- PX4 SITL 彻底清理并修复 Protobuf 问题
FHKHH
机器人
PX4SITL彻底清理并修复Protobuf问题适用于ROSNoetic+PX4SITL(Gazebo11)环境本教程适用于在编译PX4SITL时遇到Protobuf版本冲突、CMake找不到正确的Protobuf头文件或库、MAVROS运行错误等问题。我们将彻底清理旧的Protobuf版本,重新安装ROSNoetic和PX4,确保系统使用正确的Protobuf版本。1.彻底移除所有Protobu
- 从0开始制作ArcGis——第一章
geocat
从0开始制作ArcGisarcgisc++shp
一、关于shp文件1.什么是shp文件?2.shp文件的使用场景3.本章结束1.什么是shp文件?shp文件是一个存储了非拓扑几何体及其属性信息的地理特征的数据集。非拓扑:点、线、面等几何体之间并无拓扑关系,每一个记录(几何体)都是各自独立的;属性信息:dbf中存储了描述shp中这些几何体的信息,如点名等地理属性等特征。因为shp文件没有存储几何体之间的拓扑关系,因此shp文件在进行绘制和读写的时
- 搭建一个本地 SMTP 服务器
FHKHH
服务器运维
由于SMTP服务器的开放端口和安全性问题,许多现代邮件服务器不再允许直接通过Telnet连接到标准的25端口发送邮件,尤其是未经认证的用户。因此,许多公共电子邮件服务商如Gmail、Yahoo等也禁用了这种方式,转而要求使用更安全的加密连接,如通过SSL/TLS连接发送邮件。不过,如果你有权限使用某个SMTP服务器(比如你自己公司的邮件服务器或本地服务器),你可以联系你的邮件服务器管理员获取服务器
- Github手动推送和自动推送
FHKHH
github
手动推送你可以按照以下步骤手动将本地仓库的更改推送到远程GitHub仓库,使用个人访问令牌进行身份验证:1.创建个人访问令牌如果还没有创建个人访问令牌,可以按照以下步骤创建:登录到你的GitHub账户。进入Settings页面。在左侧菜单中选择Developersettings。选择Personalaccesstokens,然后点击Generatenewtoken。设置令牌的名称和权限,至少需要r
- NO.13十六届蓝桥杯备战|条件操作符|三目操作符|逻辑操作符|!|&&|||(C++)
ChoSeitaku
蓝桥杯备考蓝桥杯c++职场和发展
条件操作符条件操作符介绍条件操作符也叫三⽬操作符,需要接受三个操作数的,形式如下:exp1?exp2:exp3条件操作符的计算逻辑是:如果exp1为真,exp2计算,exp2计算的结果是整个表达式的结果;如果exp1为假,exp3计算,exp3计算的结果是整个表达式的结果。这种三⽬操作符和if语句的逻辑⾮常相似,就是根据exp1的结果来选择执⾏exp2,或者exp3。⼀般使⽤在简单的逻辑判断中。练
- The Devops Handbook 读书笔记01
Alice_HappyAlice ^_^
TheDevopsHandbook读书笔记devops
今天看了一下序,了解了一下Devops这本书是干啥的?ThepurposeoftheDevOpsHandbookistogiveyouthetheory,principles,andpracticesyouneedtosuccessfullystartyourDevOpsinitiativeandachieveyourdesiredoutcomes.Devops原则想要做到的事情,就是更快,更低风
- 蓝桥杯备战 Day3 2022.3.1
Astoria_Csy
蓝桥杯职场和发展
特殊回文数问题描述123321是一个非常特殊的数,它从左边读和从右边读是一样的。输入一个正整数n,编程求所有这样的五位和六位十进制数,满足各位数字之和等于n。数据规模和约定1<=n<=54。这道题昨天没做出来,今天想了一会解决了。总体思路就是枚举10000到1000000之间的所有回文数,然后判断加起来是否等于n。这里注意左边不能设置成9999,不然n=36时,9999加起来也是36,但是是4位数
- Python爬虫:高效获取1688商品详情的实战指南
数据小爬虫@
python爬虫开发语言
在电商行业,数据是商家制定策略、优化运营的核心资源。1688作为国内领先的B2B电商平台,拥有海量的商品信息。通过Python爬虫技术,我们可以高效地获取这些商品详情数据,为商业决策提供有力支持。一、为什么选择Python爬虫?Python以其简洁易读的语法和强大的库支持,成为爬虫开发的首选语言之一。利用Python爬虫,可以快速实现从1688平台获取商品详情的功能,包括商品标题、价格、图片、描述
- python模块triton安装教程
2401_85863780
1024程序员节tritonwhl
Triton是一个用于高性能计算的开源库,特别适用于深度学习和科学计算。通过预编译的whl文件安装Triton可以简化安装过程,尤其是在编译时可能会遇到依赖问题的情况下。以下是详细的安装步骤:安装前准备:Python环境:确保已经安装了Python,并且Python版本与whl文件兼容。pip:确保已经安装了pip,这是Python的包管理器,用来安装外部库。下载whl文件:从可靠的来源下载适用于
- python模块mediapipe安装教程
2401_85863780
python开发语言mediapipe
安装MediaPipe通过.whl文件的方法与安装其他Python库相似。下面是详细的步骤,指导你如何通过.whl文件安装MediaPipe。1.确认Python和pip已经安装首先,确保你的系统上已经安装了Python和pip。你可以通过打开命令行(对于Windows用户,这可以是CMD或PowerShell;对于macOS和Linux用户,这可以是终端)并运行以下命令来检查:python--v
- CCF-CSP认证考试准备第一天
爱coding的橙子
CCF-CSP认证算法数据结构c++
1.规划:刷2019-2023年真题前3道,每年12道,共60道,前面基础暂定一天4道###Day1:1.201903-12.201909-13.202203-14.202206-15.201912-1####1.201903-1:小中大(小模拟)(1)题目:【题目描述】老师给了你一个整数组成的测量数据,保证有序(可能为升序或降序),可能存在重复的数据。请统计出这组测量数据中的最大值、中位数以及最
- Spring Cloud 微服务实战:网关那些事儿
Leaton Lee
springcloudspring
引言:网关在微服务架构中的重要地位在微服务架构中,网关(Gateway)扮演着“守门人”的角色。它不仅是前后端交互的唯一入口,还承担着路由、过滤、负载均衡、安全控制等多种职责。对于一个微服务系统来说,网关的设计和实现直接决定了系统的性能、安全性和可扩展性。我深知网关是大厂面试中的高频考点。无论是BAT还是其他一线互联网公司,面试官总会围绕网关的设计与实现提出一系列问题。例如:如何实现灰度发布?如何
- 蓝桥杯篇---8位 ADC/DAC转换芯片 PCF8591
Ronin-Lotus
蓝桥杯篇嵌入式硬件篇蓝桥杯单片机职场和发展嵌入式硬件cPCF8591ADC/DAC转换
提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言特点1.4路模拟输入2.1路模拟输出3.I2C接口4.低功耗PCF8591引脚说明1.VDD2.VSS3.A0-A34.AIN0-AIN35.AOUT6.SCL7.SDAPCF8591寄存器1.控制寄存器2.数据寄存器PCF8591与IAP25F2K61S2的连接1.SCL2.SDAPCF8591示例代码代码说明注意事项1
- 【C/C++】创建链表例题学习
奇变偶不变0727
c语言链表开发语言
题目:函数接口定义:voidinput();该函数利用scanf从输入中获取学生的信息,并将其组织成单向链表。链表节点结构定义如下:structstud_node{intnum;/*学号*/charname[20];/*姓名*/intscore;/*成绩*/structstud_node*next;/*指向下个结点的指针*/};单向链表的头尾指针保存在全局变量head和tail中。输入为若干个学生
- 基于 Vue +three.js +Photo Sphere Viewer + 高德地图实现 VR 效果
VueVirtuoso
我的学习之路前端vue.js前端框架github交互信息可视化3d
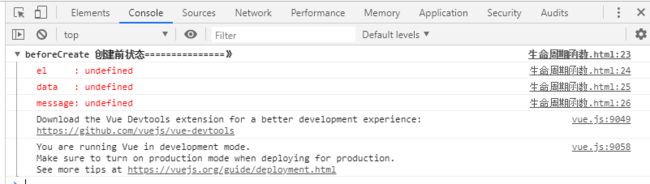
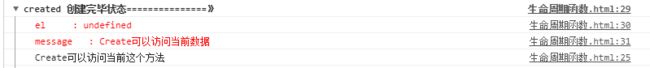
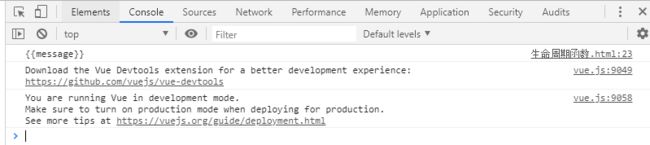
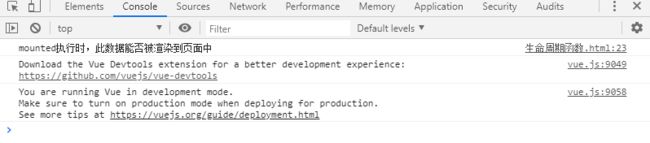
需求背景随着科技的进步,虚拟现实(VR)技术在家居行业的应用越来越普遍。我们项目的目标是通过结合VR看房和实时场景展示,提升用户的体验,用户可以在家中便能身临其境地感受房屋的空间布局和氛围。此外,我们希望通过高德地图提供的标记点功能,帮助用户快速定位感兴趣的区域。业务这边想要实现右边链接的效果阿里云付费全景图,类似VR看房,支持360°x360°任意旋转,支持自定义添加标注,支持切换场景等功能,效
- 1.5 企业级AI大模型四阶技术全景解析:从Prompt到Pre-training的进化路径
少林码僧
掌握先机!从0起步实战AI大模型微调打造核心竞争力人工智能promptchatgptlangchaingpt
企业级AI大模型四阶技术全景解析:从Prompt到Pre-training的进化路径一、技术演进金字塔:四阶技术如何构建AI新范式▲预训练│(万亿参数基建)├─大模型微调│(领域知识注入)├─AI智能体│(任务自动化)└─提示工程(零样本交互)1.1技术层级关系与适用场景技术阶段技术门槛算力需求企业应用成熟度典型工具链提示工程★☆☆☆☆CPU即可90%+企业已部署LangChain、AutoGPT
- 【prompt示例】智能客服+智能质检业务模版
姚瑞南
prompt实战应用案例prompt前端
本文原创作者:姚瑞南AI-agent大模型运营专家,先后任职于美团、猎聘等中大厂AI训练专家和智能运营专家岗;多年人工智能行业智能产品运营及大模型落地经验,拥有AI外呼方向国家专利与PMP项目管理证书。(转载需经授权)整体结构说明:序号结构说明备注1prompt主体提示词主体主要包含定义角色+背景描述+目标+输出内容2变量变量主要提取知识库文档流程里涉及的⼀些判断项,需要接口的部分3注意事项常规注
- langchain学习笔记之小样本提示词Few-shot Prompt Template
静静的喝酒
langchain深度学习人工智能大模型开发langchain
langchain学习笔记之小样本提示词引言Few-shotPromptTemplates\text{Few-shotPromptTemplates}Few-shotPromptTemplates简单介绍示例集创建创建ExamplePrompt\text{ExamplePrompt}ExamplePrompt与ExampleSelector\text{ExampleSelector}Example
- 在 Ubuntu 20.04 为 Clash Verge AppImage 创建桌面图标教程
FHKHH
ubuntulinux运维
在Ubuntu20.04为AppImage创建桌面图标教程一、准备工作确保你已经下载了xxxx.AppImage文件,并且知道它所在的具体路径。同时,你可以准备一个合适的图标文件(.png格式)用于代表该应用程序,如果没有合适的图标也不影响后续操作,后续可使用系统默认图标。二、确保AppImage文件可执行AppImage文件需要具备可执行权限才能正常运行。我们可以通过终端命令来赋予其可执行权限。
- 【whl文件】python各版本whl下载地址汇总
2401_85863780
pythonlinux开发语言
whl文件,全称为wheel文件,是Python分发包的一种标准格式。它是预编译的二进制包,包含了Python模块的压缩形式(如.py文件和编译后的.pyd文件)以及这些模块的元数据,通常通过Zip压缩算法进行压缩。whl文件的出现,使得Python包的安装过程变得更为简单和高效,因为它允许用户快速安装Python包及其依赖项,而无需从源代码开始编译。此外,whl文件还具有良好的跨平台兼容性,可以
- 第三章第二十一题(科学:某天是星期几)(Science: day of the week)
xjlovewjh
#第三章课后习题答案java小程序代码规范
**3.21(科学:某天是星期几)泽勒一致性是由克里斯汀泽勒开发的用于计算某天是星期几的算法。这个公式是:h=(q+(26(m+1)/10+k+k/4+j/4+5/j))%7其中:h是一个星期中的某一天(0为星期六;1为星期天;2为星期一;3为星期二;4为星期三;5为星期四;6为星期五)。q是某月的第几天。m是月份(3为三月,4为四月,……,12为十二月)。一月和二月分别记为上一年的13和14月。
- Day48_20250130【回校继续打卡】_单调栈part1_739.每日温度|496.下一个更大元素I|503.下一个更大元素II
Yoyo25年秋招冲冲冲
代码随想录刷题记录算法数据结构javaleetcode动态规划
Day48_20250130_单调栈part1_739.每日温度|496.下一个更大元素I|503.下一个更大元素II20250130补完739.每日温度题目给定一个整数数组temperatures,表示每天的温度,返回一个数组answer,其中answer[i]是指对于第i天,下一个更高温度出现在几天后。如果气温在这之后都不会升置用0来代替。示例1:输入:temperatures=[73,74,
- Codeforces Round 977 (Div. 2)E1 Digital Village (Easy Version)(Floyd,贪心)
Auto114514
Codeforces算法c++数据结构图论
题目链接CodeforcesRound977(Div.2)E1DigitalVillage(EasyVersion)思路首先,我们注意到nnn的最大值只有400400400。因此,我们可以先用FloydFloydFloyd算法预处理出任意两座城市之间的最大延迟时间。之后,我们通过在线操作,每次贪心地选出最优的一个城市,并不断更新答案。即,我们先选出k=1k=1k=1时的最优解,之后从剩下的点里面挑
- LLaMA-Factory 安装linux部署&conda笔记
jayxlb2
llama笔记ai
第一行代码是我导入https://github.com/hiyouga/LLaMA-Factory.git到我的项目那里的,试过网上随便搜索过相同,估计没更新,安装了几次都运行失败,克隆了最新的就安装成功了。方法1没虚拟环境:不知道成不成功,我使用conda管理安装的gitclonehttps://gitcode.com/wengxiezhen2671/LLaMA-Factory.gitcdLLa
- 计算机网络面试题库
小孟Java攻城狮
计算机网络面试职场和发展java
HTTP1.0和2.0有什么区别?头部:1.0不支持头部压缩,2.0支持头部压缩()HPACK压缩1.0每个连接都要独立的TCP,2.0引入了stream的概念,解决了队头阻塞二进制头部,2.0使用二进制头部,成为二进制帧,提高传输效率顺序请求响应模型,1.0客户端有主动权,2.0允许服务器向客户端发送资源,而不是客户端明确请求HTTP2.0和3.0有什么区别?2.0基于TCP协议3.0基于QUI
- 第六篇:数字逻辑的“矩阵革命”——域控制器中的组合电路设计
天天爱吃肉8218
学习笔记矩阵线性代数汽车笔记
副标题:用卡诺图破解车身域控制器的逻辑迷宫,揭秘华为DriveONE的“数字特工”▍开篇:黑客帝国世界观映射>"WelcometotheRealWorld."——Morpheus>在数字逻辑的世界里,组合电路就是构建Matrix的底层代码。当新能源汽车的域控制器需要同时处理车门锁、灯光控制、热管理信号时,就像Neo同时躲避多个特工的追击——只有最优化的逻辑设计,才能让系统在纳秒级响应中游刃有余。核
- 代码随想录-算法训练营day30(回溯算法06:重新安排行程,N皇后,数独,回溯算法总结)
java菜鸡加油
算法
第七章回溯算法part06●332.重新安排行程●51.N皇后●37.解数独●总结详细布置今天这三道题都非常难,那么这么难的题,为啥一天做三道?因为一刷也不求大家能把这么难的问题解决,所以大家一刷的时候,就了解一下题目的要求,了解一下解题思路,不求能直接写出代码,先大概熟悉一下这些题,二刷的时候,随着对回溯算法的深入理解,再去解决如下三题。大家今天的任务,其实是对回溯算法章节做一个总结就行。重点是
- JAVA学习-类型信息.动态代理
守护者170
java学习java学习开发语言
在Java中,动态代理是一种通过在运行时生成代理对象来拦截对目标对象的访问的技术。Java中的动态代理基于反射机制,利用反射生成代理类来实现对目标对象的代理。一、Java中的动态代理主要有两种方式:基于接口的动态代理和基于类的动态代理。它们的特点如下:1.基于接口的动态代理(JDK动态代理):基于接口的动态代理要求目标对象实现一个或多个接口。JDK动态代理使用'java.lang.reflect.
- 钉钉的缓存图片存放目录因操作系统(Windows、macOS、Android、iOS)和设备权限不同而有所差异。以下是各平台常见的路径及注意事项:一、Windows 系统默认路径复制C:\
不一样的故事126
钉钉缓存macos
钉钉的缓存图片存放目录因操作系统(Windows、macOS、Android、iOS)和设备权限不同而有所差异。以下是各平台常见的路径及注意事项:一、Windows系统默认路径复制C:\Users\[你的用户名]\AppData\Local\DingTalk\cache或:复制C:\Users\[你的用户名]\AppData\Roaming\DingTalk\main\data\media\ima
- MySQL的主从复制和读写分离
吾妻雪乃
linuxmysql数据库
MySQL的主从复制和读写分离MySQL的主从复制和读写分离什么是MySQL的主从复制MySQL的主从复制的主要场景MySQL主从复制原理mysq支持的复制类型MySQL主从复制延迟MySQL读写分离原理目前较为常见的MySQL读写分离分为MySQL主从复制和读写分离实验部署案例拓扑图环境配置一、搭建MySQL主从复制1、Mysql主从服务器时间同步2、主服务器的mysql配置3、从服务器的mys
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY NODEXY@2014.8.12
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa