- 公务员行测之速算分数记忆检验-无答案版本
Lemon爱吃苹果
公务员公务员计算机
前言为了提高速算速度,有一些分数是必须要记忆的,这个博客是为了检验自己记忆效果的,答案在下一篇博客上面,自己查看哟!!!速算之分数记忆检验12=%\frac{1}{2}=\%21=%13=%\frac{1}{3}=\%31=%14=%\frac{1}{4}=\%41=%15=%\frac{1}{5}=\%51=%16=%\frac{1}{6}=\%61=%17=%\frac{1}{7}=\%71=
- Halcon 3月License 持续更新
lkasi
haclon计算机视觉c++
大家新年快乐啊!3月License:仅仅支持以下版本24.05和24.1111月:呜呜呜呜,才装的23,又要装24了12月:yeah!我是24.05!!!1月:新的一年,24还是可以用大家春节快乐呀2月:新的一年,24依然可以用3月:24.0524.11依然可以用!!!链接:https://pan.baidu.com/s/1GmymNfYVFlokESK2r1HnmA?pwd=agey提取码:ag
- 零基础必看!CCF-GESP Python一级考点全解析:运算符这样学就对了
奕澄羽邦
python开发语言
第一章编程世界的基础工具:运算符三剑客在Python编程语言中,运算符如同魔法咒语般神奇。对于CCF-GESPPython一级考生而言,正确掌握比较运算符、算术运算符和逻辑运算符这三大基础工具,就相当于打开了数字世界的大门。这三个运算符家族共同构成了程序逻辑的核心骨架,其灵活组合能实现从简单计算到复杂判断的多样功能。1.1运算符分类图谱算术运算符:负责数字间的数学运算(+-*/%)比较运算符:用于
- 机器学习(Machine Learning)
七指琴魔御清绝
大数据学习
原文链接:http://blog.csdn.net/zhoubl668/article/details/42921187希望转载的朋友,你可以不用联系我.但是一定要保留原文链接,因为这个项目还在继续也在不定期更新.希望看到文章的朋友能够学到更多.《BriefHistoryofMachineLearning》介绍:这是一篇介绍机器学习历史的文章,介绍很全面,从感知机、神经网络、决策树、SVM、Ada
- Python 字符串操作
iteye_13776
PythonPythonCC++C#
Python截取字符串使用变量[头下标:尾下标],就可以截取相应的字符串,其中下标是从0开始算起,可以是正数或负数,下标可以为空表示取到头或尾。#例1:字符串截取str='12345678'printstr[0:1]>>1#输出str位置0开始到位置1以前的字符printstr[1:6]>>23456#输出str位置1开始到位置6以前的字符num=18str='0000'+str(num)#合并字
- ES6解构赋值详解
漫天转悠
ES6es6前端ecmascript
ES6解构赋值详解ES6解构赋值是JavaScript语言的一项强大特性,它允许从数组或对象中提取数据,并将其赋值给变量。这一特性不仅简化了代码,提高了可读性,还增强了代码的灵活性。本文将详细介绍ES6解构赋值的基本概念、语法、应用场景以及一些高级用法。1.基本概念解构赋值是对赋值运算符的扩展。它允许按照一定的模式,从数组或对象中提取值,并赋值给变量。这种语法使得从复杂数据结构中提取数据变得更加简
- 快速入门:利用fast-elasticsearch-vector-scoring提升ES向量搜索效率
劳泉文Luna
快速入门:利用fast-elasticsearch-vector-scoring提升ES向量搜索效率fast-elasticsearch-vector-scoringScoredocumentsusingembedding-vectorsdot-productorcosine-similaritywithESLuceneengine项目地址:https://gitcode.com/gh_mirro
- 【PX4】Ubuntu20.04安装PX4教程
davidson1471
PX4git无人机linuxubuntu
*建议早上安装*1.下载以往版本从github上clone源码gitclonehttps://github.com/PX4/PX4-Autopilot.git进入PX4-Autopilot文件夹cdPX4-Autopilot查看当前分支,位于origin/maingitstatus查看所有远程分支,带release的gitbranch-r|grep"release"切换到发行分支v1.12gitc
- ES6解构语法详解
勇敢小陈
javascriptvue.js前端es6
ES6的解构语法简化了我们开发过程中复杂的取值过程,可能你在a.b.c.d的时候别人早就把值一开始就取出来了,使代码更加简洁。下面开始进行语法的详解。一、单层解构单层解构constearth={people:'人类',animal:'动物'}const{people,animal}=earthconsole.log(people,animal);//人类动物单层解构并更改变量名称consteart
- Go 语言使用Protobuf 进行序列化详解
尘鹄
Go语言学习之路golang开发语言后端rpcgo
文章目录Go语言使用Protobuf进行序列化详解1.Protobuf是什么?2.安装Protobuf及Go依赖3.编写.proto文件4.实现序列化和反序列化Go语言使用Protobuf进行序列化详解1.Protobuf是什么?以下是Protobuf官方中文文档的概述:Protobuf(ProtocolBuffers)是一种语言中立、平台中立的可扩展机制,用于序列化结构化数据。它类似于JSON,
- Qt 串口类QSerialPort 使用笔记
一对一答疑的编程作家朱文伟
qtqt笔记开发语言
Qt串口类QSerialPort使用笔记虽然现在大多数的家用PC机上已经不提供RS232接口了。但是由于RS232串口操作简单、通讯可靠,在工业领域中仍然有大量的应用。Qt以前的版本中,没有提供官方的对RS232串口的支持,编写串口程序很不方便。现在好了,在Qt5.1中提供了QtSerialPort模块,方便编程人员快速的开发应用串口的应用程序。本文就简单的讲讲QtSerialPort模块的使用。
- Towards Multimodal Large-Language Models for Parent-Child Interaction: A Focus on Joint Attention
UnknownBody
LLMDailyMultimodal语言模型人工智能大数据
摘要共同注意是儿童早期语言发展的关键组成部分,也是亲子互动有效性的重要指标。然而,目前对共同注意的检测和分析研究仍然有限,尤其是在多模态大语言模型(MLLMs)方面。本研究通过分析由两位语言病理学家标注的26段亲子互动视频,评估了多模态大语言模型理解共同注意的能力。这些标注识别出了共同注意程度高和低的片段,作为评估模型解释能力的基准。我们的研究结果显示,由于当前的多模态大语言模型对儿童发起的眼神交
- web前端期末大作业:婚纱网页主题网站设计——唯一旅拍婚纱公司网站HTML+CSS+JavaScript
IT-司马青衫
前端课程设计html
静态网站的编写主要是用HTMLDⅣV+CSSJS等来完成页面的排版设计,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。精彩专栏推荐【作者主页——获取更多优质源码】【web前端期末大作业——毕设项目精品实战案例(1
- 在 ASP.NET Core WebAPI 中使用 JWT 验证
.NET跨平台
ASP.NETCoreWebAPIIdentityServer4OAuth2.0协议.NETCOREWEBAPIJWT
为了保护WebAPI仅提供合法的使用者存取,有很多机制可以做,透过JWT(JSONWebToken)便是其中一种方式,这篇示范如何使用官方所提供的System.IdentityModel.Tokens.Jwt扩充套件,处理呼叫API的来源是否为合法的使用者身分。顺道一提,要产生JWTToken有很多套件可以帮助开发者快速建立,JWT这个NuGet套件就是其中一个,但这裡我使用官方所提供的Syste
- API身份验证使用JWT的.NET实现
雨夜思绪~静谧思考
.net
API身份验证使用JWT的.NET实现在现代的应用程序开发中,API身份验证是一项至关重要的任务。JWT(JSONWebToken)是一种常用的身份验证机制,它使用JSON格式表示身份验证信息,并使用签名进行验证。在.NET平台上,我们可以使用一些库来实现JWT身份验证。本文将介绍如何使用.NET来进行API身份验证并使用JWT作为身份验证机制。引入依赖项首先,我们需要在我们的项目中引入相关的依赖
- 关联规则算法:揭秘数据中的隐藏关系,从理论到实战
秋声studio
机器学习算法详解关联规则算法数据挖掘Apriori算法FP-Growth算法大数据优化数据预处理增量式更新
引言在当今数据驱动的时代,如何从海量数据中挖掘出有价值的信息成为了各行各业的核心挑战。关联规则算法作为数据挖掘领域的重要工具,能够帮助我们发现数据中隐藏的关联关系,从而为决策提供支持。无论是电商平台的商品推荐,还是医疗领域的疾病诊断,关联规则算法都展现出了强大的应用潜力。本文将从基础概念出发,逐步深入探讨关联规则算法的核心原理、经典算法及其优化策略。无论你是数据挖掘的初学者,还是希望进一步了解关联
- 【Go语言圣经1.1】
Pyroyster
golang开发语言后端
目标学习Go的编译方式、包的组织方式以及工具链的统一调用方式概念与定义packageGo语言通过包来组织代码。包类似于其它语言的库librarries或模块modules,每个包通常对应一个目录,目录中的所有.go文件都属于同一个包。特殊的main包:当代码使用packagemain声明时,表示这是一个可独立执行的程序而非一个库。程序的执行入口就是main函数import通过import语句,编译
- Spike Neural Network Introduction and Research Directions
Debug_Snail
SNNNeuralnetwork人工智能AIGC
1.SNNs是一类神经网络,其中的神经元通过脉冲(spikes)来传递信息,而不是像传统的人工神经网络中那样使用实数值激活。SNNs更接近生物学上的神经系统,因为生物神经元也是通过电信号脉冲来传递信息的。与传统神经网络相比,SNNs具有以下几个特点:更低的功耗-因为只在发生脉冲时才激活神经元,所以整体功耗会比传统神经网络低很多。这使得SNNs很适合应用在对功耗要求非常严格的场景,如边缘计算。时序编
- 一文理清:阿里系数据中台-数据治理工具集(傻傻也能分清楚)
Debug_Snail
HadoopBigData技术工具人工智能hadoop数据仓库
阿里云提供的大数据与数据分析产品种类较多,各产品的定位和核心功能有所不同。以下是对DataWorks、MaxCompute、Dataphin、AnalyticDBforMySQL(ADB)、QuickBI、EMR的详细梳理。一、核心产品定位与功能DataWorks定位:一站式大数据开发治理平台,提供数据集成、开发、调度、治理、服务等全链路能力。核心功能:数据集成:支持异构数据源(如数据库、OSS、
- 灵犀X2:人形机器人的新篇章
Anima.AI
机器人
简介灵犀X2是智元机器人推出的最新款人形机器人,很可能是其前代产品灵犀X1的升级版本。灵犀X1作为一款开源的模块化机器人,其机械设计和软件代码完全公开,全球开发者都可以参与优化和创新。这款机器人身高130厘米,体重33公斤,具备34到44个自由度(DegreesofFreedom,DoF,即关节活动范围),能够执行轻型任务,如端茶送水、整理房间等。灵犀X2在继承这些特性的基础上,可能进一步提升了动
- 哪个AI论文生成助手好用?5 款AI论文工具深度评测
AI论文图鉴
人工智能
2025年,AI论文写作工具如雨后春笋般涌现,迅速在学术圈走红。身为一个常被论文写作困扰的“懒人”,我对这些工具的实际表现充满好奇。于是,我亲测了五款当下国内外最热门的AI论文写作助手,从功能、交互、写作水平、写作效率等维度进行全面评测,结果令人惊喜。相信这篇文章能为仍在观望的你带来新的启发与认识。这次测评,我挑选了五款极具代表性的AI工具,以“基于大语言模型的医疗诊断研究”为主题,看它们如何大显
- 笔记:在.Net Core Web Api里使用JWT
风中的余烬~
.netcore笔记linux
首先,先建一个JWT配置类//////JWT配置类///publicclassJwtTokenOption{//////Token过期时间,默认为60分钟///publicintTokenExpireTime{get;set;}=60;//////接收人///publicstring?Audience{get;set;}//////秘钥///publicstring?SecurityKey{get
- 大语言模型(LLM)入门学习路线图_llm教程,从零基础到精通,理论与实践结合的最佳路径!
AGI学习社
语言模型学习人工智能LLM大模型大数据自然语言处理
Github项目上有一个大语言模型学习路线笔记,它全面涵盖了大语言模型的所需的基础知识学习,LLM前沿算法和架构,以及如何将大语言模型进行工程化实践。这份资料是初学者或有一定基础的开发/算法人员入门活深入大型语言模型学习的优秀参考。这份资料重点介绍了我们应该掌握哪些核心知识,并推荐了一系列优质的学习视频和博客,旨在帮助大家系统性地掌握大型语言模型的相关技术。大语言模型(LargeLanguageM
- Webpack打包构建流程
码上跑步
webpack前端node.js
webpack的打包构建流程为什么需要打包?在前端有非常多的资源,如css、js、vue、vue、图片、字体等。有些资源需要加工处理1.ts->jsts-loader2.css->css-loader+style-loader3.图片->file-loader+url-loader4.html->html-webpack-plugin需要对产物进行优化optimization(webpack优化配
- webpack
码上跑步
webpack前端node.js
webpack介绍webpack是一个构建工具,实现了模块化管理项目.他的工作方式是用各种loader将各种资源转化为js文件或者对js文件进行压缩编译亦或对静态资源进行处理.官网:webpack由来模块化存在一些问题1.ESM的兼容性问题2.模块文件过多,网络请求频繁3.前端的所有资源包括html和css都需要模块化构建工具应运而生,需要一个集编译,模块打包,支持不同的资源的模块打包工具.Web
- Vue初体验
码上跑步
vue.js前端
Vue基础Vue是什么?Vue是javascript的渐进式框架。Vue初识Vue工作时必须要创建一个Vue的实例,并且传入一个配置对象。root容器里的代码是符合html的语法但是新添加了一些Vue语法,在这些地方Vue会自动进行解析。root容器里的代码称为Vue模版。Vue实例和容器是一一对应的。在实际开发中只有一个Vue,配合组件使用。在vue里的插值{{}}内部只要写js表达式就能正常解
- vue脚手架
码上跑步
vue.js前端javascript
Vue脚手架脚手架是官方提供的标准化开发工具。下载配置//全局安装vue的脚手架npminstall@vue/cli-g//在项目目录下开启一个脚手架vuecreate‘项目名’//进入项目目录,直接运行npmrunserve1.vue.js与vue.runtime.xxx.js的区别:(1).vue.js是完整版的Vue,包含:核心功能+模板解析器。(2).vue.runtime.xxx.js是
- AI-大模型中的流式输出与非流式输出
岂不闻
AI人工智能开发语言AI编程
1.前言在大模型API开发中,流式与非流式输出对应着两种不同的数据交互,在代码中stream中通过参数true与false来进行设定。2.流式输出与非流式输出的原理2.1.非流式输出-请求一次响应返回完整数据非流式输出,传统的请求-响应模式,发起请求-等待完整内容生成后一次性返回给客户端。完整性:返回经过处理和验证的完整响应。单次传输:采用标准HTTP请求与响应模式,一次传输所有数据。等待时间:用
- ES6 解构详解
yqcoder
es6前端javascript
一、数组解构1.基本用法可以按照数组元素的顺序将数组中的值提取到变量中。constarr=[1,2,3];const[a,b,c]=arr;console.log(a);//1console.log(b);//2console.log(c);//32.忽略某些元素如果不想提取数组中的某些元素,可以使用逗号占位。const[x,,z]=[1,2,3];console.log(x);//1consol
- JWT在.NET8 Webapi中的使用
Evan.Pei
.net
JWT身份验证在现代Web应用中广泛使用,主要用于安全地传输用户身份信息.1.身份验证(用户登录后,服务器生成一个JWT并返回给客户端。客户端在后续请求中携带该JWT,服务器通过验证JWT来确认用户身份)2.授权(JWT中可以包含用户的角色或权限信息(如role:“admin”)。服务器根据JWT中的信息决定用户是否有权访问特定资源)3.信息交换(JWT可以包含一些非敏感的用户信息(如用户ID、用
- redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
- SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
- [JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
- lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
- 生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
- UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
- mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
- 我的架构经验系列文章 - 后端架构 - 系统层面
agevs
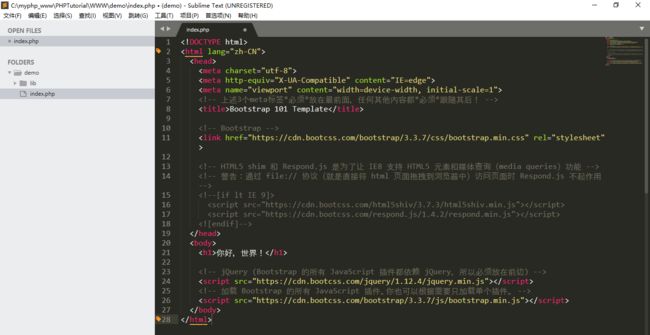
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
- 利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
- 获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
- eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
- AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
- [Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
- 【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
- ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
- unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
- 百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
- 获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
- MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
- HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
- PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
- 精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
- 基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
- java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
- Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
- centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
- 数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
- 在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
- 单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
- 27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。