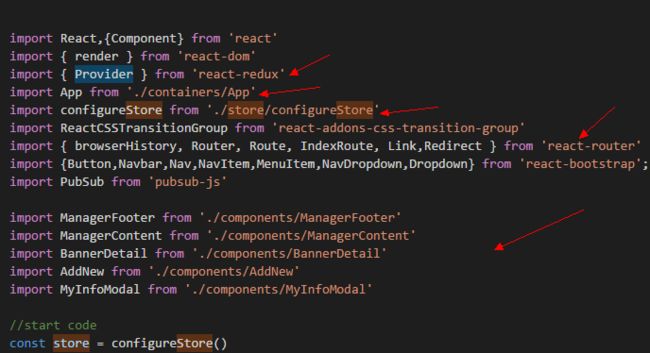
2.2:最后在index里面组装好App这个主组件跟其他组件的关系,用redux连接起来:
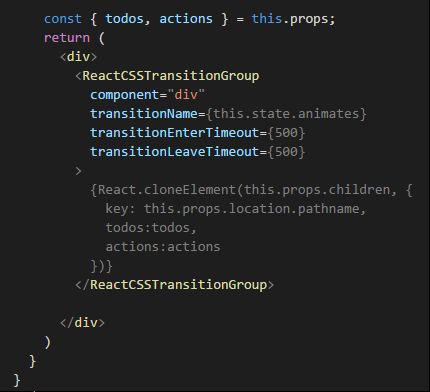
而因为我们需要做一个过渡动画,所以在App这个组件里面,我们需要:
要加载的模块有:
PubSub的话,是一个提供可以在不同模块中还能保持读取的变量的模块。
最后是index.html里面在什么地方渲染这些组件:
3:接下来就很简单地去实现自己要做的构建页面了:
就是不停地把props跟action从父组件传到子组件里面使用:
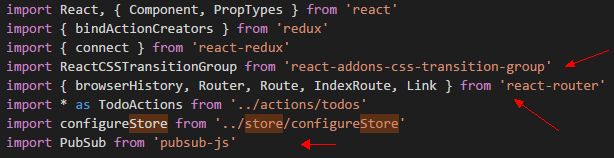
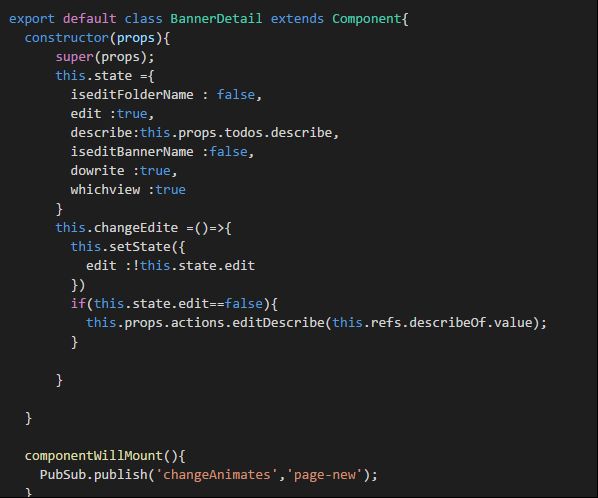
例如,我们在最大的store里面传入其中的一个BannerDetail组件里面:
我们改变state只能通过setState来改变,然后就会产生实时的变化。
通过对传入的props来对数据进行改变(this.props.actions)和读取(this.props.todos)
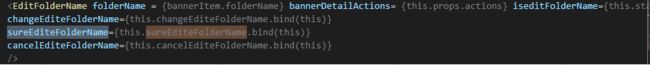
这是对当面组件里面添加动作时候的写法,假如组件里面,还要添加小组件的写法是:
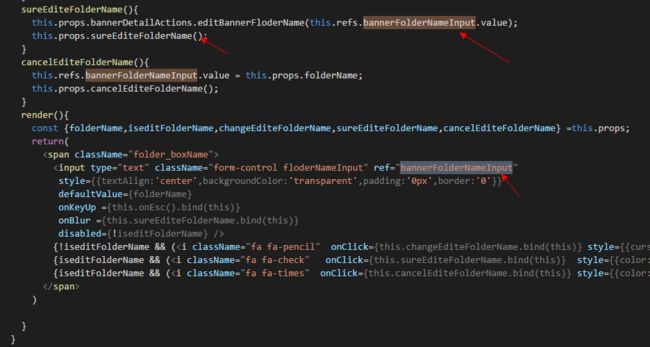
而在EditFolderName组件里面的代码是:
就是这样传入进行处理,跟父组件进行交互就可以了。