1、ES6基础认知:
(1).ES5.0;//2009年;ES6.0;//2015年 -> 也称为ES2015;ES7.0;//2016 ->ES2016;ES8.0;//2017年;ES9.0;//2018年; -> 普遍使用ES6、ES7,其它版本还在“提案”中;而且目前浏览器不支持ES6以上的内容,需使用Babel转换器转换为ES5.0;[实际ES6、ES7语法有的是封装的“语法糖”,有的就是新增语法,例如Proxy/Reflect等]
- - ->>>迭代目的:使javaScript可用于编写大型复杂的应用程序,成为企业级开发语言;[最初js不受重视,一度被认为是“玩具”语言,语法简单而且不规范,ajax以及后期nodejs的出现使其地位得以提升,而且目前后端部分逻辑操作也往前端“迁移”]
- - - >>> ES6.0语法更加规范,严格遵守"ES5.0严格模式" 即‘use strict’;//语法严格,降低出错概率,这样才更受“企业级应用开发”的青睐;ES6.0向后兼容浏览器,向前兼容之前的ES版本API(废除了部分不友好的API,例如with();eval(); 同时推出新的API,其是对前面版本API的完善和加强);
- - - >>>准确的说:目前所用的js都是ECMA组织制定的规范,应该称之为ECMAScript,但是人们还是习惯以javaScript来称呼它;
补充:js发展史:1995:js出现 -> 1996:javaScript 1.0/1.1; -> 1997:网景(javaScript)、微软(jScript,IE3)、Nonbas(ScripteEase); ECMA以javaScript1.1为蓝本,发布ECMAScript1.0版本-> 1999: HTML4.0发布,IE提出异步传输解决方案,提出的ActiveXObject对象,ajax开始被提及,国内进入web2.0时代; -> 2008: 浏览器大战,Google的chrome浏览器使用v8引擎,加载速度极快,IE输掉了(现在也没缓过来),同时移动端设备开始逐渐出现;此时ES4.0,该版本提出了class类继承、模块等概念,由于其是脚本语言,不受重视,就将该版本编制成ES3.1,后来逐渐发展成了ES5.0 -> 2009: ES5.0发布; -> 2015: ES6.0发布,目前ES9.0已经修订完成,还未发布到市场;
2、Babel转换器 -> 语言/语法降级(ES6中有新增的语法以及浏览器底层的东西,例如proxy,set存储等,即使使用babel,也无法转换成ES5,浏览器不能识别,兼容性不好,还需再增添插件处理)
(1).Babel语法降级底层原理 -> 抽象成语法树,词法分析、语法、语义分析等;
(2).在线工具:https://www.babeljs.cn https://babeljs.io/
(3).本地学习环境搭建: npm init-y;//生成package.json -> npm install @babel/core -> npm install @babel/preset-env ->npm install @babel/cli -> 创建配置文件.babelrc -> npx babel xxx.js -o xxx.js;//每次xxx.js更改,都需要重新执行该命令,可进行监听:npx babel xxx.js -o xxx.js --watch;
3、var变量、let变量、const常量;
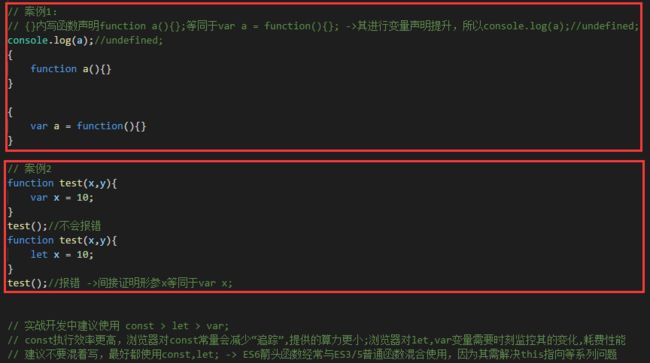
- - >>实战开发中建议使用 const > let > var;//不要混合使用,const执行效率更高,浏览器对const常量会减少“追踪”,提供的算力更小;浏览器对let,var变量需要时刻监控其的变化,耗费性能;
(1).var声明变量:变量声明提升、可重复定义、全局变量挂载到window;作用域:全局作用域、局部作用域即函数作用域;
(2).let声明变量: 不进行变量声明提升、不能重复定义、不会挂载到window;快级作用域,临时死区TDZ;let可解决闭包问题;
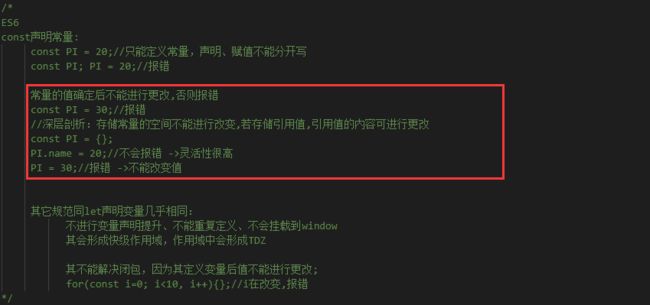
(3).const常量:只能定义常量,声明、赋值不能分开写;常量的值确定后不能进行更改,否则报错;不进行变量声明提升、不能重复定义、不会挂载到window;快级作用域,作用域中会形成TDZ;但其不能解决闭包,因为其定义变量后值不能进行更改; for(const i=0; i<10, i++){};//i在改变,报错