最终效果
day20.gif
时间过得挺快的!一下子就写到了Day20了
在开始之前先了解一个东西:
guard:guard 语句,类似于 if 语句,基于布尔值表达式来执行语句。使用 guard 语句来要求一个条件必须是真才能执行 guard 之后的语句。与 if 语句不同, guard 语句总是有一个 else 分句—— else 分句里的代码会在条件不为真的时候执行。
代码说明:
var name : String? = "小明"
func printName(){
// if (name != nil) {
// NSLog(@"%@",name);
// }else{
// print("名字都没有,你搞什么呢")
// }
// Swift1
// if name != nil {
// print(name)
// }
// else{
// print("名字都没有,你搞什么呢?")
// }
// Swift2
// if let xiaoming = name {
// print(xiaoming)
// }
// else{
// print("名字都没有,你搞什么呢?")
// }
// guard - 单个参数,单个条件
// 结果是输出小明
// guard let xiaoming = name else {
// print("名字都没有,你搞什么呢?")
// return
// }
//
// print(xiaoming)
//
// // guard - 单个参数,多个条件
// //结果是输出 名字都没有,你搞什么呢?
// guard let xiaoming1 = name where name == "小2明" else {
// print("名字都没有,你搞什么呢?")
// return
// }
// print(xiaoming1)
// guard - 多个参数
//结果 小红、小明 这里参数必须都满足,否则就会执行 else {... return}
let hong : String? = "小红"
guard let xiaohong = hong , xiaoming2 = name else {
print("调价不满足")
return
}
print(xiaohong)
print(xiaoming2)
}
在了解了上面的知识后,就开始完成这个效果吧
1、UI布局
之前很多次都是使用了storyboard,这次使用代码
1.1 先创建一个collectionview
var collectionView: UICollectionView! = {
let flowLayout = UICollectionViewFlowLayout()
flowLayout.itemSize = CGSize(width: UIScreen.mainScreen().bounds.width, height: 260 )
let coll = UICollectionView(frame: UIScreen.mainScreen().bounds, collectionViewLayout: flowLayout)
coll.contentInset = UIEdgeInsets(top: 20, left: 0, bottom: 0, right: 0)
return coll
}()
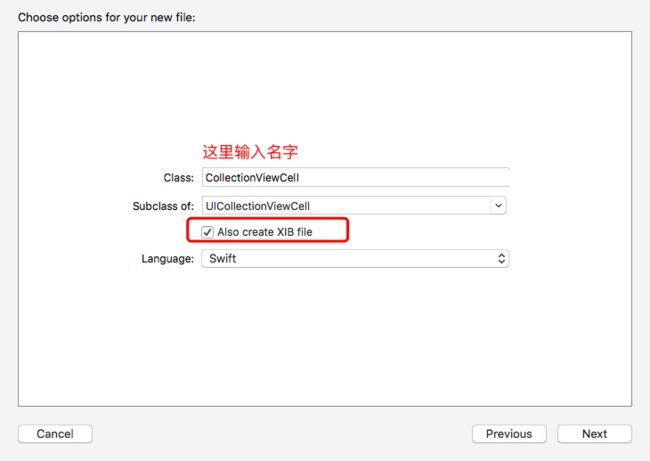
1.2 使用xib创建Cell
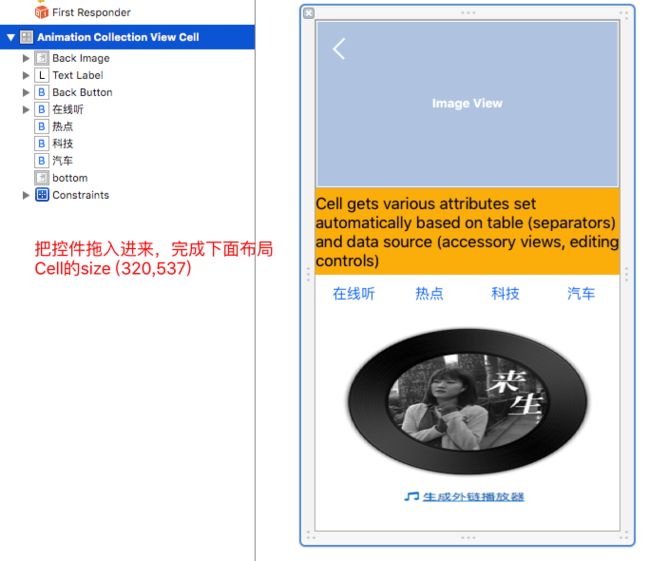
1.3 设置Xib内容
到这里位置,UI部分已经完成了,接下来就是代码实现
2、代码实现
2.1 创建一个模型,加载图片 类名:AnimationCellModel
import UIKit
struct AnimationCellModel {
let imagePath :String
init(imagePath : String?){
self.imagePath = imagePath ?? ""
}
}
2.2 创建一个数组,加载模型 类名:AnimationImageCollection
import UIKit
struct AnimationImageCollection {
private let imagePaths = ["1","2","3","4","5"]
var images : [AnimationCellModel]
init(){
images = imagePaths.map { AnimationCellModel(imagePath: $0) }
}
}
2.3 在刚才创建的cell中把背景图片,和button,拖入到文件中,实现下面方法,都有注释
import UIKit
class AnimationCollectionViewCell: UICollectionViewCell {
@IBOutlet weak var backButton: UIButton!
@IBOutlet weak var textLabel: UILabel!
@IBOutlet weak var backImage: UIImageView!
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
/// 定义一个闭包
var backButtonTapped : (() -> ())?
func prepareCell(viewModel : AnimationCellModel){
// 设置背景图片
backImage.image = UIImage(named: viewModel.imagePath)
// 设置按钮默认隐藏
backButton.hidden = true
// 为按钮添加点击事件
addTapEventHandler()
}
// 当选中cell的时候调用方法
func handleCellSelected() -> Void {
backButton.hidden = false
self.superview?.bringSubviewToFront(self)
}
// 按钮的点击事件
private func addTapEventHandler(){
backButton.addTarget(self, action: #selector(AnimationCollectionViewCell.backButtonClick), forControlEvents: .TouchUpInside)
}
@objc private func backButtonClick(){
guard let back = backButtonTapped else {
print("闭包是空的")
return
}
back()
// if 的写法
/*
if let back = backButtonTapped{
back()
}
else{
print("闭包是空的")
}
*/
}
}
2.4 通过上面的方法,我们已经设置了好数据源,并且设置好了cell,接下来把collectionview加载到ViewController中,然后在设置代理,实现代理,监听点击,然后开始动画
//
// ViewController.swift
// CollectionViewAnimation
//
// Created by ios on 16/9/27.
// Copyright © 2016年 ios. All rights reserved.
//
import UIKit
// MARK: - category方法
extension Array {
//判断是否在下标区间内,在就返回值 否则返回空
func safeIndex(i: Int) -> Element? {
return i < self.count && i >= 0 ? self[i] : nil
}
}
//Xib
private struct Storyboard{
static let CellIdentifier = String(AnimationCollectionViewCell)
static let NibName = String(AnimationCollectionViewCell)
}
//动画
private struct Constans {
static let Duration : Double = 0.5
static let Delay : Double = 0.0
static let SpringDamping : CGFloat = 1.0
static let SpringVelocity : CGFloat = 1.0
}
class ViewController: UIViewController ,UICollectionViewDelegate,UICollectionViewDataSource{
//数据源
private var imageCollection = AnimationImageCollection()
//懒加载collectionview
private lazy var collectionView: UICollectionView! = {
let flowLayout = UICollectionViewFlowLayout()
flowLayout.itemSize = CGSize(width: UIScreen.mainScreen().bounds.width, height: 260 )
let coll = UICollectionView(frame: UIScreen.mainScreen().bounds, collectionViewLayout: flowLayout)
coll.contentInset = UIEdgeInsets(top: 20, left: 0, bottom: 0, right: 0)
return coll
}()
// 加载CollectionView
override func viewDidLoad() {
super.viewDidLoad()
//register 提前注册
collectionView.registerNib(UINib(nibName: Storyboard.NibName, bundle: nil), forCellWithReuseIdentifier: Storyboard.CellIdentifier)
//设置代理
collectionView.delegate = self
collectionView.dataSource = self
//加载View
view.addSubview(collectionView)
}
// 设置系统状态栏样式
override func preferredStatusBarStyle() -> UIStatusBarStyle {
return .LightContent
}
}
// MARK: - 这里是Collectionview的代理 Datasource delegate
extension ViewController{
// 返回有多少个cell
func collectionView(collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return imageCollection.images.count ?? 0
}
// 设置每个cell的样式
func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell {
//这里要满足两个条件
guard let cell = collectionView.dequeueReusableCellWithReuseIdentifier(Storyboard.CellIdentifier, forIndexPath: indexPath) as? AnimationCollectionViewCell, viewModel = imageCollection.images.safeIndex(indexPath.row) else {
return UICollectionViewCell()
}
cell.prepareCell(viewModel)
return cell
}
// cell 被点击是调用
func collectionView(collectionView: UICollectionView, didSelectItemAtIndexPath indexPath: NSIndexPath) {
guard let cell = collectionView.cellForItemAtIndexPath(indexPath) as? AnimationCollectionViewCell else{
print("拿不到Cell")
return
}
//调用动画方法
cellAnimationWith(cell, collectionView: collectionView)
}
private func cellAnimationWith(cell : AnimationCollectionViewCell,collectionView : UICollectionView){
// 设置为选中状态
cell.handleCellSelected()
//保存闭包代码
cell.backButtonTapped = {
guard let indexPaths = self.collectionView.indexPathsForSelectedItems() else{
return
}
collectionView.scrollEnabled = true
collectionView.reloadItemsAtIndexPaths(indexPaths)
}
// 设置动画
let animation : () -> () = {
//设置大小
cell.frame = collectionView.bounds
}
//动画结束又可以滑动了
let completion : (fnished : Bool) -> () = { _ in
collectionView.scrollEnabled = false
}
//开始动画
UIView.animateWithDuration(Constans.Duration, delay: Constans.Delay, usingSpringWithDamping: Constans.SpringDamping, initialSpringVelocity: Constans.SpringVelocity, options: [], animations: animation, completion: completion)
}
}