既然 POV Ray 认为我已经具备运用咒语绘制一切的能力,我决定闭门造车,让之前画的盒子更复杂一些,为它增加一个板条框架。
盒子是平行六面体,要为它造框架,我需要 12 根板条,蓝色的。所谓板条,无非是细长的盒子罢了。
首先,基于盒子的尺寸
#declare foo_size = <0.3, 0.15, 0.10>;
我能确定盒子顶面上的 4 个顶点的坐标:
#declare v1 = <-0.5 * foo_size.x, 0.5 * foo_size.y, -0.5 * foo_size.z>;
#declare v2 = v1 + ;
#declare v3 = v2 + <0, 0, foo_size.z>;
#declare v4 = v3 + <-foo_size.x, 0, 0>;
基于这 4 个顶点坐标,我可以构造 4 根板条, 并把它们放在顶面合适的位置:
#declare bar_size = 0.01;
#declare bar_texture = texture { pigment { color Blue } }
box {
v1 + bar_size * <-0.5, -0.5, -0.5>, v2 + bar_size * <0.5, 0.5, 0.5>
texture { bar_texture }
}
box {
v2 + bar_size * <-0.5, -0.5, -0.5>, v3 + bar_size * <0.5, 0.5, 0.5>
texture { bar_texture }
}
box {
v4 + bar_size * <-0.5, -0.5, -0.5>, v3 + bar_size * <0.5, 0.5, 0.5>
texture { bar_texture }
}
box {
v1 + bar_size * <-0.5, -0.5, -0.5>, v4 + bar_size * <0.5, 0.5, 0.5>
texture { bar_texture }
}
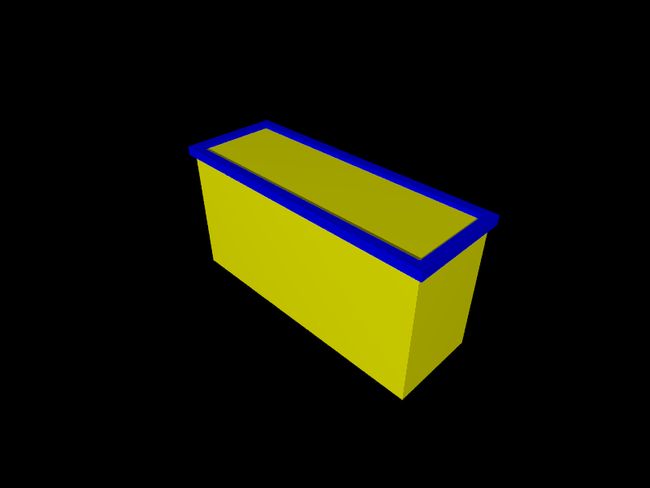
结果可以得到:
这些咒语,没有什么玄机可言……只需要一场瘟疫能够令人不得不呆在家里,与世隔绝。现在,我有足够的耐心画出底面的 4 根板条:
#declare v5 = v1 + <0, -foo_size.y, 0>;
#declare v6 = v2 + <0, -foo_size.y, 0>;
#declare v7 = v3 + <0, -foo_size.y, 0>;
#declare v8 = v4 + <0, -foo_size.y, 0>;
box {
v5 + bar_size * <-0.5, -0.5, -0.5>, v6 + bar_size * <0.5, 0.5, 0.5>
texture { bar_texture }
}
box {
v6 + bar_size * <-0.5, -0.5, -0.5>, v7 + bar_size * <0.5, 0.5, 0.5>
texture { bar_texture }
}
box {
v8 + bar_size * <-0.5, -0.5, -0.5>, v7 + bar_size * <0.5, 0.5, 0.5>
texture { bar_texture }
}
box {
v5 + bar_size * <-0.5, -0.5, -0.5>, v8 + bar_size * <0.5, 0.5, 0.5>
texture { bar_texture }
}
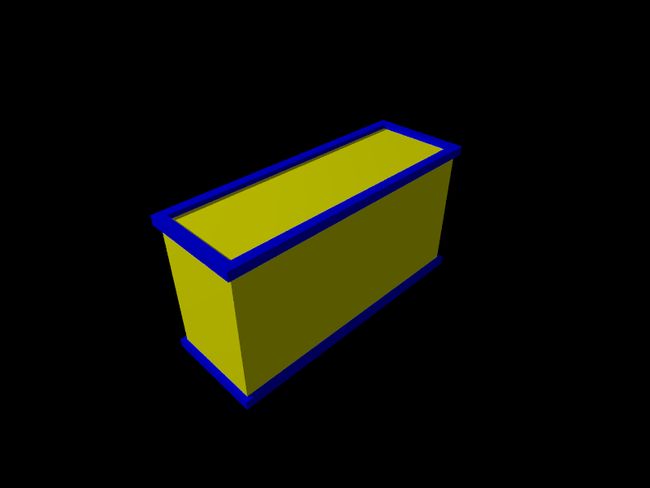
结果得到:
接下来,画中间的 4 根,
box {
v5 + bar_size * <-0.5, -0.5, -0.5>, v1 + bar_size * <0.5, 0.5, 0.5>
texture { bar_texture }
}
box {
v6 + bar_size * <-0.5, -0.5, -0.5>, v2 + bar_size * <0.5, 0.5, 0.5>
texture { bar_texture }
}
box {
v7 + bar_size * <-0.5, -0.5, -0.5>, v3 + bar_size * <0.5, 0.5, 0.5>
texture { bar_texture }
}
box {
v8 + bar_size * <-0.5, -0.5, -0.5>, v4 + bar_size * <0.5, 0.5, 0.5>
texture { bar_texture }
}
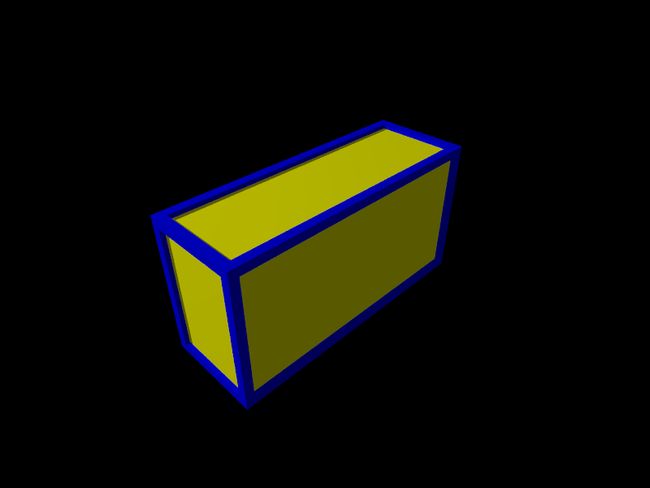
结果得到:
现在,我已经习惯了画盒子了。好像我的存在,就是为了画出它们。
如果觉得这个带有边框的盒子太像一口棺材,就把黄色的大盒子弄得透明一些,
#declare foo_size = <0.3, 0.15, 0.10>;
#declare foo_texture = texture { pigment { color rgbt <1, 1, 0, 0.75> } } // <= 看这里!
box {
-0.5 * foo_size, 0.5 * foo_size
texture {foo_texture}
}
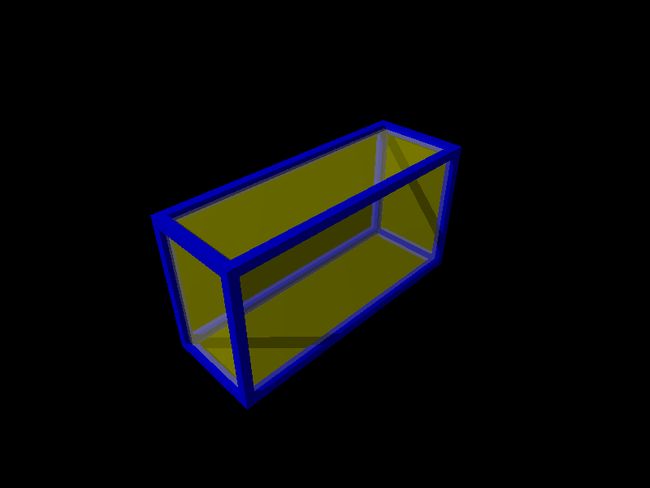
结果得到:
像一口水晶棺……它背后的全部咒语如下:
#version 3.7;
#include "colors.inc"
global_settings {
assumed_gamma 1.0
}
#declare foo_size = <0.3, 0.15, 0.10>;
#declare foo_texture = texture { pigment { color rgbt <1, 1, 0, 0.75> } }
box {
-0.5 * foo_size, 0.5 * foo_size
texture {foo_texture}
}
#declare v1 = <-0.5 * foo_size.x, 0.5 * foo_size.y, -0.5 * foo_size.z>;
#declare v2 = v1 + ;
#declare v3 = v2 + <0, 0, foo_size.z>;
#declare v4 = v3 + <-foo_size.x, 0, 0>;
#declare bar_size = 0.01;
#declare bar_texture = texture { pigment { color Blue } }
box {
v1 + bar_size * <-0.5, -0.5, -0.5>, v2 + bar_size * <0.5, 0.5, 0.5>
texture { bar_texture }
}
box {
v2 + bar_size * <-0.5, -0.5, -0.5>, v3 + bar_size * <0.5, 0.5, 0.5>
texture { bar_texture }
}
box {
v4 + bar_size * <-0.5, -0.5, -0.5>, v3 + bar_size * <0.5, 0.5, 0.5>
texture { bar_texture }
}
box {
v1 + bar_size * <-0.5, -0.5, -0.5>, v4 + bar_size * <0.5, 0.5, 0.5>
texture { bar_texture }
}
#declare v5 = v1 + <0, -foo_size.y, 0>;
#declare v6 = v2 + <0, -foo_size.y, 0>;
#declare v7 = v3 + <0, -foo_size.y, 0>;
#declare v8 = v4 + <0, -foo_size.y, 0>;
box {
v5 + bar_size * <-0.5, -0.5, -0.5>, v6 + bar_size * <0.5, 0.5, 0.5>
texture { bar_texture }
}
box {
v6 + bar_size * <-0.5, -0.5, -0.5>, v7 + bar_size * <0.5, 0.5, 0.5>
texture { bar_texture }
}
box {
v8 + bar_size * <-0.5, -0.5, -0.5>, v7 + bar_size * <0.5, 0.5, 0.5>
texture { bar_texture }
}
box {
v5 + bar_size * <-0.5, -0.5, -0.5>, v8 + bar_size * <0.5, 0.5, 0.5>
texture { bar_texture }
}
box {
v5 + bar_size * <-0.5, -0.5, -0.5>, v1 + bar_size * <0.5, 0.5, 0.5>
texture { bar_texture }
}
box {
v6 + bar_size * <-0.5, -0.5, -0.5>, v2 + bar_size * <0.5, 0.5, 0.5>
texture { bar_texture }
}
box {
v7 + bar_size * <-0.5, -0.5, -0.5>, v3 + bar_size * <0.5, 0.5, 0.5>
texture { bar_texture }
}
box {
v8 + bar_size * <-0.5, -0.5, -0.5>, v4 + bar_size * <0.5, 0.5, 0.5>
texture { bar_texture }
}
#declare foo_center = <0, 0, 0>;
#declare foo_upper_right = 0.3 * <1, 1, 1> + foo_center;
camera {
location foo_upper_right
look_at foo_center
}
#declare camera_upper_right = foo_upper_right + <0.5, 0.5, -1>;
light_source {
camera_upper_right
color White
}
POV Ray 看了我的作品,他认为用圆柱体来替代我极具耐心制作的板条会简单一些。还有,我潜入他的书房,偷学了诸如 foo_size.x,foo_size.y,foo_size.z 这些访问向量的第一、二、三维分量以及定义透明颜色的手法,也被他发现了。