一. 贴近用户
B端产品和C端产品有一个很大的区别在于,B端产品的操作者有着明显的职业属性。和我们日常生活中的用户不一样,B端产品的使用者,对产品的操作就是完成特定的一些任务,如搭建企业系统、监控企业舆情、进行客户服务、完成数据分析等等。而这些工作本身,具备一定的专业知识。因此设计师在设计这些产品的时候,首先要做的,就是了解用户在使用这些产品的时候,想的是什么。
在我们实际的工作中,主要可以使用以下三种方法,来贴近用户,了解用户操作过程中的想法和感受:
1.客户拜访:在B端产品的初创期,会有一些企业作为产品的潜在客户。面对面的拜访这些企业的产品使用者,能够快速了解对方在产品使用过程中的方向与思路,从而更好的进行方案设计。
2.业务轮岗:在客户拜访之上,更进一步的是设计师实际使用对应的B端产品,即进行业务轮岗。刚接触B端产品的交互设计师,可以先从旁观实际用户的操作开始,在旁观的过程中,针对不理解的内容进行询问与学习。通过学习,逐步发展到能够在专业人员的辅助下操作B端产品,直至最终可以独立操作B端产品,完成任务。实际的使用自身所负责的B端产品及相关竞品,能够加深对所负责产品的理解,只有自身体会一线用户的使用感受,才能够设计出负责任的好产品。B端交互设计师,经常使用自己的产品及竞品,了解产品业务的发展动态,是设计好B端产品的基础。
3.用户调研:当客户拜访及业务轮岗形成良好的机制,同时产品发展到一定规模后,用户调研问卷就成为更加高效的获取用户声音的重要手段了。不同于C端产品,B端产品的调研问卷内容应该更加详细,更加坦诚的询问产品功能与用户的使用体验。定期的进行客户问卷调研,能够建立良好、有效的客户沟通机制,加深产品与客户之间的相互理解。
在产品初期进行客户拜访,产品发展过程中进行业务轮岗,在产品发展到一定规模、比较稳定的时候有计划、阶段性的进行用户调研,可以保证B端产品的设计与体验时刻贴近用户所想,保证产品的设计不会浮于功能的表面。
二. 理解业务
在理解客户之后,要更加深入的了解客户行为,就需要更加深入的了解产品所对应的业务。B端产品的用户行为是完成某一项特定的工作,而这种工作,往往具备专业性,更好的理解这个专业,能够帮助设计师更好的与用户进行沟通,设计出好的产品。
专业的学习基本和大家上学读书相似,可参加相关的专业培训和阅读专业书籍。深入的专业理解,依赖于系统、日常的专业学习积累。以客服行业的量化指标为例,客户服务满意度、一次性解决率、质检采样标准等等,这些内容都是客服人员日常工作中的内容,更好的理解这些数据的逻辑,以及一些主要的优化方法,设计方案才能够更有效的帮助用户更好的进行日常工作,提升工作效率,最终体现产品价值。
三. 产品理念清晰
在贴近客户、理解业务之后,B端产品需要清晰的产品设计理念。与C端产品一样,B端产品也是需要弄清楚:产品提供给谁、主要解决了什么问题、产品的设计理念是什么等等问题。对于场景、用户角色复杂的B端产品,清晰的设计理念更加重要。
一个清晰的设计理念能够拉近产品与客户之间的关系。
以Zendesk为例,早期以笑面佛的形象给人留下非常直观和亲切的印象,同时产品也以亲切、柔和的绿色为主色调,贯彻用户体验和产品特征,帮助客户快速理解产品理念,从而最终打动客户。
寻找合适的产品设计理念往往有很多的因素需要考虑,如市场调研、竞对分析及团队基因等等。通常我们可以通过SWOT分析方法,寻找适合自身产品的发展方向:
市场中主要的竞争对手(包含潜在竞争对手)的状态、团队优势、团队劣势、产品理念。
自身团队的状态,团队优势、团队劣势、可能的产品理念。
所处B端行业当前的状态,未来的发展方向,自身以及竞争对手团队的与行业未来的契合程度。
通过对以上三点的思考,寻找合适的行业发展、自身团队具备一定优势、竞争对手难以追赶的方向,是保证产品稳固发展,不断扩大产品优势的重要方法。
前些日子设计团队内部进行了一次关于商业模式的工作坊,大家有兴趣可以阅读《价值主张设计》或《商业模式新生代》等相关数据,进行此部分内容的深入学习。
四. 强化短板
B端产品往往是多角色协同的产品,角色通常包含企业管理者、企业员工、上游同事、下游同事等等。多角色使用的产品,存在不同角色的分工、侧重不同,而任何一个角色的功能与体验欠缺,都会造成整个产品的使用效率降低,最终影响产品整体的效果。木桶效应在B端产品上是十分明显的。
一个水桶能装多少水取决于它最短的那块模板。- 木桶效应
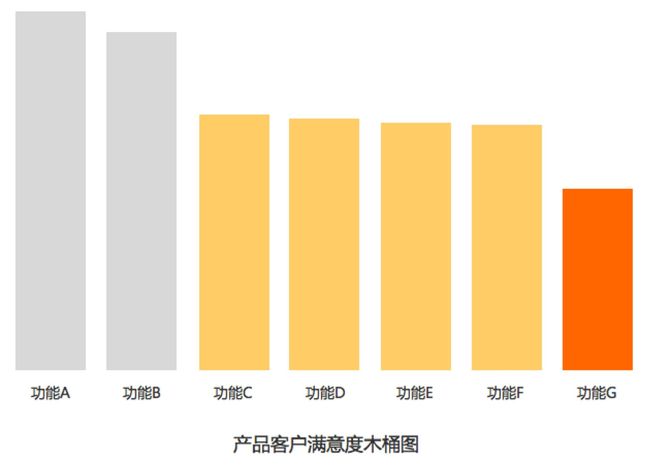
我们以一个网易B端产品不同功能模块的满意度横向对比数据为例:
从图表可以看出,功能G的客户满意度明显低于产品整体水平(对应功能模块的满意度数据可以通过用户调研问卷的方法获得),而功能G作为产品不可缺少的一环,满意度直接影响客户对产品的整体满意度,最多影响客户的购买与付费决策。
因此,在当前产品阶段,着重加强对产品功能G的满意度优化应当是产品的主要工作。具体的优化内容,可以再通过客户拜访、业务轮岗及数据分析进行,得出优化项及量化后的影响程度,再逐一进行优化。
五. 方案灵活
B端产品的需求往往会随着企业发展,需求不断的进行扩展,这导致单一的交互方案难以满足不同企业、甚至同一企业在不同阶段的细分需求。因此很多时候,B端产品的交互都需要保证方案扩展的灵活度,从而满足不同情况下的定制需求。
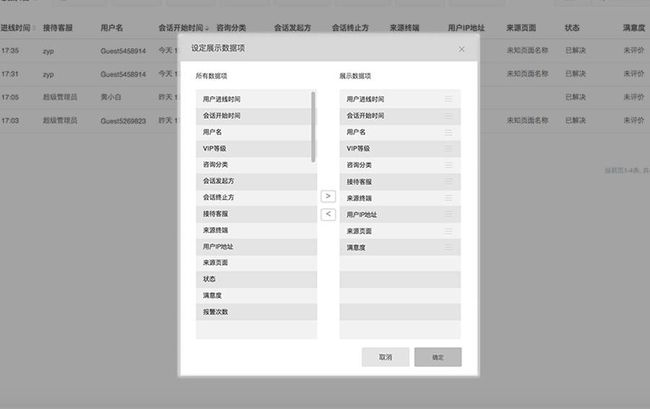
上图以网易七鱼的历史服务内容为例,针对不同的企业,数据的展示项、计算方式、展示顺序都有不同需求,因此针对数据报表的列表组件,我们制作了完整的数据项自定义、数据展示自定义、数据展示顺序自定义的交互设计方案,从而保证企业灵活的数据设定方案。
这样特定功能模块的定制化功能,能够有效的满足不同企业的不同阶段变化的需求,提升客户的使用感受,同时降低整体的开发成本。类似的场景还包含展示界面的自定义,互动消息的自定义、报表的自定义等等。同时,符合客户需求的自定义方案,能够令产品更具有企业的色彩,提升用户的使用感受,保证产品的专业程度。
六. 组件统一
一个统一、规范的交互组件库,能够不断沉淀设计师的思考、降低设计与开发成本,同时也可以降低用户在不同产品模块之间切换的学习成本,保证产品不断发展过程中,用户体验不被打断。老一代的B端产品系统通常是非常复杂的,新员工往往要经过很长的上岗培训时间,才能够熟练操作对应产品,新一代的B端产品不应该这样。
有问题怎么办
还有什么实用技巧,可以在下方进行评论! 我会一一进行整理,然后继续更新。
更多往期内容,可以翻看我以前发的文章,希望对大家有用!
我怕找不到了,怎么办
先收藏,如果收藏完还怕忘记放哪的,可以转发去自己手机上保存,这样子就能方便查阅了。
--------
想快速提升设计能力的,可以加我下这个学习秋秋君.羊哟!
君.羊:399495719
�