网页中超过95%以上的信息都是通过文字的形式呈现。 然而,页面文字并非毫无章法的随意呈现。事实上,更具可读性、视觉效果以及独特排版和布局的网页文本设计,更能吸引用户,提升用户愉悦度。这也是为什么越来越多的设计师日益重视网页排版设计的重要原因。
因此,在相继分析网页情感化设计,网页UI文案设计以及网页视觉层级设计之后,Mockplus为大家整理了17款最新创意网页排版设计和相关教程。和大家一起探讨,作为设计师,应该如何进行网页排版设计,增强页面视觉魅力的同时,快速引导用户,提升用户体验。
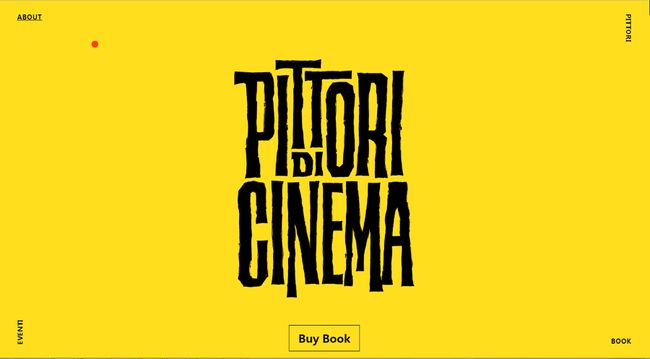
1. Pittori Di Cinema
设计师: Bunker
网页类型:艺术类网站
亮点:简约大胆的首屏排版设计
简约的背景,配合大胆直观的粗体文本设计,是最近几年日益流行起来的网站排版方式。而本款单页艺术类网站就采用这一设计理念,利用超大粗体设计突出页面内容,直观时尚。其独特的文本字体,也极具吸引力。恰到好处的网页配色, 也使页面更加美观吸睛。
学习点:
利用简约直观的粗体文本设计,突出页面主题内容
文字越大,越突出,就越能引起用户的注意。简约大胆的粗体文本设计,结合图标,色彩以及动效的变化,突出文本内容的同时,能够有效地赋予页面活力。
在线预览
视频教程分享:
初学者排版布局设计指南:
https://www.youtube.com/watch?v=CAAbMj_vaW8
2. Noaka
need-to-insert-img
设计师: Charmer
网页类型:文化&教育网页
亮点:仿真书架模式的排版设计
本网页,作为文化&教育类网页设计,为了帮助用户更好的查看和搜索各类书籍,通过独特的垂直文本排版方式,结合红色背景条以及选中效果的设计,给用户呈现了极具趣味性的仿真书架模式的导航设计。
学习点:
结合网站主题或产品特色,选择独特的页面排版方式
在线预览
视频教程分享:
如何设计更具艺术特色的网页排版设计
https://www.youtube.com/watch?v=DLeSPCTA9Wg
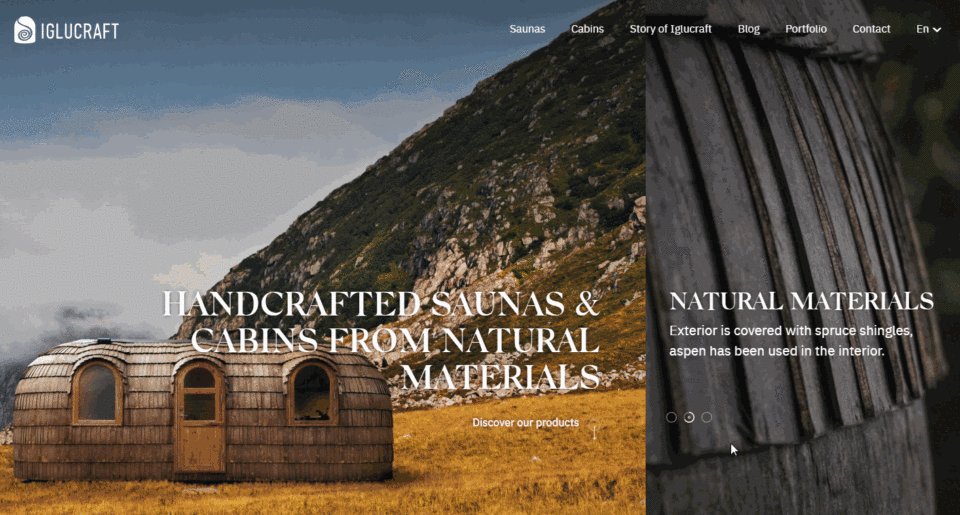
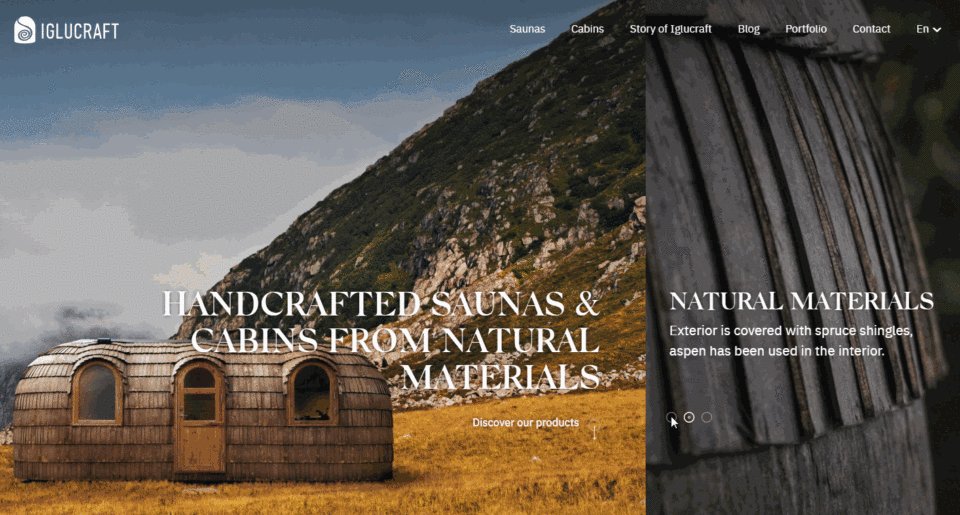
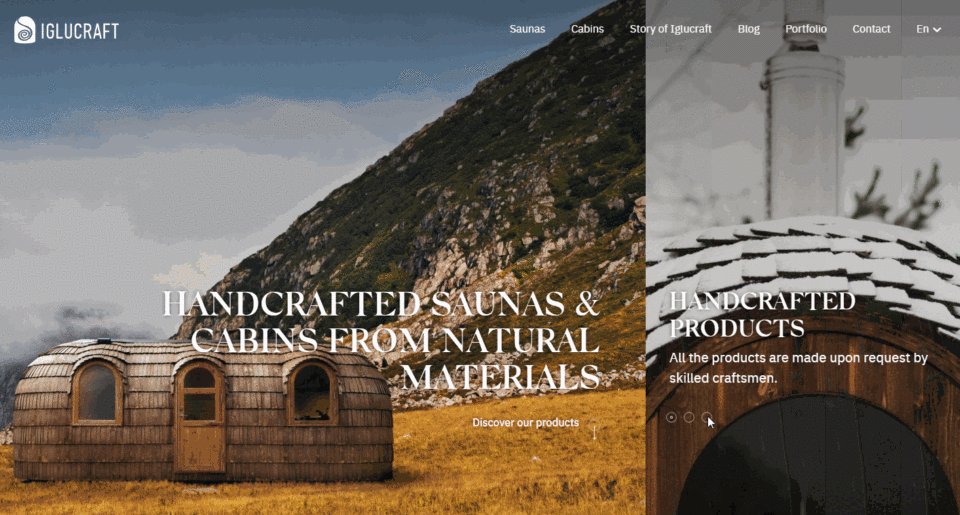
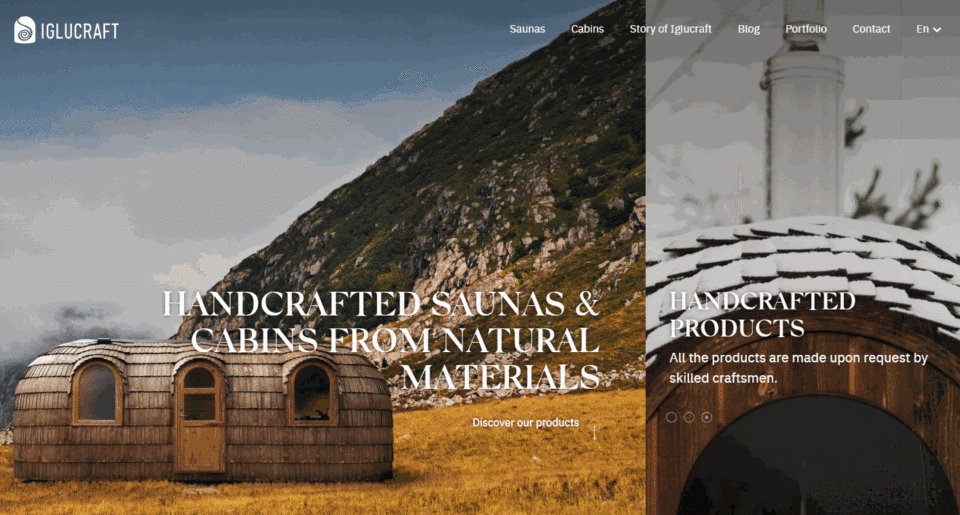
3. Iglucraft
网页类型:商务类
亮点:图文混搭
图片与文本的混搭——高清精美的图片结合美观易懂的文字排版设计,漂亮而不失实用性。本款商务类网站设计就采用图文混搭的方式,一一展示各类产品同时,通过文字进行介绍,直观而高效。
学习点:
图文混搭的排版布局方式,图片文本相辅相成,简洁干练,而不失实用性
在线预览
视频教程分享:
网页设计之图文搭配技巧
https://www.youtube.com/watch?time_continue=13&v=fbBYfYyfv5c
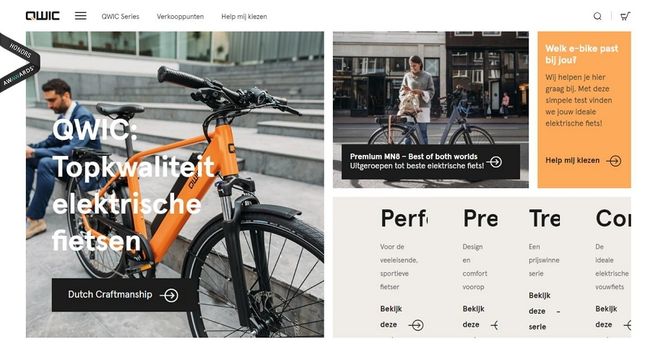
4. QWIC
设计师:Booreiland
网页类型:商务网页
亮点:图文混搭与网格的完美结合
图文混搭的排版布局,结合一定的网格设计,使网页设计或商品展示结构和条理更加清晰明了,能够快速的引导用户查看需要的页面信息。
学习点:
文本混搭,结合网格,优化网页排版布局
在线预览
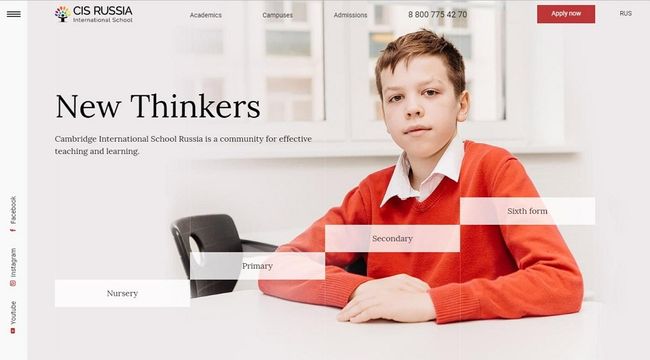
5. Cambridge International School
设计师:OKC.Media
网页类型:文化教育类网页
亮点:文本结合按钮的阶梯式排版布局设计
作为ambridge International School Russia学校的官网设计,本款网页采用图文搭配的方式,简约直观的同时,利用文本结合按钮的阶梯式排版布局设计,为用户提供简单直观的页面导航,极具功能性和趣味性。
学习点:
排版设计可结合按钮、页面导航、或菜单进行设计,增强其功能性
在线预览
6. Reflektor Digital Website
设计师:Reflektor Digital
网页类型:Design agency website
亮点:3D技术;流体和发光特效;音频的应用
智能标注、一键切图、交互原型,摹客iDoc一次搞定
本设计工作室类的在线网页采用特色文本字体的同时,通过3D技术,流体和发光特效的应用,为用户呈现了极具科幻风的排版布局设计。其交互式设计和音频的点缀,也使整款网页设计更具高级感。
在线预览
视频教程分享:
提升网页或App排版布局高级感,只需5招
https://www.youtube.com/watch?v=O3fVMm-Ef0Y
7. Eleven Plants for Dum Dums
设计师:Drew Marshall
网页类型:植物类网页设计
亮点:巧妙的使用纯文本排版设计
纯文本排版设计也是当今极简主义网页设计的重要设计手段之一。通过不同文本字体,尺寸,样式以及色彩的应用和对比,清晰直观的呈现页面结构层次。非常适合需要呈现大量文本内容的网页选用。而本款植物类网页设计,首屏就采用类似的设计理念,结合对应的植物图片,使整个页面设计结构层级更加清晰直观。
学习点:
纯文本排版设计,也能轻松呈现页面结构和层次
在线预览
视频教程分享:
纯文本字体混用排版设计技巧
https://www.youtube.com/watch?v=w2TqSuh3gTI
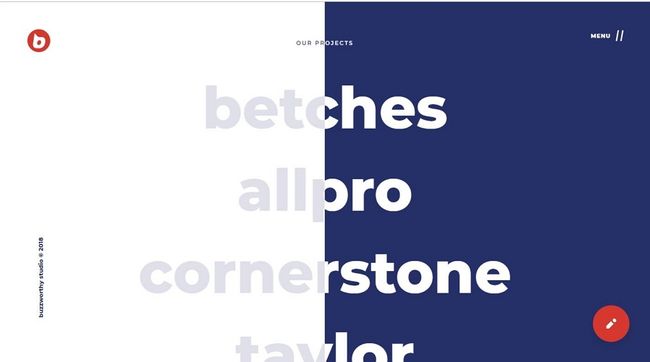
8. BuzzworthyStudio
设计师:Buzzworthy Studio
网页类型:设计工作室类网站
亮点:色彩对比排版
除却利用文本字体、尺寸以及样式的不同,突出界面内容。色彩,也是网页排版设计中可以运用的重要因素。而本款设计工作室类网站设计,就采用色彩对比,打造出重点突出,视觉效果极佳的网页设计。
在线预览
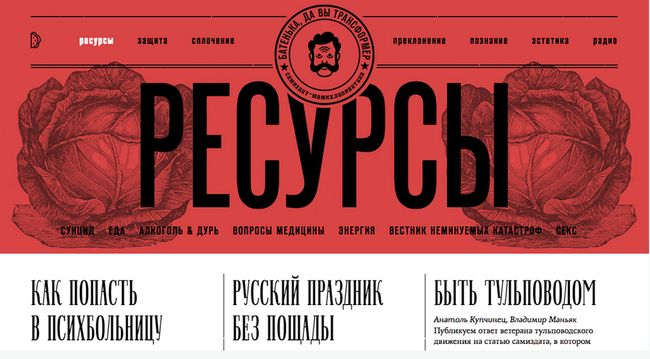
9. Batenka
设计师:Jetstyle
网页类型: 报纸类网页设计
亮点:报纸风格的网页排版设计
作为报纸类读物在线阅读的网页设计,本款设计直接沿用了报纸类读物页面的排版布局方式,让用户即使在线阅读,也无需重新适应网页读物的阅读习惯,阅读起来,轻松自然,毫无障碍。
学习点:
沿用纸质刊物的排版方式,轻松抓住此类读物爱好者的眼球
网页设计排版,也可沿用一些纸质刊物的排版设计方式,例如报纸,杂志以及海报等等,轻松吸引喜爱类似读物的用户。
当然,选择时,也需要结合网页主题,不能盲目跟风。
在线阅读
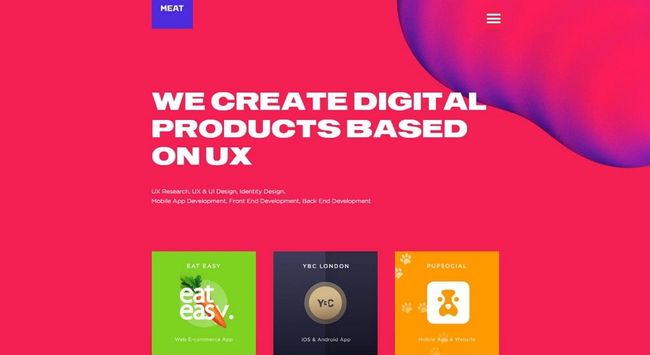
10. Meat Agency
设计师:Meat Agency
网页类型:设计工作室类网页
亮点:等宽字体排版设计;美观吸睛的配色
等宽字体排版设计,也是网页排版设计一大设计趋势。本款设计工作室类网页设计,就采用了这一排版设计方式,通过等宽的字体,突出页面权重的同时,极赋个性。
而且,整款设计明亮吸睛的配色,也是设计师们不容错过的一大亮点。
在线预览
11. Tens
设计师: Tens & Superrb
网页类型:商务类
亮点:符合用户阅读习惯的排版布局设计;动态背景图展示
作为眼镜类商务网站,其着陆页文本排版的设计完美的融合了用户网页阅读习惯(即“F”或“Z”阅读模式)的特点,沿着用户浏览页面时的视觉流向排布页面内容。直观易读,用户体验也不差。
其动态的背景图,更加生动的展示其产品,能够非常有效的增强页面视觉吸引力,促进其商业价值的实现。
学习点:
沿着用户网页视觉流向排布页面内容
在线预览
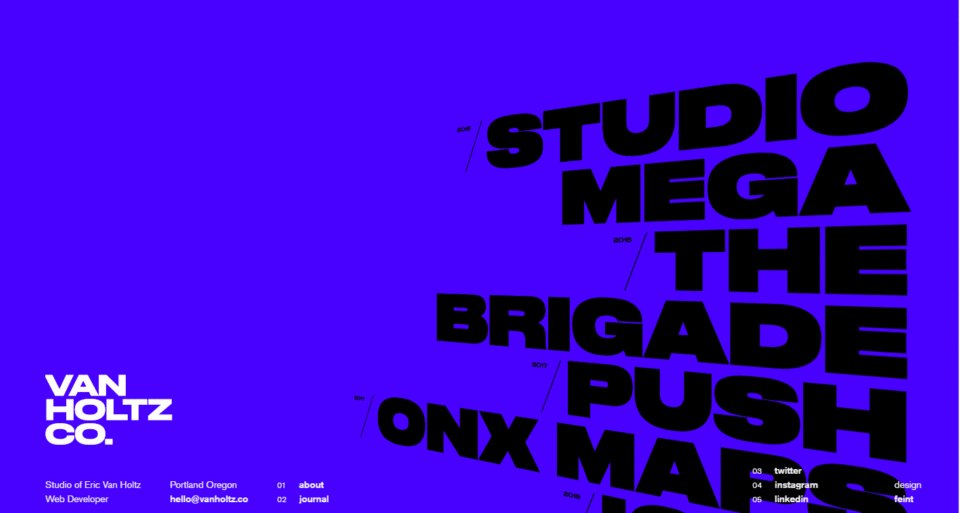
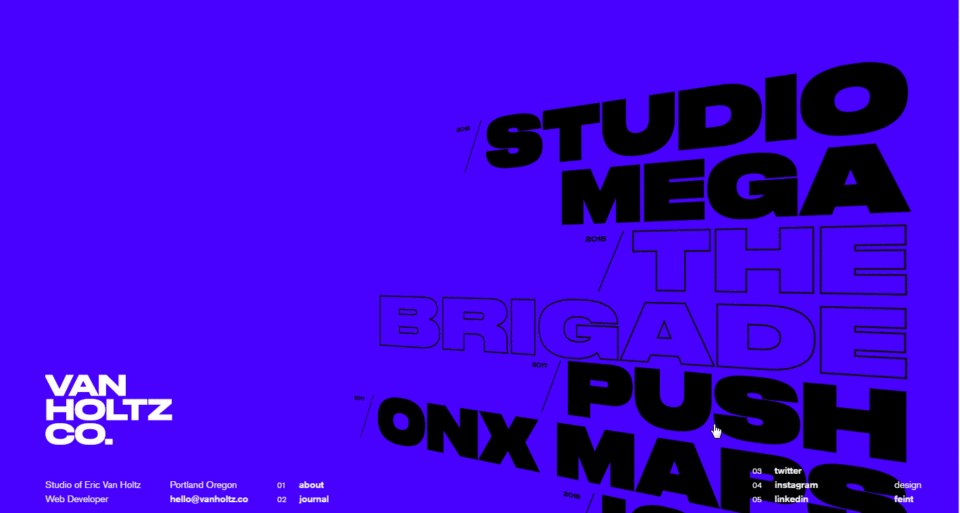
12. Van Hotlz Co
need-to-insert-img
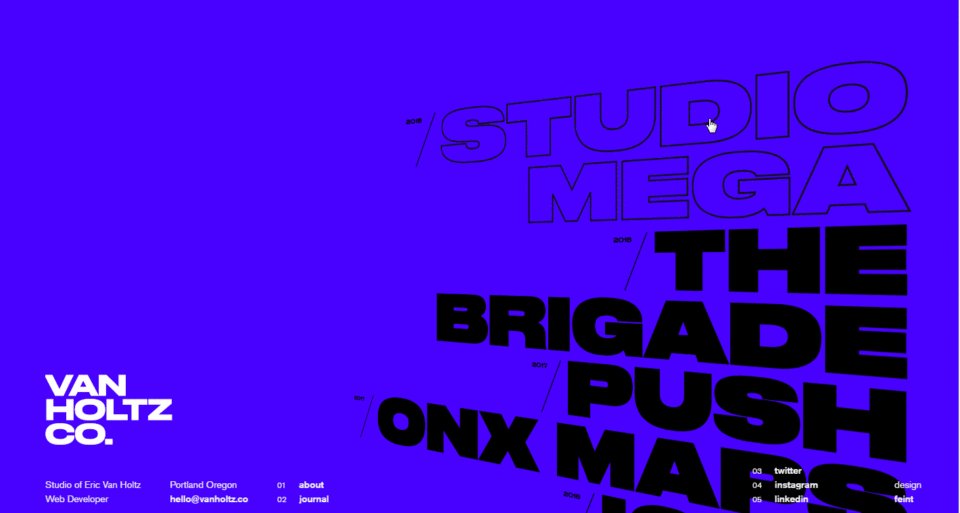
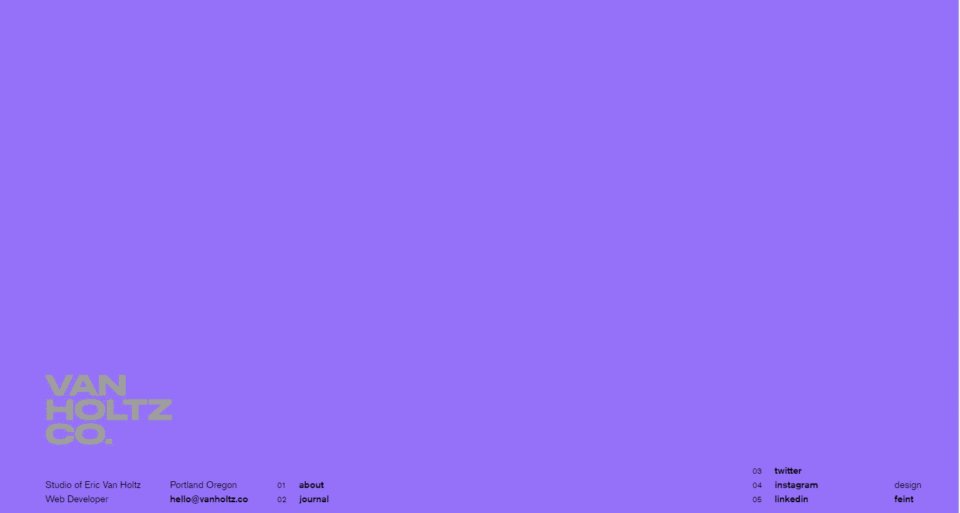
设计师:Eric Van Holtz
网页类型: 网页设计工作室类网站
亮点:交互式排版设计
本款网页设计采用右倾式排版布局的同时,文本内容添加选中交互,点击即可了解工作室相关信息。
学习点:
排版布局上设计,结合极具吸引力的微交互,也能提升页面趣味性和吸引力
在线预览
视频教程分享:
网页排版&布局设计
https://www.youtube.com/watch?v=atS36kzr8zg
更多优秀网页排版设计欣赏:
13. Innovation Is Hard
need-to-insert-img
need-to-insert-img
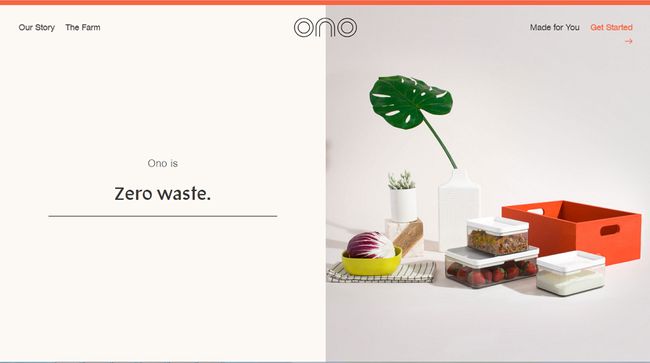
One Meals
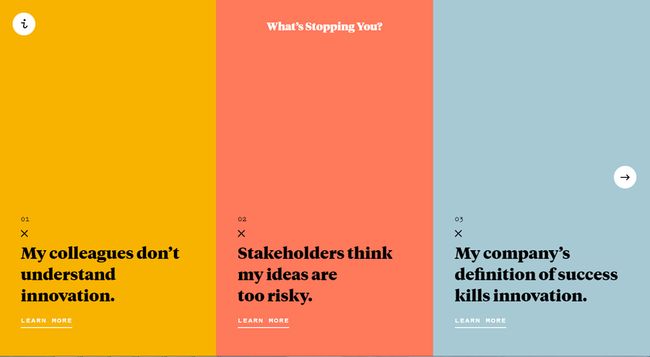
说明:左右,上下,上中下或左中右等结构的分栏设计,也是突出网页设计的重要排版布局方式。
14. M-Building
说明:代表性品牌字母或logo的着重展示,也是页面排版布局设计的一大突破点。
15. Rose & Van Geluwe
need-to-insert-img
说明:文本排版设计中,利用色彩对比,色彩交互变化或高光设计等,突出需要强调的单词或词组,引起用户注意。
16. Shishki Park
need-to-insert-img
说明:简单文本排版,结合色彩对比和丰富的微交互设计,也能轻松出彩。
17. Amazônia Font
need-to-insert-img
说明:优雅精美的漫画风格的排版设计,也是不错的尝试。
总之,网页排版布局设计中,文本字体,尺寸,样式,色彩,间距,对齐方式以及交互等等,都可以作为出彩设计的一大突破口,帮助设计师创作出别具一格的网页排版设计。
最新免费创意字体下载 —— 打造独具风味的网页排版设计
文本字体作为网页排版设计的重要影响因素,很多场合直接影响着整款网页设计的视觉魅力。因此,选择一款极具特色的文本字体,也是创意网页排版设计的重要手段。Mockplus也同样为大家收集10款最新的创意文本字体:
1. Bondoyudo
need-to-insert-img
在线字体下载
2. Space
在线字体下载
3. Handletterink
在线字体下载
4. Halfomania
need-to-insert-img
在线字体下载
5. Foxlite
need-to-insert-img
在线字体下载
6. Forest Smooth
need-to-insert-img
在线字体下载
7. Roadster
need-to-insert-img
在线字体下载
8. Gelato Soft
need-to-insert-img
在线字体下载
9. Anthares
在线字体下载
10. Janji Neue
在线字体下载
结语:
无论设计师采用怎样的设计手段(比如色彩对比,多样字体混用,文本微交互,字体尺寸,间距,对齐方式等等),优化网页排版布局,提升页面可读性和可用性,都要注意与网页主题和配色保持一致。只有真正浑然一体,相辅相成,才是真正最佳的网页排版设计。
总之,希望以上Mockplus为大家罗列分析的最新网页排版设计和相关教程, 以及最新创意字体下载资源,能对大家有所帮助。
相关阅读:
文字如何实现完美UI?文本排版设计告诉你
全球知名的5大顶尖字体及其用法
10大最适合编程的字体推荐
2018最佳网页设计:就是要你灵感爆棚!!!